
Unity WaterShaderメイキングみながらウオオオとする人の日記(前編)
UnityでURPやるかそろそろ!と思い、Unity公式のYoutubeメイキングを見ながら水のShaderを作ってみます。
ちなみにUnityのバージョンはUnity 2020.1.16fです。
個人的に動画をやる上で躓いたところをこの記事には書いています。
URPやShaderGraphに関する知識がある程度ある人は、動画をサクサク見るだけで良きかと思われます。
参考動画はコチラ↓
1.準備しよう
適当に良い感じのモデルを配置しました。
地面は3DのPlaneでマテリアルで色のみ変えています。
配置のセンスは謎です。(せっかくの可愛いモデルが・・・)

かわいい3Dモデルはこちらの方からお借りしました。
あしらがとうございます!
https://seaeees.booth.pm/
ここでなんかいい感じに見せたいなーと思い、おなじみのポストエフェクトを使うか~と思い、Packageダウンロードしていつものように設定したのですがなぜか使えない・・・なぜ!?
URPでは通常のビルドパイプラインと違い、Post Processing V2を使ったポストエフェクトがかけられないようです。マジか!
こちらの2つの記事に大変お世話になりました。ありがとうございます。
感謝。永遠に。
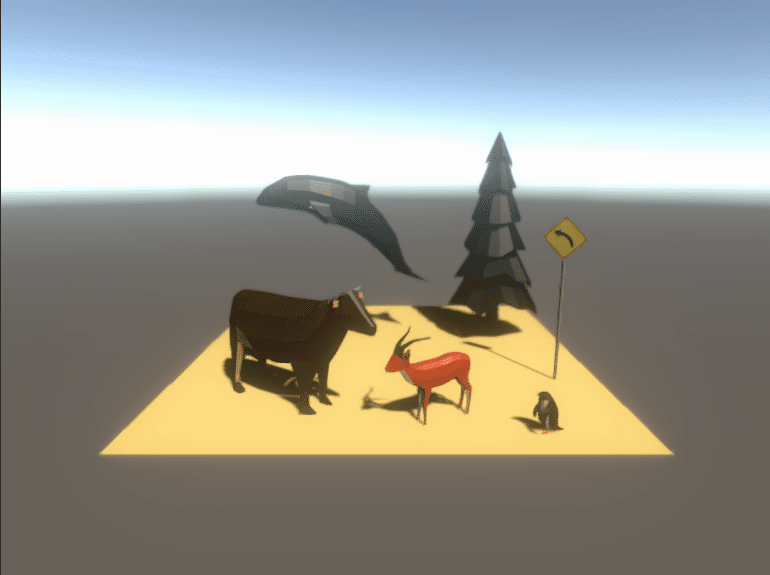
そして、良い感じなりました。
ポストプロセスいつまでも愛してる。

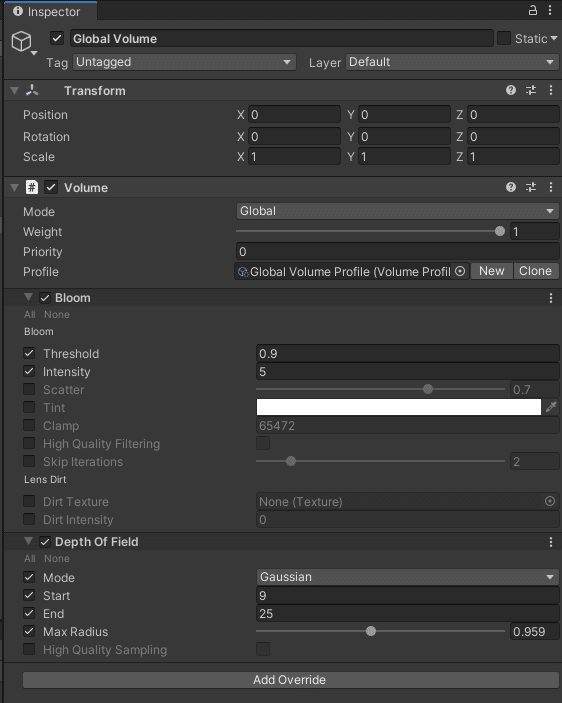
ちなみにかけたエフェクトはこんな感じです。

2.水面を設定
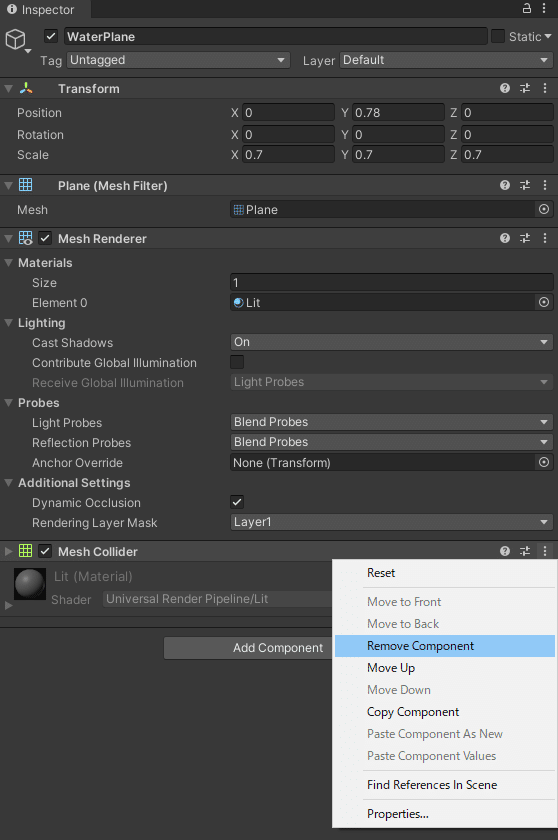
水面は3DのPlaneで配置します。
配置したら、デフォルトで設定されているMeshColliderをRemoveしちゃいます。

