
名刺交換で初見の相手を圧倒する『3Dプリント名刺』を作る方法
3Dプリンタを駆使してメシを食ってる以上は、異業種交流会的な場で紙の名刺を出すのはナンセンスだろう…!と思って、はや1年。
MMU2.0ユニットがある程度使いこなせるようになって構想はしていたものの、例の感染症流行で飲み会/交流会のようなものが皆無になってしまい、準備するのを後回しにしてましたが、必要に迫られてようやく作成しました。
それがこちら。

年末にいろんな人とお会いする場があって20枚ほど配りました。ちょっと糸引きしちゃってるけど、それはそれで。
Amazon売れ筋ランキング1位を獲得した作家さんから「カッコイイこの名刺すげー!」と絶賛され、
マッキンゼー出身の若手起業家から「東…方さん…とお読みする…この名刺…只者じゃないですね…!」と一目置かれ、
若手女子からは「私もこの名刺欲しいですッ」と言い寄られてモテモテ(気のせい)。
に、なること間違いなしの3Dプリント名刺。
このnoteでは3Dプリンタ、MMU2.0を使って3Dプリント名刺を作る方法をお伝えします。さっそく行きます。
1.3DCADで板状のデータを作ろう

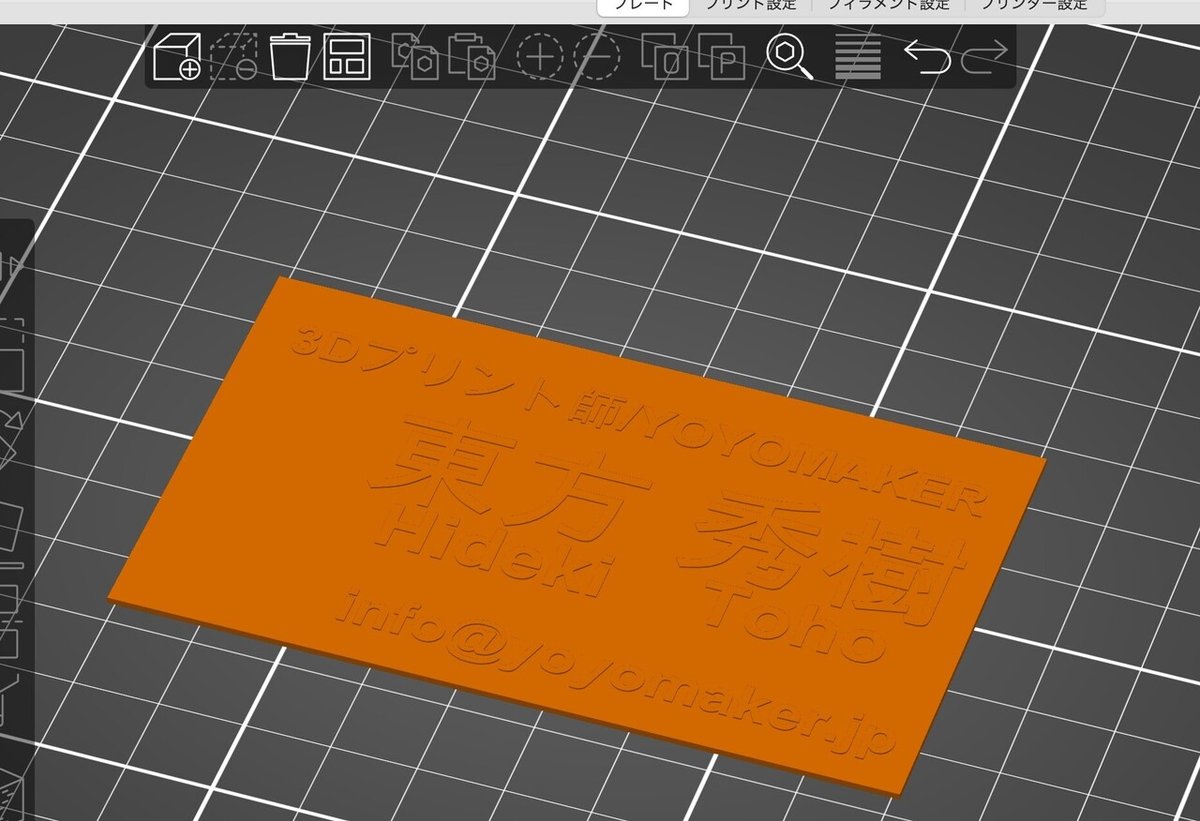
