
クックパッドのヘルプサイトリニューアルでユーザーと運用の両方が楽になる体験を設計した話
こんにちは、デザイナーの橋本 (@hashcc) です。
今月、クックパッドのヘルプサイトを内製からSaaS(Zendesk)へと移管&リニューアルを行いました 🙌
https://www.cookpad.support/hc/ja

リリースは大きな混乱もなく無事完了したのですが、自分自身このリニューアルに広く関わってきたこともあり、舞台裏や学びを書いておこうと思います📝
リニューアルの目的 … 問題を自己解決できる人を増やしたい
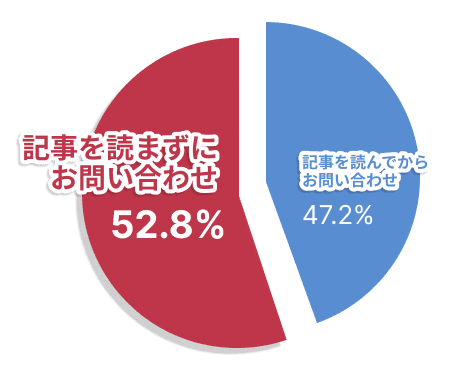
ヘルプサイトにはお問い合わせの導線があるのですが、おおよそ半分の方はヘルプ記事を見ずに問い合わせているというデータがあります。

もちろん問い合わせないとだめでしょという問題があるのはそうなのですが、それにしても記事を見ればシュッと解決する人もいっぱいいるはず・・
また、今回使うSaaSの機能として、内製ヘルプにはない記事検索機能が備わっていました。そうした機能やユーザビリティの向上により、「探すの面倒だからもう問い合わせようかな・・」という人を救えるのではという期待感を持ってリニューアルを行うことになりました。
どう変わった?
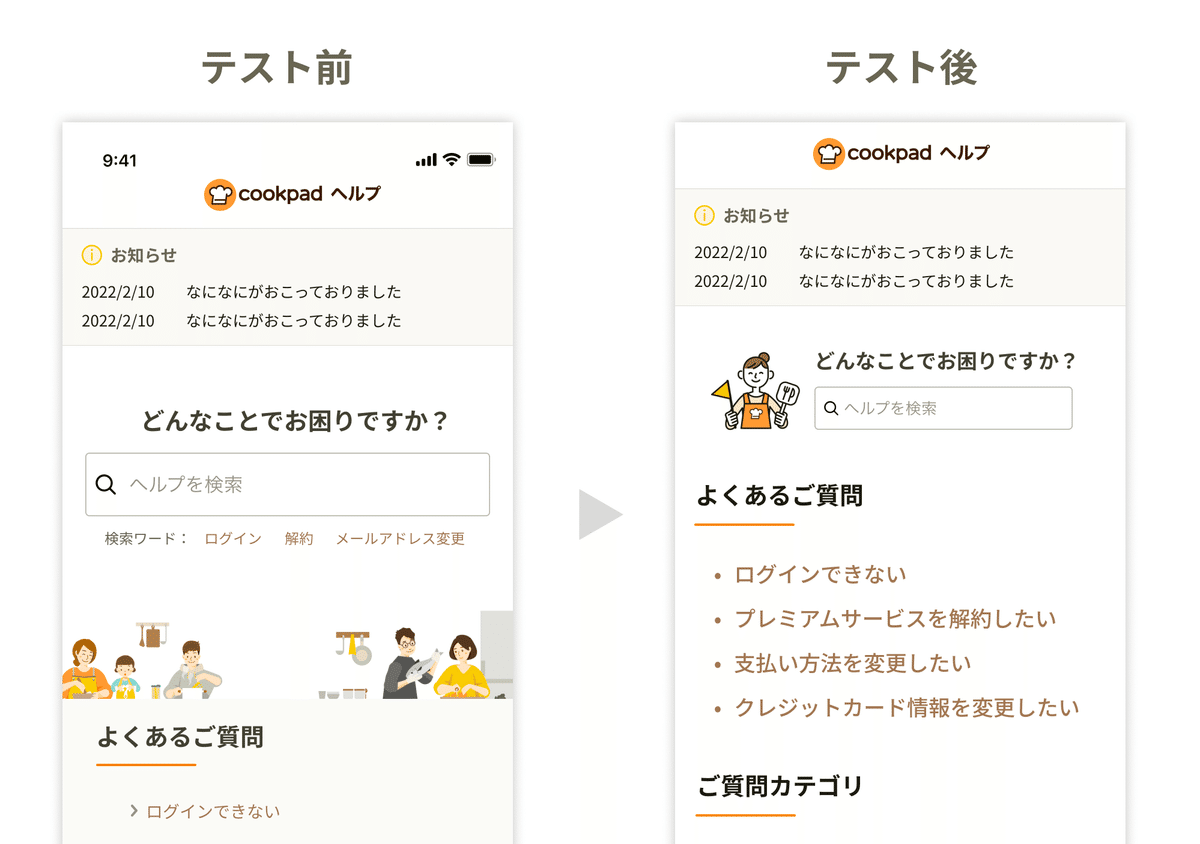
トップページ
検索機能が増えたほか、よくある質問はユーザーテストの結果を受けて最小限に絞り、カテゴリも配下の記事内容がわかりやすくなる工夫を加えました。