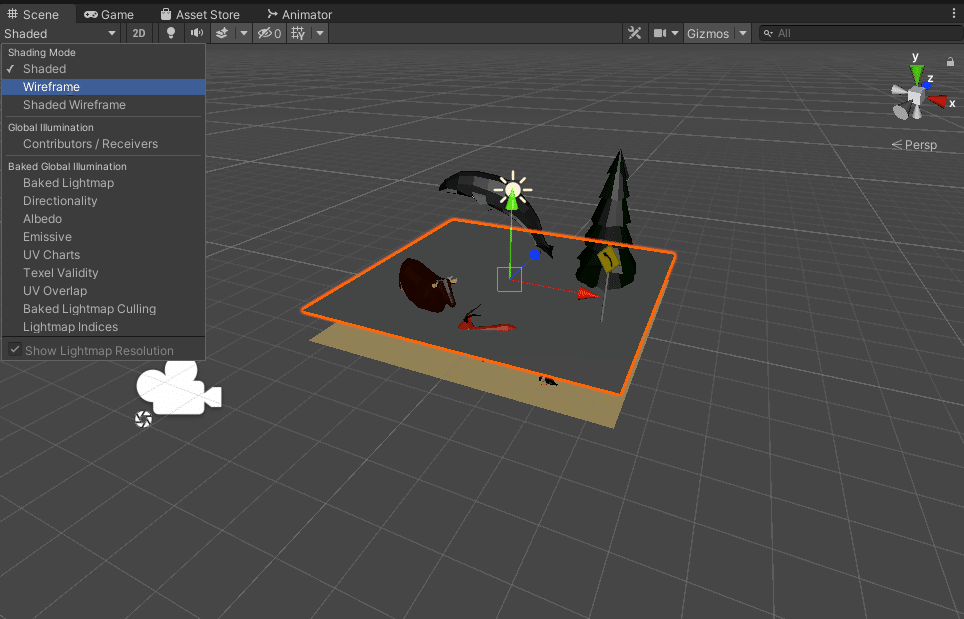
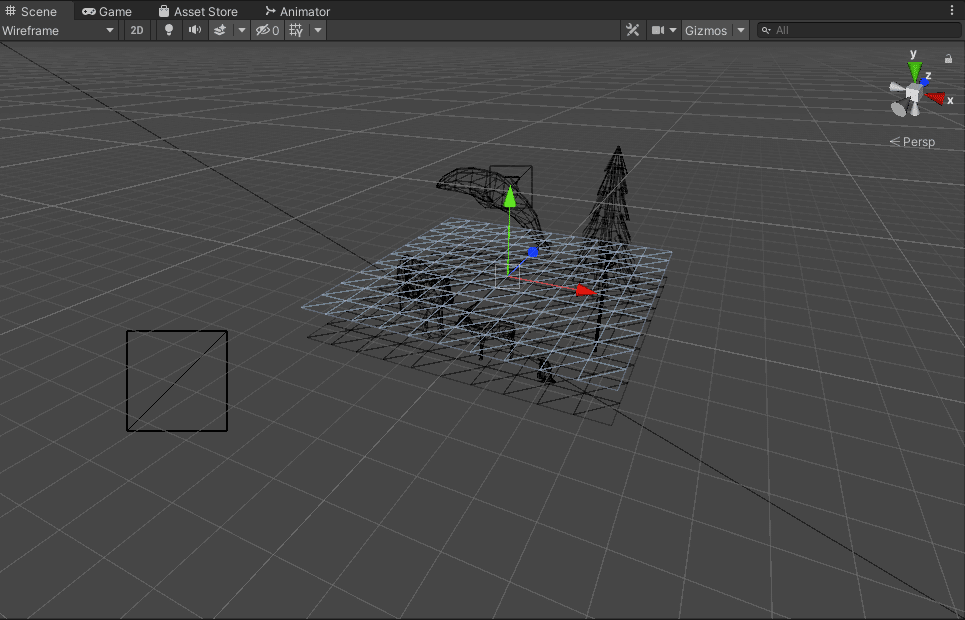
次に、SceneウインドウのSharingModeをWireframeに変更して、


