
神威/KAMUI を触ってみる_1_新規システム生成から動作確認まで
はじめに
対象読者
生成 AI / LLM に興味関心のある方
とりわけ IT エンジニアリングに知見のある方
神威/KAMUI に興味関心のある方
神威/KAMUI とは
KandaQuantum 代表 の 元木大介 ( https://x.com/ai_syacho ) さんによる `システム生成 AI` サービス
旧称 Babel
顧客の要望内容を基に自動的に要件定義を生成し、さらに自律的にシステムを構築する画期的なAIソリューション
システムって視覚的に見えないじゃないですか。対称性や芸術的な美しさというのは、わかる人にしかわからない。一般的な人はシステムをきれいだと思わないという課題はあるんです。だから、見て美しいものを目指しました。
前置き
記事作成にあたり、前もってサービス開発・提供元の元木さんには禁表示の範囲等の確認済みです
課金/利用登録の部分は飛ばします。ログイン完了後の画面から始めます
最終更新日
2024/11/04
触ってみる
新規システム作成
新規システム作成ボタンを押す

モーダルが表示される

`グリモワール検索` にフォーカスを入れると候補が出てくる
おそらく `パブリック` になっている他ユーザが作られたものが対象となって表示されている

たとえば `remix` で検索すると過去に remix ベースで作られたものが出てくる

たとえば一番上に出てくる `vidmockpro` を押すと、右側に以下の三ファイルの中身が呼び出された
requirements.txt
req/def_structure.yaml
req/def_file_ext.yaml

ひとまず今回は既存のグリモワールから選ぶのではなく、イチから作ってみることにする
動作確認をおこないやすいものがよいので、たとえば以下のような要件を考えてみた
割と雑な感じ、かつ、最低限は押さえたものにしておく
- ターン制コマンドバトルゲーム
- バーコードバトラーのようなもの
- キャラクターのステータスは、http で始まる URL を一定のアルゴリズムによって変換したもので定まる
- キャラクターのステータスは以下の項目とする
- ヒットポイント
- マジックポイント
- 攻撃力
- 防御力
- 攻撃魔力
- 回復魔力
- 魔法防御力
- 回避力
- キャラクターにどのような魔法を覚えさせるかはランダムとする
- そもそもどのような魔法が存在するかというリスト生成はあなたにお任せする
- 対戦は `人間 = プレイヤー` と `CPU`
- プレイヤーと CPU の両者の URL 入力 → ステータス変換が終えられたら、バトル開始
- バトルの先攻/後攻はランダムで決まる
- プレイヤーは自ターンで任意のコマンドを選択することができる
- コマンド選択において、各魔法の効果について説明欄を設ける
- CPU も一定のアルゴリズムによってコマンドを選択してくる
- いずれかのヒットポイントが 0 になったらバトルは終了
- バトル終了後、そのまま再戦するか、再度 URL の入れ直しをするか、選べる上記の内容を入力欄へ