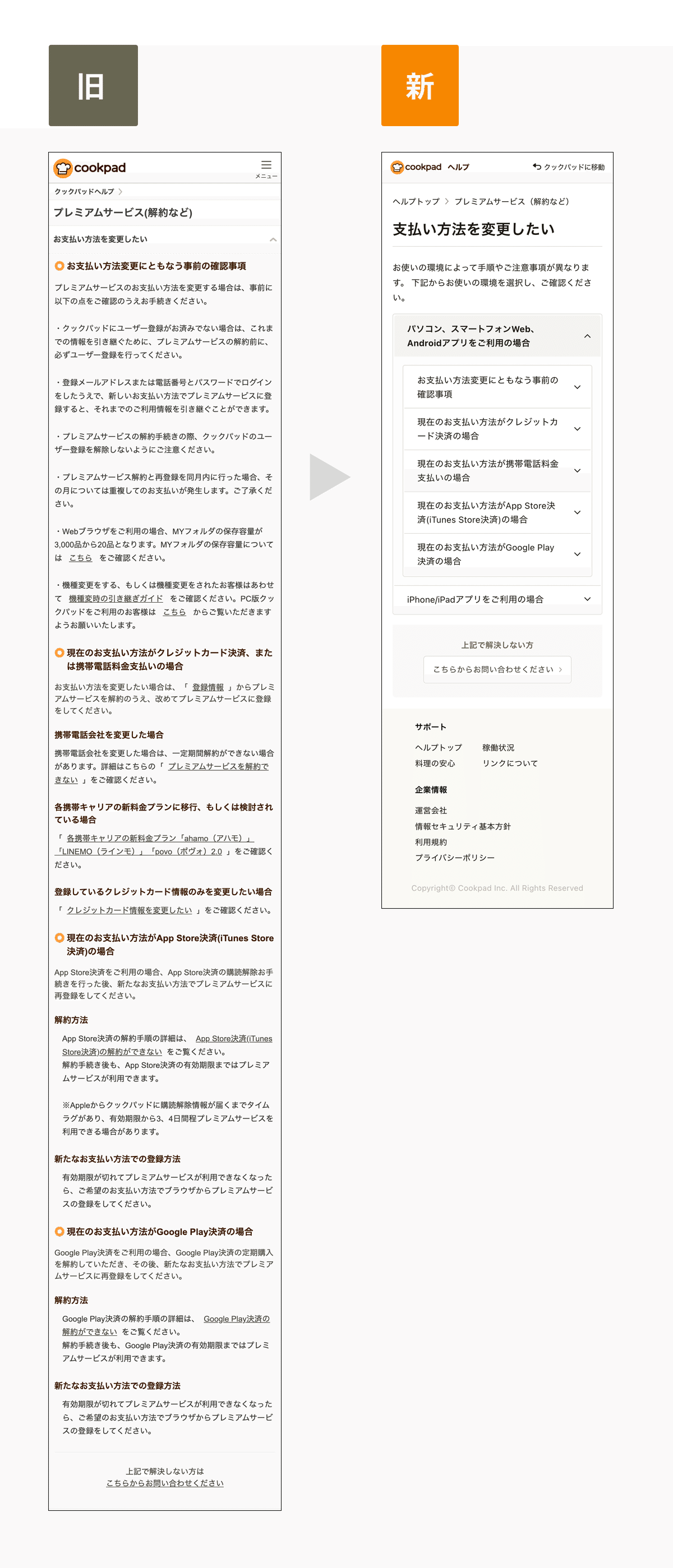
記事ページ
文字サイズ・行間など記事を読みやすくなるようにしてみました。
また、旧ヘルプではできていたプラットフォーム別ページ振り分けができなくなったため、記事が長くなりすぎないように、アコーディオンUIを導入しました。

