
Scratchを使って子ども向けプログラミングを試してみる
今回は子供向けのプログラミングツールのScratchの紹介をしてみたいと思います。下のリンクからScratchの公式サイトにアクセスできます。
作ってみようというボタンから早速プログラミングを始めてみましょう。

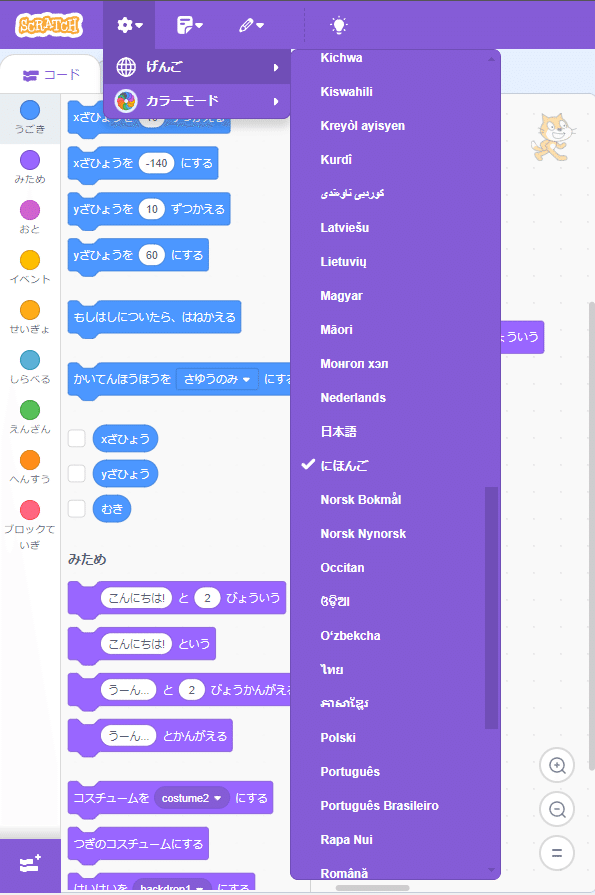
設定ボタンから言語を変更
左上のツールバーから言語を選択、今回は子供向けということなので日本語のひらがなを選択します。

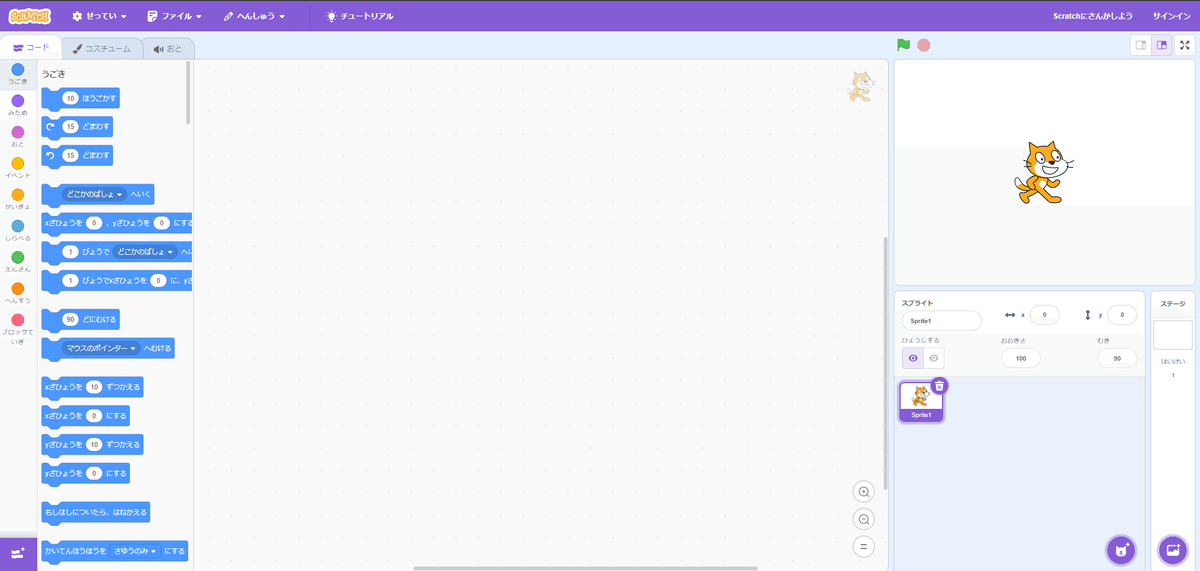
スクリーンの紹介
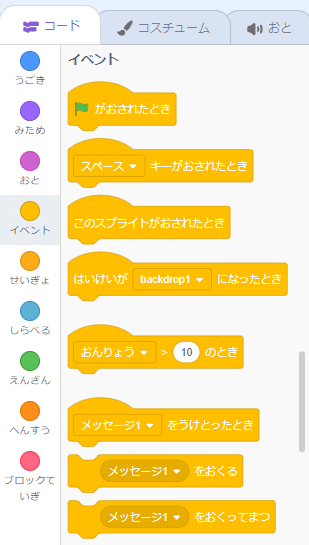
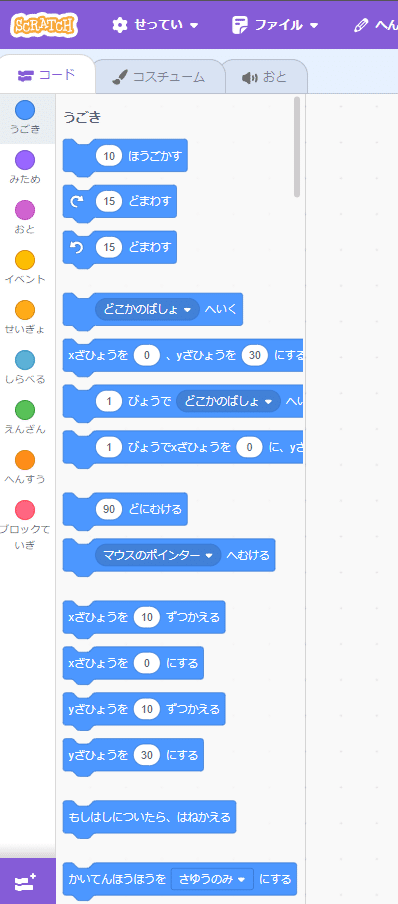
画面左側に使用できるコード一覧が存在し、中央部にコードを配置するワークスペース、右側に結果を表示するコンソールが存在します。コンソール上にはスプライトと呼ばれるコードを使用して操作する目標が存在し、デフォルトでは猫になっています。