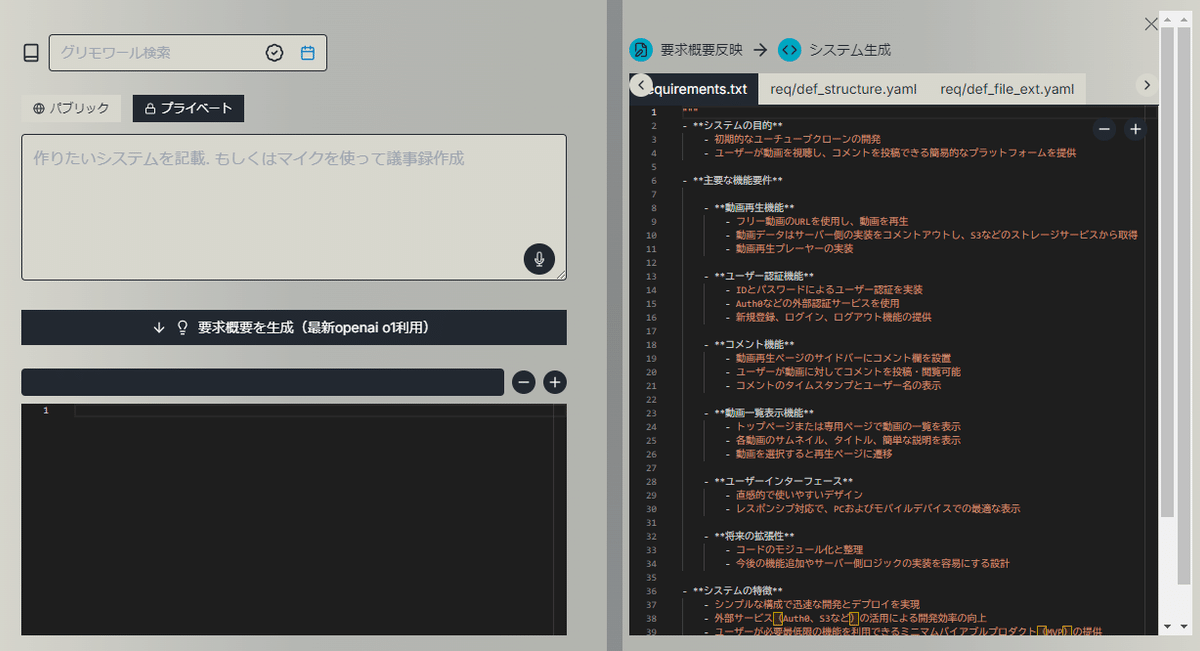
`要求概要を生成` ボタンを押すと、以下のような詳細が生成された
# ターン制コマンドバトルゲーム 仕様書
## システムの目的
本システムは、ユーザーが指定したURLからキャラクターのステータスを生成し、ターン制のコマンドバトルゲームを楽しむことを目的としています。懐かしのバーコードバトラーのような体験を、現代のウェブ技術を用いて再現します。
## システムの特徴
- **URLベースのキャラクター生成**:ユーザーが入力したHTTPで始まるURLを一定のアルゴリズムで変換し、キャラクターのステータスを決定します。
- **多彩なステータス項目**:ヒットポイントやマジックポイントなど8つのステータス項目を持つキャラクターを生成します。
- **ランダムな魔法習得**:キャラクターはランダムに魔法を習得し、多彩な戦術が可能です。
- **対CPUバトル**:プレイヤーはCPUと対戦し、ターン制のコマンドバトルを行います。
- **結果に応じた再戦機能**:バトル終了後、再戦や新たなキャラクター生成を選択できます。
## 主要な機能要件
- **キャラクター生成機能**
- ユーザーとCPUの両者がHTTPで始まるURLを入力できるフォームを提供する。
- 入力されたURLを一定のアルゴリズムで解析し、以下のステータスを生成する。
- ヒットポイント(HP)
- マジックポイント(MP)
- 攻撃力
- 防御力
- 攻撃魔力
- 回復魔力
- 魔法防御力
- 回避力
- キャラクターにランダムで魔法を習得させる。
- 魔法のリストは以下の通り(例):
- ファイア:敵単体に攻撃魔力に応じた火属性ダメージ
- ヒール:自分のHPを回復魔力に応じて回復
- シールド:一定ターン防御力を上昇
- サンダー:敵単体に攻撃魔力に応じた雷属性ダメージ
- ポイズン:敵を毒状態にし、毎ターンダメージを与える
- **バトル機能**
- キャラクター生成後、バトルを開始する。
- 先攻・後攻はランダムで決定する。
- **プレイヤーのターン**
- コマンド選択画面を表示し、以下の選択肢を提供する。
- 攻撃:物理攻撃で敵にダメージを与える
- 魔法:習得している魔法を一覧表示
- 各魔法の効果と消費MPを説明欄に表示
- 防御:次の敵の攻撃に対する防御力を上昇
- アイテム(※アイテム機能を実装する場合)
- 逃走(※逃走可能とする場合)
- **CPUのターン**
- 一定のアルゴリズムに基づきコマンドを選択し行動する。
- HPやMPの残量、プレイヤーの状態に応じて最適な行動を選択
- **バトルの進行**
- 攻撃や魔法の結果を表示し、双方のステータスを更新する。
- いずれかのキャラクターのHPが0以下になった場合、バトルを終了する。
- **バトル後の選択肢**
- バトル結果を表示し、以下の選択肢を提供する。
- 再戦する:同じキャラクターで再度バトルを行う
- 新たにURLを入力する:新しいキャラクターを生成してバトルを行う
- 終了する:ゲームを終了する
## 非機能要件
- **ユーザーインターフェース**
- 直感的で使いやすいインターフェースを提供する。
- 各ステータスや魔法効果の説明を分かりやすく表示する。
- **パフォーマンス**
- スムーズな操作感を実現し、レスポンスの良いシステムとする。
- **拡張性**
- 魔法やアイテムの追加が容易に行える設計とする。
## 開発・運用
### 開発環境
- **フロントエンド**:Next.js(推奨)
- Reactをベースとしたフレームワークを用いて、シングルページアプリケーションを構築する。
- **バックエンド**:FastAPI(推奨)
- 高速なAPIサーバーとしてFastAPIを用い、キャラクター生成やバトルロジックを実装する。
- **その他**
- バージョン管理にはGitを使用する。
- テストフレームワークを導入し、品質を確保する。しかし今回は remix で全部おさめたいのと、バックエンドを作らずにフロントだけで解決させたいので、再度、入力内容を以下のように調整する
`技術仕様` の項を追加した
# プロダクトの概要
- ターン制コマンドバトルゲーム
- バーコードバトラーのようなもの
- キャラクターのステータスは、http で始まる URL を一定のアルゴリズムによって変換したもので定まる
- キャラクターのステータスは以下の項目とする
- ヒットポイント
- マジックポイント
- 攻撃力
- 防御力
- 攻撃魔力
- 回復魔力
- 魔法防御力
- 回避力
- キャラクターにどのような魔法を覚えさせるかはランダムとする
- そもそもどのような魔法が存在するかというリスト生成はあなたにお任せする
- 対戦は `人間 = プレイヤー` と `CPU`
- プレイヤーと CPU の両者の URL 入力 → ステータス変換が終えられたら、バトル開始
- バトルの先攻/後攻はランダムで決まる
- プレイヤーは自ターンで任意のコマンドを選択することができる
- コマンド選択において、各魔法の効果について説明欄を設ける
