
プログラミング[1]
参考サイトはこちら。
プログラムを書くのに使用するサイトはこちら。
はじめに
ブラウザでp5jsと検索します。
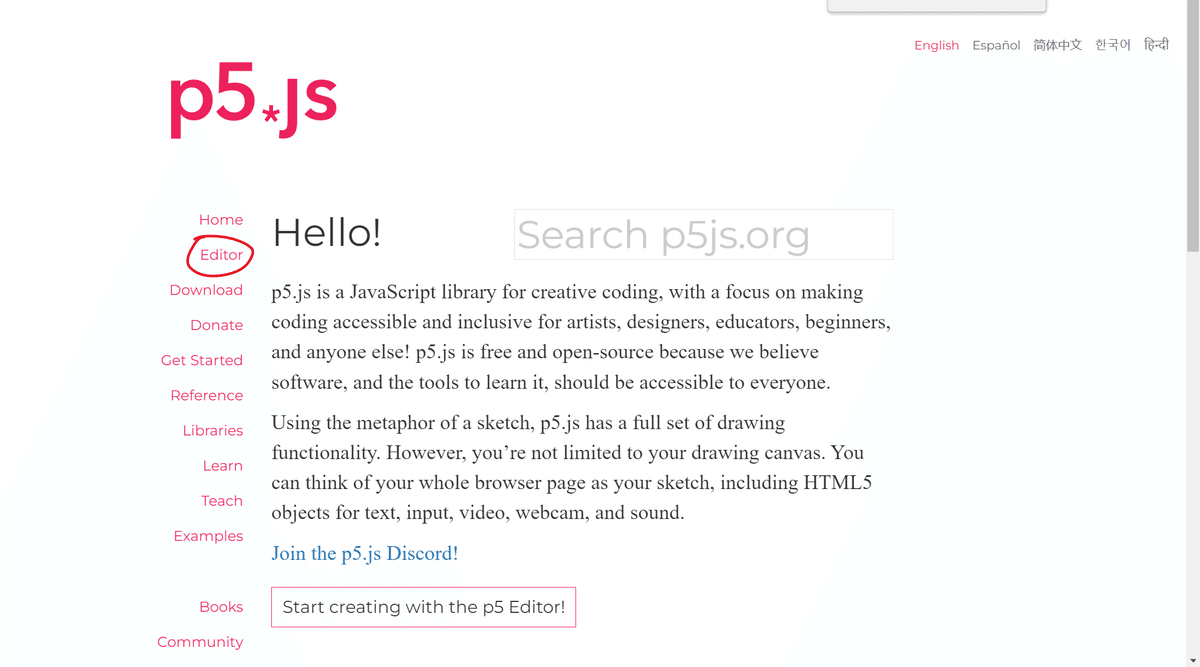
下のようなサイトが表示されると思うので、クリックします。

