
【着ぐるみ制作】3Dデータからヘッドシェルのデータを作成するワークフロー【アドカレ14日目】
響音カゲです。
最近はVRChat等が流行って、自分の3Dアバターを持っているのが珍しくなくなりましたよね。
自分でモデリングできるという人も少なくないと思います。
VRChatでアバターの3Dデータを持っているけれど、着ぐるみにもしたい!
普段使っているアバターを、そのまま着ぐるみにしたい!
という方は、3Dプリンターでのヘッド制作に挑戦してみましょう。
今日は3Dデータを印刷可能なデータに変換するワークフローです。

日陰工房ではこんな感じでデータの変換をやってるんだよー、ということで参考程度にしてみてください。
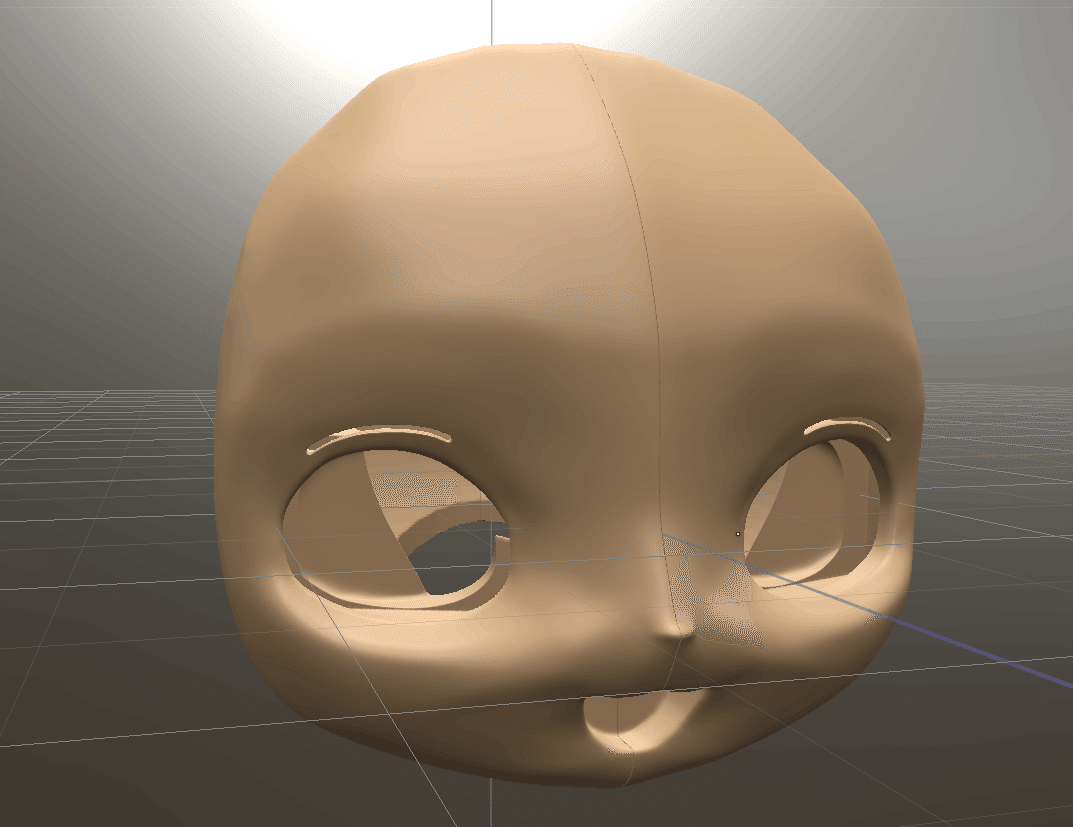
今回は、以下のにゃんのモデルを使って説明します。

1. Blenderで下処理
Blenderで、いらないパーツを消したり、穴を埋めたりします。
スカルプトでデータを作っている人は、このパートは飛ばして「2. 3DCoatでボクセル化して加工」から読んでください。
耳を消す。
目を消し、非貫通の穴にしておく。
穴を埋める。
サブディビジョンサーフェスを掛けておく。
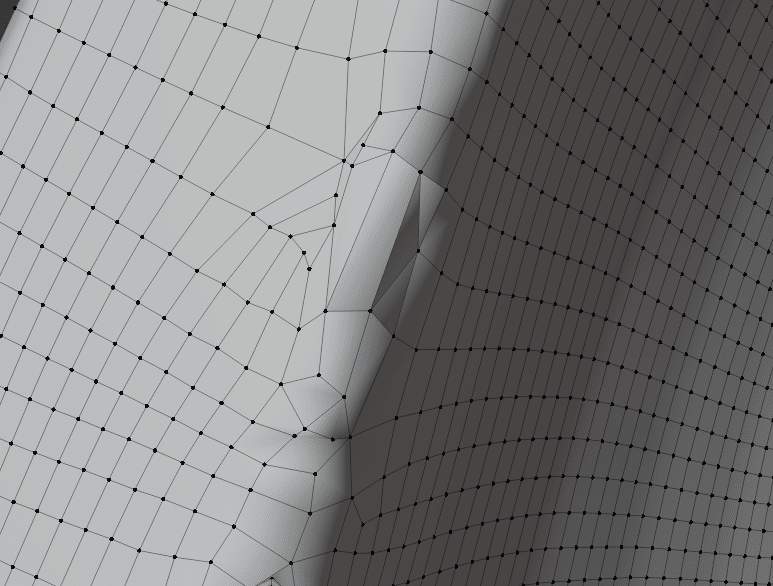
トポロジー(メッシュの流れのこと)もある程度整理しておきます。
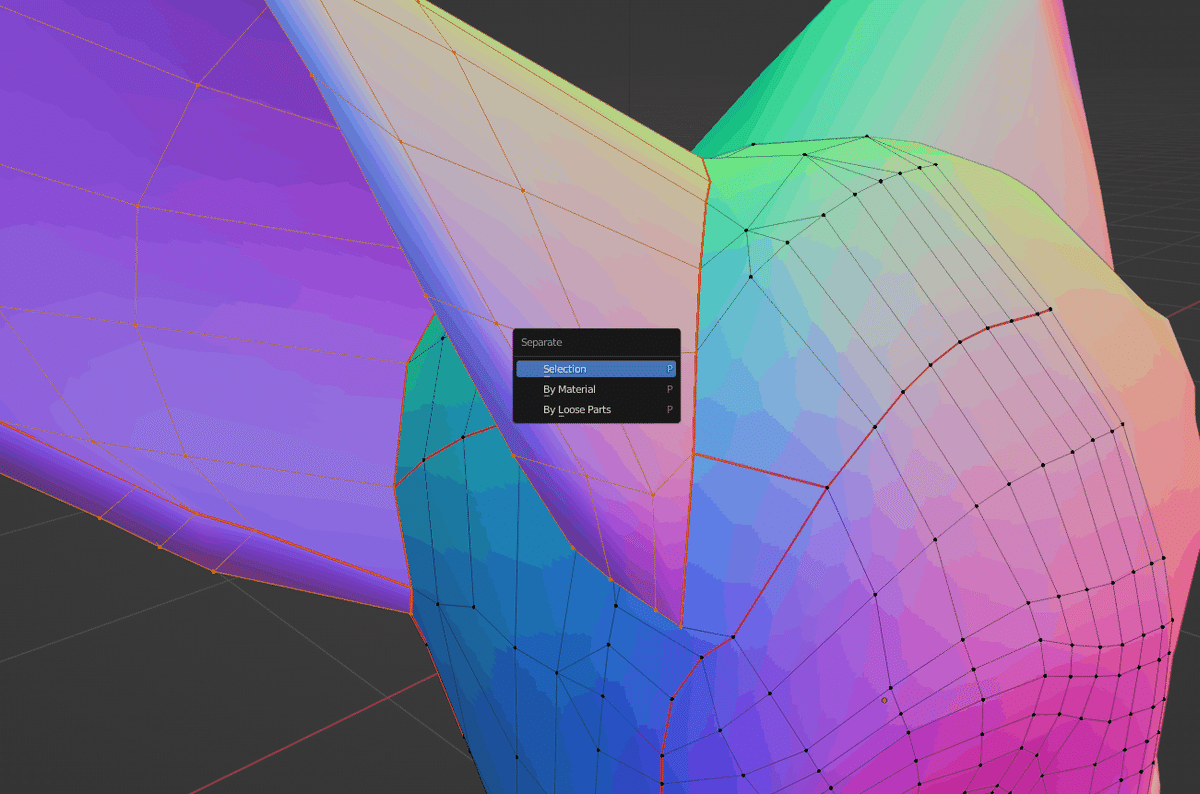
耳を選択してpキーでSeparateメニューを出し、Selectionを選択して分離します。

耳の穴はfキー連打で埋めます。

目の周りはポリゴンを整理し、押出しで非貫通の穴にしておきます。
目の縁がサブディビジョンサーフェスで丸まらないように、Edge Creaseを掛けておきましょう。

口も同様に処理します。

その他、必要な箇所にEdge Creaseを設定して、サブディビジョンサーフェスを掛けておきます。

ここまでできたら、OBJファイルで書き出しておきます。
2. 3DCoatでボクセル化して加工
ここから先は、3DCoatというソフトを使って加工します。
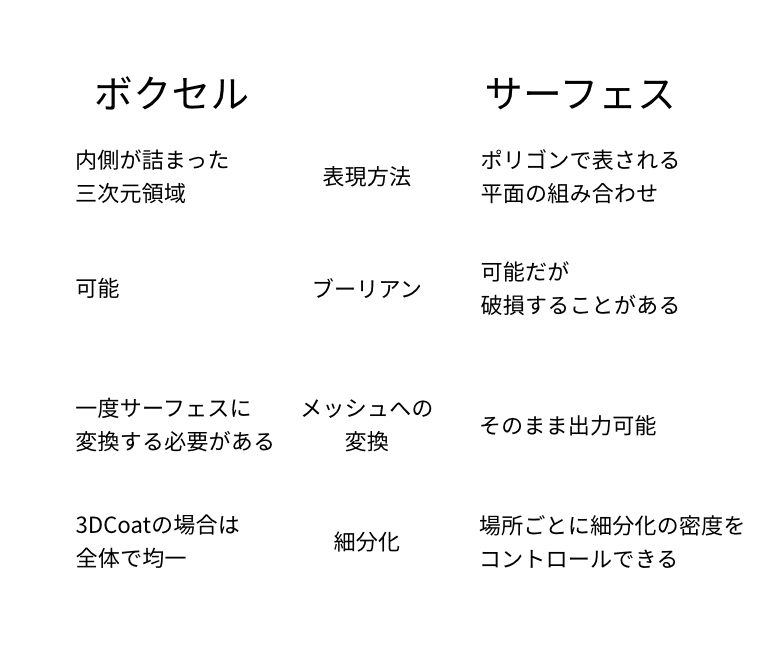
Blenderはサーフェスしか扱えませんが、3DCoatではサーフェスとボクセルという2種類のオブジェクトを相互に変換して扱えます。
サーフェスをボクセルに変換することで、ボクセル用のブラシが使えるようになるほか、オブジェクトの型抜きのようなブーリアンを安全に実行することができます。