- CPU も一定のアルゴリズムによってコマンドを選択してくる
- いずれかのヒットポイントが 0 になったらバトルは終了
- バトル終了後、そのまま再戦するか、再度 URL の入れ直しをするか、選べる
# 技術仕様
- すべてフロントエンドのみで完結させること
- remix を用いること
- ローカルストレージを用いて、以下を実現すること
- バトル中の状態を保持できるようにすること
- 過去のバトル結果の一覧をリスト形式で表示できるようにすること再度、生成された結果は以下の通り
# URLバトラー:ターン制コマンドバトルゲーム
## システムの目的
本システムは、ユーザーが指定したURLを基にキャラクターを生成し、そのキャラクターを用いてターン制のコマンドバトルを楽しむことを目的としています。バーコードバトラーのような懐かしさと、未知のURLからどのようなキャラクターが生まれるかというワクワク感を提供します。
## システムの特徴
- **URLベースのキャラクター生成**:`http`で始まるURLを特定のアルゴリズムで変換し、キャラクターのステータスを決定します。
- **多様なステータス項目**:ヒットポイントやマジックポイントなど、8つの詳細なステータスを持つキャラクターが登場します。
- **ランダムな魔法習得**:キャラクターはランダムで魔法を習得し、バトル中に使用可能です。
- **ターン制コマンドバトル**:プレイヤーとCPUが交互にコマンドを選択し、戦略的なバトルを楽しめます。
- **バトル履歴の保存**:過去のバトル結果をローカルストレージに保存し、リスト形式で閲覧できます。
- **再戦機能**:バトル終了後、同じキャラクターでの再戦や、新たなURLでのキャラクター生成を選択できます。
## 主要な機能要件
- **キャラクター生成機能**
- プレイヤーとCPUの双方が`http`で始まるURLを入力し、そのURLからキャラクターのステータスを生成する。
- ステータス項目は以下の8つとする:
- ヒットポイント(HP)
- マジックポイント(MP)
- 攻撃力
- 防御力
- 攻撃魔力
- 回復魔力
- 魔法防御力
- 回避力
- キャラクターはランダムで複数の魔法を習得する。
- 魔法のリストは多様性を持たせ、攻撃・防御・補助など様々な効果を含むものとする。
- **バトルシステム**
- キャラクターの生成が完了したら、バトルを開始する。
- 先攻・後攻はランダムで決定する。
- **プレイヤーのターン**
- コマンド選択画面を表示し、以下の行動を選択可能にする:
- 通常攻撃
- 魔法の使用(習得している魔法から選択)
- 防御
- アイテム使用(必要に応じて)
- 各魔法やコマンドには効果の説明を表示する。
- **CPUのターン**
- 一定のアルゴリズムに基づき、最適なコマンドを選択して行動する。
- **バトルの終了条件**
- いずれかのキャラクターのヒットポイント(HP)が0以下になった時点でバトル終了とする。
- 勝敗結果を表示する。
- **再戦・新規対戦機能**
- バトル終了後、以下の選択肢を提供する:
- 同じキャラクターで再戦する。
- 新しいURLを入力して新規キャラクターで対戦する。
- バトルを終了する。
- **バトル履歴機能**
- ローカルストレージを利用して、過去のバトル結果を保存する。
- ホーム画面などでバトル履歴の一覧をリスト形式で表示し、詳細を確認できるようにする。
## 非機能要件
- **フロントエンドのみで完結**
- システムはすべてフロントエンド上で動作し、バックエンドとの通信は行わない。
- **パフォーマンス**
- バトル中の操作や画面遷移がスムーズに行えるよう、レスポンスの良いUIを実現する。
- **ユーザーエクスペリエンス**
- 直感的に操作できる画面設計とし、各機能やステータスの説明を適切に配置する。
- **データ保持**
- ローカルストレージを使用して、バトル中の状態やバトル履歴をユーザーがブラウザを閉じても保持できるようにする。
## 開発・運用
### 開発環境
- **フロントエンド**
- 使用技術:Remix(推奨)
- フルスタックなReactフレームワークであり、フロントエンドのみでの動作に適している。
- **データストレージ**
- ローカルストレージを利用してデータを保持する。
- **その他ツール**
- パッケージマネージャー:npmまたはyarn
- モジュールバンドラー:デフォルトの設定を使用
- **備考**
- バックエンドは使用しないため、開発はフロントエンドに専念する。
# (備考)
- **注意点**
- 魔法やステータスのバランス調整は、ゲーム性を高めるために重要である。
- URLからのステータス変換アルゴリズムは、一意性とランダム性を適度に組み合わせる。
- **将来の拡張**
- キャラクターのカスタマイズ機能や、複数プレイヤーでの対戦機能などを追加検討できる。
次に、要求概要を右側の yaml 等に反映させるにあたり、`要求概要反映` の左側のアイコンを押す
反映ボタンは、生成された要求概要の真下にボタンとして表示されている方が分かりやすいかもしれない?

