
01_小野幼稚園 サイト分析
こんにちは。Webサイトの分析を自身の学習としてやっていきます。
Haruta Nishika と申します。よろしくお願い致します。
【どんなサイトか】
小野幼稚園のコーポレートサイト
【サイトの目的・ゴール】
・認知を広めるため
・入園者の募集をするため
・入園を促すため
・1歳からの入園児を増やすため
【はじめの印象】
・爽やかで自然あふれる幼稚園
・シンプルなつくり
・スッキリしている
【フォント】
・日本語:YakuHanJP, 'Noto Sans Japanese', 'Hiragino Kaku Gothic Pro', MyYuGothicM, Meiryo, sans-serif
・英語:URWDINCond-XLight
【カラー】
文字 : #000000
背景 : #FFFFFF
アクセント : #88A5A8
フッター : #EEF2F0

【ターゲット予測】
・5歳未満のお子様がいる20代後半〜30代後半までの保護者の方々
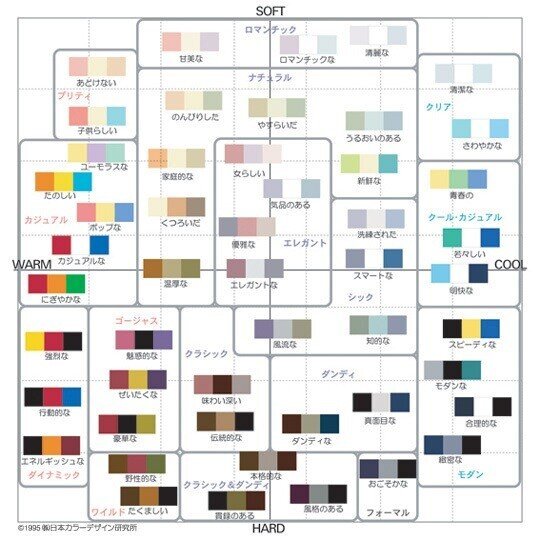
【イメージスケール】
・ソフト
・清楚な
・清潔な

【コンテンツ】
・画像の上に文字をそのまま配置すると見にくいため、白背景を敷くことで視認性をあげている。
・ファーストビューは100vhで画面いっぱいに広げてある。最初の掴みを大事にしているためかもしれない。
・ゴールが入園を促すことのため、分かりやすいように入園案内を配置している。
・ヘッダーのボタンが大事な要素なので、スクロールしても付随してくるようにしてある。
・魅力と幼稚園概要が反対なのが気になる。何か意図がありそう。魅力から入ることで他の保育園との違いを強調しているのか?
・字間・行間の調整を丁寧に行っている印象。(line-height = 2 でいいところを 2.1 で設定している。)
・シンプルなレイアウトで、1カラムを採用している。コンテンツのパート分けをしっかりしたいという意志が見える。ただシンプルなだけでなく、文字を左右に振ったり、工夫が施されている。
・時々、角丸長方形をコンテンツのボックスとして採用している。見た目が単調にならないようにするのと、四角より柔らかい印象にするためなのかもしれない。
・スマホになるとフッターのメニューがなくなり、ハンバーガーメニューと併用する形に変わっている。
【フッターメニュー】
・ロゴ
・住所
・電話番号
・見出しとページ内部の小見出し
・入園案内・1歳からの親子教室のボタン
・googlemapとinstagramへのリンク
【個人的意見】
・サイトの長さが長かったが、特にストレスなく見ることができると思う。
・画像にかかっている黒文字は見にくい。
・PCの時のメニューはマウスなので押しやすいと思うが、スマホサイズの時のメニューは指なので少し押しにくいと思う。
・アクセントカラーがかなり頻繁に使われている。使用頻度が個人的に気になってしまった。
・競合(他の保育園)はカラフルでポップにしているが、あえて落ち着きと、清潔感を取っている。『 自然 』というところに芯を置いたのかもしれない。
この記事が気に入ったらサポートをしてみませんか?