以下の作業をします。
メッシュのボクセル化
メッシュの修正
頭の入る部分をくり抜き
眉の部分にのぞき穴を作成
目の部分に液晶を仕込めるようスペースを作成
鼻のスペースを確保
前後左右で分割
ブーリアン処理
2.1 メッシュのボクセル化
2.2 メッシュの修正
メッシュの造形を修正していきます。
例えば、
サブディビジョンサーフェスで十分に平滑化できなかった箇所をスムースブラシでなめらかにする
ファーを貼ったときに甘くなってしまう角を出す
ファーで膨らむ分を考慮して削る
などが主な作業となります。
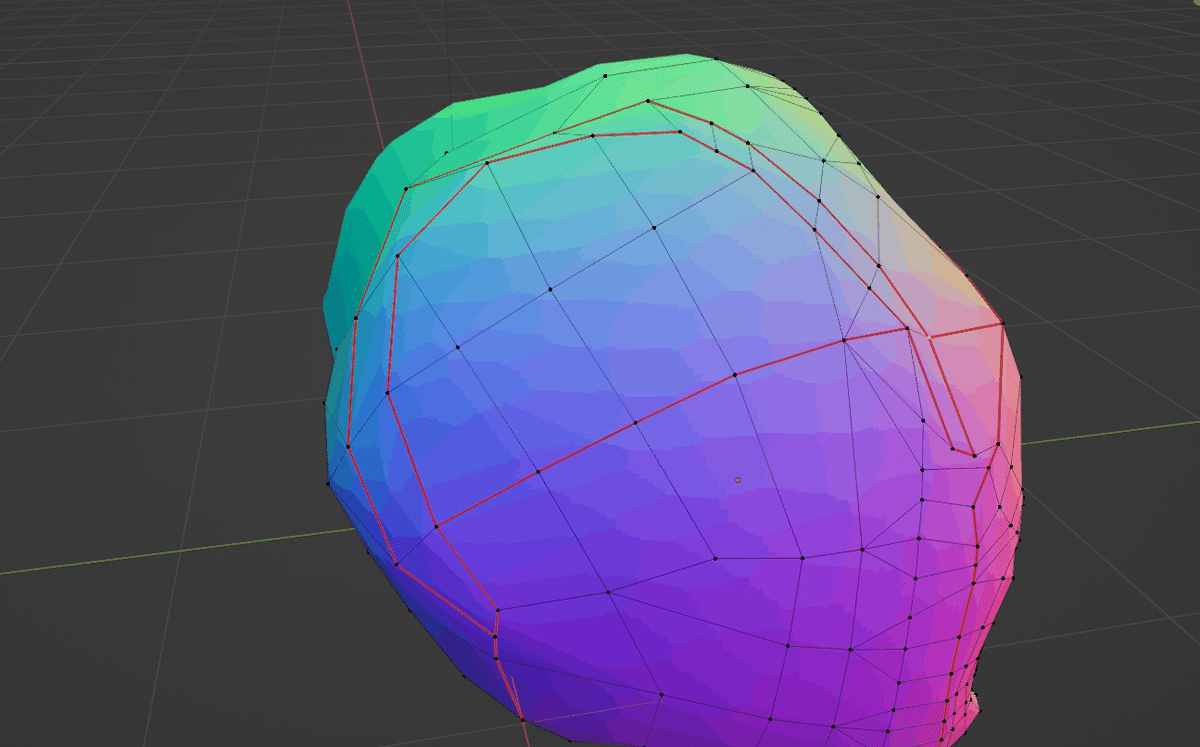
今回はスムースブラシでなめらかにする作業のみを行いました。
2.3 頭の入る部分をくり抜き
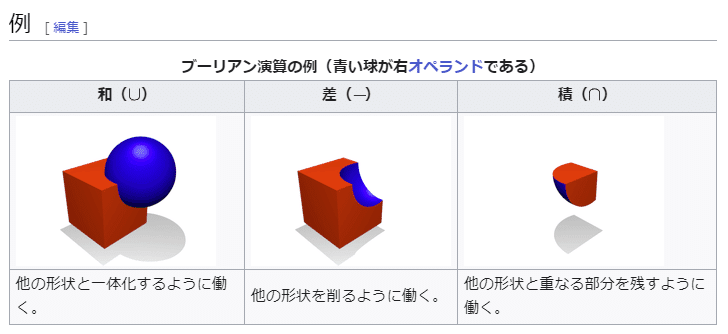
被るためのスペースをブーリアンの差で削って確保します。以下にブーリアンの簡単な図をWikipediaより引用します。

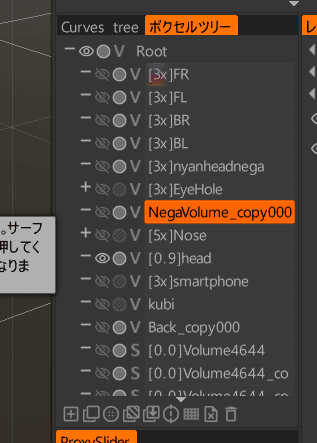
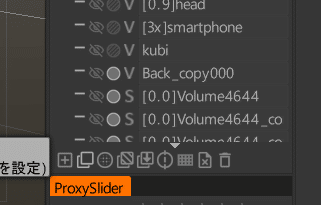
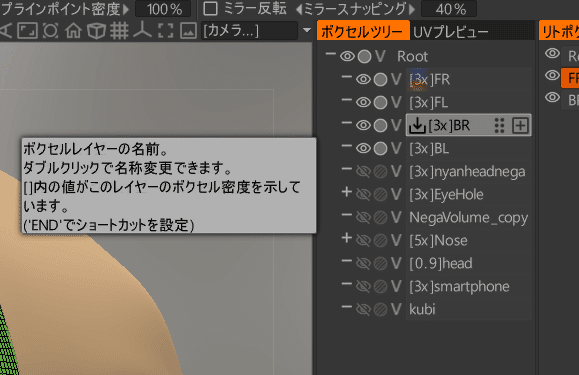
新規レイヤーを作成します。レイヤーがSになっているときは、Sと書かれた場所をクリックしてVに切り替えてください。

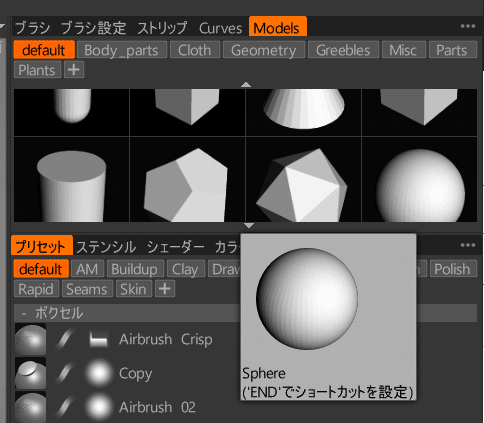
Modelsから球体を作成します。

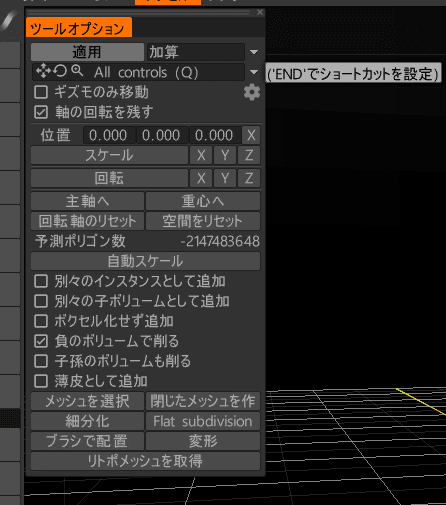
いい感じのサイズと位置に移動させて適用を押します。

盛り上げブラシで顎のスペースを盛り上げます。今回は結構顔のサイズギリギリでモデリングしていますが、もっと余裕を持って広くマージンを取って削ったほうがいいです。後からウレタンでスペースを埋めることはできても、成形物を削ることはできませんから。