いきなりで申し訳ないですが、3DCADで名刺サイズの板状データを作っておきましょう。
縦55mm×横91mmが標準ですね。厚さは0.8mmにしておきます。
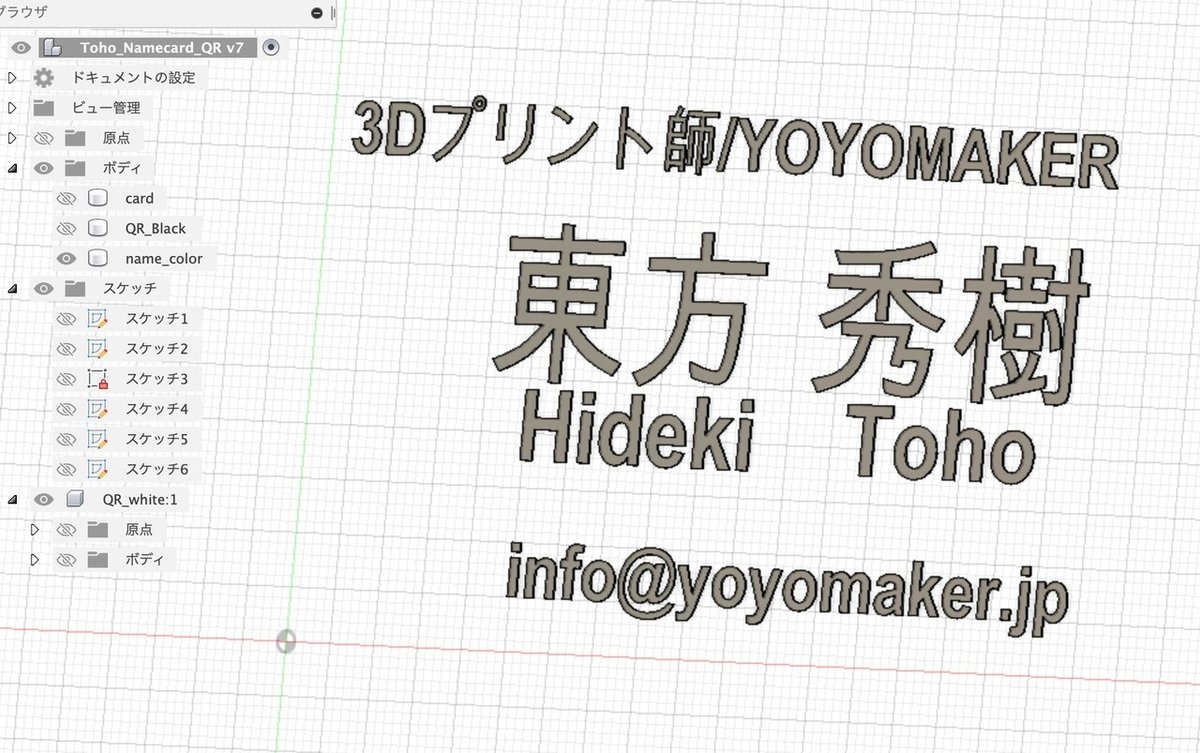
2.名前を入れよう

ここで2つの選択肢があって、名前の文字を浮き立たせるバージョンと、凹ませるバージョンを作るのと、ありますね。

0.2mm浮き立たせます。まぁ、このへんは好みで良いと思います。
文字の解像度は使用する3Dプリンタ次第です。FDMの場合、0.4mmノズルを使用すると複雑な漢字や英語のこまかい小文字などはきれいにプリントしにくいので、文字はなるべく大きめにして配置していくのが良いです。
0.2mmノズルだときれいに出ますが、プリント時間がけっこうかかるので常用には向きません。
面倒でやってないですが、光造形ならもっと解像度高くプリントできるので、もっといろいろ文字情報を詰め込んでも良いでしょうね。
3.スライスは丁寧に行う

文字をきれいに出せないとちょっとみっともないので、なるべく細めに出るようパラメータセッティングを心がけましょう。この「射出幅」で、最外周を0.35mmとかにすると割とうまくいきます。まぁそんなにシビアじゃないです。

完成!

