
Figmaの新機能まとめ #Config 2022
Figmaの大きなアップデートイベント Config 2022が開催されています。
僕自身業務でガツガツfigmaを使っているのですが、変更点は今まで気になっていたところを解消してくれる良いアップデートだなと思いました。
変更自体は figma公式のツイートのスレッド および それを訳している方 をみればざっとわかりますが、自分でも内容を噛み砕いて理解するために記事にまとめてみました。
#Config2022 で発表された新機能一覧。
— ❖ ken|旅するデザイナー (@ken_tbdz) May 10, 2022
和訳はスレ参照👇 https://t.co/SFK6jMLn0U
内容は自分が気になった順に書いているので、番号が前後しているところがあります。
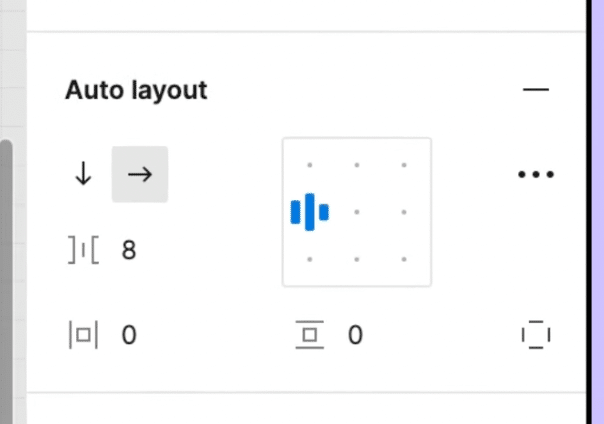
わかりやすく、柔軟に変更できるようにリデザインされたAuto Layout
2. オートレイアウトアップデート
— ❖ ken|旅するデザイナー (@ken_tbdz) May 10, 2022
・プロパティパネルのUIアップデート
・Absolute Positioning (絶対位置):オートレイアウトの指定を無視して要素を自由に配置できる
・Negative Spacing:余白をゼロ以下(マイナス)に指定できる
・テキスト省略設定できる
等々https://t.co/qTG2DQ1omB
今回の変更の目玉はAutoLayoutのリデザインでしょう。
