
【StableDiffusion】雑な絵でAIを誘導し、絵を仕上げていく方法 (初心者向け)
【全文無料】
「こんな凄いことが出来るぞ!」「最新の機能がヤバすぎてやばい!」「ね?簡単でしょう?」みたいな情報が多くて、意外とこういう地味で(基本的な?)情報が無かったので記事にしました。
ControlNetなどのスゴそうなツールの使い方ではなく、基本機能と手書きで生成を誘導して絵作りをする方法(手順)の紹介です。
レベル感としては、インストールなどは出来ているが、いまいちよくわかってない程度の入門レベルだと思います。
この手法は、作成される絵が、極めて強くモデルに引っ張られます。モデルは、予め好みのものを用意しておきましょう。
※追記:当初「ControlNet無し!」と書いてましたが、データを見直してみたら、終盤の拡大プロセスだけなぜかControlNettileをONにしてましたので一部修正しました。本記事の論旨に影響はないので公開は維持します。
~~~~
1 適当に絵を書こう
ツールは何でもいいので適当に絵を書きます。小学生レベルでいいです。
最近の小学生はこんな下手じゃねえよ!と怒られそうなレベルでもいいです。
この時のイメージは、なんか美少女的なのがいて、赤い髪で、森で、紅葉で、ローブ的な何かを着ていて、小川とかもあるかもしれない、くらい。

2 i2iする
1の絵を元絵にi2iする。プロンプトは以下のように適当に。イメージしたものをそのまま文字で書いて、Deeplのアドオンで翻訳してもらう。
英語としてあってるのかはわかりません。小学生レベルでいいです。thisisapen
4k,1girl,Autumn leaves, red hair, robes, monk, staff, forest, light shining through, stream
Negative prompt: EasyNegative
Steps: 27, Sampler: DPM++ 2M Karras,
CFG scale: 7,Size: 512x728
この時重要なのは、パラメータのcfg scaleとDenoising strengthです。
ここを理解していないと、StableDiffusionを制御できないです。

CFG~は数値が低いとプロンプトを遵守しようとし、高いと奔放になる。
Denoising~も、数値が低いと元絵から離れず、高いと絵が変わる。
Denoising~0.2だとほぼ全く変化せず、0.5だと結構かわり、0.7だと変わる、位のイメージです。
今回は元絵をある程度維持してほしいので、CFG7、denoising0.42~0.5くらいでi2i変換していきます。
絵、変わりすぎ!と思ったら数値を減らし、変わらないなと思ったら逆にします。

その方向でよければ、出来た画像を、次のi2iの元とする(ドラッグアンドドロップ)

3 手書きで雑修正
大体いいなーと思ったら、その画像を手元に持ってきてまた雑に修正します。
今回の手法は、この「低denoisingのi2iガチャ+雑修正」のサイクルによって、完成度を高めます。ここがキモです。i2iを繰り返すことで、モデルの表現力をきっちりと発揮させましょう。
修正は……
光が差し込んでることがなかったことにされてるので、書き足し。
紅葉もなんか変な模様に解釈されてるのでそうじゃない感じに書き足し。
頭になんか付けて欲しいので書き足し。
地面と枝の感じ、服のシルエットも同様に書き、不安定感があるのでもっと台形にしました。
どうせすべて潰れるので、誘導目的の加筆です。こだわってはいけないです。バチクソに雑に描きましょう。

4 i2iを繰り返す
3で加筆した絵を、さらにi2iします。
低denoisingでガチャしながら、「そう、そういう感じ」となったら、それをi2iのベースにして、サイクルを回しましょう。
スピード重視で、画像サイズは500x700程度のままでOKです。

あまり大きく変化させる必要が少ないため。


全体のシルエット感も調整。光の差し込みも書き足す。

(それを次のi2iの元画像とする)
5 拡大
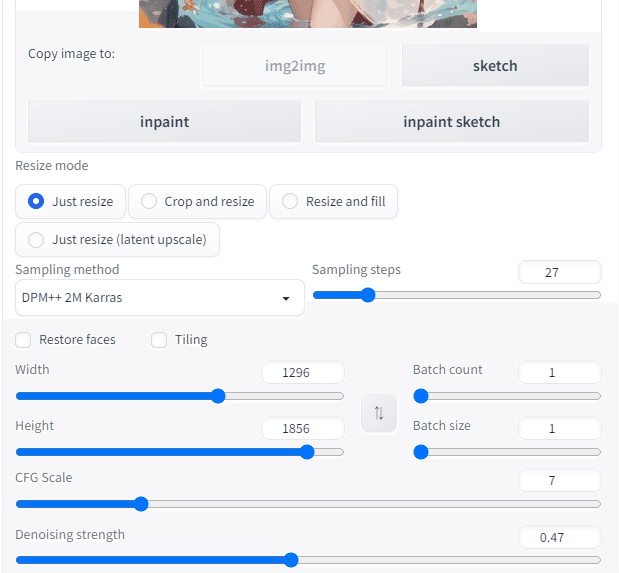
しばらく回して、この方針でいく!となった画像ができたら、サイズを上げます。
普通にパラメータを変更してi2iするだけです。
得に凝ったことはしないで1296*1856を指定してただ大きい画像を生成。(ここのサイズをどれだけ高められるかは環境依存ですが、ここでは、あまり深く考えません)


サイズが大きいので塗りもちゃんとなる。
(記事冒頭の「※追記」の通り、なぜかここ↑でControlNetTileをONにして拡大してましたが、CNなしでも問題なく拡大できます。)

6 仕上げのための加筆・調整
さて、大きいサイズの画像を作ったら、それを完成としても良いでしょう。ここからは、プラスアルファで加筆、修正します。
(AI関係ないので無視しても構いません)
全体的に静かな気がしたので、紅葉的なやつを飛ばしたいと思います。
書くのがめんどいので、下のような画像を生成して、背景を抜いて、素材として使います。

7 完成
色調補正、瞳の書き込み、手、光線、杖の形状、細部の修正をしました。
あまり細かいことは気にせず、適当なところで手を引き、完成(ということにします)!!

投げ銭用
オマケ:画像をどのように加工調整したのか見たい方のために、レイヤー統合前のクリスタのファイルを置いておきます。
ここから先は
¥ 500
😌
