
正しいイメージタグの扱い方をレクチャー
<img>タグは頻繁に使用されるタグということもあり、その分間違った使い方をよく見ます。
本記事では、<img>タグの取り扱いについて、以下の2点について解説したいと思います。
1. <img>タグをどんなタグで囲うか
2. alt属性には何を入れたら良いか
<img>タグをどんなタグで囲うか
よくTwitterや個人の方が書かれているブログなどで「<img>タグは、○○タグで囲うべきだ!」というようなことを発信されているのを見かけます。
しかしながら、そもそも<img>タグをなにかのタグで囲わなければいけないというルールはありません。
例えば、画像や見出し、段落を含む、カードレイアウトのようなデザインがあった場合に、
<div class="card">
<img src="image.jpg" alt="">
<h2>見出し</h2>
<p>カードの説明文が入ります。</p>
</div>このようなコードに、何ら問題はありません。
なぜ勘違いしている人がいるのか
勘違いの原因は、CSSによるスタイリングの都合からくるものです。
具体的に言うと、<img>タグをブロック要素タグの何かで囲ったほうが扱いやすいということです。
<img>タグは、デフォルトでCSSのスタイルとして「display: inline;」が反映されています。(src属性の値が参照可能だった場合は「display: inline-block」と同等の挙動をします。この挙動はReplaced element*2という仕様に準じます)
「display: inline;」または「display: inline-block」になっていると、いくつかのCSSプロパティを意図したとおりに反映させることができないことから、「display: block;」を設定するか、もしくは元々「display: block;」が反映されているタグ(例えば<div>タグや<p>タグ、または<figure>タグ)で囲うことにより、扱いやすくすることができます。
また、<img>タグは閉じタグが存在しない要素ですので、疑似要素(「::before」や「::after」)が使えません。
思い通りにコーディングするために、どうしても疑似要素を使いたいときがありますので、そういう意味でも<div>タグなどで囲うことが推奨されるわけです。
こういった理由から、何かしらのタグで囲うことはありますが、扱いやすいというだけで、必須ではないことに注意してください。ここが勘違いしやすいポイントです。
<img>タグを囲う場合の最適なタグについて
# なぜ最適なタグを考えるのか
HTMLの仕様を気にぜずマークアップすることは可能です。
特に、<img>タグをどんなタグで囲うかどうかについては、以降で説明する選択肢のうち、どんな選択肢を選んでも大きくWebサイトが破綻することはないでしょう。
しかしながら、どんなタグを使用するかについて考えることは、あなたやあなたの属する組織が成長するための大きな手助けとなります。深く学ぶことで自身の強みを説明する材料になったり、何か問題が起きたときに他人と一緒に原因を考えるきっかけにもなります。
<img>タグというWeb制作者であれば誰でも話し合える話題を取り扱うことで、他のどんなタグについても考えることができる思考力を身につけましょう。
……
さて、<img>タグを囲うタグには、いくつかの選択肢があります。
<p>タグで囲うのか、<div>タグで囲うのか、はたまた<figure>タグで囲うのかは、マークアップの文脈によって最適なタグを選択することができます。
(<picture>タグは、単に<img>タグの参照先を拡張するだけのタグです。「<picture>タグをどんなタグで囲うか」ということと同義ですので、本件では触れません)
ここで改めて考えてほしいのは、<p>タグは段落を表す要素だということです。段落というのは文章のまとまりを形成するものですので、画像だけを囲うタグとしてはふさわしくありません。
つまりは、
<p>
<img src="image.jpg" alt="">
</p>このようなマークアップは意味合い的に違和感があるといえるでしょう。
わざわざマークアップとしての意味を持つ<p>を使うからには、そのタグを使うにふさわしい文脈かどうかを考えてから使うべきです。
例えば上記のようなコードを書きたい場合は、<img>タグのalt属性に〈画像の内容を説明するような文章〉を必ず入れましょう。