Auto Layoutは便利ながらも、その機能性質上デザイン変更の自由度が低いところがありました。チームで「こうしたらどうかな?」と言われたときにAuto Layoutだとこの要素はここには置けないから一旦解除するか、みたいなことがありました。
今回の変更でそのあたりが解消されて、使いやすくなった印象です。
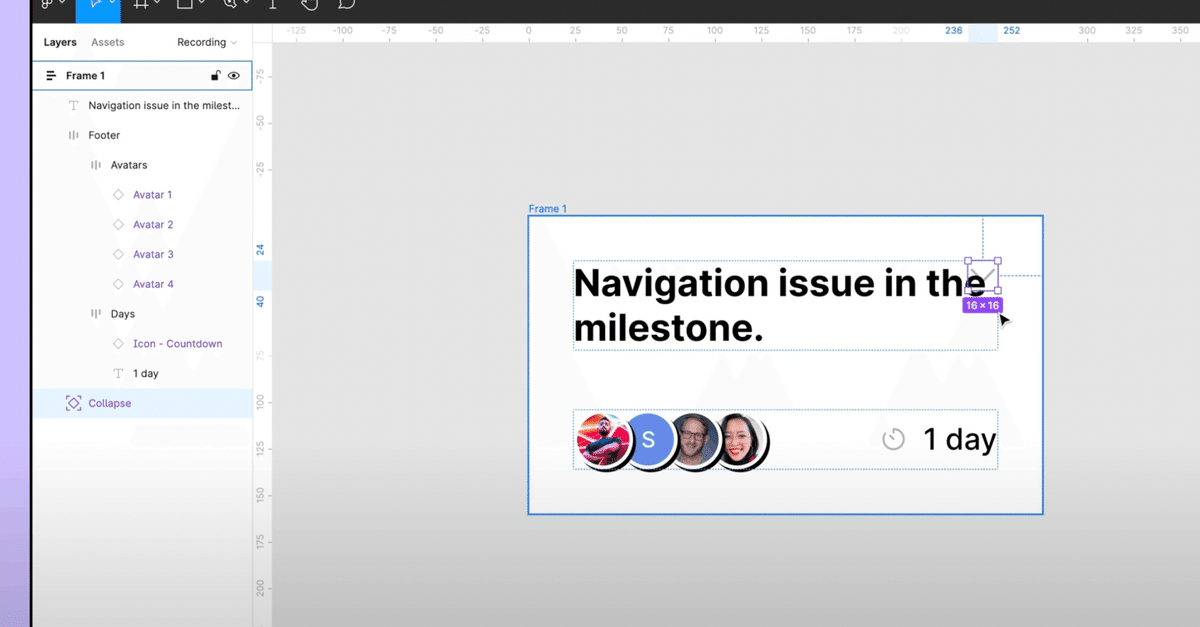
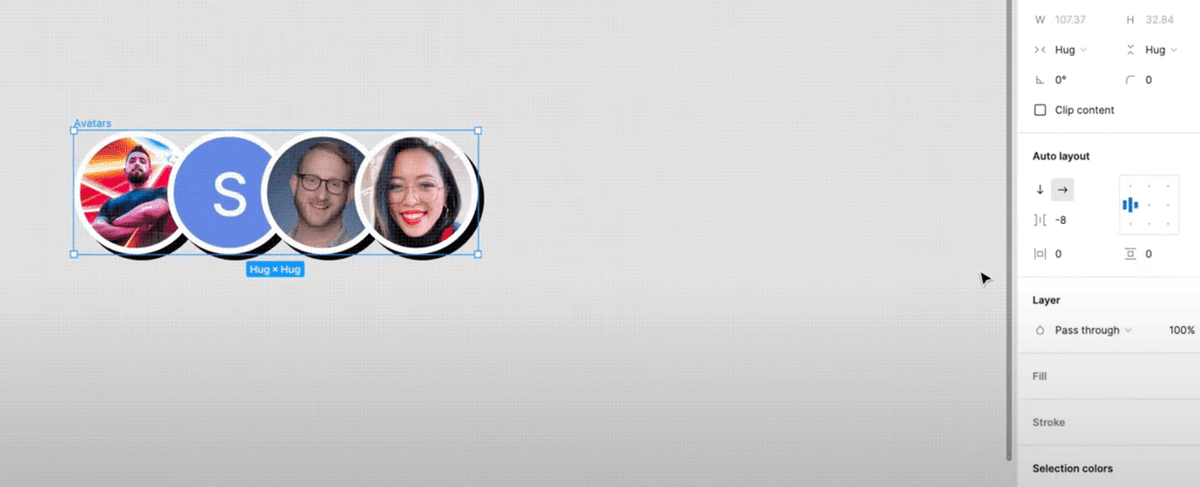
AutoLayout内への要素の絶対配置
「絶対配置にする」ボタンを押すと、要素がAutoLayoutフレーム内の決められた位置に配置できます。
バッジ的に要素をくっつけたい、でもAutoLayoutだとできない・・って悩みが解消されます。
FigmaのAutolayoutの更新。こういうバッジ的な要素の絶対配置とAutolayoutの両立は正に欲しかった機能だ。
— 鈴木慎吾 / TSUMIKI INC. (@shingo2000) May 11, 2022
Communityに公開されている Figma Auto Layout Playground も更新されてた。https://t.co/BX9qwVyrhg pic.twitter.com/4fsExHOq4c

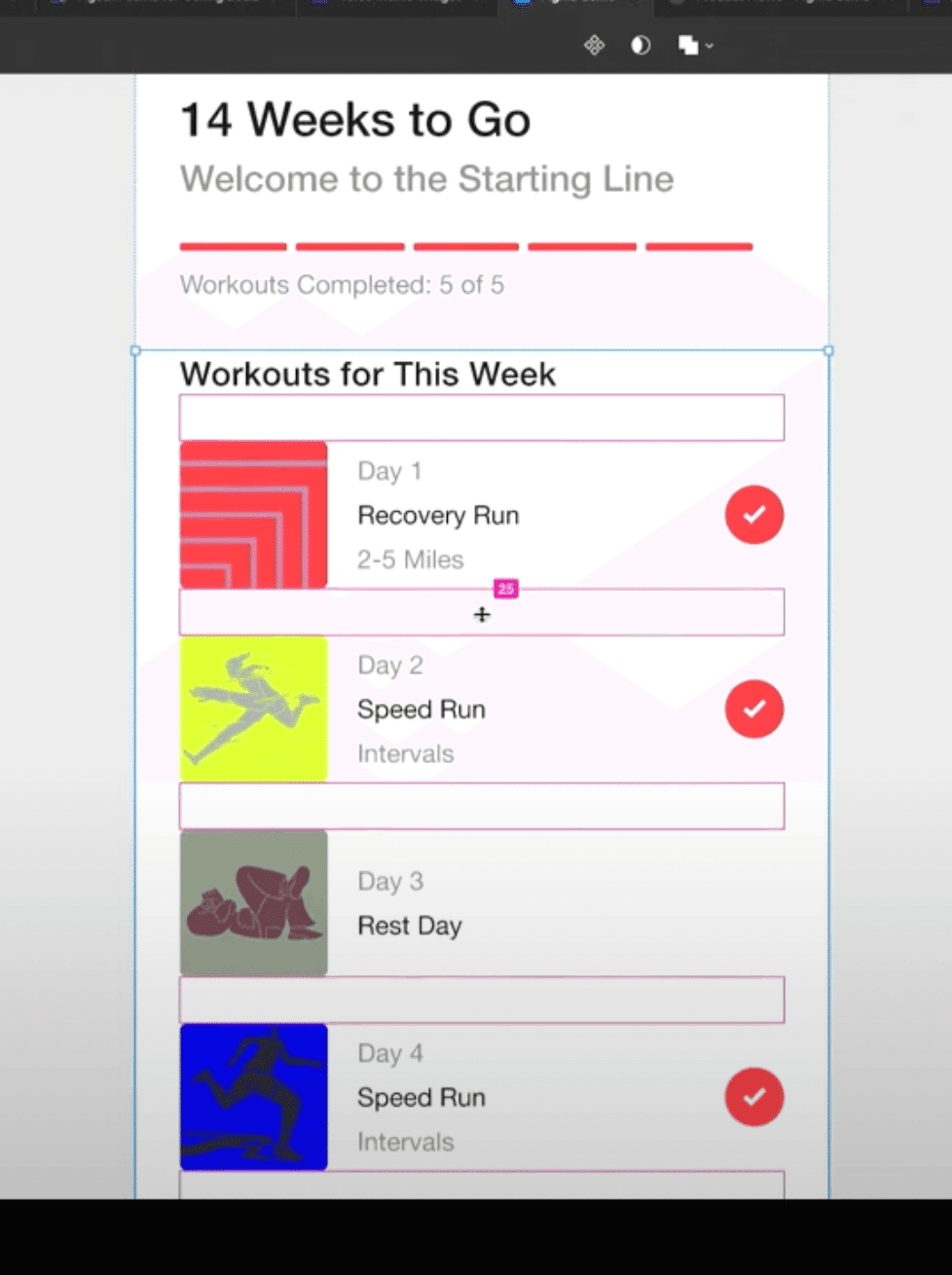
余白の直接調整
キャンバスから要素間のマージンやパディングが直接変えられるようになりました。「ちょっと詰まってるかな?」と少し調整したい時に便利です😉