口は今回はマグネット等を仕込むため非貫通ですが、通気性を考えると普通は貫通させたほうがいいです。
2.4 眉の部分にのぞき穴を作成
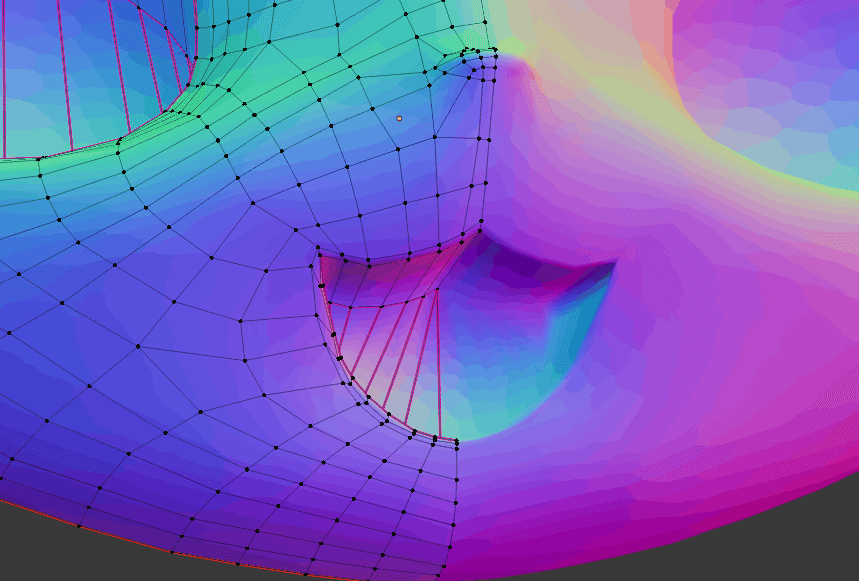
今回は、目を液晶化するので、まつ毛のところにのぞき穴を作ります。まつ毛をのぞき穴にするテクニックは美少女着ぐるみでは定番の技法です。
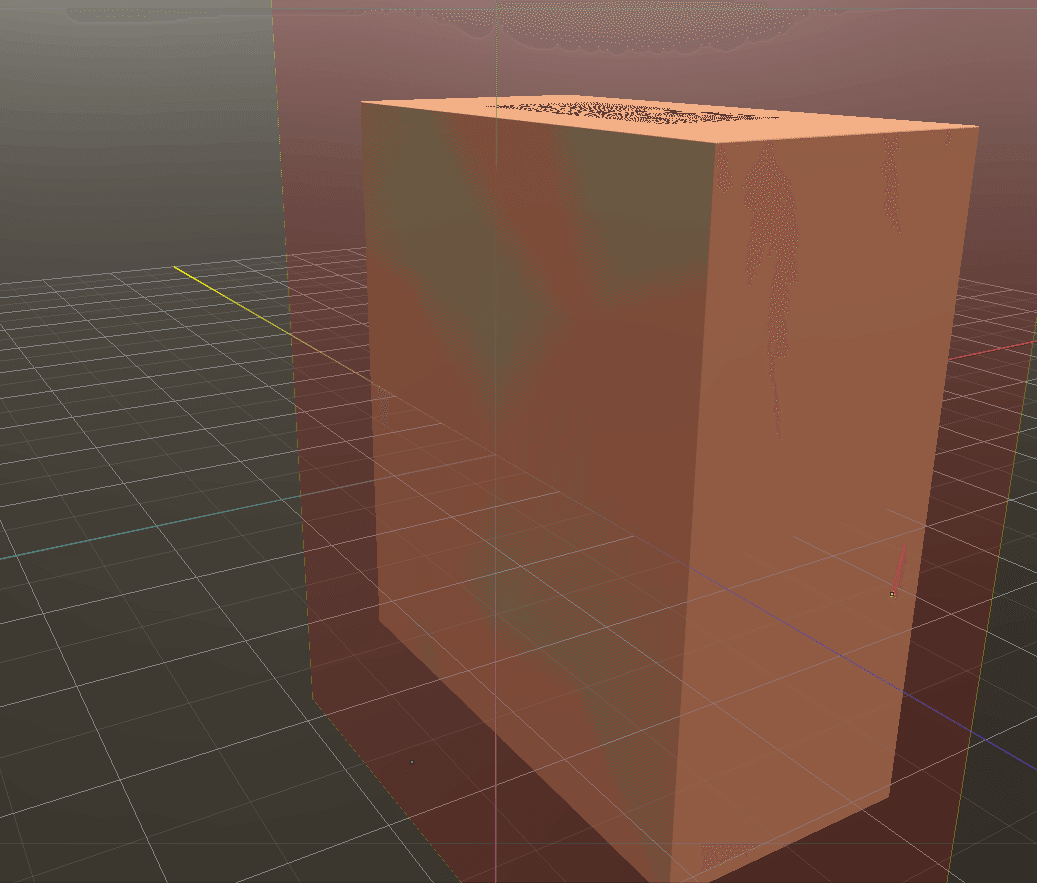
レイヤーを追加し、まつ毛のギリギリ(厚み5ミリ前後)まで直方体を置いて盛り上げブラシで盛り、後で削って空洞にするためのパーツを作ります。

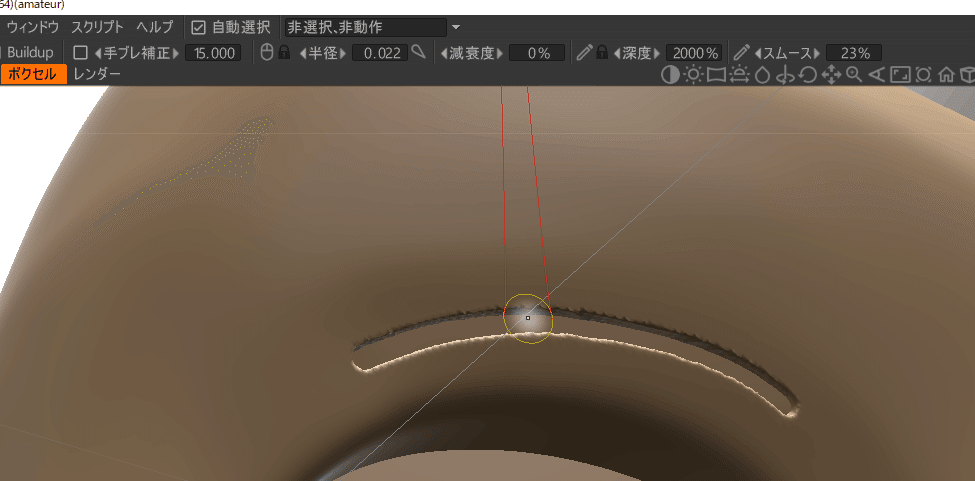
次に、押し出しブラシの深度をめちゃめちゃ大きな数字に設定します。
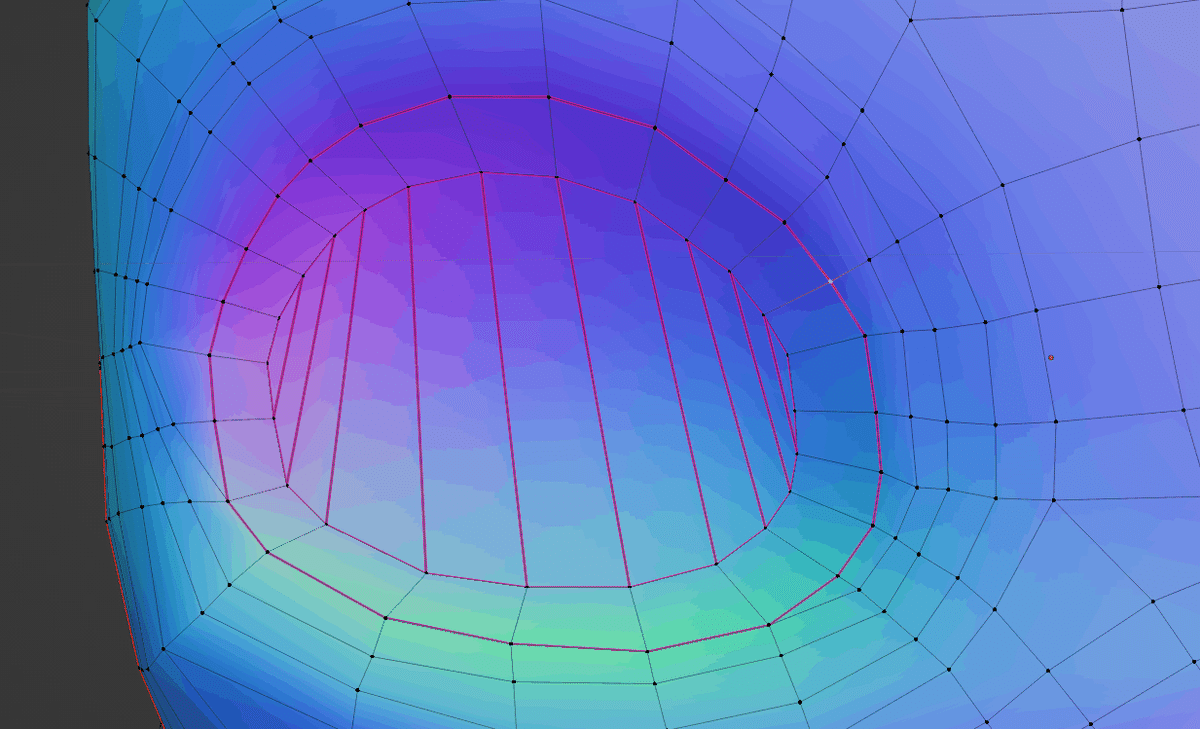
先程作った空洞を狙って押し出しブラシをCtrlキーを押しながらマイナスにし、ヘッドを削ります。こうすることで細いスリット状ののぞき穴を作ることができます。
きれいなカーブにするために、手ブレ補正を入れてやったほうがいいです。

2.5 目の部分に液晶を仕込めるスペースを作成
目の液晶パーツを設置するためのスペースを確保します。
新規ボクセルレイヤーを作成し、直方体をいい感じの位置に移動させ、適用を押します。

2.6 鼻のスペースの確保
適当にレイヤーを足して円錐を追加します。これも同じく、今回のように顔のサイズギリギリを狙わないならやる必要はない行為です。もしかしたら意味がないかもしれません。

2.7 前後左右の分割
今回は3Dプリンターで分割して印刷するため、前後左右に4分割します。
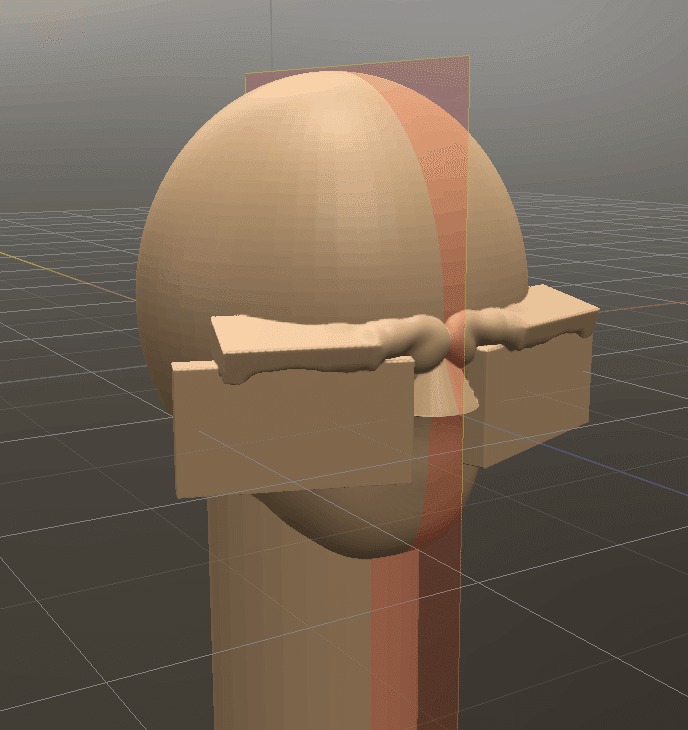
ボクセルツリーで新規レイヤーを作成し、後ろ半分にあたる部分に直方体を生成します。