そうすることによって、画像ではあるけれども、文章として振る舞えるので、<p>タグを使うにふさわしい文脈になります。
ただし、どんな画像も必ずalt属性を入れられるわけではないので、alt属性を記述すれば問答無用で<p>タグで囲って良い、というわけではありません。
以降の説明で<p>タグにふさわしくない文脈の場合には、<div>タグを使うようにしましょう。
alt属性はどのように扱えばよいか
alt属性には、画像の代替テキストを記述します。
代替テキストとは、画像の代わりにその文字が表示されても、意味が変わることなくページを読むことができるテキストのことです。これは、主に非視覚系ユーザーエージェント(音声ブラウザやスクリーンリーダー、またはGooglebotなど)がWebページを解釈する際に必要な情報です。
ここまでは、周知のことと思います。
しかし問題はここから。

「KAGU」のデザインの一部
上記のようなデザインがあったとします。
このようなデザインの場合に、女性が写っている画像をマークアップするための<img>に対して、例えば「シーンで探す」というテキストをalt属性に入れてしまっているケースをよく見かけます。
例えば以下のマークアップのように。
<div>
<img src="image.jpg" alt="シーンで探す">
</div>
<h3>シーンで探す</h3>
<p>
「リビング」や「ダイニング」、「寝室・ベッドルーム」、「キッチン」、「玄関・エントランス」、「書斎・ホームオフィス」などのシーンから、それぞれのシーンで使用する家具をお探しいただけます。
</p>しかしながら、alt属性には〈画像のタイトルのようなテキスト〉を記述することは許可されていません*3。
そのようなテキストを記述することは、title属性の役割です。
仮にこのようなマークアップをした場合、画像の代わりに代替テキストが表示されたとき、画像のalt属性に含まれた「シーンで探す」というテキストと、<h3>タグで表された「シーンで探す」というテキストが連続して表示されることになってしまいますので、文書構造以前に文章としておかしなことになります。
---
また、alt属性に以下のような〈画像のキャプションのようなテキスト〉を記述することも仕様上推奨されていません。*2。
<div>
<img src="image.jpg" alt="シーンで探すのイメージ写真">
</div>
<h3>シーンで探す</h3>
<p>
「リビング」や「ダイニング」、「寝室・ベッドルーム」、「キッチン」、「玄関・エントランス」、「書斎・ホームオフィス」などのシーンから、それぞれのシーンで使用する家具をお探しいただけます。
</p>または
<div>
<img src="image.jpg" alt="リビングでくつろぐ女性">
</div>
<h3>シーンで探す</h3>
<p>
「リビング」や「ダイニング」、「寝室・ベッドルーム」、「キッチン」、「玄関・エントランス」、「書斎・ホームオフィス」などのシーンから、それぞれのシーンで使用する家具をお探しいただけます。
</p>などのようなマークアップです。
この2つの例は、画像のキャプション、つまり〈画像が何を表しているかを端的に説明した言葉〉をalt属性に記述しています。
画像の代わりに代替テキストが表示されたときに「シーンで探すのイメージ写真」または「リビングでくつろぐ女性」というテキストが表示されるわけですが、「シーンで探すのイメージ写真」と言われても、具体性が無いのでどんな画像なのかをイメージすることは出来ませんし、「リビングでくつろぐ女性」と言われたところで、その文章はコンテンツとしては全く意味を成していません。このようなテキストを記述することは、<figure>タグを使った場合の<figcaption>タグの役割です。
---
以上で説明したように、Webコンテンツのビジュアルをリッチにするためだけ(機能性を持たせず)に画像が使用されている場合には、alt属性は空になってしまうわけです。なぜなら、装飾として使われている画像なので意味が存在しないからです。何かしらのテキストに代替する必要がないので当然ですね。
つまり、alt属性は中身を記述できる場合と、そうでない場合があるということです。