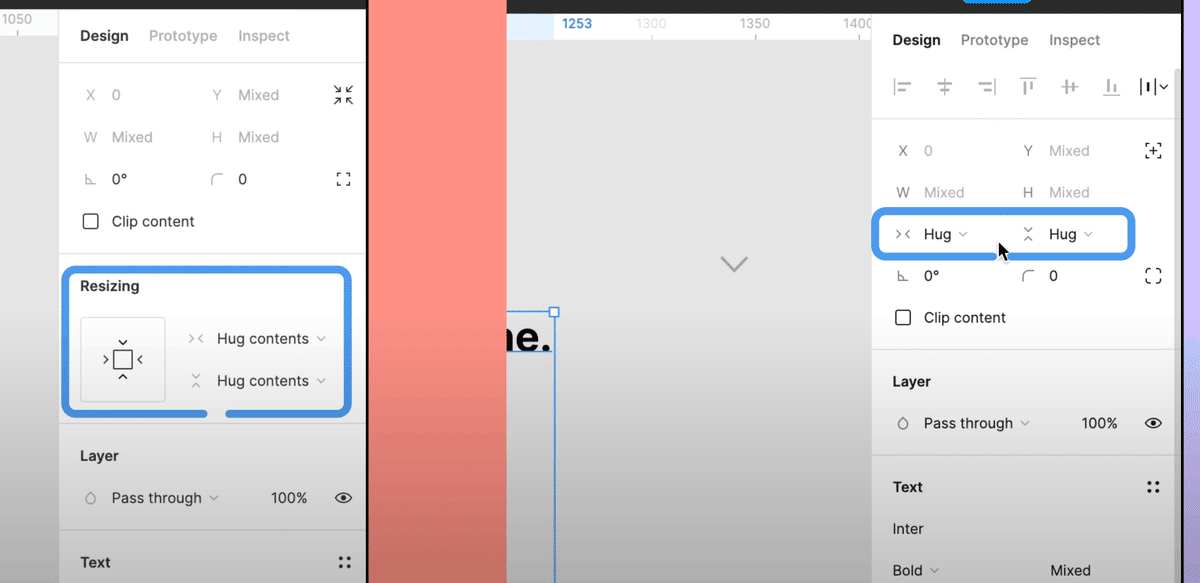
位置設定オプションの整理
リサイズパネルがポジションパネルに移動してすっきりしました。その分、レイヤー配置や余白設定が大きく表示されるようになりました。
正直、こっちを使うことのほうが多いので嬉しい変更です。


負のマージン
負のマージンがサポートされて、要素を重ね合わせられるようになりました。要素の重なり順も設定できます

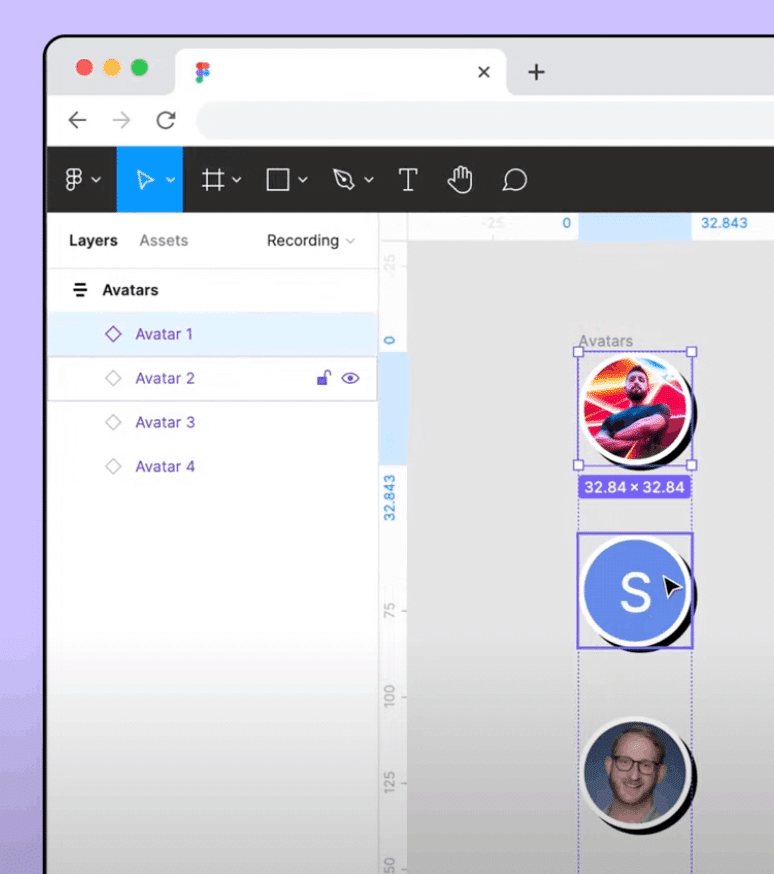
レイヤー順の変更
あと、AutoLayoutでレイヤー順がキャンバスのそれと逆になる問題が解消されていたのは地味に嬉しいポイントです

取り上げなかったポイントも以下のビデオで解説されてるのでどうぞ(スクショもこのビデオやキーノートからの引用です)
コンポーネントのプロパティ設定がより使いやすくなり、シンプルに設計可能に
3. コンポーネントプロパティーのアップデート
— ❖ ken|旅するデザイナー (@ken_tbdz) May 10, 2022
・テキストの変更
・アイコンの入れ替え
・ブーリアン変更
等々https://t.co/n20r4jTECk
ボタンやナビゲーションバーのようなコンポーネントのバリエーションを、よりシンプルにかつ変更しやすくなったようです。
例えば以下のようにインスタンス上で簡単にアイコン(インスタンス)の変更や表示制御、ラベルの変更などができます。
