
スマホでお絵描き→M5の画面にリアルタイム反映
概要
M5StickC Plusの開発を入門するために何か作ってみようと思い、頭と手を動かしていたら、できあがったモノを紹介します。
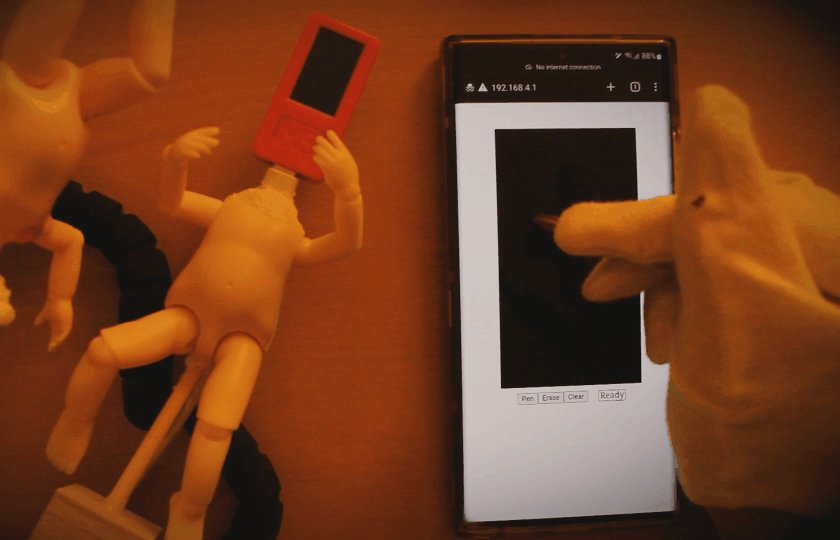
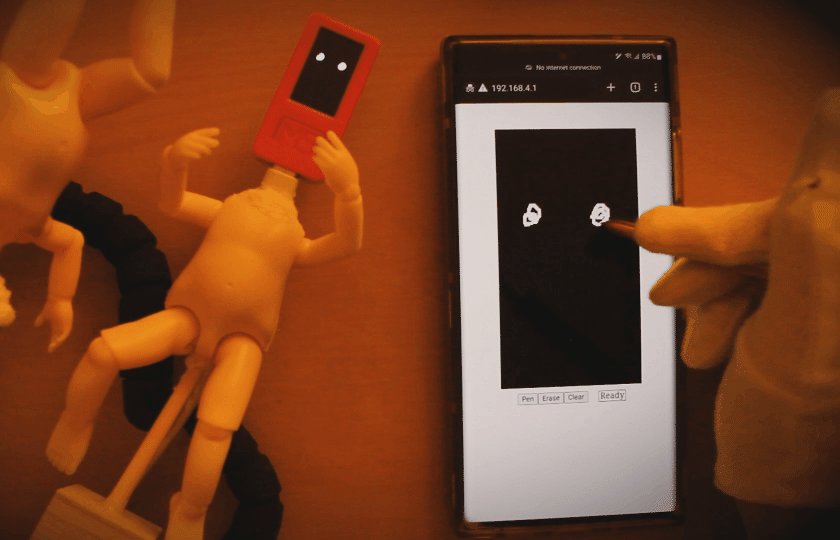
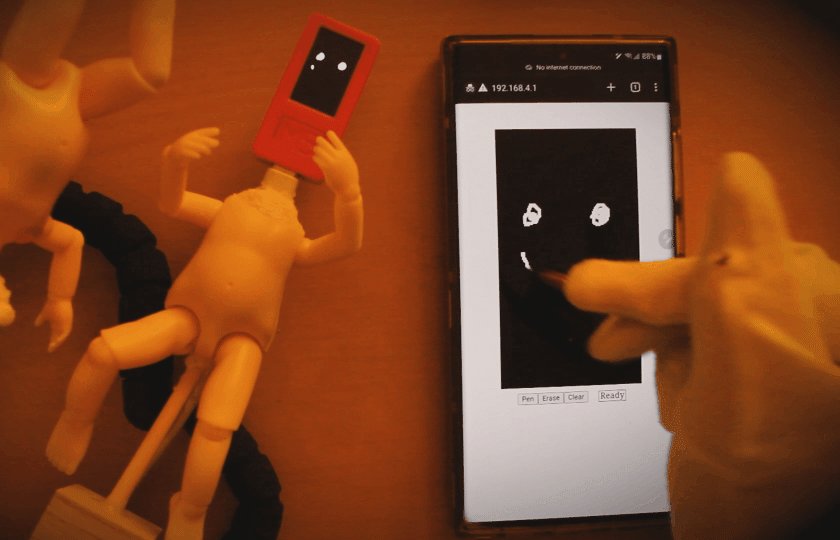
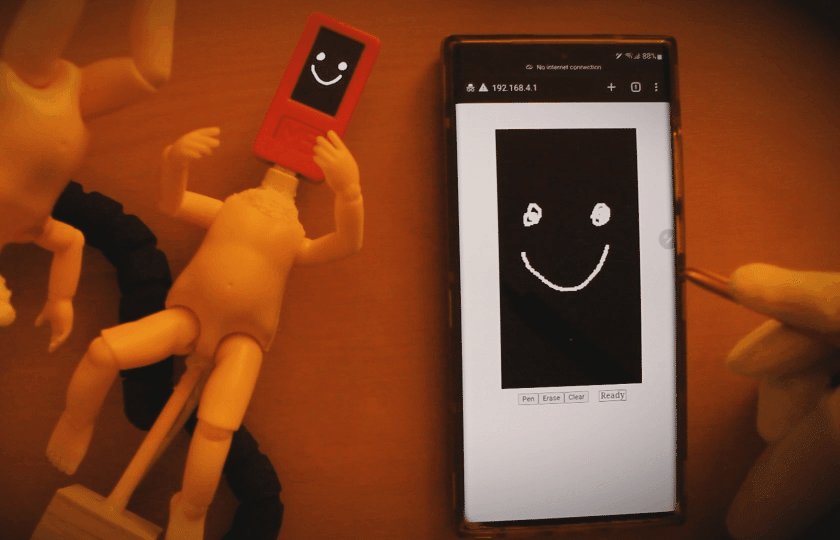
スマホでお絵描きした内容が、リアルタイムでM5の画面に反映されます。
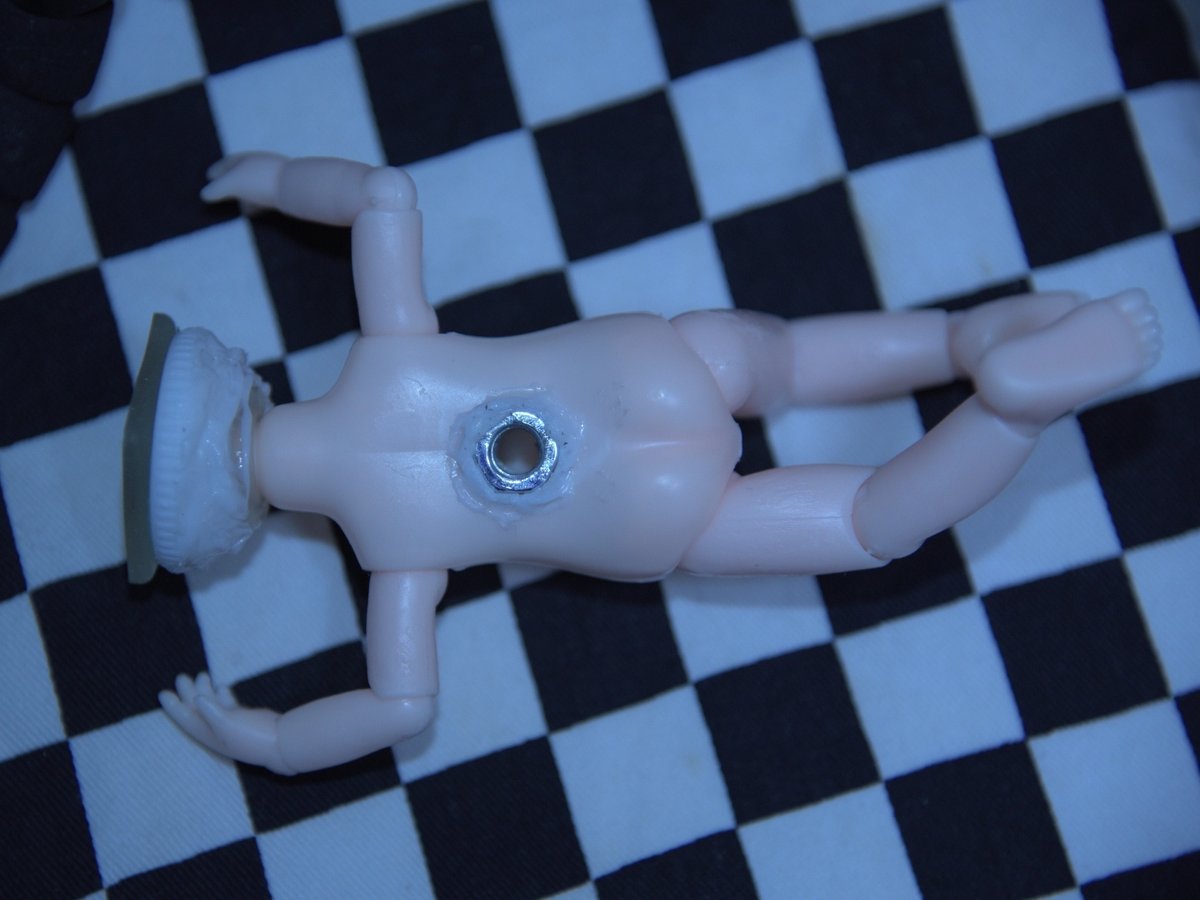
顔だけだと寂しいので、身体をつけてみました

初号機
Y軸で首が回転可能(首が弱点)
カメラの三脚のネジを装備
バッテリー稼働のため稼働時間に制限がある


弐号機
ケーブル接続のため電池切れの心配はないが、動ける範囲に制限がある
首の旋回ができない
見た目が汚い


動画
技術的なこと
流れ
M5をアクセスポイントモードで起動(HTTPサーバー、Web Socketサーバーを起動)
スマホのブラウザでサーバーにアクセス
HTMLでお絵描きした内容をWeb Socketで送信
気づき
C言語で作るとコンパイルに時間がかかるので、MicroPythonで実装することを試してみました
MicroPythonにメモリ管理を任せて、雑に処理するとメモリ不足になることに気づきました
C言語の方が豊富なライブラリがあるので、C言語で開発した方が楽な部分もあると感じました
結論
微修正の都度、コンパイルしなくても動作確認できるなるように工夫して、C言語で開発する方が、はまりどころが少ないと感じました
さいごに
思いついたモノを(例え超くだらないものでも)形にしようとする一環で、多くの気づきや学びがあると思いました。ありがとうございました。
