
0→1フェーズの技術選定の考え方
本記事は株式会社パタンナー アドベントカレンダー 2021 9日目の記事です。
エンジニアさんと一緒にプロトタイプを開発できる体制になった。Webアプリケーション開発は技術選定からはじまる。実際にどういう基準で技術を採用したか?そして、実際に採用した技術一覧とアーキテクチャを紹介する。
素晴らしいWebアプリケーション(ソフトウェア)で世の中の課題を解決したい。そういう事業をメイン事業にしたいから、じゃないほう起業家であったとしてもCTOになった気分でエンジニアさんと一緒に技術を選んだ。
技術選定は何を選ぶのか

じゃないほう起業家はイケてるテック企業を本気で目指しているスタートアップから成功事例をがんがん学んでいく。たとえばSmartHRはエンジニア向け採用サイトを独立して作成している。ここにSmartHRの開発に使用している技術の一覧がある。
プログラミング言語
Webアプリケーションフレームワーク
インフラストラクチャ
CI
モニタリング
これが選ぶべき技術だ。0→1フェーズでは、利用ユーザーが急速に増える可能性は残念ながら低い。そのため本記事ではモニタリングを考える必要はないと判断している。
1 プログラミング言語
プログラミング言語を選定するときに考えることは大きく3つある。
ノウハウは豊富か?
超絶優秀な開発者がチームメンバーにいない限り、起業家とエンジニアを助けてくれるのはインターネット上に公開されたノウハウだ。公式ドキュメントは言わずもがな Qiita や Stack Overflow といったプログラミング技術に関するナレッジコミュニティに豊富な記事があるかどうか?は重要である。
すでに乗り越えられるスキルがあるかどうかを判断しない。乗り越えられるノウハウが豊富かどうかを判断したい。
人材は豊富か?
選んだ技術によって、使える人材の数が決まる。需要が大きいのに人材の数が少ない場合、一人あたりの人件費は高くなる。エンジニアの市場価値が相対的に高くなるからだ。
また、1人のエンジニアと悲しいことにお別れすることになったときの対策としても重要だ。母集団が大きければ、出会える回数を増やせる。少なければ、スピード感をもって継続的に開発チームを拡大する難易度があがる。
モダンな言語か?
モダンとは何か?厳密な定義は論じない。モダンとは、プログラミング言語が持つ汎用性の高さだとおもう。短期間で高品質の開発を実現できる手段が豊富である言語だ。
・ひとつのプログラミング言語で複数のデバイスに対応できる
・可読性を維持するためにかんたんで簡潔なコードで実装できる
・かんたんに実装するためのライブラリが豊富である
エンジニア向けに言えば、型推論機能だったり色々具体的に詳細を考えるべきだとおもう。じゃないほう起業家はここまで考える必要はない。
2 フレームワーク(FW)
Webアプリケーションフレームワーク
フレームワークとは、どんな開発者もどんなWebアプリケーションもだいたいみんな作るよね!というような機能をかんたんに実装できるようなハッピーセットのようなものだ。たとえば、ログイン機能がないWebアプリケーションを見たことがあるか?おそらくほとんどの人がログイン機能を使っているだろう。WebアプリケーションFWを使うことで開発にかかる時間を圧縮できる。