要求概要が反映された

三つのファイルの中身を貼ってみる
アニメーション画像とか色々と書いてくれていることが見て取れる
project_name: 'URLバトラー:ターン制コマンドバトルゲーム'
version: '1.0.0'
last_updated: '2024-11-04'
system_purpose:
primary_goal: 'URLベースのキャラクター生成によるターン制コマンドバトルゲーム'
sub_goals:
- 'URLからキャラクターを生成し、バトルを楽しむ'
- 'バーコードバトラー風の懐かしさとURLの新規性の融合'
- '戦略的なターン制バトルの実現'
core_features:
character_generation:
url_based:
- 'httpで始まるURL入力'
- 'URLベースのステータス生成アルゴリズム'
status_parameters:
- 'ヒットポイント(HP)'
- 'マジックポイント(MP)'
- '攻撃力'
- '防御力'
- '攻撃魔力'
- '回復魔力'
- '魔法防御力'
- '回避力'
magic_system:
- 'ランダムな魔法習得'
- '攻撃・防御・補助魔法の実装'
battle_system:
turn_based:
- 'ランダムな先攻・後攻決定'
- 'プレイヤーとCPUの交互ターン'
player_commands:
- '通常攻撃'
- '魔法使用'
- '防御'
- 'アイテム使用'
cpu_ai:
- '状況に応じた最適行動選択'
battle_end:
- 'HP0による勝敗判定'
- '結果表示と再戦選択'
history_management:
storage:
- 'ローカルストレージによるバトル履歴保存'
- '履歴一覧表示機能'
replay_options:
- '同一キャラクターでの再戦'
- '新規URL入力による新規バトル'
non_functional_requirements:
frontend_only:
- 'バックエンド不要の完全フロントエンド実装'
- 'ローカルストレージによるデータ永続化'
performance:
- 'スムーズな画面遷移'
- '快適な操作性の実現'
- '適切なアニメーション処理'
user_experience:
- '直感的なUI/UXデザイン'
- 'わかりやすい機能説明'
- 'レスポンシブ対応'
development_environment:
frontend:
framework: 'Remix'
package_manager: 'npm/yarn'
bundler: 'デフォルト設定'
storage:
type: 'LocalStorage'
purpose: 'バトルデータ保持'
future_extensions:
potential_features:
- 'キャラクターカスタマイズ機能'
- '複数プレイヤー対戦モード'
- 'ランキングシステム'
- '実績システム'
notes:
important_points:
- 'ゲームバランスの適切な調整'
- 'URL変換アルゴリズムの一意性確保'
- '魔法効果の多様性維持'
security:
- 'URLの適切なバリデーション'
- 'ローカルストレージのデータ整合性確保'# 共通の制約を定義
anchors:
typescript_constraints: &typescript_constraints
- TypeScriptの厳格な型チェックを使用すること
- eslintとprettierを適用すること
- コンポーネントはReact.FCを使用して型付けすること
- 非同期処理にはasync/awaitを使用すること
- パフォーマンス最適化(メモ化、コード分割など)を行うこと
- アクセシビリティガイドライン(WCAG 2.1)に準拠すること
game_logic_constraints: &game_logic_constraints
- URLパース処理の実装
- キャラクターステータス生成ロジックの実装
- ターン制バトルシステムの実装
- 魔法システムの実装
- ローカルストレージの活用
functional_requirements: &functional_requirements
- URLベースのキャラクター生成機能
- ターン制コマンドバトルシステム
- バトル履歴保存機能
- 再戦機能の実装
- レスポンシブなユーザーインターフェース
rules:
# プロジェクトルートファイル規則
'./':
- '^\.gitignore$': |
node_modules/
.env
.env.local
build/
dist/
coverage/
.DS_Store
*.log
- '^README\.md$': |
URLバトラーの概要
ゲームシステムの説明
開発環境のセットアップ手順
プレイ方法の説明
技術スタックの説明
ドキュメントへのリンク:
- '[ゲームシステム設計](docs/game-design.md)'
- '[開発ガイド](docs/development.md)'
- '[コントリビューション](docs/contributing.md)'
- '^LICENSE$': |
MITライセンス
著作権表示
使用条件
免責事項
# ゲームロジック規則
'^app/game/.*\.ts$':
- *typescript_constraints
- *game_logic_constraints
- '^app/game/character\.ts$': |
キャラクタークラスの定義
ステータス計算ロジック
魔法習得システム
レベルアップシステム
- '^app/game/battle\.ts$': |
バトルシステムのロジック
ターン管理
ダメージ計算
勝敗判定
- '^app/game/magic\.ts$': |
魔法システムの定義
効果計算ロジック
MP消費管理
# コンポーネント規則
'^app/components/.*\.tsx$':
- *typescript_constraints
- *functional_requirements
- '^app/components/battle/.*\.tsx$': |
バトル画面のコンポーネント
コマンド選択UI
ステータス表示
アニメーション効果
- '^app/components/character/.*\.tsx$': |
キャラクター表示コンポーネント
ステータス表示UI
魔法リスト表示
- '^app/components/history/.*\.tsx$': |
バトル履歴表示コンポーネント
履歴リスト
詳細表示
# ページコンポーネント規則
'^app/routes/.*\.tsx$':
- *typescript_constraints
- *functional_requirements
- '^app/routes/index\.tsx$': |
ホーム画面
URL入力フォーム
バトル開始フロー
- '^app/routes/battle\.tsx$': |
バトル画面
ターン管理
アクション選択
- '^app/routes/history\.tsx$': |