4.文字部分の色を変える
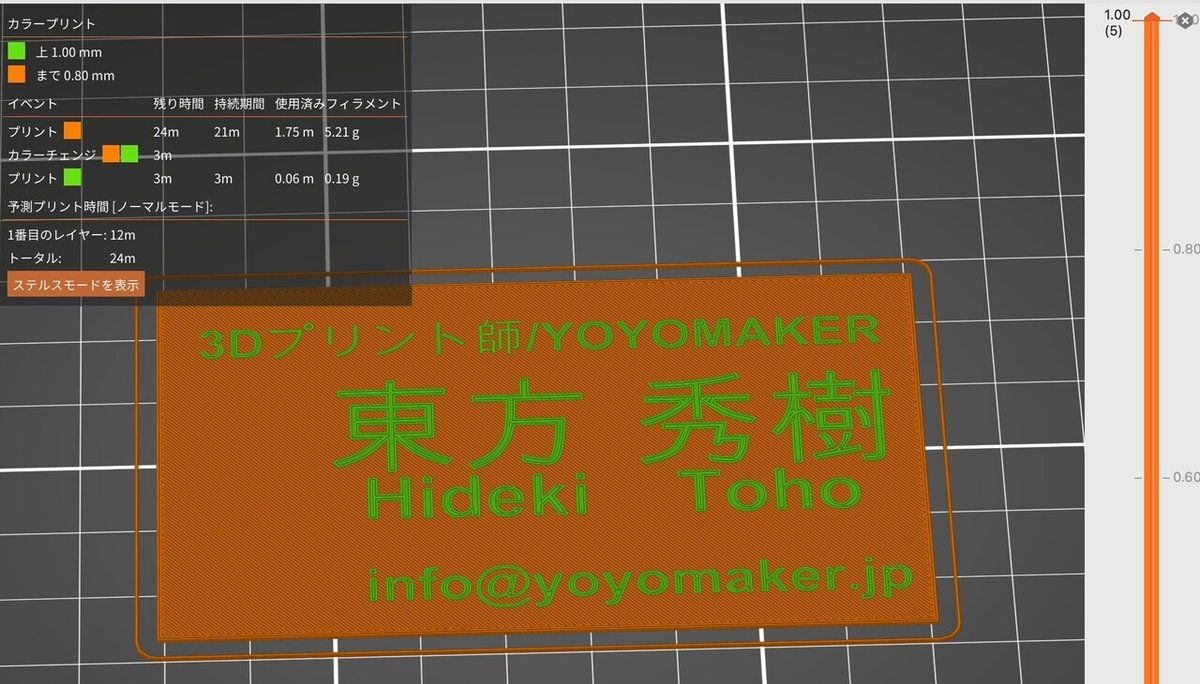
しかし、これだけだとあまりに芸がないので…。スライスに戻って、文字部分でカラーチェンジをするように指示します。

ウム!それっぽい!

