
リモートワーク中でもAlexaスキルのコンセプト検証がいい感じにできた話
こんにちは🙂 クックパッドデザイナーの橋本 (@hashcc) です。
以前同僚の東海林が、在宅勤務体制の中でビデオ会議システムを使ってユーザーテストを行う方法について、お話をしました。
最近、Alexaスキルの新しい機能の検証のために、これを少し変えた方法を試してみたので、今回はそれについてお話をさせてください。Alexaスキルのような自由なインタラクションが起こるプロダクトでの検証方法としてご覧いただければと思います。
即興型プロトタイプでのユーザーテスト
今回のテスト対象はAmazon Echo showなどの音声アシスタントデバイスで動く調理支援スキルです。
ユーザーさんにはiPadを使ってもらい、そこにプロトタイプを表示して、Amazon Echo showに見立てて使ってもらいながら、実際にキッチンでごはんを作ってもらうという寸法です。
ただ、「Alexa、玉ねぎはどれくらい使う?」「玉ねぎは1個使います」と言ったように音声アシスタントは自由なインタラクションが行われ、これを事前にプロトタイプに定義しておくのは困難です。
そのため、即興=「その場でいい感じにプロトタイプを組み上げることで柔軟にテストしようぜ」というのが今回のテストの趣旨です。
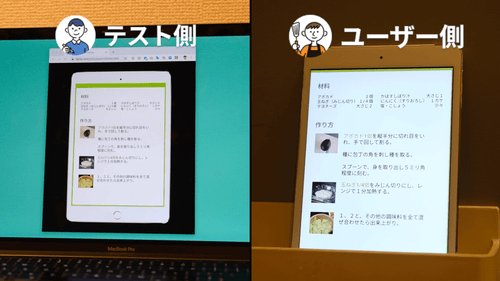
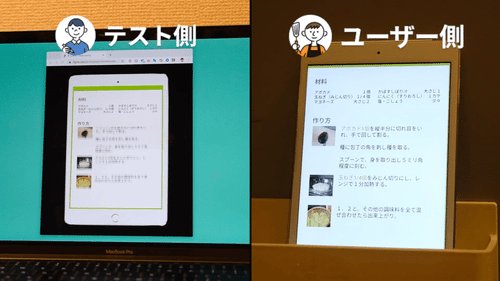
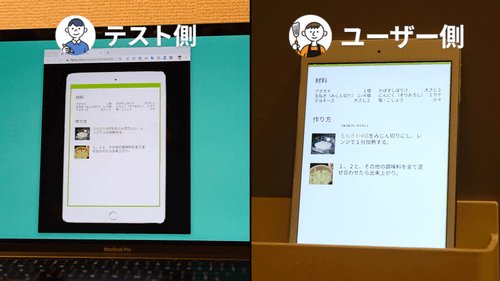
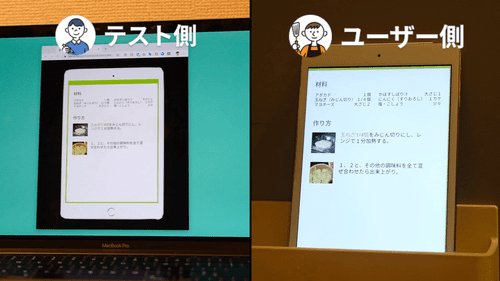
具体的には、ユーザーが目にする液晶表示はこの動画のようにFigmaでプロトタイプをリアルタイムで書き換えます。また、音声は進行役の人間が音声アシスタントになりきって回答するという形を取りました。

実は以前から音声アシスタントのテストや調査では、ユーザーとAlexaになりきる進行役の2人でテストをする「Alexaごっこ」でテストをよく行っていました。
音声アシスタント登場当初は音声だけでのやりとりでしたが、最近は液晶を搭載したスマートディスプレイも手頃に入手できるようになってきたので、テスト方法もアップデートした感じです。
実施準備
構成は東海林のテスト時の手順と似ているのですが、以下のようにFigmaのプロトタイプ画面をビデオ会議システム(弊社ではZoomアプリを使用)で画面共有してユーザーさんに見てもらう形で進めました(Zoomはスクリーン上のエリアを指定して画面共有ができるます)

ユーザーさんにはお持ちの、もしくは事前に送付したiPadからZoomアプリを使って接続していただきます。
このとき、実施者側として以下の点に注意しておきましょう。
プロトタイプはiPadサイズで作っておく
プロトタイプがフルサイズで表示されるように、アートボードの大きさはユーザーさんの端末解像度と同じにしておきましょう
画面共有対象のFigmaは編集用とは別に開く
共有するFigmaは別に開いておきます。こうすることで編集時のごちゃごちゃをユーザーに見せなくて済みます。また、ブラウザのプロトタイプとして開くことで、共有エリアのFigmaを誤って直接編集してしまうミスもなくなります。
実施側は2台以上のディスプレイを用意し、2人以上のメンバーで実施する
最低限、上記のFigmaのウィンドウが2つ、調べ物のブラウザが1つ、調査事項を書いたシートを表示するブラウザが1つ必要になるので、2画面以上の広い作業領域が必要です。
また、操作側とは別に書記/進行役も必要なので、合計2名以上のメンバーが必要だと思います。
必要そうな画面やパーツは先に作っておき、シミュレーションしておく
今回の進め方はユーザーの行動に柔軟に対応するテスト方法であって、事前準備自体は必要になります

実施してみて
実際に社内ユーザーや一般のユーザーさんでテストを行ってみたところ、以下の点はこの方法ならではの良い点だと感じました。
ユーザーの行動にさっと反応できる
例えば「アレクサ、短冊切りってどういう感じ?」と言われたときに、ウェブブラウザで短冊切りの動画を検索して、共有エリア内にブラウザの動画を放り込めばユーザーに提示することができます。他にもタイマーアプリを放り込んでタイマー機能をつけたり、容易にプロトタイプの拡張が行なえます

プロトタイプの準備時間が少ない
各画面間のインタラクションを定義する必要がないため、基本的に大まかな画面とパーツだけを用意すれば準備が完了します👍 普通に作っていれば、2-3倍の時間がかかっていたと思うので、時間がない中でもさっと実施できたのは良かったです(逆に言えばユーザー自身が操作できないので、頻繁にGUI操作をするようなプロダクトには実施不可能です)
まとめ
Alexaスキルのような自由なインタラクションが行われるプロダクトでは、FigmaとZoomを利用した即興プロトタイプでの検証がとても有効でした。
私は試せてはいないですが、GUIインタラクションが少ないプロダクトであれば、プロダクト開発初期のコンセプト段階の検証としても使えるかもしれないなと思いました。
特に準備がとても楽なので、仮説が目まぐるしく変わりアジャイルな動きが強く求められるフェーズには有効かもしれません。