ここからシェーダーグラフを作っていきます。
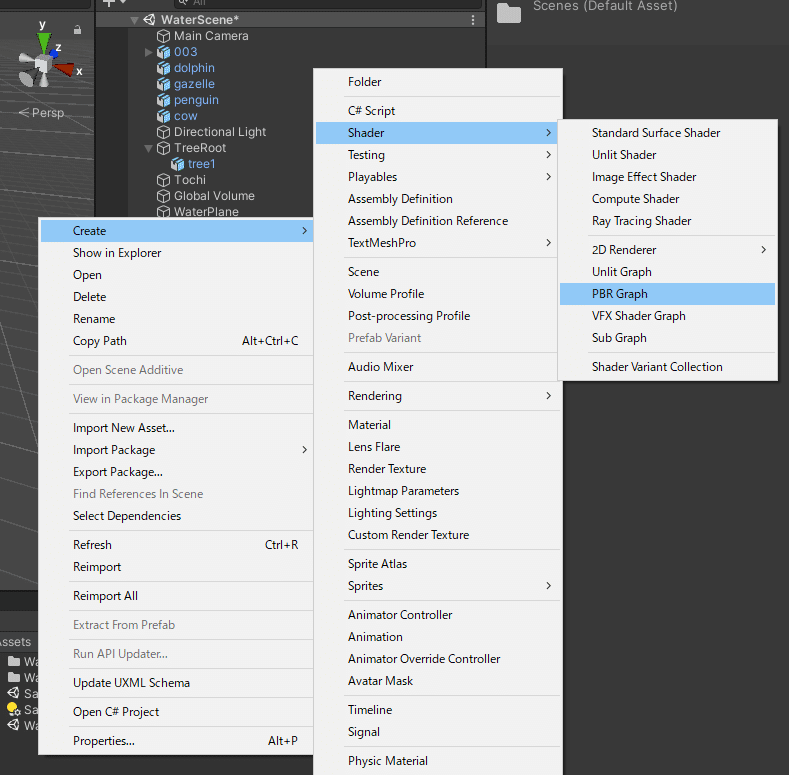
Projectウインドウから[Create]->[Shader]->[PBR Graph]を選択します。
適当にWaterShaderと名前を付けました。

次にPlaneに当てはめるマテリアルを作成します。
Projectウインドウから[Create]->[Shader]->[Material]を選択します。
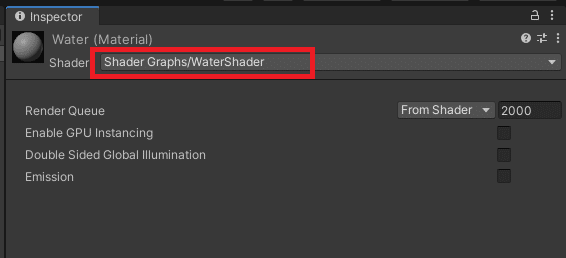
適当にWaterを名前を付けました。
また、作成したMaterialのShaderに先ほど作成したWaterShaderを設定しておきます。

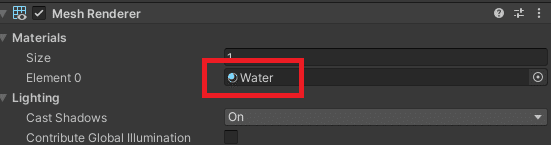
作成したMaterialは水面PlaneのMesh RendererのMaterialに設定しましょう。

この時点でGameウインドウはこうなっています。

板ですね。
3.水面とは(と、改めて準備)
通常イメージできる水は透明のものです。
ですが、実際には光の反射により水の浅いところはより透明度が高く、深いところは透明度が低くなります。
カメラや画面上オブジェクトのデータから水の深さを計算し、色に影響を与える必要があるということです。
ここで気づきました。
この地面超絶平面だから水面からの深さの違いわかんないじゃんと。
地形作りなおします。こちらを使わせて頂きました。
なんとFreeです。強すぎ。感謝永遠に。
そうして配置しようとしたらコチラ。