Webアプリケーションフレームワークは、選んだプログラミング言語に依存することが多い。プログラミング言語を選んだあとにフレームワークを選定するだろう。
UIフレームワーク
UIフレームワークだったり、CSSフレームワークと呼ばれる。デザイナーがいなくても、十分デザイン性のあるボタンやテーブルをかんたんに表現できる。0→1フェーズで採用しない理由がない。
開発工数の点においても、記述するコード量を減らせる。採用の記事にも記載したが、0→1フェーズはクライアントサイドの構築に時間をかける余裕がない。エンジニアがサーバーサイドに注力するためにも、クライアントサイドの工数を減らせる技術を選びたいところ。
3 インフラストラクチャ
プログラミング言語が木材の種類だとすると、フレームワークはツーバイフォー工法(柱じゃなくて面で支えようという工法のこと)のような建物のつくりかたの型である。インフラストラクチャは、木材と工法で建てる家に対して用意する土地である。
クラウドを利用する
クラウドサービスであれば、Amazon社AWS、Microsoft社Azure、Alphabet社GCPのどれを使ってもいいとおもう。
プログラミング言語選定と同じ基準で選んだ。AWSはもっともシェア30%超である。ノウハウも豊富であれば、人材も豊富だ。次点がAzureでシェア19%らしい。
余談だが私はMacユーザーである。Microsoft社のサービスはちょいちょいMacユーザーにとって不便だとおもう。また法人ドメインがなければ利用できないなどの制約も大きい印象。
4 CIというより、まずBaaS
CIとは継続的インテグレーションという意味だ。意味なんて分からなくていい。BaaSを使った開発に挑戦しよう。BaaSはBackend as a Serviceの略だ。意味なんて分からなくていい。サーバーサイドの開発工数を圧縮できる手段を選ぶ。これが大きな方針だ。
・サーバーレスなバックエンドをかんたんに構成できる
・継続的インテグレーション(開発したものをすぐ世界にお届けできる)できる
・かんたんなバックエンド機能であればUIコンポーネントがある
好きな技術か?挑戦したい技術か?
最も大切なことは、開発してくれるエンジニアさんが好きな技術かどうか?使ってみたことはないけど、使ってみたいと思える技術かどうか?だ。
技術やサービスには常に制約がある。たとえば、PowerPointが苦手なビジネスマンがいるとしよう。制約がなければwordで企画書をつくりたい。そのほうが速いからだ。社内にはPowerPointで企画書をつくるというルールがある。制約の都合で、彼のパフォーマンスは悪くなる。スピードを選ぶなら慣れているものを選ぶ。これが王道だとおもう。
開発は必ずわからないことにぶち当たる。たとえば、対戦ゲームでどうしても勝てない敵がいる。勝ち方がわからない。好きなゲームなら攻略wikiを見るだろうし、得意な友人に質問するだろう。好きじゃないゲームなら放置だ。好きなことなら調べることが苦じゃない。