キーノートではより複雑なカードコンポーネントもこれで制御しているような感じでした。
早速使ってみた人の声
Figmaに追加されたComponent Propertyを使って早速Button Componentsを整理してみた。色や大きさはVariantsで、アイコンの非表示などはBoolean Propertyで整理すると、かなり使いやすい(Figmaがそう推奨している) pic.twitter.com/rLbeURiTqb
— mamoru kijima (@sadako_a_) May 11, 2022
Strokeを一面だけ設定できるようになった
iOSのTableViewのようなリストを作る時に、いままではいちいち下線を入れていたのが、フレームに下線だけつけるということができるようになったので、シンプルにデザインできるようになりました
8. Strokeで上下左右一辺だけを指定して枠線を追加できるように。https://t.co/Aig6K3dc78
— ❖ ken|旅するデザイナー (@ken_tbdz) May 10, 2022
みんなの視点を自分にあつめるスポットライト機能
見ている人の視点を自分の視点に固定することができるようになりました。デザインをレビューしてもらう時に、ここにいるよってマウスを振り回してアピールする必要がなくなったので地味に嬉しいです笑
4. スポットライト機能
— ❖ ken|旅するデザイナー (@ken_tbdz) May 10, 2022
他のユーザーに追尾してもらうモード追加(追尾するはあったけど追尾してもらうはなかった)https://t.co/Hi7G9tXAYD
Figjamウィジェットの追加
タスク管理系のウィジェットが追加されました。
うちはGithubを使っているので、選んだものをIssueにするウィジェットは便利そうな気もしました(認証がGithubになっているのでGithub Enterpriseで使えるのかは微妙そうですが)
5. FigJamウィジェット追加
— ❖ ken|旅するデザイナー (@ken_tbdz) May 10, 2022
asana、jira、githubのウィジェットやボイスメモ機能追加。https://t.co/dYT6oUocis
バリアブルフォントのサポート
6. フォントのバリエーションパネル
— ❖ ken|旅するデザイナー (@ken_tbdz) May 10, 2022
文字の太さや文字間等をスライダーで調整できる。https://t.co/IwLc4wFmAx
従来のフォントはウェイトや字幅ごとに異なるフォントになっているのが常でしたが、バリアブルフォントはそれを1つのファイルにして、外部から調整ができるようにしたものです。
今回、これがサポートされたことで太さやコンデンストみたいなものをfigma上から自由に変更できるようになりました。
代表的なフォントとしては源ノ角ゴシックや先日リリースされたRoboto Flexですね。
アジア圏のフォントが丸ごとバリアブルになった記念✨ まだ動く軸はウエイトだけですが使いたい欧文に合わせたり用途が広がります!