それをクリックするとこういうページが出てくると思うので、Editorをクリックします。

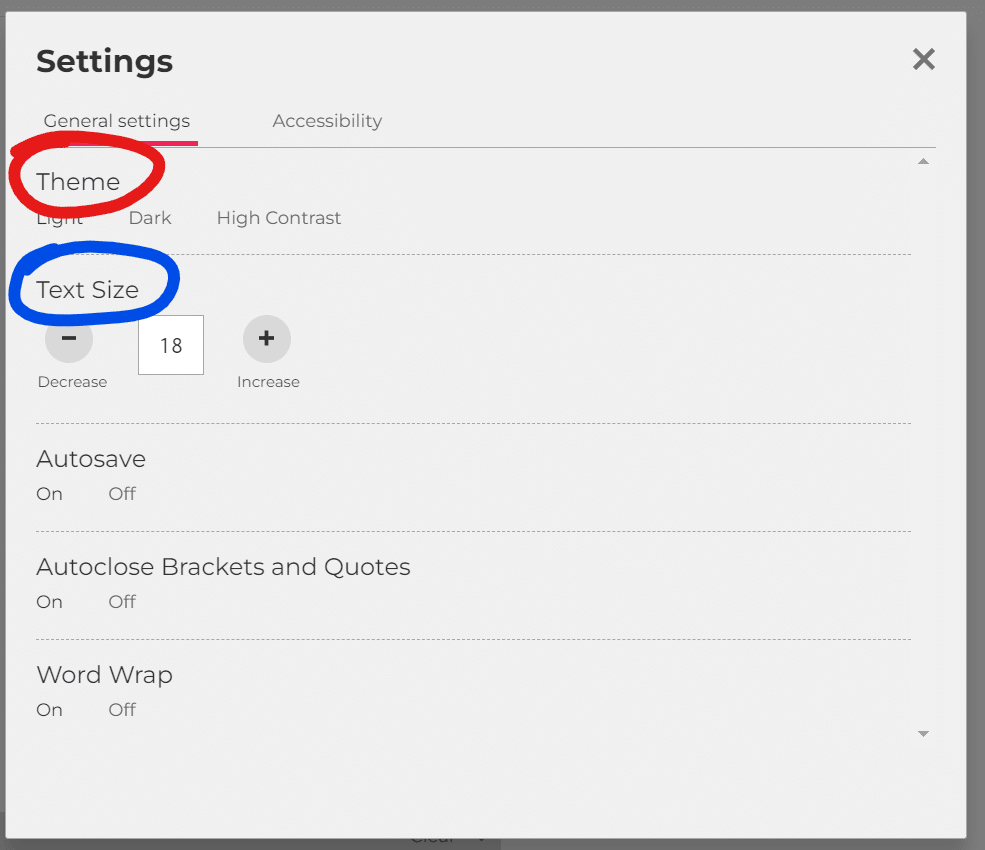
次に、歯車をクリックして色々設定を変えてみます。

赤はテーマ。
バックを暗くしたり明るくしたり、様々な色にできます。
僕はダークにしておきます。
青はテキストのサイズ。
プログラムのテキストのサイズです。
見やすいサイズに設定してください。

各種説明

createCanvas(上図の2)とは、「図形を書くためのキャンバスを用意しろ」ということです。
キャンバス(上図の1)とは、右側に出ている四角いキャンバスのことです。
createCanvasの後ろのカッコ内にある左の数字(上図の3)は横幅、右の数字(上図の4)は高さのことです。
backgroundについて
background(上図の5)とは、キャンバスの色のことです。
指定できます。
例えば、220なら白っぽく、120ならグレーに、20なら黒っぽくなります。
言い忘れていましたが、上(上図にはないですが)の再生ボタンのような▶を押せば実行できます。
数字は0~255まで指定できます。
backgroundの色の指定について
3つの数字を指定すると色が作れます。
一番左が赤の量、真ん中は緑の量、右は青の量です。
いわゆるRGBだと思います。
例えば、(0,200,200)なら水色、(200,200,0)なら黄色です。
まあ色々やってみてください。
全部同じ数なら1つだけ指定すればいいです。
(200,200,200)なら(200)で大丈夫です。
されることは一緒です。
円を描こう
続いて円を描いてみましょう。
どうでもいいですが円は書くじゃなく描くです。
書く:文字や記号などを記すこと。文章にすること。
描く:絵や図形を表すこと。
円は図形なので描くです。
プログラミング自体は書くです。
円を描くには「circle」と指定すればいいです。
backgroundの次の行にcircleと書き、適当に3つ数値を指定してみましょう。

すると…

キャンバスが(255,255,255)になっていたので(400,400,400)に戻しましょうかね。

さて、数字の説明です。
一番左の数字は横の位置です。
今、キャンバス全体は400です。
0は左端に、400は右端になります。

ですので(400,0,200)にすると右端に移動します。

真ん中の数字は縦の位置です。
0は一番上に、400は一番下になります。


一番右の数字は直径です。
数字が小さいと直径も小さく、大きいと直径も大きくなります。


まとめ
・歯車を押すと背景の色や文字の大きさが色々変わります。
・createCanvasはキャンバスを作れという意味です。
大きさや色も指定できます。
・円を描くには「circle」と指定します。
・左の数字は縦の位置、真ん中の数字は横の位置、一番右の数字は直径を表
しています。