バトル履歴一覧
詳細表示
再戦機能
# スタイル規則
'^app/styles/.*\.css$':
- '^app/styles/global\.css$': |
グローバルスタイル定義
カラーパレット
タイポグラフィ
- '^app/styles/battle\.css$': |
バトル画面のスタイル
アニメーション定義
レスポンシブデザイン
# 非機能要件
non_functional_requirements:
performance:
- アニメーションの最適化
- ステート管理の効率化
- レンダリングパフォーマンスの最適化
usability:
- 直感的なUI/UX設計
- わかりやすい操作フロー
- 適切なフィードバック
data_management:
- ローカルストレージの効率的な利用
- データ構造の最適化
- 状態の永続化- 20241104_1804_webbattle:
- app:
- routes:
- _auth:
- login.tsx: 'ログインページのルートコンポーネント'
- register.tsx: 'ユーザー登録ページのルートコンポーネント'
- battle:
- index.tsx: 'バトル開始前の URL 入力画面'
- '$id.tsx': '実際のバトル画面'
- history.tsx: 'バトル履歴一覧画面'
- result.tsx: 'バトル結果表示画面'
- api:
- character:
- generate.ts: 'URL からキャラクター生成を行う API'
- battle:
- calculate.ts: 'バトル計算処理を行う API'
- _index.tsx: 'アプリケーションのホームページ'
- '$catchall.tsx': '404ページなどのフォールバックルート'
- components:
- Layout.tsx: 'アプリケーション全体のレイアウトコンポーネント'
- NavBar.tsx: 'ナビゲーションバーコンポーネント'
- Footer.tsx: 'フッターコンポーネント'
- battle:
- CharacterStatus.tsx: 'キャラクターステータス表示コンポーネント'
- CommandMenu.tsx: 'バトルコマンドメニューコンポーネント'
- BattleLog.tsx: 'バトルログ表示コンポーネント'
- MagicList.tsx: '魔法一覧表示コンポーネント'
- UrlInput.tsx: 'URL入力フォームコンポーネント'
- character:
- StatusBar.tsx: 'HP/MPバー表示コンポーネント'
- CharacterCard.tsx: 'キャラクターカード表示コンポーネント'
- history:
- HistoryList.tsx: 'バトル履歴一覧コンポーネント'
- HistoryDetail.tsx: 'バトル履歴詳細コンポーネント'
- models:
- character.client.ts: 'キャラクター関連のクライアントモデル'
- battle.client.ts: 'バトル関連のクライアントモデル'
- magic.client.ts: '魔法関連のクライアントモデル'
- services:
- urlParser.client.ts: 'URL解析サービス'
- battleCalculator.client.ts: 'バトル計算サービス'
- characterGenerator.client.ts: 'キャラクター生成サービス'
- storage.client.ts: 'ローカルストレージ管理サービス'
- utils:
- random.client.ts: 'ランダム値生成ユーティリティ'
- statusCalculator.client.ts: 'ステータス計算ユーティリティ'
- styles:
- global.css: 'グローバルスタイル定義'
- tailwind.css: 'Tailwind CSSのスタイル定義'
- battle.css: 'バトル画面用スタイル'
- animations.css: 'アニメーション定義'
- constants:
- magicList.ts: '魔法定義リスト'
- statusRanges.ts: 'ステータス範囲定義'
- battleMessages.ts: 'バトルメッセージ定義'
- entry.client.tsx: 'クライアントサイドのエントリーポイント'
- entry.server.tsx: 'サーバーサイドのエントリーポイント'
- root.tsx: 'アプリケーションのルートコンポーネント'
- public:
- favicon.ico: 'ファビコン'
- images:
- logo.svg: 'アプリケーションのロゴ'
- characters:
- default.png: 'デフォルトキャラクター画像'
- magic:
- effects: '魔法エフェクト画像群'
- ui:
- battle-bg.png: 'バトル背景画像'
- command-icons: 'コマンドアイコン群'
- tests:
- integration:
- battle.test.ts: 'バトルシステムの統合テスト'
- character.test.ts: 'キャラクター生成の統合テスト'
- unit:
- urlParser.test.ts: 'URL解析のユニットテスト'
- battleCalculator.test.ts: 'バトル計算のユニットテスト'
- storage.test.ts: 'ストレージ機能のユニットテスト'
- .github:
- workflows:
- ci.yml: 'CI/CD設定ファイル'
- .env: '環境変数定義ファイル'
- .env.example: '環境変数のサンプルファイル'
- package.json: 'プロジェクトの依存関係とスクリプト定義'
- remix.config.js: 'Remixの設定ファイル'
- remix.env.d.ts: 'Remix環境の型定義ファイル'
- tailwind.config.js: 'Tailwind CSSの設定ファイル'
- tsconfig.json: 'TypeScriptの設定ファイル'
- README.md: 'プロジェクトの説明ドキュメント'
- server.bun.ts: 'Bun用のサーバー設定ファイル'
- server.lagon.ts: 'Lagon用のサーバー設定ファイル'
- server.node.ts: 'Node.js用のサーバー設定ファイル'
- server.ts: '汎用サーバー設定ファイル'
- server.workers.ts: 'Workersプラットフォーム用のサーバー設定ファイル'
- wrangler.toml: 'Cloudflare Workersの設定ファイル'`システム生成` の左側のボタンで生成を実行する
これも、yaml 等の下に生成ボタンがあると、より分かりやすくなるかもしれない?