好きかどうか?やりたいかどうか?という定性的な判断基準は、スピード感を持てることと同じくらい重要なポイントだとおもう。
実際に使っている技術
採用技術一覧
プログラミング言語
フロントエンド: HTML, CSS, JavaScript(TypeScript)
バックエンド: JavaScript(実行環境: Node.js)
ライブラリ: React(JavaScriptのライブラリ)
フレームワーク
Next.js(フロントエンドフレームワーク)
MUI(UIフレームワーク)
インフラストラクチャ: AWS
BaaS: AWS Amplify
サーバーサイドエンジニアだがフロントエンドも挑戦したいというエンジニアさん自身の気持ちを尊重する方針で技術を選定した。将来的に開発チームになることを想定し引き継ぎコストが低い言語に挑戦した。TypeScriptを採用した。挑戦するぶんだけ開発期間は長くなってしまうから、バックエンドはJavaScriptのままである。
インフラは採用段階からAWS経験を見ていたため、AWS一択。サーバーレス化することでサーバーサイドの開発工数も圧縮できるからAmplifyを採用した。
ちなみに、開発工数を圧縮できたり簡単に作れるということはメリットもあればデメリットもある。オリジナリティあふれる開発ができないという制約がある。柔軟性と利便性はトレードオフ関係にあることを意味する。
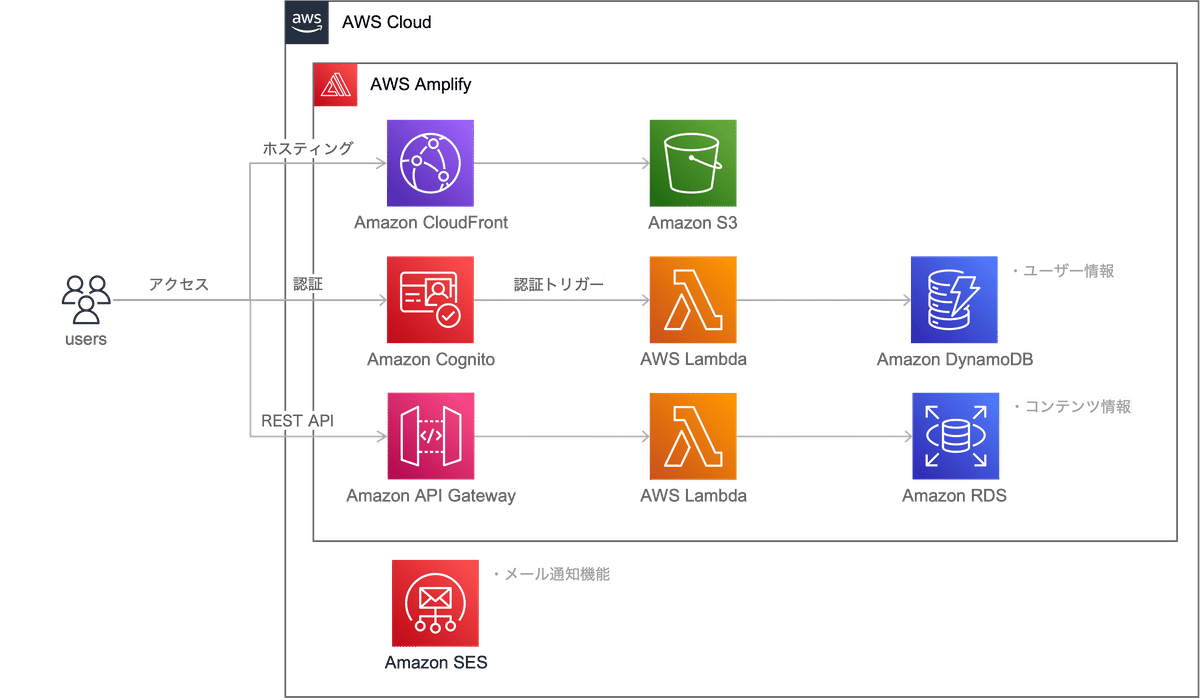
アーキテクチャ

じゃないほう起業家であったとしても、Webアプリケーションで事業を作りたいのであればアーキテクチャは理解したい。開発はエンジニアさんの力を借りよう。ただし技術の役割は理解したい。そうすると、どんな役割が最もコストがかかるのか?を理解できるようになるよ。
0→1フェーズのじゃないほう起業家は、アーキテクチャ図を自分でつくってみたい。素案はエンジニアさんに作ってもらってよい。なぜアーキテクチャ図を用意したほうが良いのか?クラウドサービスでは、トラブルや問題にぶつかったときに、ソリューションアーキテクトと呼ばれるカスタマーサポート的な役割の人が助けてくれる。このとき、技術的なことを簡潔な文章で説明することがむずかしい。そして、相談回数や時間が限られている。ひと目で分かる技術一覧、アーキテクチャを添付すれば、ソリューションアーキテクトは課題点をだいたい理解してくれる。
さいごに
来期は開発体制を完全にチームにすることが目標だ。実際、近い未来に一緒にプロダクトをつくってくれるエンジニアさんが興味を持ってくれるような技術を選んだ。我々はなかなかモダンでシンプルな構成を実現できたとおもう。
課題は機能に対して技術的挑戦をしていないことだ。素晴らしいエンジニアさんは、選んだ技術が何かよりも、選んだ技術で何をつくるのか?に関心がある。ユーザーインタビューのフィードバックや今期のたくさんの失敗から学んだことをもとに、来期は技術的挑戦する内容を具体的に決めて実行する。
この記事が気に入ったらサポートをしてみませんか?