同様に、左右分割面となる直方体を新規レイヤーで作成します。

2.9 ブーリアン処理
最後にまとめてブーリアンをします。
1発で穴を抜きたいため、まずは差となるオブジェクトをすべて和でまとめます。
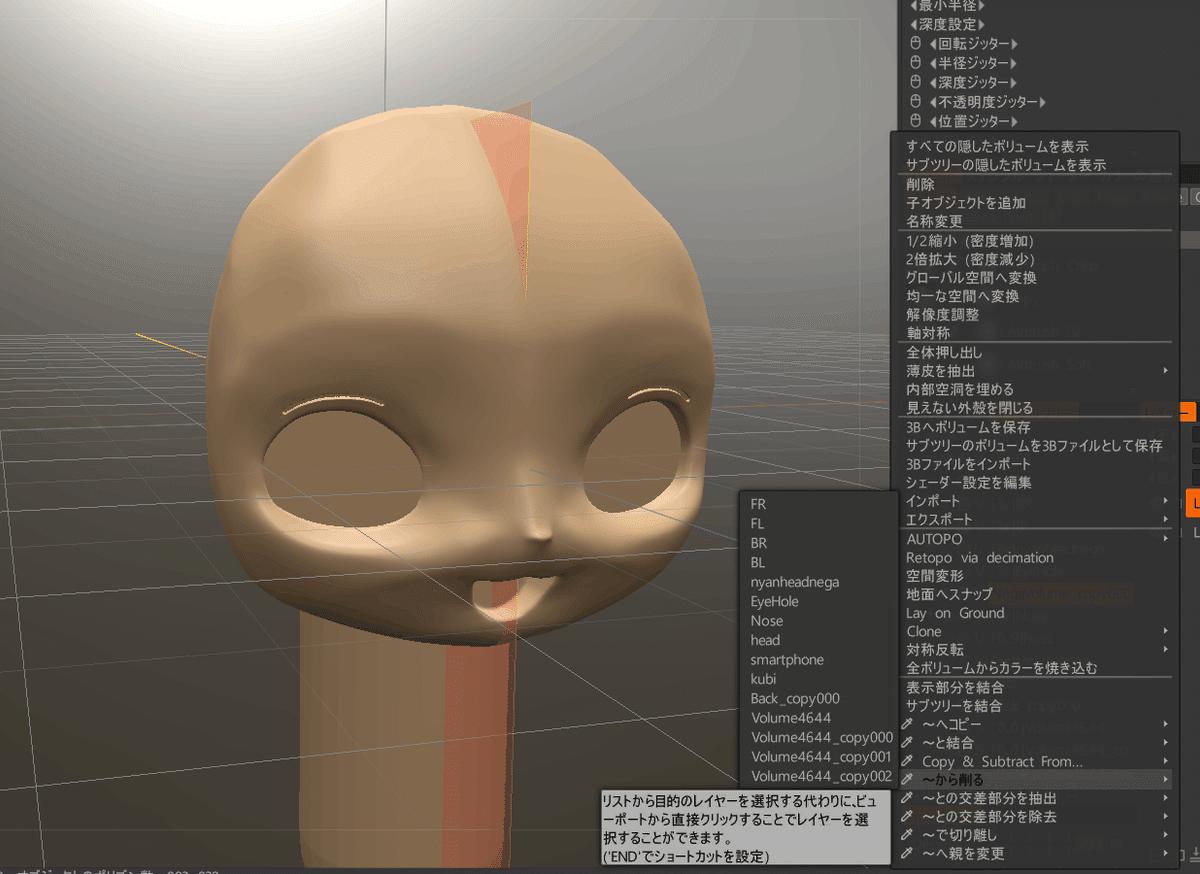
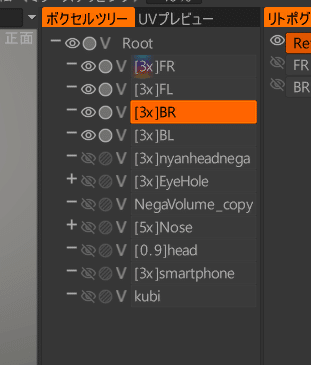
新規レイヤーを作成し、適当な名前を付けます。
抜きに使うボクセルレイヤーを右クリックし、コピーで新規レイヤーに次々コピーします。

全部コピーするとこうなります。

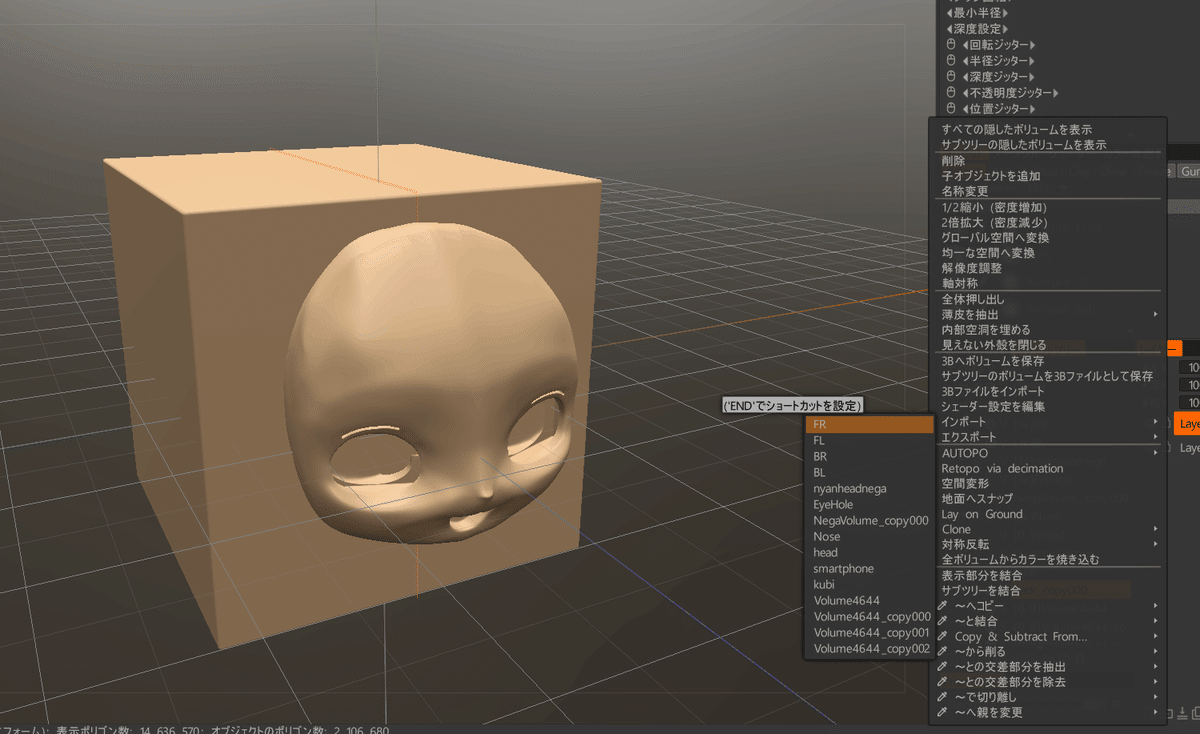
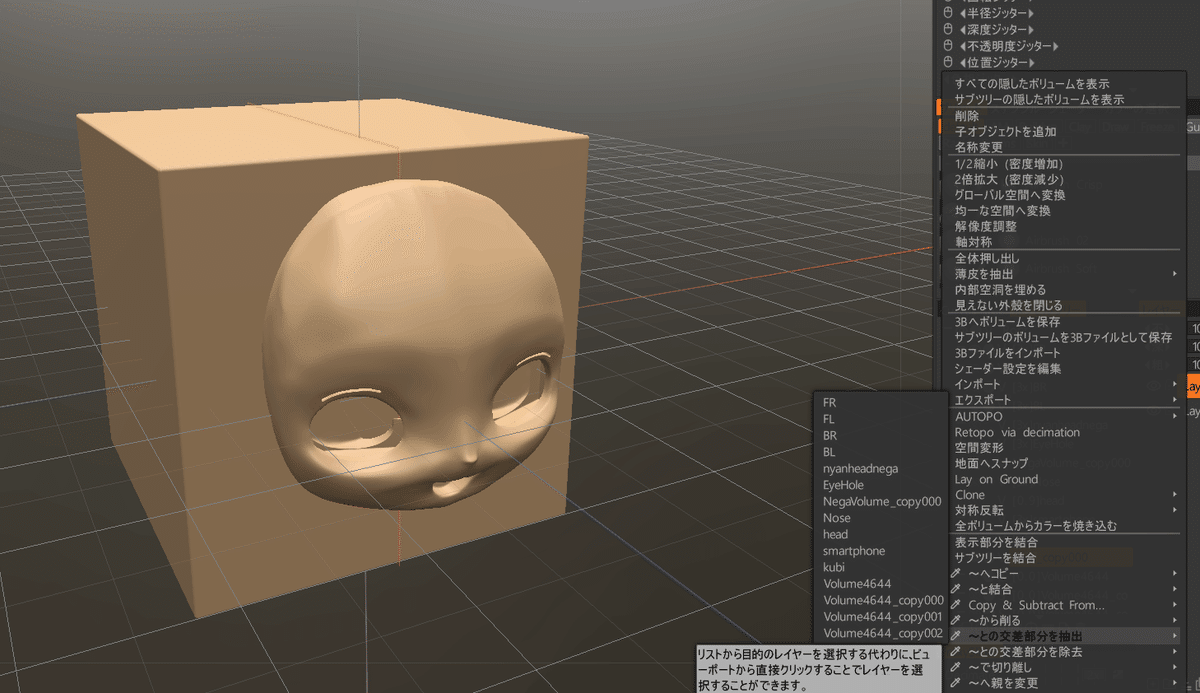
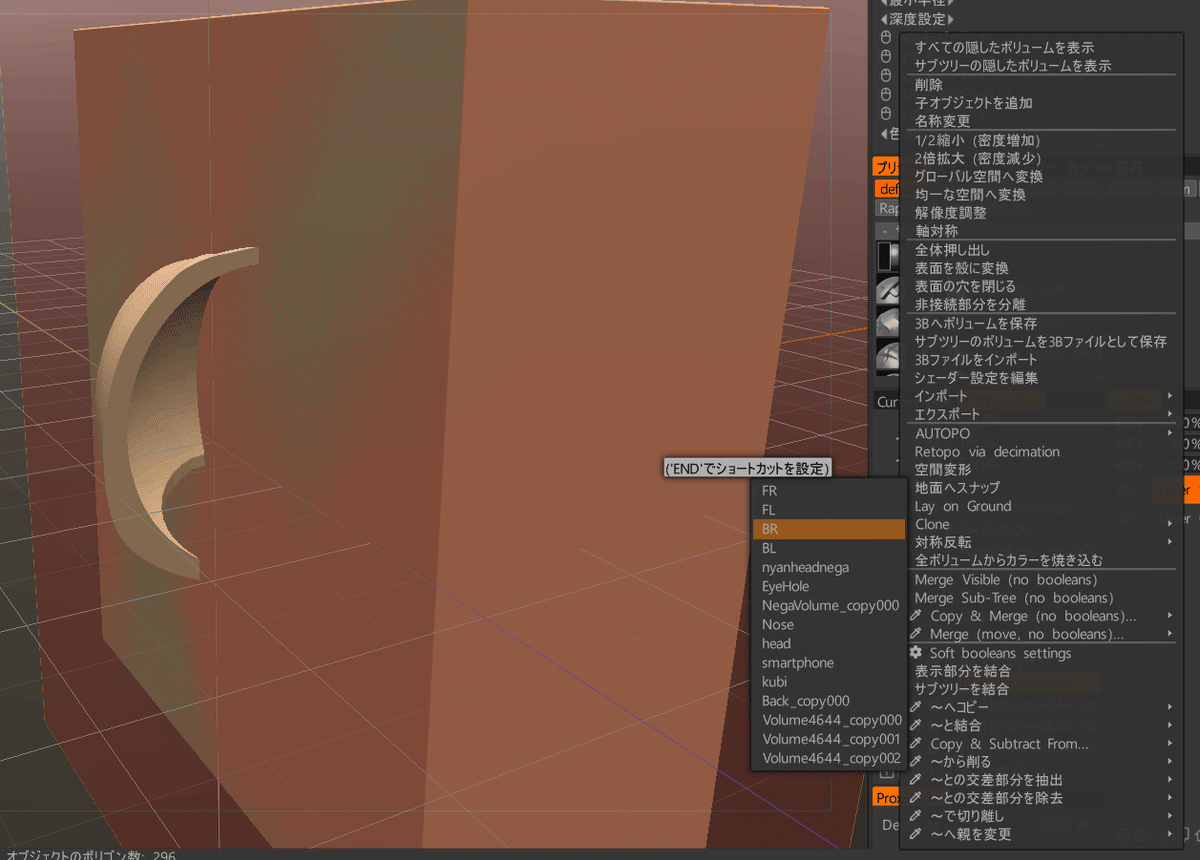
こうしてまとめた削りボクセルレイヤーを右クリックし、「~から削る」でヘッドのレイヤーから削ります。