どうして。トテモツライ。
URPプロジェクトに取り込んだものだと、そういうときがあるらしいです。シェーダーの参照時になんか起きるのかな。処理順とか。
[Edit]->[Render Pipeline]->[Upgrade Project Materials to LightweightRP Materials]を実行します。
こちらの記事に助けられました。感謝永遠に。
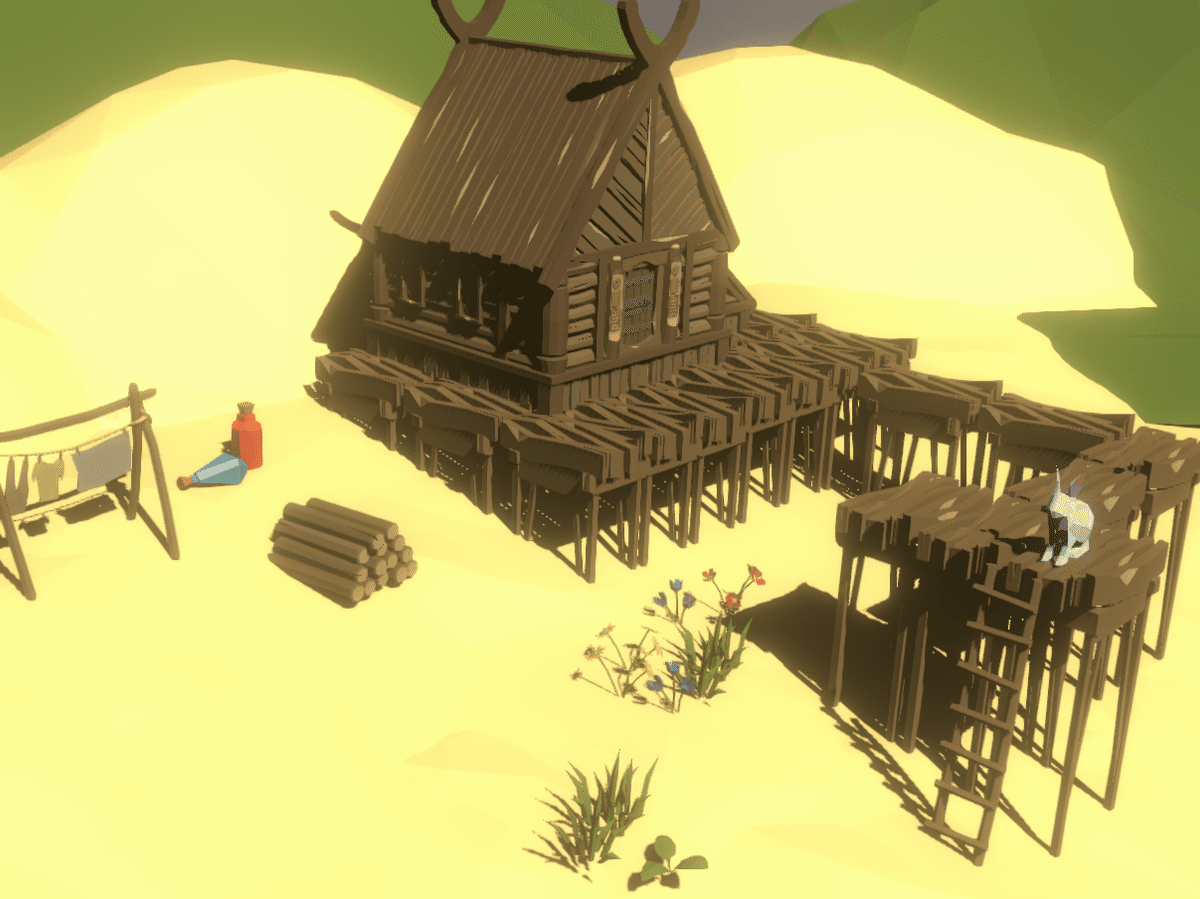
石だーーーーー!!!!!

ということで作りなおしたシーンがこちらです。

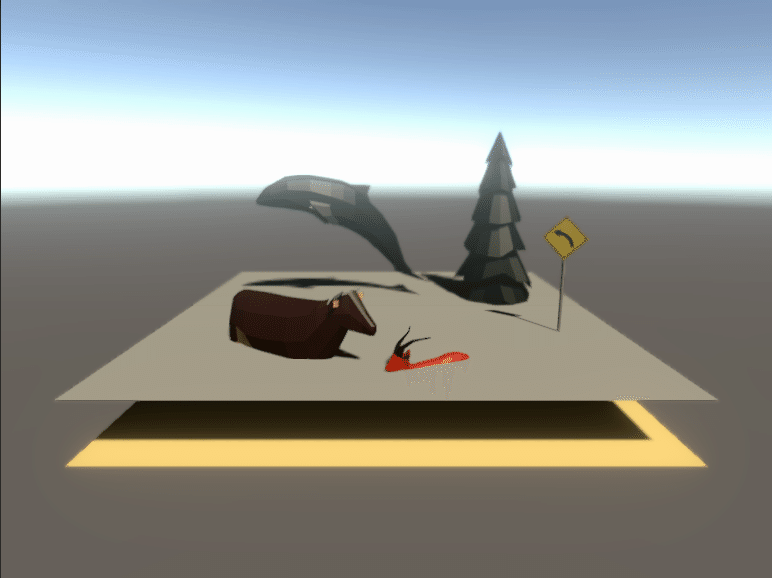
配置センスは無いです。ちなみに水面の高さはこうなるようにしています。

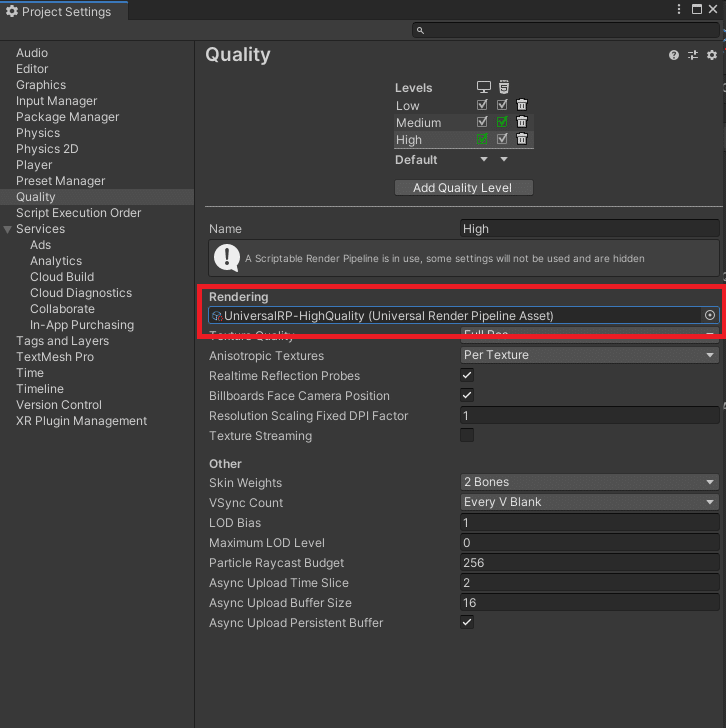
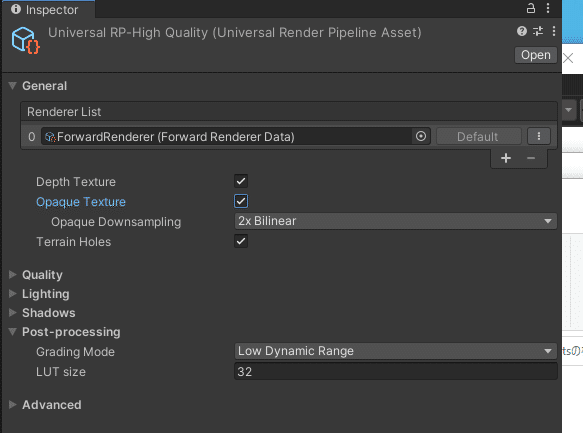
また、ProjectSettingのQualityで参照しているURPアセットのInspectorで、
Depth TextureとOpaque Textureのチェックをオンに設定しておきましょう。