スプライト猫に話させる
まずはプロジェクトの実行をしてみようと思います。
コンソール上のスプライト猫に「こんにちわ!」と話させるプログラムを開発します。
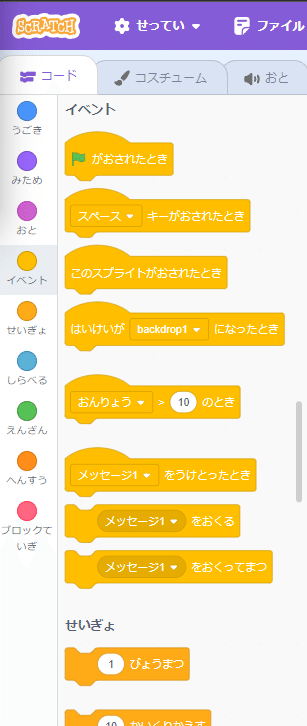
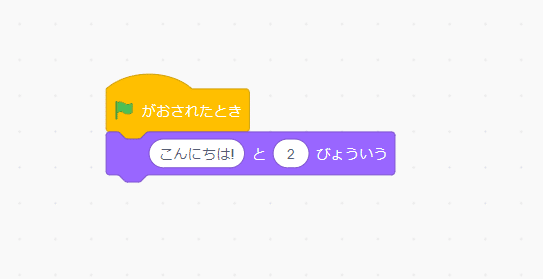
イベントから「みどりのはた(絵文字)がおされたとき」というコードをワークスペースにドラッグアンドドロップします。