きれいに抜けました。

前後用にヘッドのボクセルレイヤーを2つ複製します。

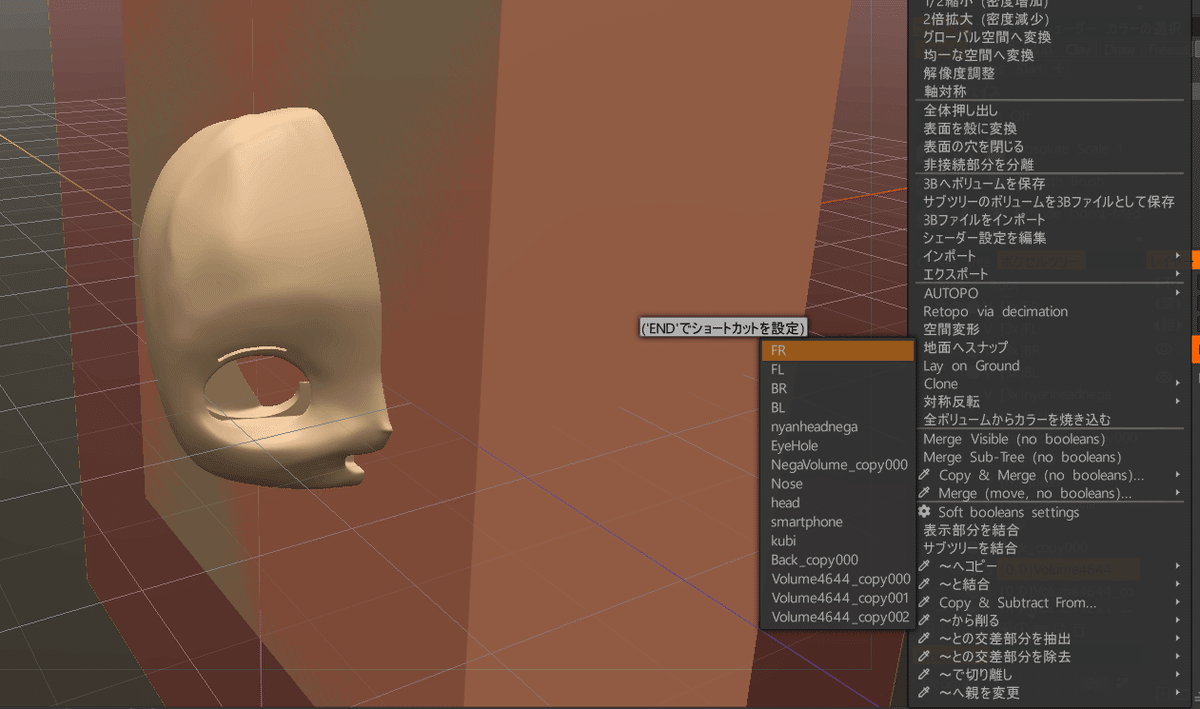
前の部分は、後ろ半分の箱を右クリックし、「~から削る」で作成します。

後ろ半分は「~との交差部分を抽出」で作成します。

前頭部を左半分の箱で削って右半分だけにします。

後頭部も同様に半分にします。

縦横で分割したものが以下になります。左右対称なので半分でいいのに、無駄に左右とも作ってしまいました。

3. AUTOPOでメッシュ化
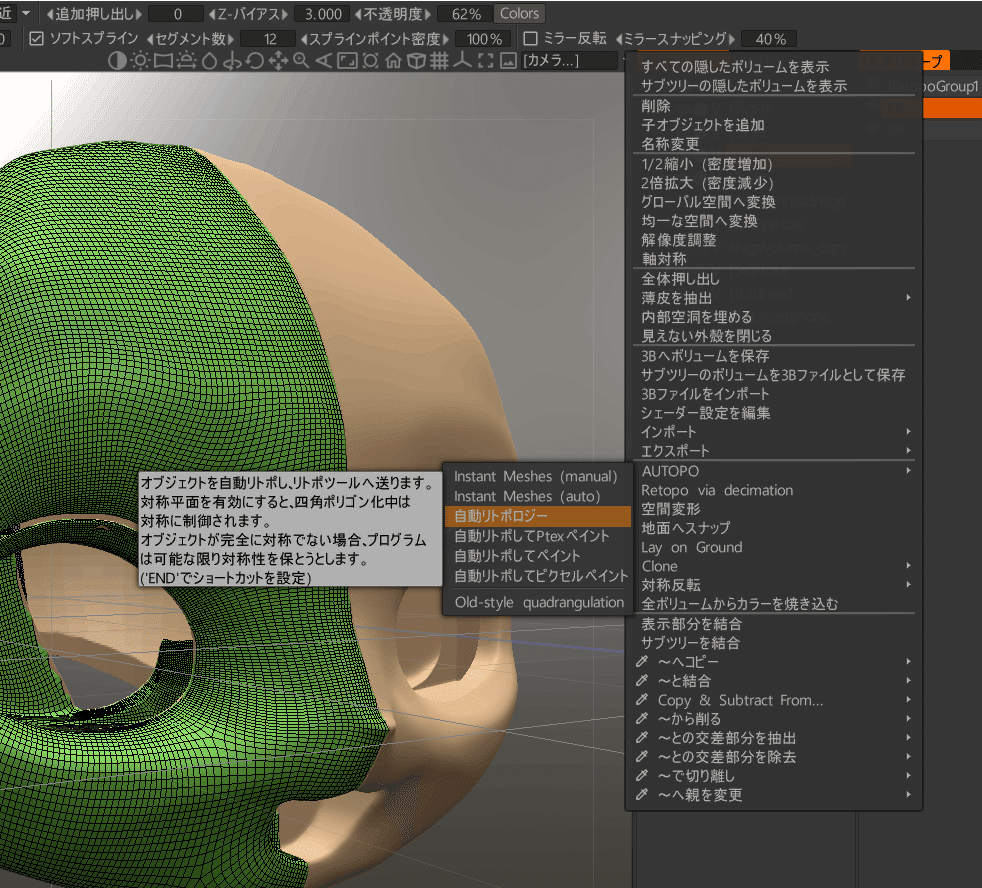
AUTOPOで自動リトポロジーをします。
今回は、左右を分割したので、AUTOPOを実行する前にシンメトリーを切る必要があります。
ボクセルツリーで自動リトポロジーしたいものを選択します。