— Ryoko Nishizuka (@ryon106) April 9, 2021
↓バリアブルフォント版のダウンロードはこちらからhttps://t.co/GPBn0uXUTp#源ノ角ゴシック #SourceHanSans #VariableFont #フォントの日 pic.twitter.com/R9GJJkXZ3q
よく使うファイルをすぐに呼び出せるようになった
いままでもteamの中でPinしたりはできましたが、★することで左側のパネル(Favorite files)に直接出てくるようになりました。
teamを切り替えなくても必要なファイルを呼び出せるのは結構嬉しいですね。
13. お気に入りのファイルに★を追加して管理できるhttps://t.co/3cuXgxl7Jy
— ❖ ken|旅するデザイナー (@ken_tbdz) May 11, 2022
リンク共有したプロトタイプにパスワード設定ができるようになった
外部でプロトタイプのユーザーテストをする時にあるとより安心ですね。
12. ファイルやプロトタイプを外部にリンク共有する時にパスワードで保護することが可能にhttps://t.co/KmKeqXEWqh
— ❖ ken|旅するデザイナー (@ken_tbdz) May 11, 2022
ダークモードに対応
私はダークモードを使ってないんですけど、嬉しい人はどのアプリも対応してほしいはずなので嬉しいはず・・
1/ Dark mode 🌖
— Figma (@figma) May 10, 2022
Now on Figma desktop and web. https://t.co/vhDMxs9HQ3#Config2022 pic.twitter.com/OX1d5xygVR
そのほかのアップデートポイント
デスクトップアプリのタブ周りが便利に
少し前からすでに使えてましたが地味によいアップデート
14. デスクトップアプリのタブ周りアップデート(公開済)
— ❖ ken|旅するデザイナー (@ken_tbdz) May 11, 2022
・タブをピンする(左端に固定する)
・タブをドラッグしてウィンドウとして開くhttps://t.co/pDEm0aTX3J
プロトタイプでのバウンスアニメーションの追加
ちょっとエモくなりましたね。
7. バネ(バウンス)アニメーション追加。https://t.co/yZ9mAJEEhg
— ❖ ken|旅するデザイナー (@ken_tbdz) May 10, 2022
ブランチにレビューステータスを表示できるようになった
個人的にはデザインを新旧並べて比較したいタイプなのでブランチ機能は使ってないのですが、使うタイミングでは欲しい機能ではありますね。
9. ブランチ機能(有料プランの機能)のファイル名横に、
— ❖ ken|旅するデザイナー (@ken_tbdz) May 11, 2022
・レビュー中
・レビュー済
・マージ済
・修正提案
といったステータス表示追加https://t.co/HgiEAldOYK
アウトラインモードがより便利に
実はこの機能があったことに初めて気づいたので、ちょっと使ってみようと思いました・・(Commnad + Ctrl + Y)
10. アウトラインモード機能アップデート
— ❖ ken|旅するデザイナー (@ken_tbdz) May 11, 2022
・非表示にしているオブジェクトの表示/選択
・別のレイヤー配下で見えないオブジェクトも選択可
・ストローク情報の確認
・ブーリアン情報の確認https://t.co/U0FkeCqtwi
キーボードショートカットが日本語キーボードなど国際キーボードにも対応
うちは英語キーボードだけど、日本語キーボードの人は気になっていた問題が解消されたはず・・
11. 国別キーボードに対応
— ❖ ken|旅するデザイナー (@ken_tbdz) May 11, 2022
「¥」「゛」等を使ったかな入力キーボードのショートカットにも対応https://t.co/6ZJDwxHbDh
まだベータ版だけど、この辺JS(かな入力)キーボード使ってる人は要チェック。濁点「゛」で左右のパネル表示/非表示のショートカットとかって新しいんじゃないかな?前からあった?#Config2022 https://t.co/Sp62DYsHME https://t.co/9C7RS2uvDF pic.twitter.com/p2fz7JW6Uw
— ❖ ken|旅するデザイナー (@ken_tbdz) May 11, 2022
ウィジェットを作りやすくなる機能の追加
言われてみれば、ウィジェットもデザインから始まると思うので、Creatorにとっては良いアップデートな気がします
15. ウィジェットコードジェネレーター
— ❖ ken|旅するデザイナー (@ken_tbdz) May 11, 2022
デザインからすぐにウィジェットコードを作成できるプラグイン追加https://t.co/sohTWbM4wY
アップデートポイント雑感
全体として着実な機能のブラッシュアップが図られていて、機能を活用していた人なら嬉しいと思えるポイントが多かったです。
特に Auto Layout は利用の柔軟性が増して、デザインの初期段階でも使いやすくなりましたし、Component properties はデザイントークンをよりシンプルかつ多様に表現できるようになりました。
また、やや余談ですが、フロントエンド実装をちょくちょくやる身としては、figmaが実装時の考え方に近いデザインツールになってきたなという印象が強くなりました。
例えば、Component Propertiesはオブジェクト指向プログラミングにおけるオブジェクトの表現に近いものですし(そもそもMaster/Instanceという構造がそれですが)、Auto Layoutの絶対配置もCSSでカードにバッジを付けるときの実装感覚に近いものです。
こうしてデザイナーのデザイン感覚が実装者に近づくことで、「実装に疎いから実現ができないデザインをしてしまう」みたいなことが減っていくでしょうし、それはデザイナー・エンジニアのチームワークを考える上では重要な要素だろうと思います。
ということで長くなりましたが、お読みいただきありがとうございます😉