4.シェーダーグラフを触る
ノードのつなぎ方は動画と同じです。
Shader Editor を触ってことない人はこの項目を軽く見ておくと良いと思います。
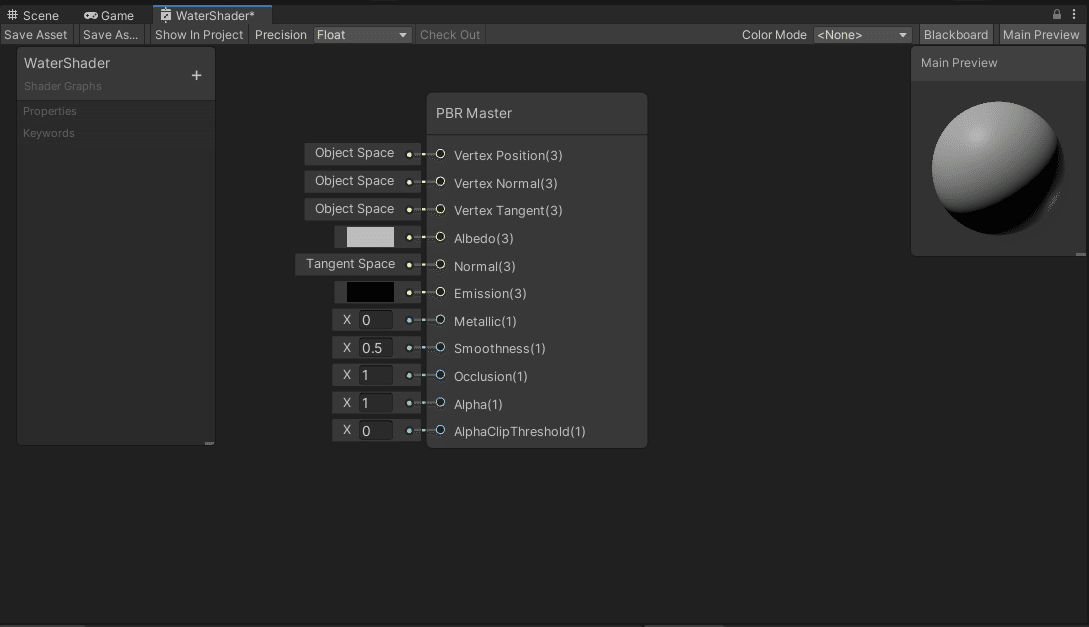
2で作成したWaterShaderをダブルクリックし、Shader Editorを開きます。

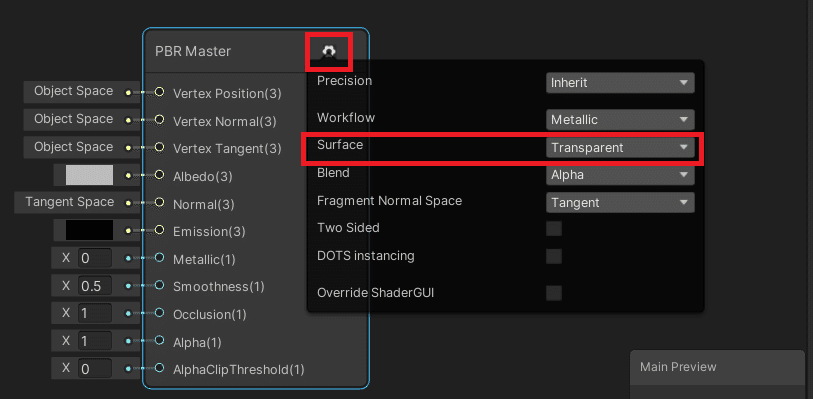
PBR Masterの歯車アイコンを選択し、surfaceをTransparentに変更します。

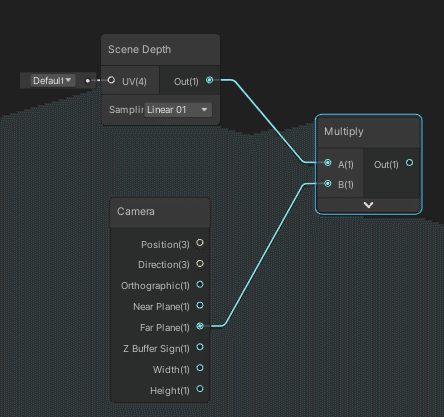
Editor上を右クリックして[Create Node]からCameraとScene Depthのノードを作成します。
同様にMultiplyノードを作成し、ノードを繋げます。