このように、alt属性にはいくつかの記述するべきではないケースが存在しています。いずれも、画像が表示されなかった場合にWebサイトのコンテンツとして無駄が発生していないか、文章として意味を成しているか、というところがポイントです。
では、一体どんなときにalt属性を記述するのでしょうか。
画像ありきで考えるともうダメ
alt属性に何かテキストを記述するためには、考え方の方向性を改める必要があります。
つまり、
「画像があるからalt属性を入力しなきゃ!」
ではなく、
「alt属性を入力しなきゃ伝えたいことが伝わらないから入れなきゃ!」
という思考の順序でなければならないということです。
より正確に言うと、
本来は言葉で表現しても伝わるような内容を、Webサイトを見る人にとってわかりやすく、またはより興味を引かせるために、言葉の代わりに画像を使って説明・表現している場合に、その画像が表す意味をalt属性に記述するのが仕様に則った正しい使い方になります。
実例で見るalt属性
実際にalt属性を正しく入力しているパターンを2つほど紹介します。
まずひとつめは、〈図や写真など、画像を使って物事を説明している場合に、その説明をテキストで書き起こしたものをalt属性に記述する〉パターンです。
以下の画像をご覧ください。

Aには、グラフの画像があります。
仮にこのようなデザインの場合、以下のようにマークアップできます。
<h1>アンナの生活リズム</h1>
<p><img src="graph.png" alt="仕事80%、睡眠10%、遊び5%、家事2%"></p>
<p>このような生活を、毎日続けています。</p>グラフの内訳を説明する内容を記述することができます。
一方、Bは以下のようにマークアップできます。
<h1>アンナの生活リズム</h1>
<p>アンナはいつも忙しいです。</p>
<p><img src="image.jpg" alt="朝起きてすぐノートパソコンを開いて、一日のうち80%は仕事に費やしています。"></p>
<p>このような生活を、毎日続けています。</p>段落と段落の間にある写真に対して、写真で伝えたい内容をalt属性に記述することもできます。
また、グラフや写真以外にも、例えば店舗の位置を説明する地図画像など、画像自体で何かを説明しているものは全てalt属性を記述できます。
……
次に、〈本来はテキストで表現するところを、ラベルやアイコンなどを用いてリッチに見せたい場合に、そのアイコンが表す意味をalt属性に記述する〉パターンです。
以下の画像をご覧ください。

C-1は、CSSを使えばテキストで表現することができる場所ですが、仮にこれを画像で表現する場合には、alt属性を記述します。
C-2はソーシャルアイコンが並んでいますが、本来であればテキストでも良かったところを、印象的に見せるためにアイコン画像を用いています。
これらをマークアップする場合、
<h1>アンナの生活リズム</h1>
<ul>
<li><img src="ico_diary.png" alt="日記"></li>
</ul>
<p>今日もお仕事がんばった!</p>
<p>
この気持ちを共感できる友達を募集中!<br>
各種SNSでフォローしてくださいね(≧∇≦)/
</p>
<ul>
<li><img src="ico_twitter.png" alt="Twitter"></li>
<li><img src="ico_line.png" alt="LINE"></li>
<li><img src="ico_instagram.png" alt="Instagram"></li>
</ul>というようにalt属性を記述することが可能です。
以上が、alt属性を記述できるパターンたちです。
alt属性を無理やり入れようとしないで、意味のないビジュアルを表現している画像の場合はちゃんと空にして、文章として必要になったときに、初めてalt属性を記述を検討するようにしましょう。
alt属性に記述する文章を考える
ここまでalt属性が入れられるパターンの紹介をしましたが、実際に自身のWebサイトの画像に正しくalt属性を導入したいときのヒントについて少しお話します。
実はこの話は、仕様書*3にも書かれています。
以下、仕様の内容を翻訳して引用します。
代替テキストを考える1つの方法は、画像が存在することには触れずに、画像を含むページを電話で誰かに読み上げる方法を考えることです。画像の代わりに何を言っても、代替テキストを書くための良いスタートになります。