アコーディオンUIを使うことで、こういった「ケースAは〇〇、ケースBは〇〇、ケースCは…」みたいな記事の見通しがとても良くなりました😊

やってよかったこと
🙆♂️ ヒアリングでユーザーの課題の解像度を高める
プロジェクトに入って初めてやったのはユーザー課題の理解でした
ユーザーが抱えている課題の主なものって何?
どういう経路で流入・解決していくの?
プラットフォームによって解決の流れに違いはある?
・・・
みたいなことを日々問い合わせにあたっているユーザーサポートチームからヒアリングしていました👂
といっても、新たにこれをヒアリングしてもまとめたのではなく、サポートチームがこれらをユーザーストーリーの形できれいにまとめてくれました 💯
以後はこれを共通言語として、スムーズに話が進められたのでとても良かったです 😁


一方で、ユーザーサポートに向き合っている人で、ここまで課題やユーザーフローを構造化して、きれいに整理できるチームばかりではないと思うので、そこはデザイナーが率先してまとめていくとよいでしょうね 🙆♂️
🙆♂️ リアルなユーザーの解決風景を共有して、思い込みをなくす
旧サイトのベースがあり、要件定義もスムーズだったこともあり、デザインシステムを使って、サイト全体のUIデザイン自体は1週間弱で具体化できました。
ただ、この時点ではまだ不安なところもありました。
それは検索機能の位置づけです。
「リニューアルの目的」で書いたように、チームの中には「新たに提供する検索機能でユーザーが求めている記事を簡単に見つけやすくなるのでは?」という期待がありました。
実際、同じSaaSを採用している他社のヘルプサイトを見ると、検索機能はトップページのかなりの領域を占有していて、これがベストプラクティス!という感があります。

が、これはあくまで仮説ですし、検証の必要がありそうだな〜と思っていました。
そこで、まずは社内でカジュアルにユーザーテストを行ってみます。すると、そこまで検索が使われなくて、おやっ?と思って、一般のユーザーさんを対象にユーザテストをしてみても同様の傾向が観察されました 🤔

結果として、検索機能は優先度を落とし、領域を小さくして配置することにしました
※ ちなみに位置をキープした理由は2点あって (1) これ以上位置を落とすと認知されなくなる (2) テストのタスク自体が比較的検索以外で探しやすい傾向のものだったため

