
【jQuery】slickのcenterModeで2周目の先頭のコンテンツがカクつく
バンドやミュージシャンのホームページ用WordPressテーマ「zousanrecords」を制作しております太田ヒロシです。
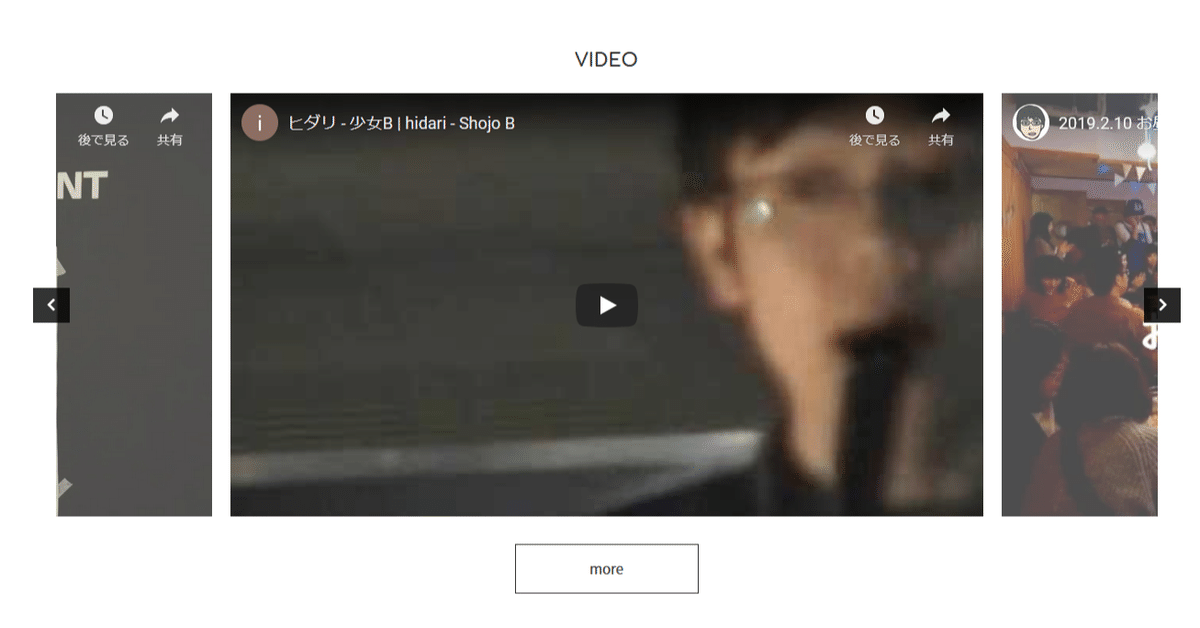
最近、zousanrecordsのトップページで、YouTube動画をスライド式にして見れるようにしました。
真ん中にメインの動画があって、両端の動画は半透明で少し見切れている、というものです。jQueryの「slick」というライブラリで、centerModeというので実装しています。サンプルページ↓
スライドさせて真ん中にくると、ふわっと透明じゃなくなるのですが、2周目、3周目になると、先頭の動画が「ふわっと」じゃなくて「パッと」変わることに気づきました。
どうも先頭の動画にcssのtransitionが効いていないよう。
試しに両端の動画は小さくして、真ん中にきたときに、ふわっと大きくなるようにしてみたのですが、やはりこれも同じように2周目の先頭の動画はカクついてしまいます。
調べてみると以下の記事にたどり着きました。
まんま、この事象でした。ありがたい。
こちらの記事を参考に、動画部分に適用しているjsファイルに以下を追記。
// slick 2週目のカクつき対応
const $slider = $(".js-slider");
$slider.on("beforeChange", (event, slick, currentSlide, nextSlide) => {
$slider.find(".slick-slide").each((index, el) => {
const $this = $(el),
slickindex = $this.attr("data-slick-index");
if (nextSlide == slick.slideCount - 1 && currentSlide == 0) {
if (slickindex == "-1") {
$this.addClass("is-active-next");
} else {
$this.removeClass("is-active-next");
}
} else if (nextSlide == 0) {
if (slickindex == slick.slideCount) {
$this.addClass("is-active-next");
} else {
$this.removeClass("is-active-next");
}
} else {
$this.removeClass("is-active-next");
}
});
});htmlのスライダー部分にクラス「js-slider」を付与。
<ul class="video_slider js-slider">cssで「is-active-next」に「slick-current」と同じ処理を。
ul.video_slider li.slick-current,
ul.video_slider li.is-active-next {
opacity: 1;
transition: .4s;
}これで思うように動いてくれました!
zousanrecordsではミュージシャンのホームページ制作をお手伝いしています。無料版もあります。
追記
上記で解決したと思ったのですが、IEで見ると完全にデザインが崩れてしまいました。
IEはある程度捨ててるのですが、あまりにひどかったので、、一旦元に戻しました。