実行すると以下のようにブラウザでのアラートが表示されるので、そのまま進める

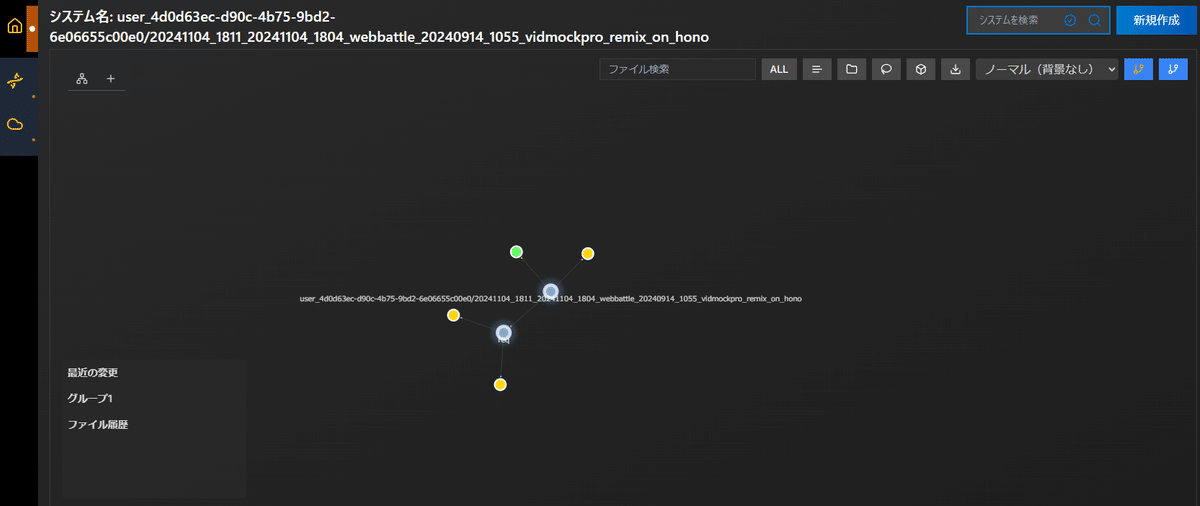
システム生成完了
システム名は `user_4d0d63ec-d90c-4b75-9bd2-6e06655c00e0/20241104_1811_20241104_1804_webbattle_20240914_1055_vidmockpro_remix_on_hono` というように自動でつけられた
`vidmockpro` がついているのは、もしかしたら一度グリモワールを選択してしまったからかもしれない