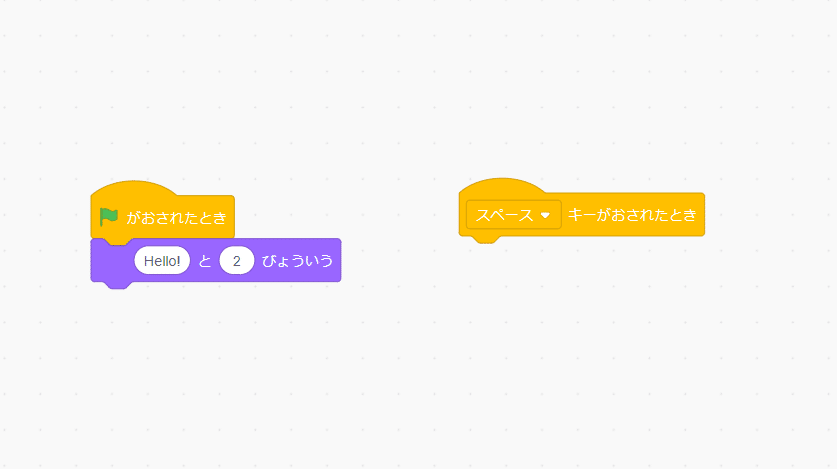
ワークスペース内にイベントが配置されました。

次に「みため」のコード一覧からこんにちは!と2秒いうというコードをドラッグアンドドロップします。

次に先ほどワークスペースに配置したイベントコードと今回配置したみためコードを連結させます。各コードには凸凹が存在しており、連結可能だということが分かります。

プログラムを実行する
右側コンソールの緑の旗マークが存在するのでそれをクリックしてみましょう

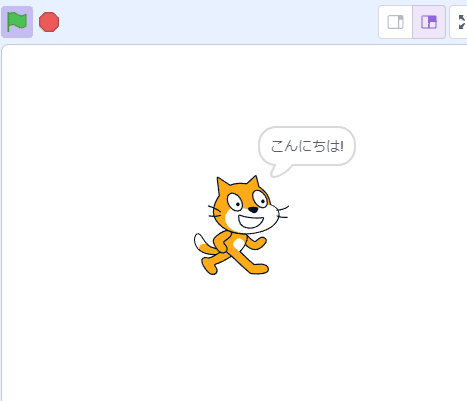
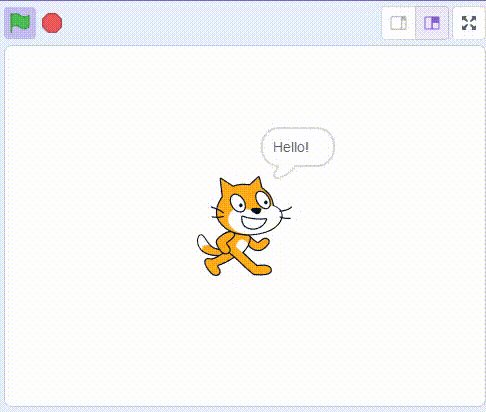
プログラム通りにスプライト猫に「こんにちは!」と話させることができました。

スプライト猫を右に動かすプログラムを開発
イベントコード一覧から「スペースキーがおされたとき」のコードをワークスペースにドラッグアンドドロップする


今回はキーボードの矢印キーの→がタップされたときに猫を右方向に動かすプログラムを開発します。
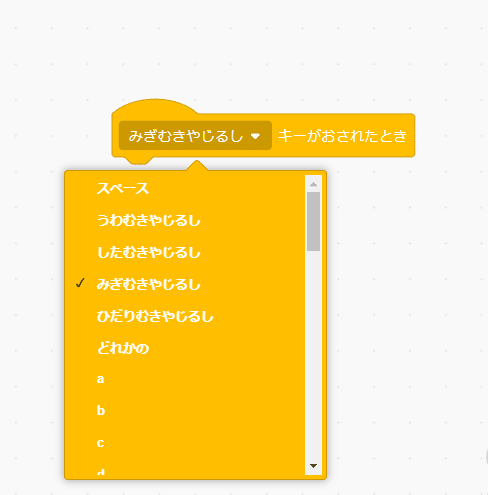
「スペースキーがおされたとき」のコードの「スペース」の部分のドロップダウンメニューから「みぎやじるし」を選択します。

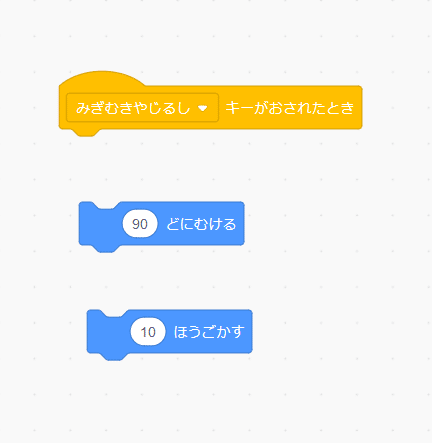
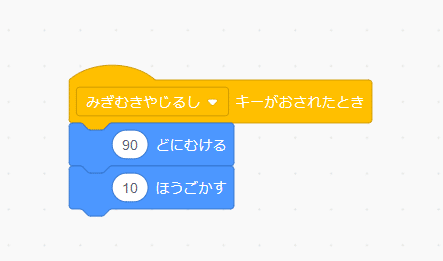
次にスプライトに動きを与えるために、動きのコード一覧から「10ほうごかす」と「90どにむける」をワークスペースにドラッグアンドドロップします。