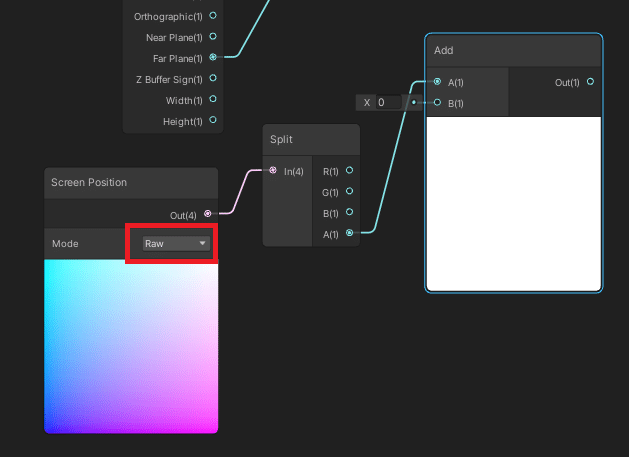
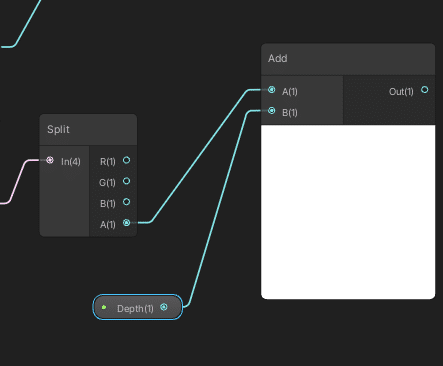
次にScreen Positionノードを作成しModeをRawに設定し、Alphaの情報のみ抽出のためSplitノードを挟んで、Addにつなげます。

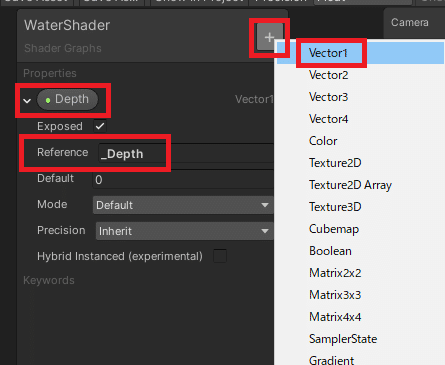
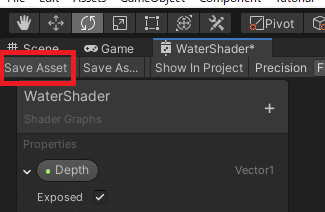
次にVector1を追加します。名前はDepthとしました。
Referenceの名前は_Depthにします。

作成したDepth(緑の丸がついてるボタン?)をEditor上に持っていくと、それがそのままノードになります。それを先ほど作成したAddノードにつなげましょう。

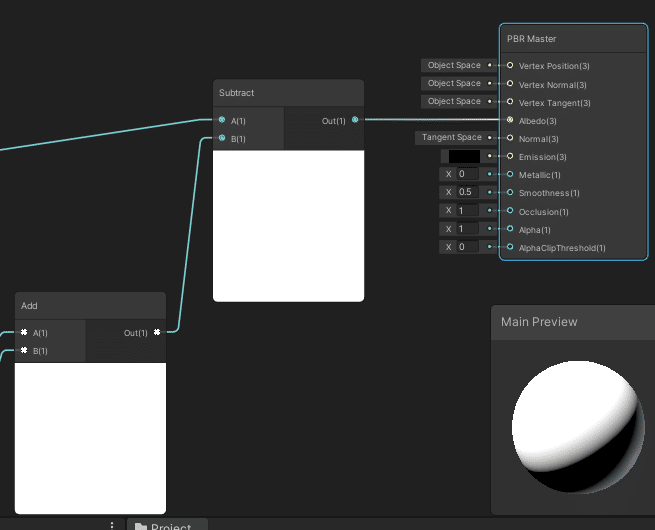
このAddノードから、先ほど作ったSubtractノードにつなげ、マスターノードのAlbedoにつなげます。

