
AWSを利用してHTTPSの仕組みを勉強してみた
勝手に小平応援ITエンジニア
「ランニングコストゼロのIT業務改善、実装します。」というテーマで東京都小平市を中心に小規模事業者向けに支援を行っています。
httpsのWEBページを作る
httpsとは「通信が暗号化により保護される」仕組みです。普段、インターネット閲覧する際に無意識にhttpsのWEBページを見ていますが、どういう仕組みなのか実際に作って理解することにしました。
構築する環境
・WEBサーバに対してhttps接続を可能とするため、無料ドメイン(Freenom)を取得し、SSL証明書を作成する。SSL証明書をWEBサーバに配置し、PCからのhttps接続を試みる。
・AWS EC2でWEBサーバを構築し、Amazon Route53で名前解決する。

①PCブラウザから「https://ma-kun.tk」のWEBサイトにアクセスすると、DNSキャッシュサーバに名前解決を要求する。
②DNSキャッシュサーバはドメイン発行したFreenomのDNSサーバに問い合わせをする。
③FreenomのDNSサーバにはAレコード登録せず、Amazon Route53に登録しているためAmazon Route53に問い合わせをする。(FreenomのDNSサーバにはNSレコードを設定)
④Amazon Route53から「https://ma-kun.tk」のIPアドレスは「xx.xx.xx.xx」であるという結果をPCに返す。
⑤名前解決ができたため、「https://ma-kun.tk」のWEBサイトにアクセスする。
具体的な手順
1.AWSでEC2作成
OS:Amazon Linux2でEC2を1台構築する。
2.NGINXインストール
①EC2にログインし、rootユーザにスイッチする
$ sudo su -②パッケージをUpdateする
$ yum update -y③nginx(webサーバ)をインストールする
$ yum install -y nginx④nginxのバージョンを確認する
$ nginx -v
nginx version: nginx/1.16.1⑤nginxサービスの自動起動設定をする
$ chkconfig enable nginx⑥Firewall設定を確認する(今回はFirewall無効)
$ /etc/init.d/iptables status
iptables: Firewall is not running.⑦WEBサーバにIPアドレスでアクセスする(この時点ではまだhttp接続)

3.無料ドメイン取得とDNS設定
(1) Freenomから無料ドメインを取得する。


(2) DNS設定
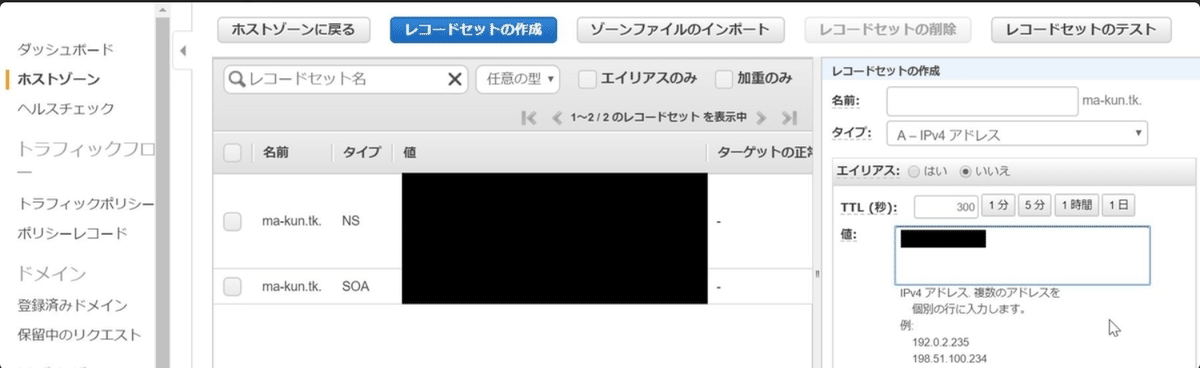
①Amazon Route53で[ホストゾーン]にドメインを登録し、出力されたNSレコード(4つ)を控える。