メニューから対称を選択するか、Sキーを押して対称メニューを表示します。

対称のタイプからX軸のチェックを外します。

ボクセルツリーからメッシュ化したいものにカーソルを合わせて、右クリックします。

メニューからAUTOPO→自動リトポロジーを選びます。

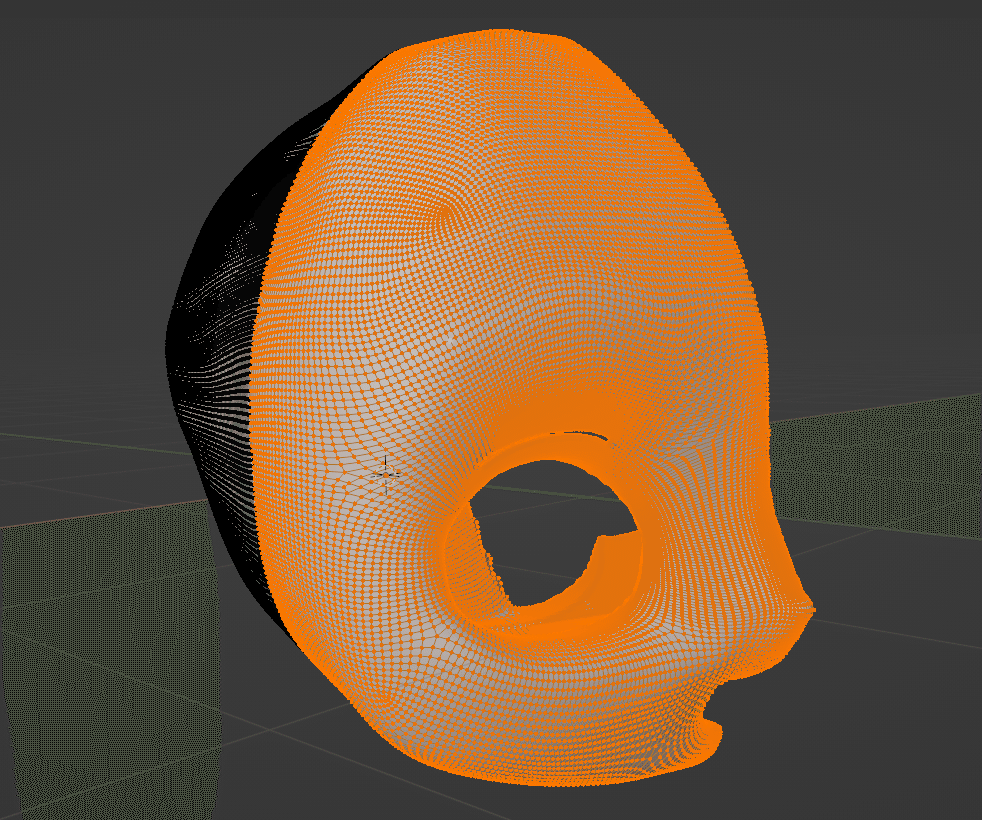
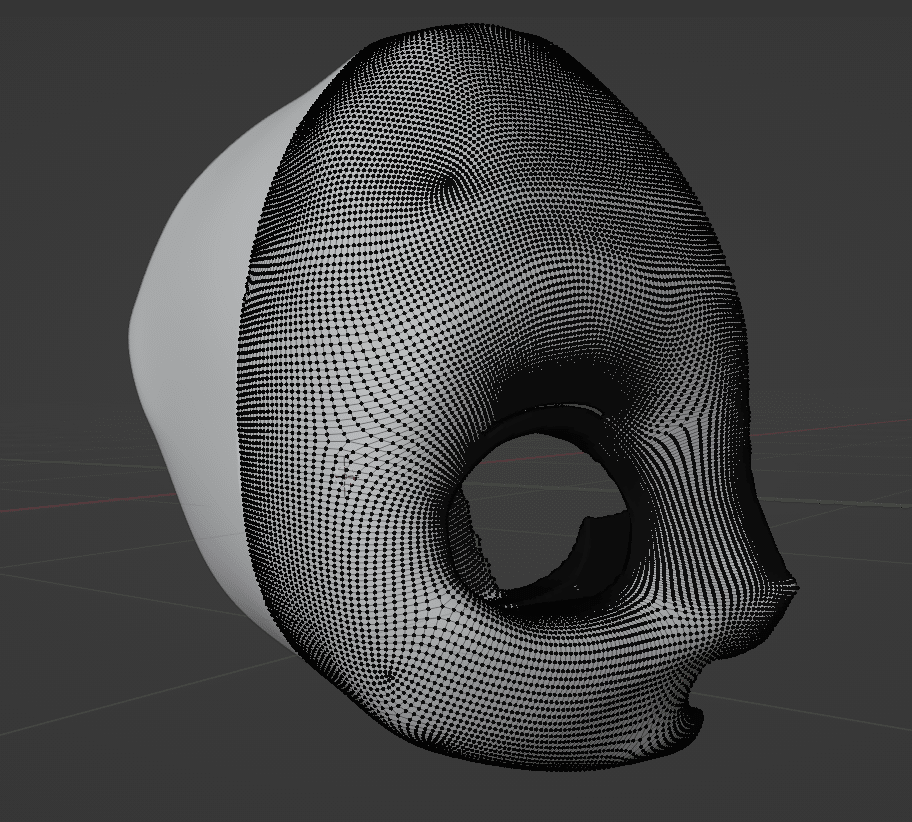
今回はだいたい5万ポリゴンぐらいにしましたが、もうちょっと多くても良かったかもしれません。
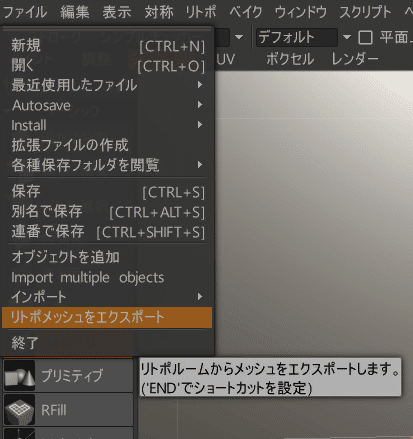
左上のリトポメッシュをエクスポートからOBJ形式で出力します。

4. Blenderでメッシュの修正
リトポメッシュは破損していて、そのままでは印刷できないことがしばしばあるので、Blenderで修正をします。
リトポメッシュが一緒のファイルに書き出されるので、別々のファイルに分離する
孤立点を消す
穴を塞ぐ
メッシュが崩壊したり、交差したりしている箇所を修正する
4.0 Blenderにインポート、メッシュの分離
まずは、FileからImport→Wavefrontを選んで、先ほど書き出したOBJファイルを読み込みます。

インポートできたらオブジェクトを選択してTabキーでEditモードに入り、Lキー(Select Linked)で正面のメッシュを選択します。

pキーを押し、SeparateでSelectionを選んでメッシュを別オブジェクトに分離します。

いったんTabでObjectモードに戻り、前半分だけを選択してからTabを押してEditモードに入ります。

4.1 破損箇所のチェックと修正
aを2回押して何も選択されていない状態にしてから、Select→Select All by Trait→Non Manifoldを実行します。

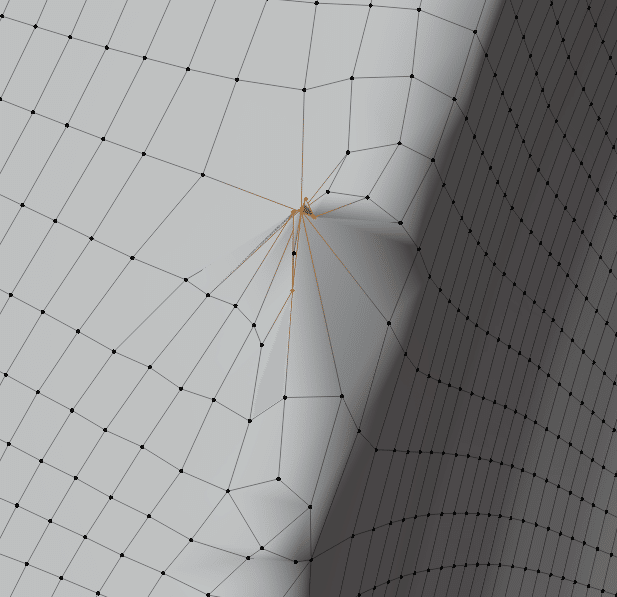
こんな感じでメッシュが選択されるので、その場所を修正します。
ここだと穴が開いてるので、適当に辺を選択してF連打で穴を塞ぎます。

選択されている場所が分かりづらいときは、Gキーで移動させるとわかりやすいです。右クリックすれば元の場所に戻ります。

4.2 孤立点の削除
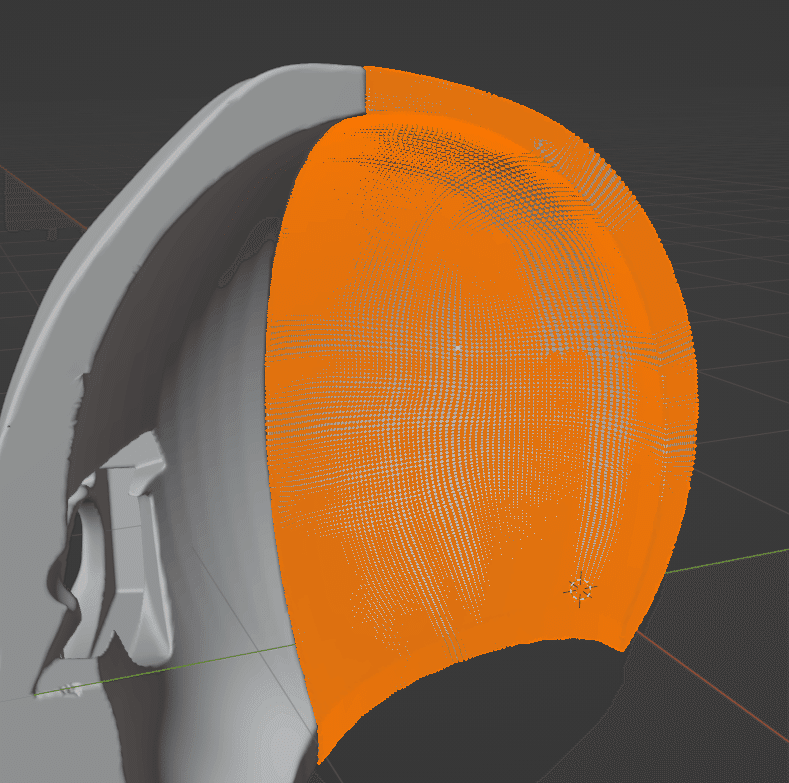
Lで全メッシュを選択します。

Ctrl + Iを押し、選択を反転させます。メニューから選んでもいいです。

こちらもGで動かすと孤立点が分かります。

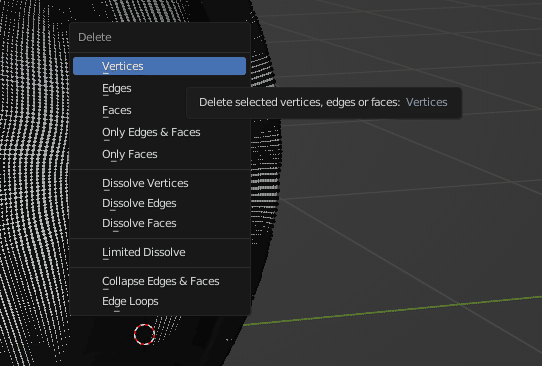
孤立点はXで消します。

4.3 崩壊箇所の修正
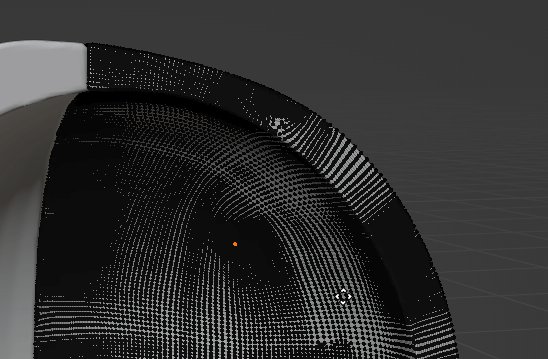
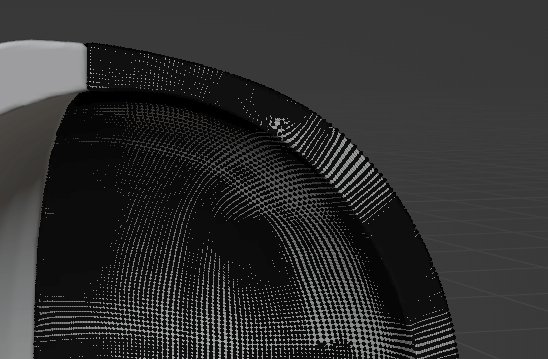
こんな感じに、メッシュが崩壊している箇所が多々あります。