Prusaのインフルエンサーっぽく、黒の上にオレンジを載せました。
5.QRコードとMMU2.0で相手に与えるインパクトを向上させる
とはいえこれだと情報量が少なすぎて、インパクトはあるものの、名刺交換そのあと、関係性の発展が見込めません。せっかくMMU2.0があるので、これを活用するデータにしていきます。
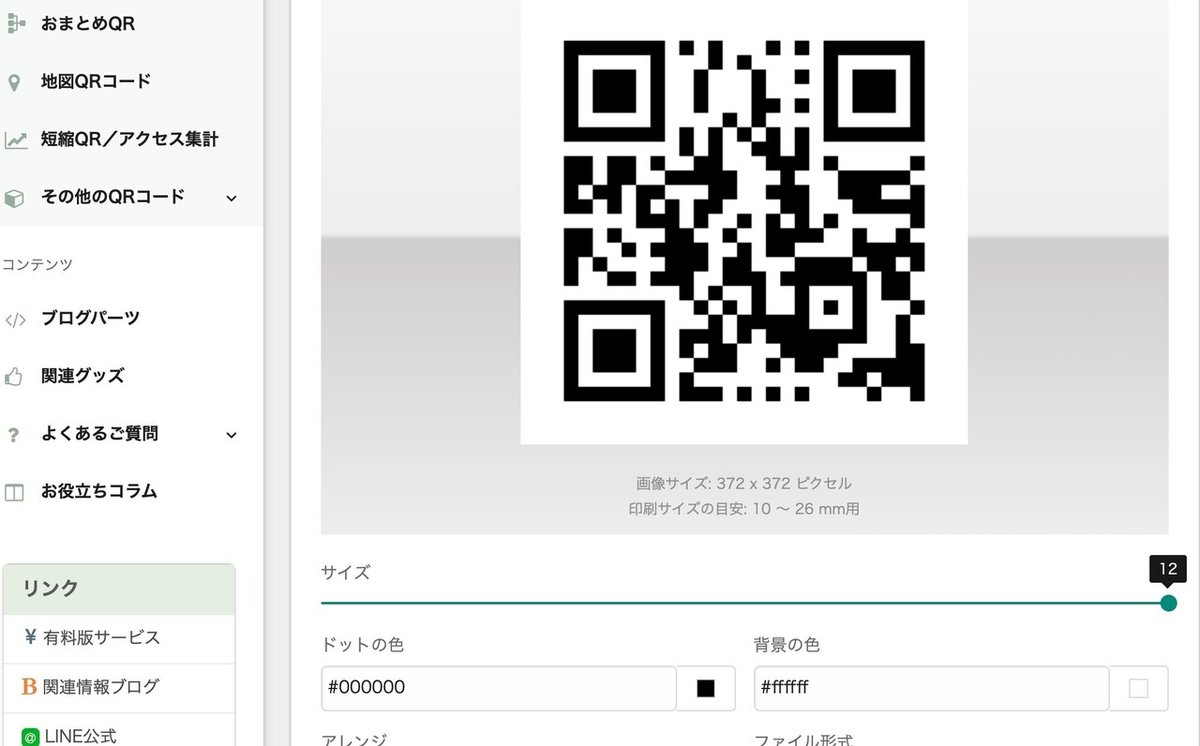
そこで自己紹介を詳しく見せるLPを作っておいて、そのQRコードを作り、埋め込みます。僕はもともとHP作成できるので、ワードプレスで作成。サーバー手配してワードプレス入れとか面倒な人は、ペライチや、noteに自己紹介記事作っておいたりしても良いと思います。
QRコードは無料で作成できるサイトがあります。

大きさはMAXにしておくと良いです。

このQRコードをeps形式でダウンロードします。そうすると黒の部分にあらかじめパスが通っているかたちになります。
イラストレーター/フォトショップ(僕は持ってないので、代用しているアフィニティフォト)で、Fusion360にスケッチとして貼れる形式にします。

SVGとして書き出しします。
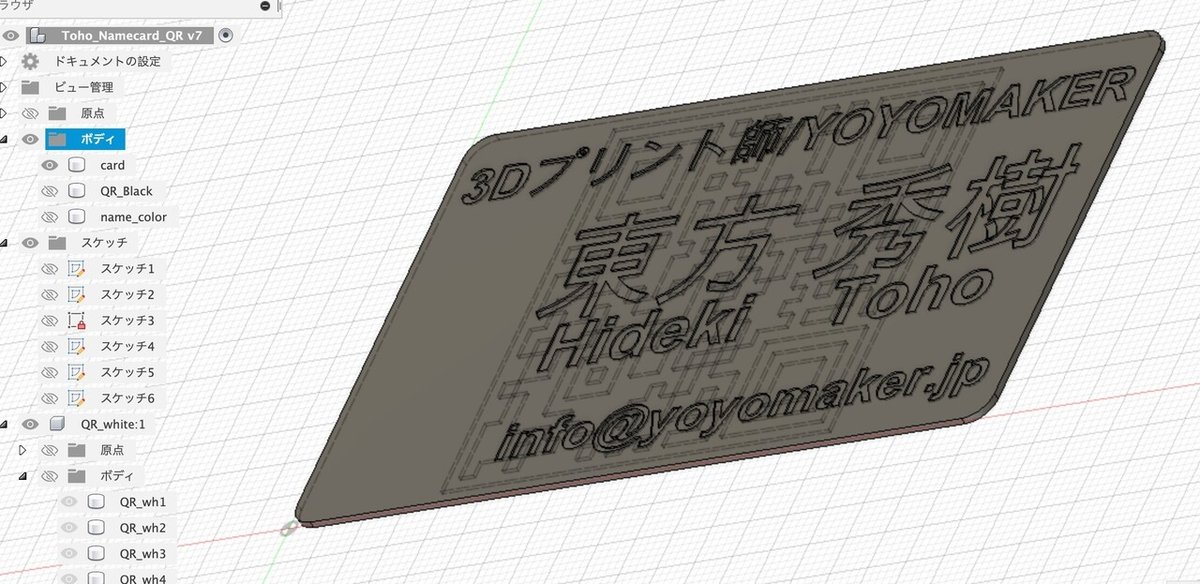
これを、先程作っておいた板のサーフェスに貼り付けます。