最後にSave Assetで保存しましょう。

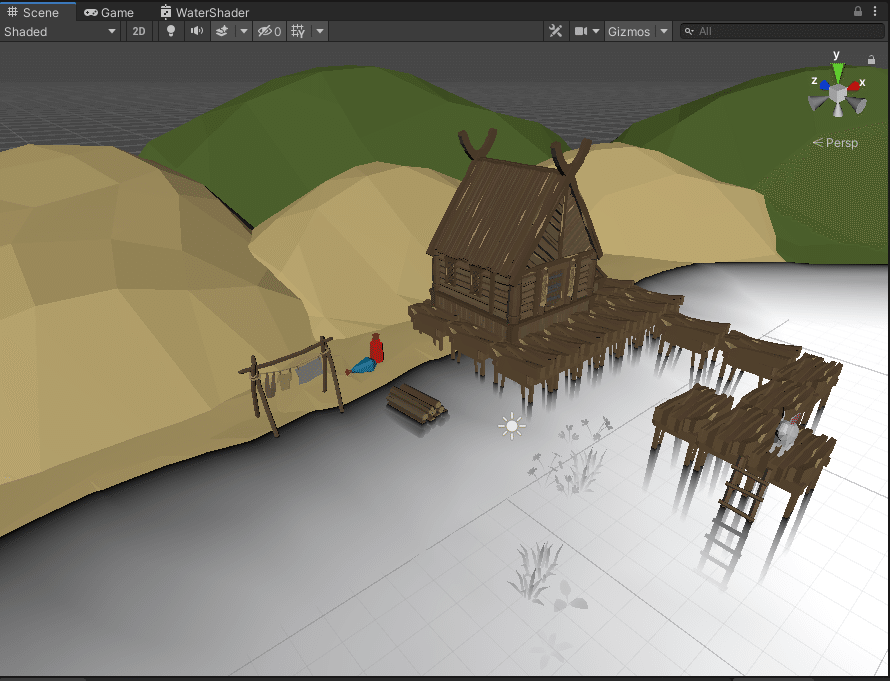
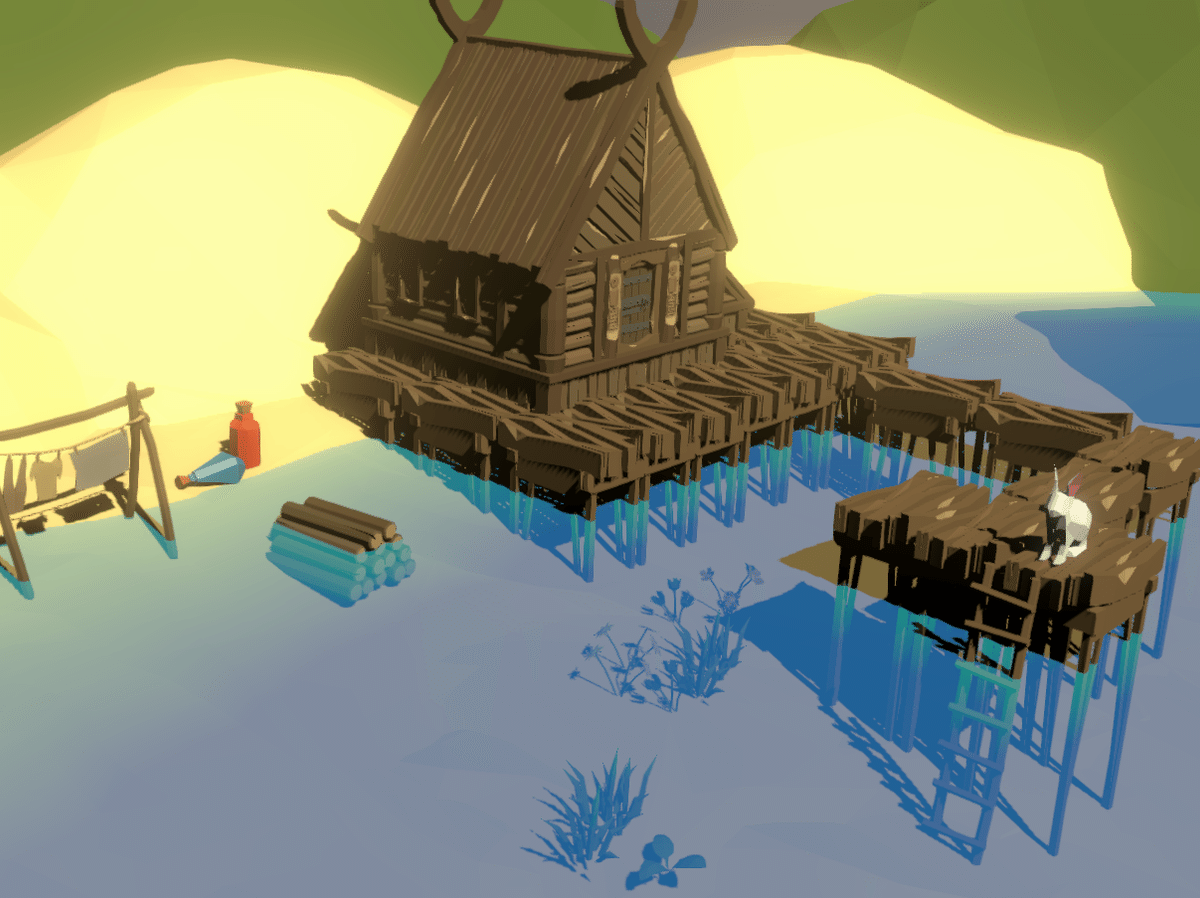
Sceneウインドウを見てみると・・・
あ~~~!なんか透過グラデーションが深度に反映されてますよ!!
もう嬉しい。