これをある程度キレイにします。ちゃんと印刷できるレベルまで整理すればいいです。

4.4 STLでの書き出し
全部修正が終わったら、STL形式で書き出します。

Selection Onlyにチェックを入れて、オブジェクトを個別に書き出します。
Scaleは100、Scene Unitにチェックを入れて、ファイル名を設定して書き出します。

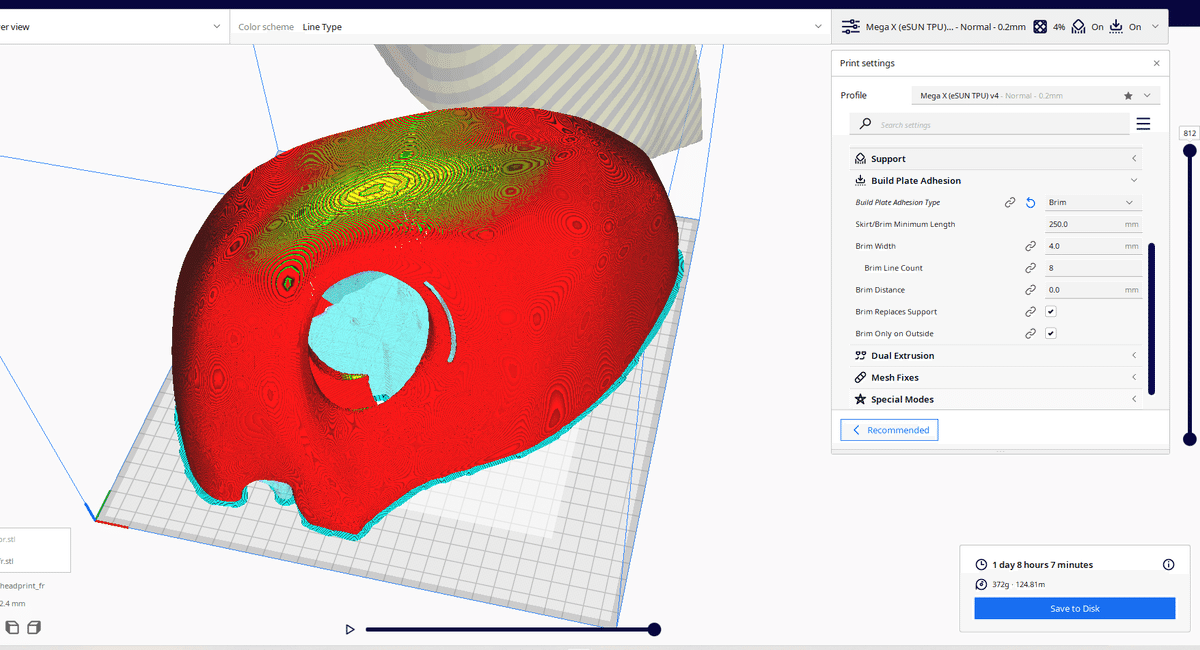
5. Ultimaker Curaでスライス
3Dデータを印刷できる状態にスライサーで変換します。
今回はUltimaker Cura 5.1.1を使います。3Dプリンターのセットアップ方法やパラメータチューニングは他の記事を読んで下さい。この記事では、すでに印刷設定は詰めてある前提で書きます。
Ultimaker Curaを起動したら、STLファイルをまとめてドラッグアンドドロップします。
読み込みが終わると、このように表示されます。

デザイン画と自分の身長からヘッドの大きさを計算します。ファー生地の厚みとファーで膨らむ分を考慮します。

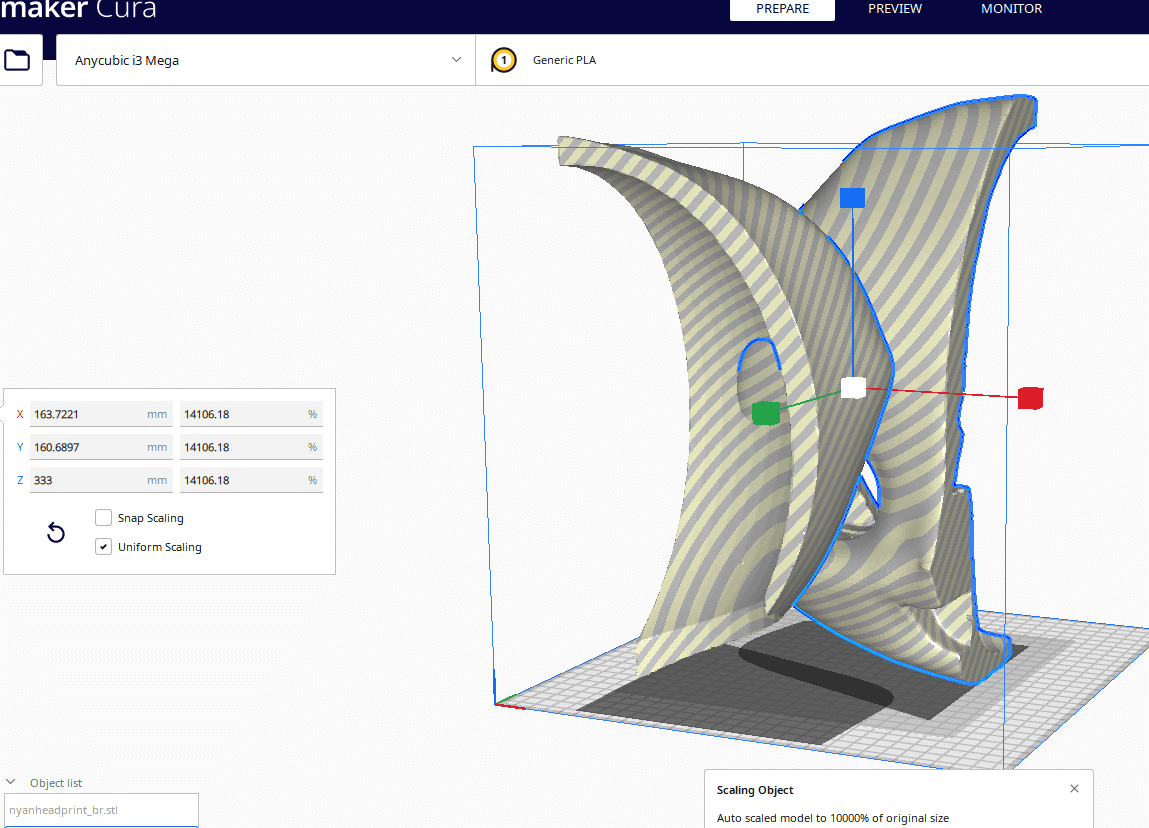
今回は、高さが約33.3cmになるように拡大して印刷します。
両方を選択して、Zに333と入力します。

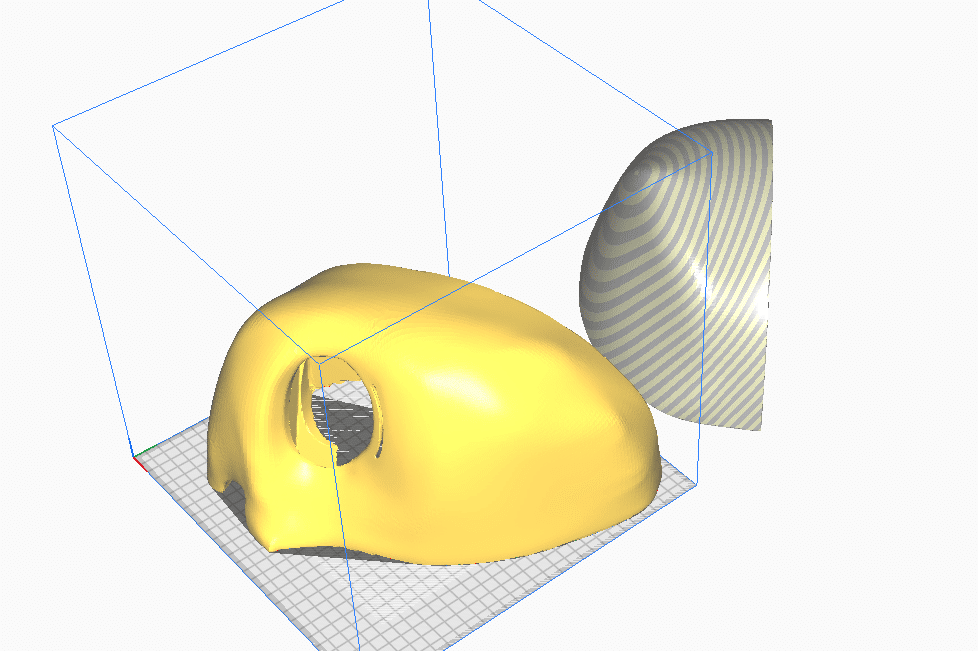
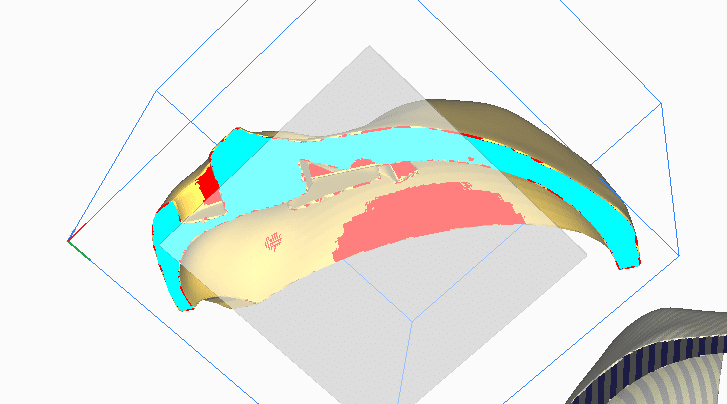
プリンターに収まる向きに配置します。