現在ワークスペースは以下のようになっています。

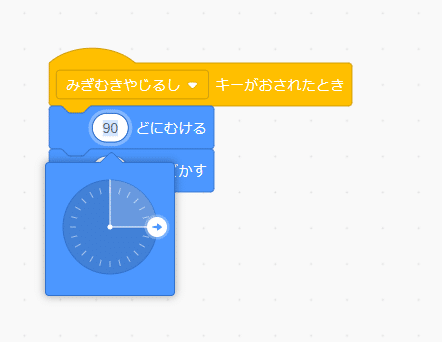
各コードを結合してみましょう

プログラムの内容としては、キーボードの右矢印キーがタップされたときにスプライトの向きを90度に向けて(今回は右方向)、10歩動かすという形になります。
角度に関しては「90」の値の部分をクリックすると自由に変更することが可能です。

プログラムを実行する
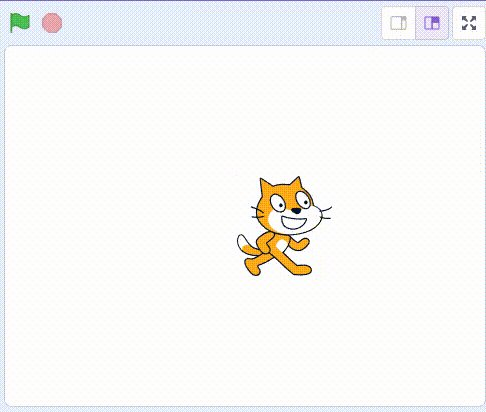
緑の旗マークをクリックしプログラムを実行します。実行中にキーボードの右矢印マークをタップするとコンソール上のスプライトが右方向に移動すると思います。
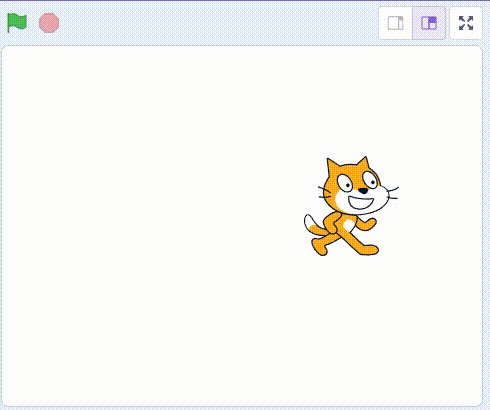
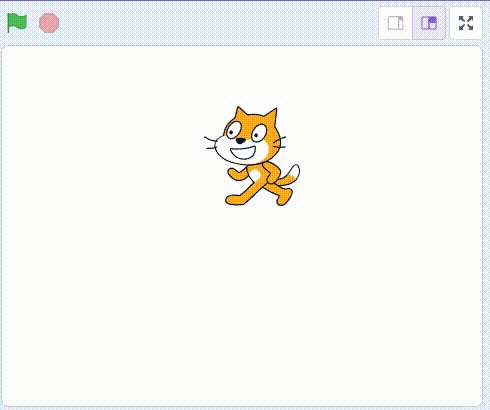
うまくプログラムが実行されれば以下のような挙動になると思います。

応用:スプライト猫を各方向に動かす
先ほどのプログラムを応用して別の方向にも動かしてみましょう。答えは下のファイルの共有から確認してください。
完成予想図

ファイルの共有
最後に
今回は子供向けプログラミングツールのScratchを紹介しました。プログラミングを学びたいと思っているお子様がいる方には、まずはご自身でScratchを試してみて、その魅力や使い方を体験してみることをお勧めします。そして、お子様にもScratchを試してみて、楽しみながらプログラミングの基礎を学ぶきっかけにしてみてはいかがでしょうか?
初心者から始めるプログラミングスクールの紹介
我々Flutterラボは、大阪の梅田にあるコワーキングスペース『ONthe UMEDA』の料金プランとしてモバイルアプリ開発が学べるプログラミングスクールを運営しております。
オンラインではなく対面で学びたい方におすすめです。
※オンラインをご希望の方はFlutterラボのオンラインスクールをおすすめします。
以下のような方に適したプログラミングスクールです。
大阪でFlutterを学びたい方
オフラインで現役エンジニアに教わりたい方
プログラミングの基礎から学びたい方
アプリを開発してみたい方
初心者からスマホアプリをリリースしたい方
スタンダードコース
Flutter学習用のカリキュラムに合わせて、プログラミングの基礎からアプリ開発の応用まで学べるコースです。
プロコース
ご自身で開発したいアプリを、設計からリリースまですべてサポートするコースです。
ぜひ気軽にお問い合わせください。オフラインで受講ご希望の方はこちらからお問い合わせください。