5.なぜか躓いた所
カメラのモードがPerspectiveに設定されていないと、なぜかGameウインドウに結果が反映されませんでした。
6.次へ
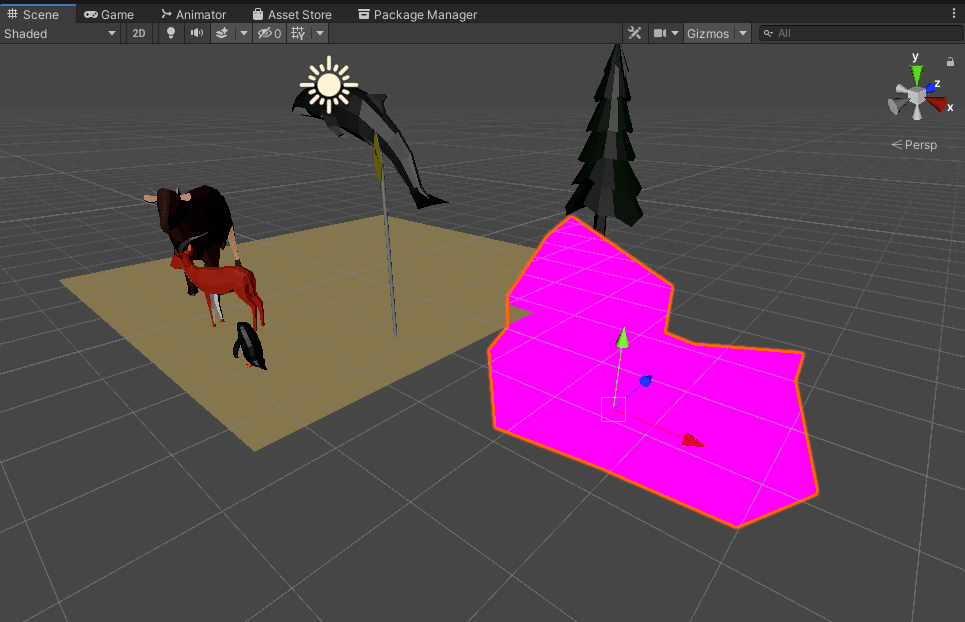
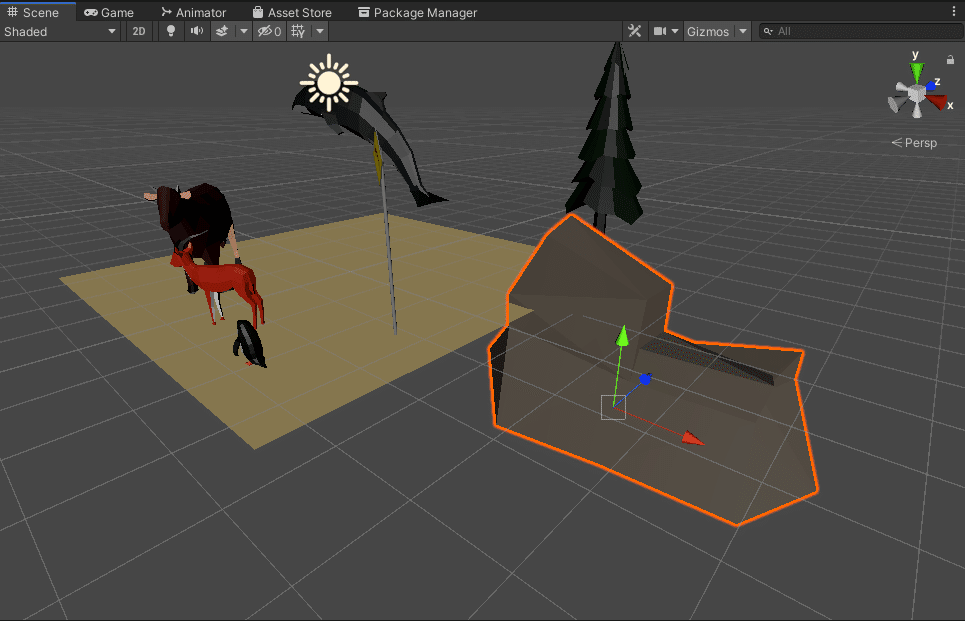
水面が無い状態がコチラ

水面を描画するとコチラ

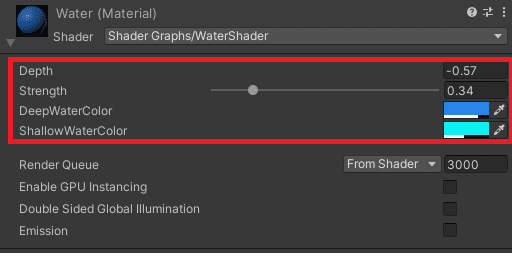
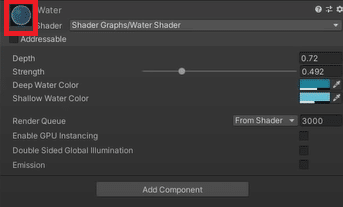
ノードにパラメータを追加したおかげで、Inspectorから細かい値を入力できるのが面白いですね。キャワイイ。

ンー、ただ透明度が反映されているのかちょっとわかりません。
しかも動画だとマテリアルのプレビューがなんか私の作ったやつと違うw

透過マテリアルを触るのは初めてなので何か設定が抜けているのかもしれません。引き続き調査します。
ノードをつなげる作業以前に躓くところがとても多かったので、この記事は一旦〆ます。動画的には4:53まで終わった感じです。
動画のコメントにも、視聴者が躓いた所をコメントしてくれたりしてるので一通りみてみるといいかもしれませんね。
「これはチュートリアルなのに、細かいワードや仕組み全然説明してくれてないじゃん!」っていうコメントが盛り上がっていましたが、まあタイトル通りこれはメイキングなのでそんなもんだよねw落ち着くんだみんな。
後半へ続く!!!!!!