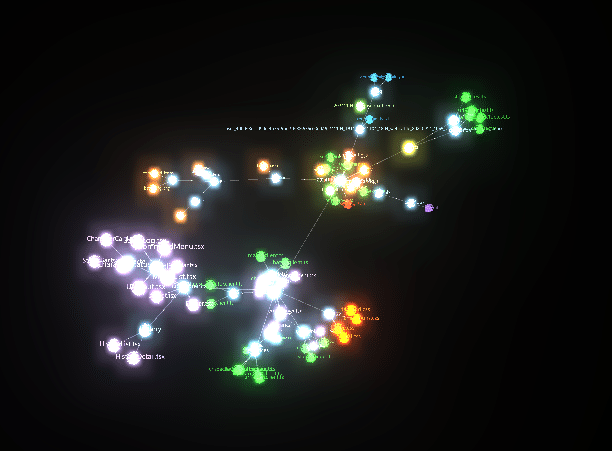
元木さんがよく X で貼られているノードを触れる。ぐりぐり動く

システム一覧の画面に戻ってみると、今作ったものが表示されている

ここから `エディタで開く` ボタンを押してみる

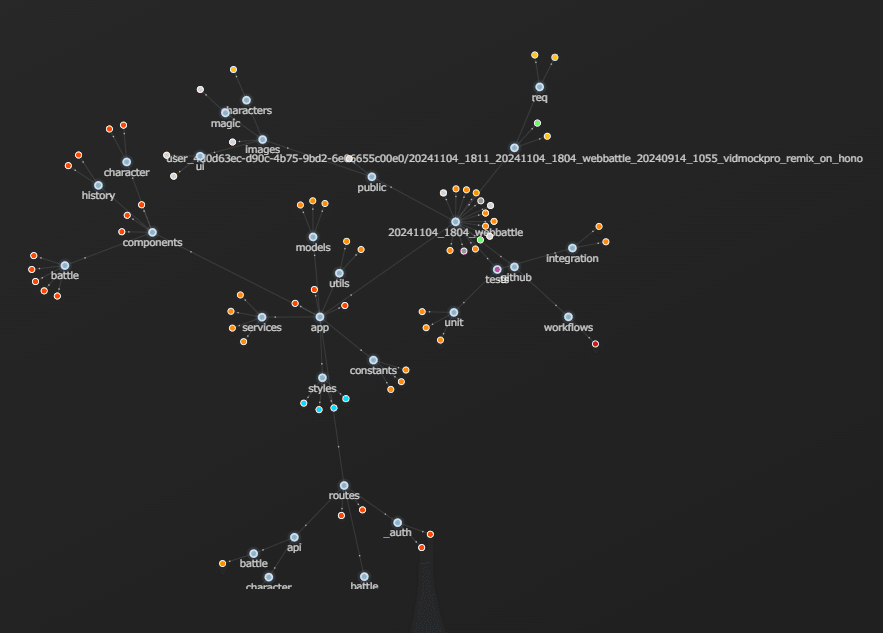
ノードグラフの詳細版が出てきた!