②[レコードセットの作成]でWEBサーバのIPアドレスを登録する。(Aレコード登録)

③Freenomに先ほど控えたNSレコードを登録する。

4.SSL証明書の取得
(1) 秘密鍵(startssl.key)を作る
秘密鍵はとても重要なのでアクセス権を設定(所有者のみ読み書きOK)
$ openssl genrsa -out /etc/nginx/ssl/startssl.key 2048
$ chmod 600 /etc/nginx/ssl/startssl.key(2) CSR(startssl.csr)を作る ・・・認証局に提出する署名
必要な情報を入力
$ openssl req -new -key startssl.key -out startssl.csr
Country Name (2 letter code) [XX]:jp
State or Province Name (full name) []:Tokyo
Locality Name (eg, city) [Default City]:Shinjuku-ku
Organization Name (eg, company) [Default Company Ltd]:ma-kun
Organizational Unit Name (eg, section) []:
Common Name (eg, your name or your server's hostname) []:ma-kun.tk
Email Address []:
Please enter the following 'extra' attributes
to be sent with your certificate request
A challenge password []:
An optional company name []:(3) SSL証明書を作る
今回はお金をかけないため、自己署名とする。通常は「お名前.com」などに有料でSSL証明書作成を依頼する。
$ openssl x509 -req -days 3650 -signkey startssl.key < startssl.csr > startssl.crt(4) ファイルを任意のディレクトリに配置する。
・startssl.key(秘密鍵)
・startssl.csr(CSR)
・startssl.crt(SSL証明書)
(5) nginx.confファイルを作成して、設定を事項を入力する。
$ cd /etc/nginx/conf.d
$ vi nginx.conf
server {
listen 80 default_server;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl http2;
server_name ma-kun.tk;
# 秘密鍵
ssl_certificate_key /etc/nginx/ssl/startssl.key;
# SSL証明書+(中間CA証明書) ←今回なし
ssl_certificate /etc/nginx/ssl/startssl.crt;
# 暗号スイート ↓実際は改行なしで1行
ssl_ciphers ECDHE-ECDSA-AES256-GCM-SHA384: ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES256-GCM-SHA384: ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256: DHE-RSA-AES128-GCM-SHA256;
# プロトコルバージョン
ssl_protocols TLSv1.2;
# 暗号スイートの順序はサーバが決める
ssl_prefer_server_ciphers on;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
} (6) nginxの構文チェックを行い、successfulとなればOK
$ confnginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful(7) WEBサーバを再起動する。
$ reboot5.WEBサイトに対するHTTPS接続
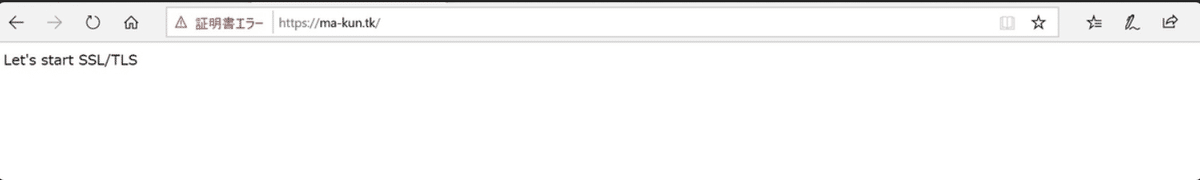
①https://ma-kun.tkサイトにアクセスする。
②今回は中間CA証明書を準備していないため、警告メッセージが出力される。

③WEBページに移動すると、httpsでWEBページ接続できる。(ちなみにページは私がテスト用に作成したもの)

感想
今回のハンズオンを通して、httpsの仕組みを理解することができました。Googleもhttpsを強く推奨しはじめている背景もあり、WEBサイト全体をhttps化する動きはこれからスタンダードになると思います。引続き色々なことにハンズオンしていきたいと思います。