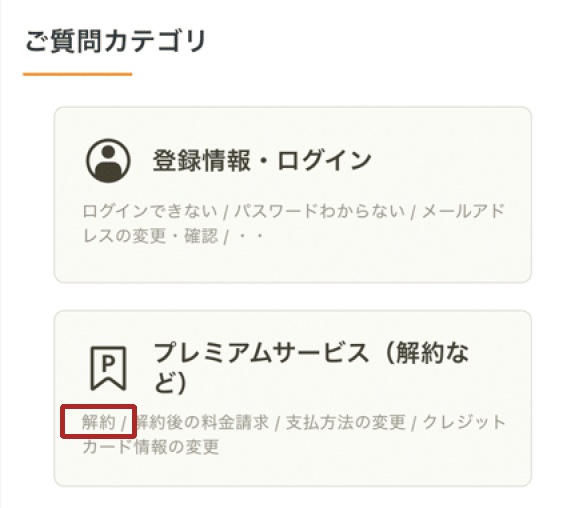
一方でユーザーは何を手がかりに解決策を探しているのでしょうか?これは例えば「有料サービスの解約したい」というタスクなら「解約」というワードを、Q&Aカテゴリの説明文から拾っていたりするのでした。

この結果を踏まえて、「カテゴリの説明文にはよくある質問ワードを散りばめる」「なるべくユーザーが想起する言葉で書き連ねる」「問い合わせが多い順に並べる」などをフィードバックしました。

思い込みを排除でき、かつエビデンスを持って要件の優先度を固めることができたので、迷ったらユーザーテストをやるべしという指針で間違いないなさそうです。
🙆♂️ 職域にとらわれずに動く
ここまでデザイントピックを中心に書いていたのですが、自分が今回やっていたことはそれ以外にもあって、こういう感じでした。

これはプロジェクトの背景として以下の要因も見られたため、意図的に自分でフィールドを広げたというのがあります。
デザイン実装を進めるエンジニアが週2日稼働の業務委託の方のため、扱える業務量的にどうしても細やかな部分に手が回りづらいこと
PjMが専任の方ではなく、ユーザサポートの方が兼任していたこと

結果として、サイトに穴が空いているような部分もなく、デザイン計画をきっちりサイトの細かい部分まで落とし込むことができて、良い役割を果たせたと思っています。
こうしたジェネラリスト的な動きは得意な方なのですが、もしメンバーの経験とコミット量が十分だったのであれば、より自分の専門分野に集中したほうが良いとは思います。
🙆♂️ コンテンツを隅々までチェックする
旧サイトからのコンテンツ移行をやっていたのもあり、移行がちゃんと出来ているのか、全ページのコンテンツチェックを行ったのですが、これが案外良かったと思いました。
というのも旧ヘルプサイトはおそらく10年以上に渡って運用が続けられていたこともあり、機械的なチェックをすりぬけるマークアップのほころびが多かったり、冗長な記述もいくつか見られたたためです。
一般にリニューアルにおいて、コンテンツ刷新を同時にやるとスケジュールを圧迫する原因になるのでやるべきではないと思いますが、それでも以下のような閲覧数が多い重要なページはコンテンツ内容の見直しも行いました。

とはいえ、これは記事ページが200ページくらいの規模だから可能なのであって、1000ページを超すようであれば機械的なチェックを強化したり、手動チェックPV数の上位n%に絞るなどが必要と言えそうです。
意識したこと
🤔 ユーザサポートだけでできることを増やし、サイトの寿命を延ばす
どんなサービスや機能にも「寿命」というものがあって、尽きた後は、刷新、放置、クローズすることになります。そして、デザインや運用に問題があると、その寿命が早まります。
今回、僕=デザイナーは運用者ではないこともあり、運用性を意識していました。ユーザーサポートチームには常設のエンジニアはいないので、運用に逐一実装が必要だとチームの動きが鈍ってしまいます。
そこで、SaaSの機能をなるべく活用して、管理画面でいろいろと変更できるようになるような仕組みを作っていきました。



おわりに
というのが今回のリニューアルでやってよかったこと、意識したことになります(指標は計測中なので、分析はこれから・・!)
困っているユーザーと運用チームの両方にとってどう今のシステムを改善できるか、現状理解と改善へのオペレーションがうまく回った、いい取り組みになりました 🙋🏻♂️
クックパッドではユーザーに良い成果を届けるという視点で、領域にこだわらず動けるデザイナーを待っています。ご興味があれば以下からご確認ください。DMでカジュアルに話聞きたいとかでもOKです😊