確かにこれは見てるだけで面白い
中心に app がある

Model の中の `character.client.ts`

右上にあるアイコン群を触ってみる
パッと見で分からないのが立方体ボタンなので、押してみる
フォーカスを当てるとホバーで説明が表示されると分かりやすくてよさそう

立方体ボタンを押すと、ノードグラフの表示が切り替わり立体表現になった

確かにこれは面白い! 新鮮な体験。先ほどのように中心に app がある
「中心を表示する」のようなボタン的な機能があると、より良さそう

右上アイコンの三本線ボタンを押すと、ファイル名が表示されるようになった。色合いも相俟って、何か神秘的というか天体的というかな見え方だ

右上のアイコンの `ALL` ボタンを押すと、表示が縮小されリセットされる

フィルタ機能もあるので、たとえば `model` と打ち込んでおくと Model 関連のファイルだけが表示される

背景画像を変える機能もある。エンタメ要素だけれど、開発時のテンションに影響するものは意外と大事だったりする

最後にダウンロードボタンを押すと、今回なら `user_4d0d63ec-d90c-4b75-9bd2-6e06655c00e0_20241104_1811_20241104_1804_webbattle_20240914_1055_vidmockpro_remix_on_hono.zip` というファイルが手元に落ちてきた
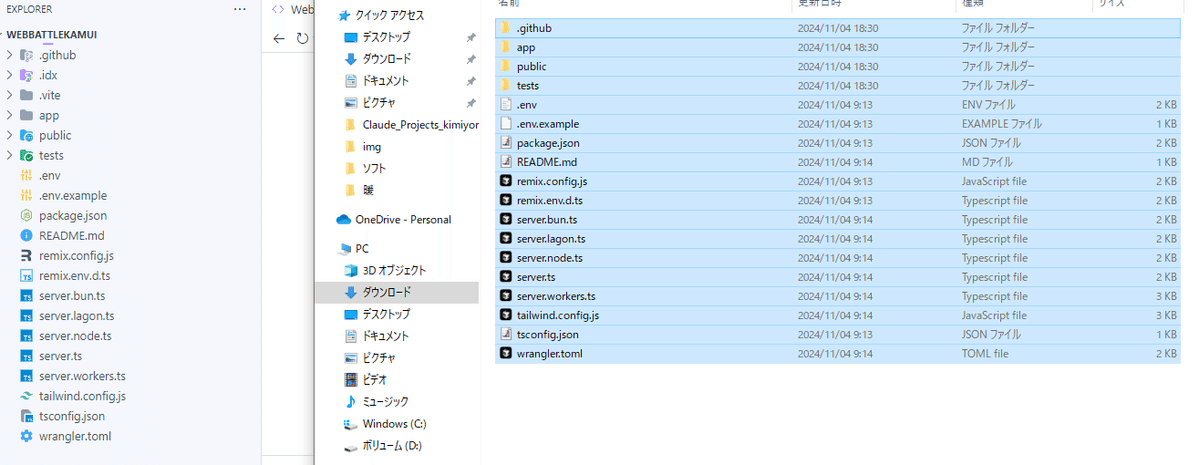
`webbattle_kamui` というフォルダに解凍してみると、中身はこんな感じ

`20241104_1804_webbattle` がプロジェクトフォルダなので、こちらの中身も見てみる

さすがに `public/images` に作成されている画像等はダミーではあるものの、全体的にイイ感じ
動作検証
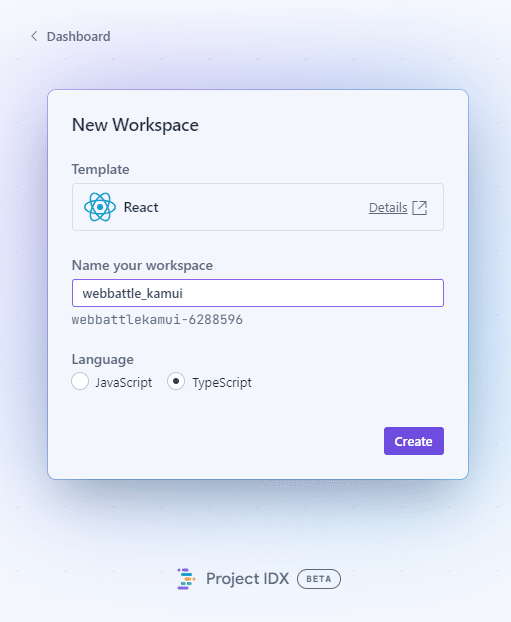
Project IDX
今回てっとりばやく動作確認しておきたいので、Google の Project IDX を用いる
テンプレートから React を選んで作成
言語は Typescript

立ち上がったら `.idx` 以外を全て消す

ドラッグ & ドロップでアップロード

F5 でリロード
TERMINALを開いて `npm install` と `npm run dev` 実行すると、色々とエラーが出てくる

ということで、今回はここまで。次回記事にて、以下を予定
GitHub へリポジトリ作成して push
GitHub Copilot Workspace でエラーを修正
GitHub → Project IDX へ反映して再度の動作確認
おわりに
雑感
いやー、なかなか爽快ですね、この量感のファイルがズザザザザーッと作成されてくれるのは!
しかも、ノードグラフの表現がキレイでステキ
別のところで作ったものをここへインポートして可視化できたりするとメチャクチャありがたいなーと思いましたが、法人既存プロダクトのソースをここへアップしてよいのかどうかというのは、ハードルが高いのかもなあ……などとも思いましたり
動作確認~エラー解消等については、確かに元木さんが言われているように、初学者にとってはハードル高め感あるけれど、この点も時間が解決してくれそうな
「時間が解決」のひと言で済ますな! と開発者の元木さんに叱られそうではある
ひとまず私ならこう解消しますよ、という手順を次回記事にて示す予定
自己紹介
野口 啓之 / Hiroyuki Noguchi
株式会社 きみより 代表
LLM も使いつつ 10 年超の CTO / CIO 経験をもとに DX 推進のための顧問などなどやっております