つまり、電話先の相手に、画像の内容を口頭で伝えるよう試みるということです。
例えば前述の〈alt属性を記述するパターンA, B〉のAのパターンで言えば、円グラフの情報を電話口で伝える時、「アンナは1日の割合として、仕事80%、睡眠10%、遊び5%、家事2%をしています」と言えるでしょう。
【番外】<figure>タグの使い方もよく勘違いされる
番外として、<img>タグを<figure>タグで囲うケースについてもお話します。
この話は、初めのほうに〈イメージタグを何で囲うか〉ということを説明したときに併せて解説したかったのですが、alt属性についての見識がないと説明できない部分がありますので、このタイミングでお話させてください。
まず、<figure>タグはイラスト、図、写真、コードリスト、または(詩や発言など、引用された)文章などに注釈を付けるために使用する要素*4です。
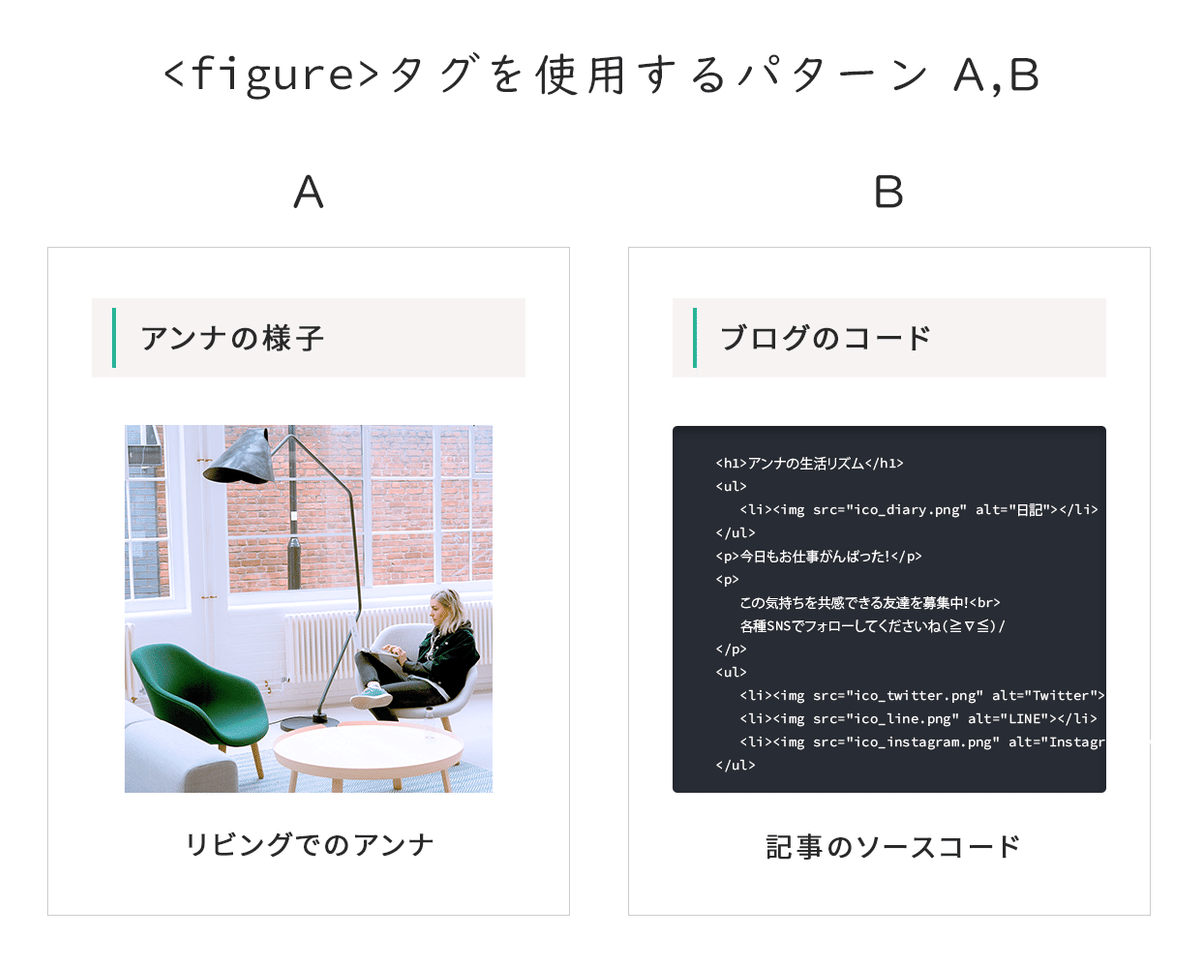
実際に<figure>タグを使用できるパターンを画像にしてみました。

Aは写真に対して、「リビングでのアンナ」という注釈がついています。
Bはコードリストに対して、「記事のソースコード」という注釈がついています。
それぞれ、マークアップは以下のようになります。
<!-- パターンA -->
<h1>アンナの様子</h1>
<figure>
<img src="image.jpg" alt="リビングの椅子に足を組んで座っているアンナは、ブログを書くのに夢中です。">
<figcaption>リビングでのアンナ</figcaption>
</figure><!-- パターンB -->
<h1>アンナの様子</h1>
<figure>
<pre>
<code>
<h1>アンナの生活リズム</h1>
<ul>
<li><img src="ico_diary.png" alt="日記"></li>
</ul>
<p>今日もお仕事がんばった!</p>
<p>
この気持ちを共感できる友達を募集中!<br>
各種SNSでフォローしてくださいね(≧∇≦)/
</p>
<ul>
<li><img src="ico_twitter.png" alt="Twitter"></li>
<li><img src="ico_line.png" alt="LINE"></li>
<li><img src="ico_instagram.png" alt="Instagram"></li>
</ul>
</code>
</pre>
<figcaption>リビングでのアンナ</figcaption>
</figure>いずれも、コンテンツをよりわかりやすく表現するために、コンテンツと注釈をまとめるために<figure>タグを使用します。
ここで注意しなければならないのは、どちらの例も要素をコンテンツとして表現したい時に使っているという点です。
ここが一番間違われやすいポイントです。
コンテンツとして意味を成していない装飾的に使われている画像には、必然的に<figure>タグは使えないということです。
つまり、<img>タグを<figure>タグで囲うことは、alt属性に適切なテキストを記述した場合に限られるということです。
よく見る間違った使い方は、例えばパターンAのデザインをマークアップする際に、以下のようにマークアップしてしまうことです。
<h1>アンナの様子</h1>
<figure>
<img src="image.jpg" alt="リビングでのアンナ">
</figure>または
<h1>アンナの様子</h1>
<figure>
<img src="image.jpg" alt="">
</figure>というようなマークアップです。
前述したように、〈画像のタイトルやキャプションのようなテキスト〉はalt属性に記述してはいけませんし、記述できないのであれば、特に情報として意味のない装飾的な要素になりますので、同時に<figure>タグでマークアップする意味も無くなります。
<figure>タグは主に、文章中で参照される代替テキストが必要な画像や、画像自体がコンテンツのWebサイト(画像やコード、詩などの一覧を表示するようなサービス。例えばギャラリーページなど)で使用します。
……
最後に、alt属性も<figure>タグの扱い方も間違っているんだけれども、非常によく見るパターンを紹介して終わりにしたいと思います。