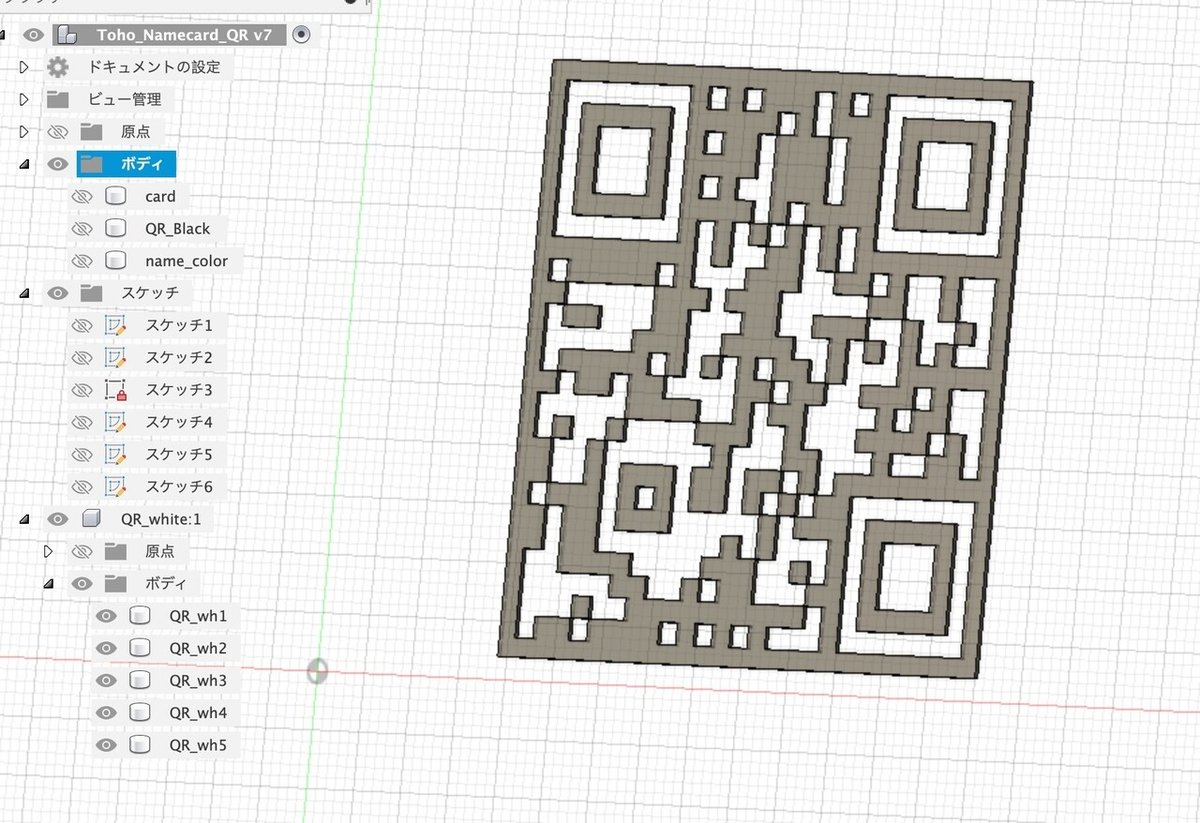
黒になるところだけを選択して押し出して、名刺本体を凹ませます。ソリッドのコピペをうまく使ってブーリアンしながら作り込んでいくことで、複数のオブジェクトにしていきます。
まずカード部分。これは黒で作る前提。