裏面が接地していることも確認してください。正しく置けていれば水色になります。濃い水色になっていた場合はちょっと上に持ち上げれば水色になるはずです。

設定が問題ないことを確認してスライスします。

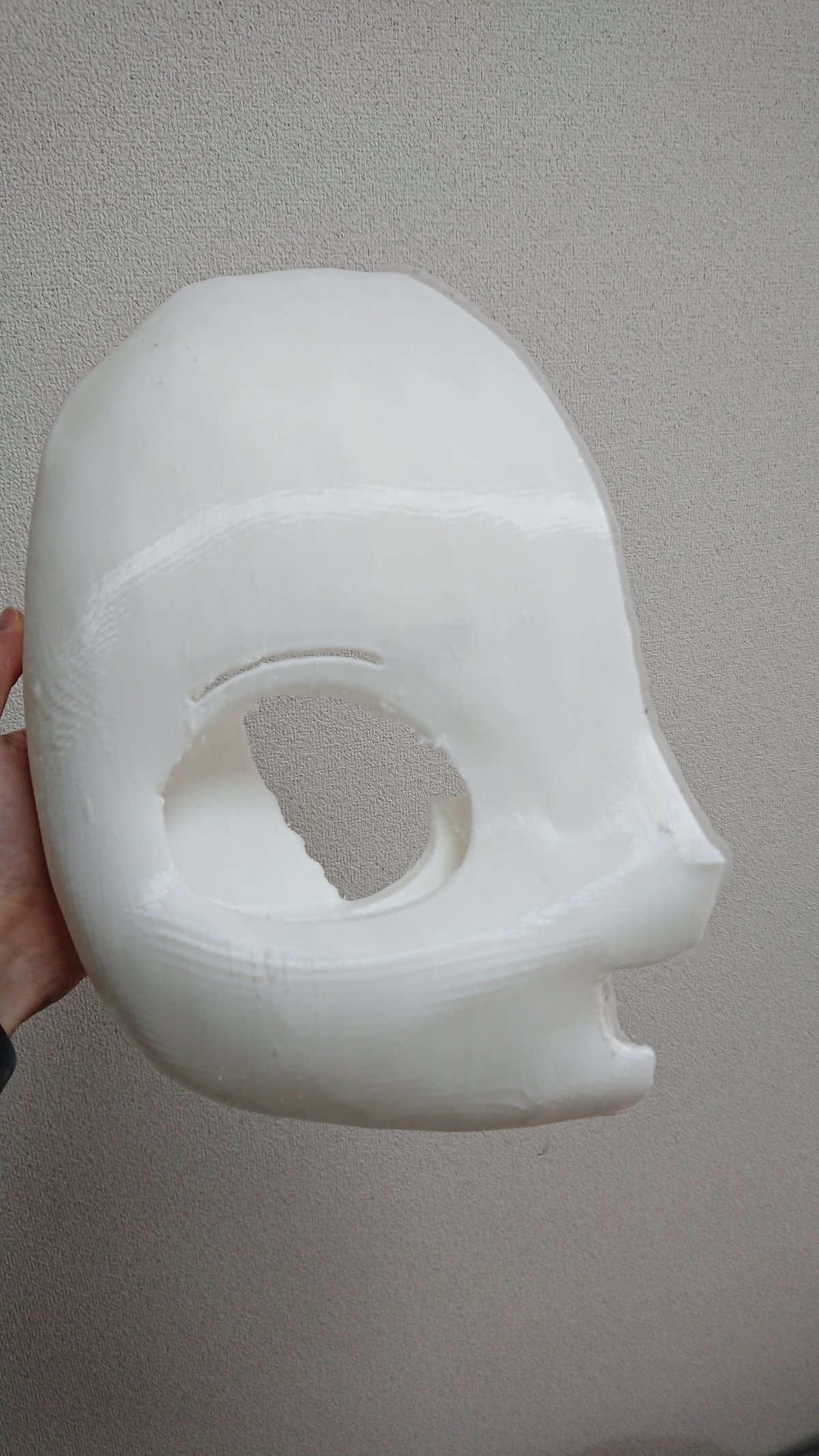
gcodeデータを保存し、SDカードに入れて印刷します。今回はTPUで印刷してみました。

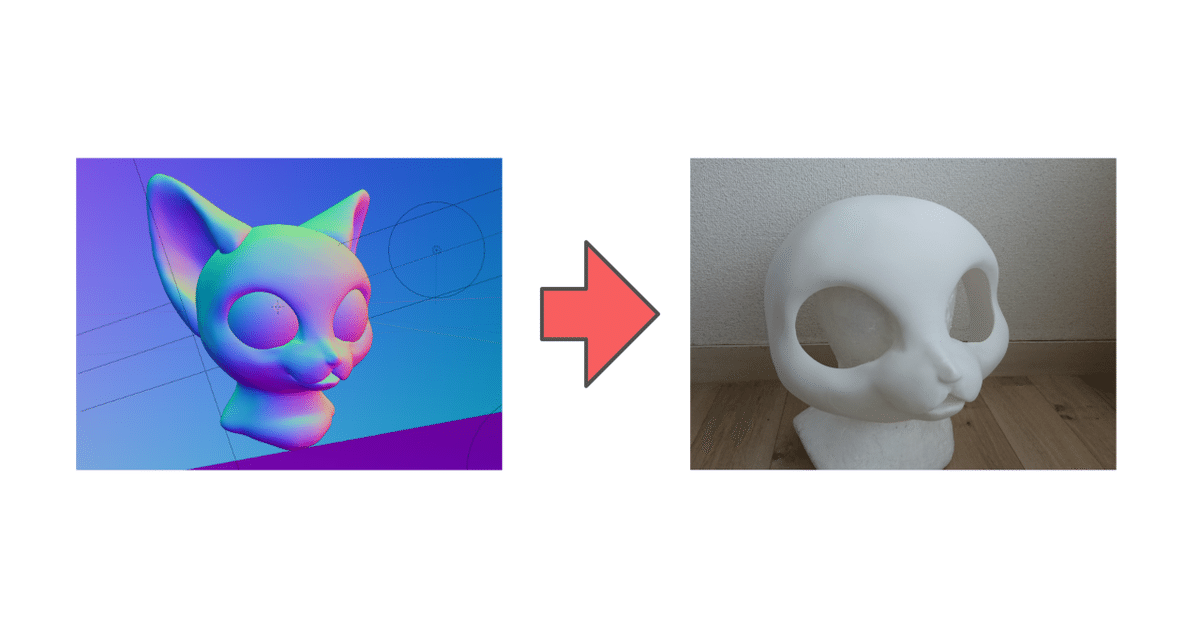
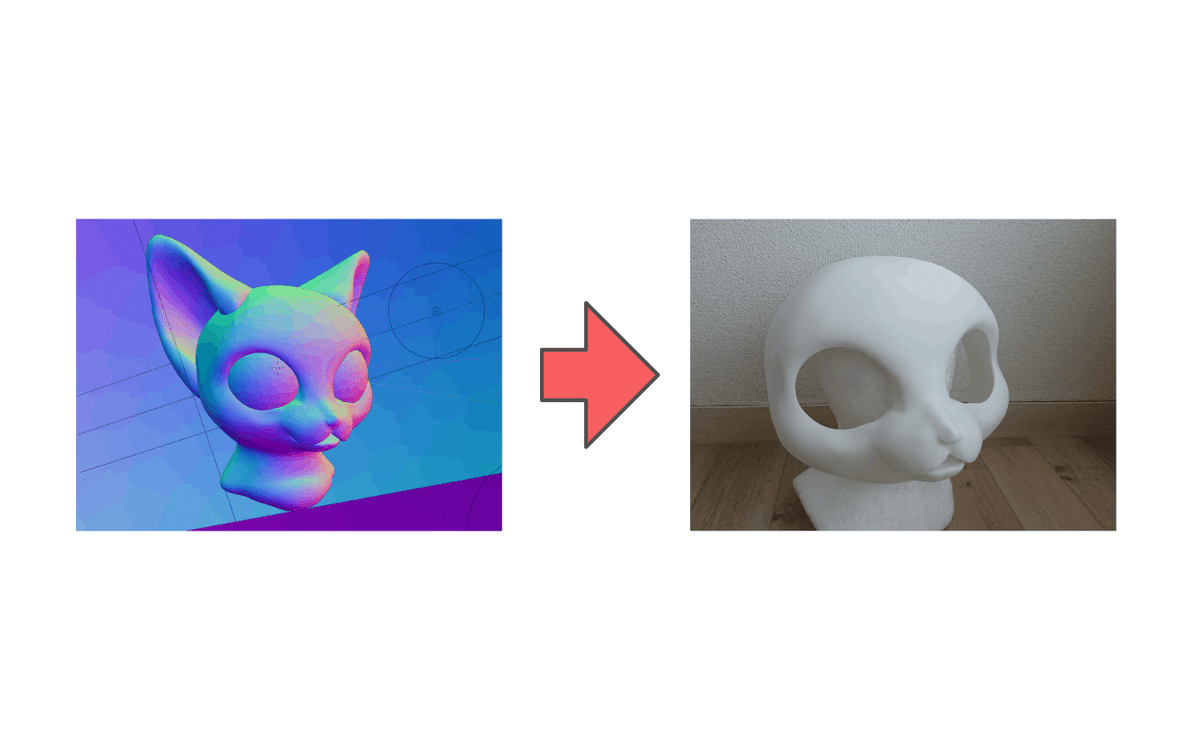
できあがりです。
まとめ
今回は3Dデータがある状態から、ヘッドの印刷用データを作るところまでを解説しました。
モデリング等を含めた全体のフローについては以下の記事をご覧ください。
明日の記事は「【着ぐるみ制作】着ぐるみに使われる生地」です。
いいなと思ったら応援しよう!