上記のデザインでは、コンテンツ部分に〈別のページに遷移するメニュー〉が並んでいます。
このようなデザインに対し、以下のマークアップをするくらいなら、潔く<div>タグを使用しましょう。
<figure>
<img src="profile.jpg" alt="プロフィール">
<figcaption><a href="/profile/">プロフィール</a></figcaption>
</figure>または、
<figure>
<img src="profile.jpg" alt="プロフィール">
</figure>
<p>
<a href="/profile/">プロフィール</a>
</p>この場合の画像は、文字情報として意味を成さない装飾的なビジュアルです。
alt属性の扱いも間違っている上に、付ける注釈もないので、<figure>タグで囲うにはふさわしくありません。
【番外】alt属性を入力するのは誰の仕事?
プロジェクトにおいて、特段決め事がない場合はエンジニアの裁量になってしまうことが多いと思います。
しかしながら、この作業をエンジニアが取り組むかどうかについては、必ずプロジェクトリーダーやディレクター等に確認するようにしてください。
この作業はライティングの領域に入る可能性もあり、エンジニアの文章作成能力で賄えるかどうかは個人の力量によって異なります。
また、多くのプロジェクトではalt属性を記述する工数は考慮されていないでしょう。
どのような画像の場合にalt属性を記述するか、記述する場合はどのような文章のフォーマットでおこなうかなど、担当者によってブレが起きないようにあらかじめ制作ルールを定めておくことが望まれます。
まとめ
1. <img>タグをどんなタグで囲うか
<img>タグは、必ずしも何かしらのタグで囲う必要はない。
意図的に何かしらのタグで囲う場合は、文脈を意識してマークアップする。
alt属性を入れられるような画像ではない場合に、何かしらのタグで囲いたいなら、<div>タグで囲う。
<figure>タグの使い方には注意して。
2. alt属性には何を入れたら良いか
alt属性を記述できるパターンと、そうでないパターンがある。
画像自体で何かを説明しているものは全てalt属性を記述できる。
装飾としての目的で配置されている画像に対しては、alt属性を入れる必要はない。
HTMLについて語る時、とにかく意味づけをしようと勢いづいてしまうことがあります。
しかしながら、無理に意味づけする必要はありません。
適切なタグがわからない場合は、素直に<div>タグを使用して構いません。
そもそも、HTMLの仕様は明確じゃないことが多いです。
その理由は、HTMLを使って作成されるWebページのフォーマットが無数にあるからで、どんなフォーマットでも隈なく意味づけすることは難しいからです。
特にセクショニング・コンテンツ周りの扱いは誰が完全に理解できているんだという始末です。そして正確にマークアップできたとしても、その恩恵はかなり少ないです。(特に<section>タグが最も扱いにくい)
ただし、正しく記述できないからと言って、alt属性にテキストを入れる理由を「Google画像検索システムに対してのSEOのため」と言い、前述したalt属性に記述するべきではないテキストを入れるのはやめましょう。それはSEO業者のやることです。
引用
*1
The global structure of an HTML document
https://www.w3.org/TR/html401/struct/global.html#h-7.5.3
*2
Conformance: requirements and recommendations
https://www.w3.org/TR/CSS2/conform.html#replaced-element
*3
HTML Standard > 4.8.4.4.1 General guidelines
https://html.spec.whatwg.org/multipage/images.html#general-guidelines
*4
HTML Standard > 4.4.12 The figure element
https://html.spec.whatwg.org/multipage/grouping-content.html#the-figure-element