文字部分。厚みがないと下地に影響されるので、厚みを出しています。

QRコードで白になる部分。

文字部分とQRコード部分は、わかりにくいかもしれませんが、コンポーネント機能を使ってデータを整頓し、ひとつのSTLオブジェクトとして書き出せるようにしておきます。でないと、STLファイルが何十となってしまって管理がめちゃくちゃ面倒です。
ちなみに、PrusaSlicer2.4.0なら、文字部分については新機能のMMUペインティングを使うことでデータ作成段階で分離しなくても大丈夫です。そのへんはまた説明が複雑なので今回は割愛します。
おまけで、QRコードで黒になる部分。カード本体を黒くするので、実際には使いません。

それぞれをSTLファイルとして書き出しておきます。
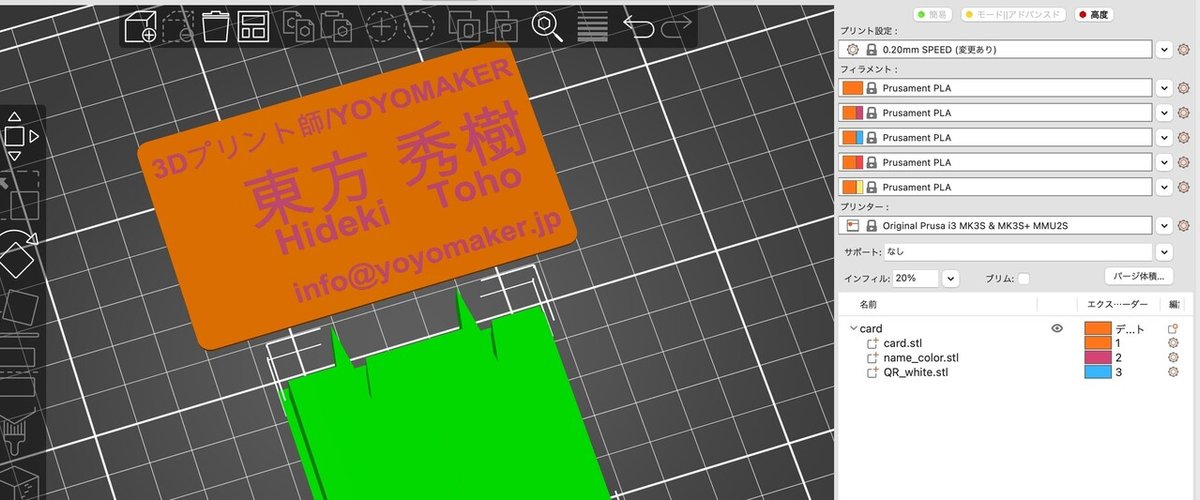
3つのファイルをPrusaSlicerに読み込ませます。


スライサーでフィラメントナンバーを指定しておきます。
MMU2.0でプリントスタートして完成。「プ」の○部分がうまくできないので、スピードを落とすなり、射出幅を絞るなりします。


このQRコード、ちゃんとスマホで認識されます。
あとは、もう少し完成度を高めるように3Dデータ、スライスで微調整していきます。理想を求めるとどこまでも調整できちゃうので、ここらへんでいいや!っていう線引きはしたほうが良いです。
どうでしょう、これで、一歩も二歩も先を行く3Dプリント名刺の完成です。ぜひとも、相手の名刺入れ(と記憶)に圧倒的な存在感を刻んでください。
『3Dプリンタでメシ食ってるわけじゃないけど、こういう感じの名刺を作りたい!』という方がいらっしゃったら、下記リンクからココナラに行ってもらって「見積り・カスタマイズの相談」からご用命ください。QRコード作成とセットで承ります〜。
では、今日もハッピープリンティング!
