
2021年1月版VRChat Avatar3.0設定とアップロードまでのメモ書き①準備編
今回はAvatar3.0を自分が初めて触って、分からなかったところなどをピックアップして、再度見返してもわかるようにとメモを残すことにしました。
1.UnityHubを用意
UnityのVerは「2018.4.20f1」を使用しています。異なるバージョン管理が楽な、UnityHUB今回は使用します。下記で「Unity Hubをダウンロード」から
ダウンロードをします。
https://unity3d.com/jp/get-unity/download
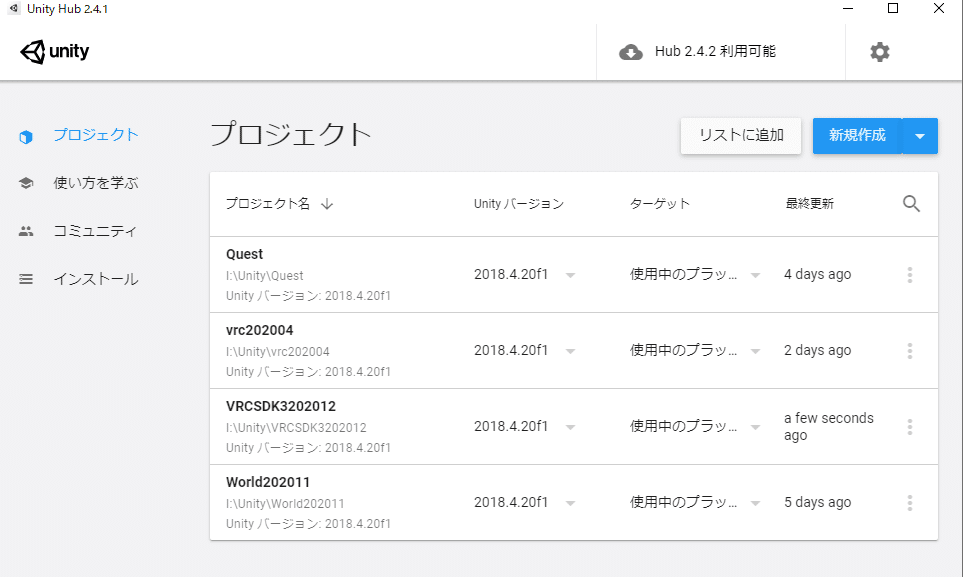
UnityHubは下記のようにProjectの管理やそれぞれの異なるバージョンを管理するのに非常に便利です。

2.UnityHubの「2018.4.20f1」のバージョンデータをインストール
VRChatの公式サイトの案内から、現在使用できる2018.4.20f1のデータを下記からダウンロードします。

3.VRChatSDKを用意
今まで使用していたAvatar2.0のSDK2とは異なりますので、SDK3をダウンロードしてください。下記の「Download SDK3 -Avatars」からVRChatにアップロードに必要なファイルをDownloadします。※古いVer使用している場合は、データが交じるとバグってしまう可能性もあるのでProject自体を分ける必要もあります。

4.Unity設定とSDK3設定
この辺は環境がすでに整っているので箇条書きになります。
① UnityHubをインストール>歯車(環境設定)>ライセンス管理>新規ライセンスの認証
② 2.でUnity「2018.4.20f1」がインストールされていない場合は、インストールをして、プロジェクト>新規作成>3Dを選んで>プロジェクト名を適当に決めて>保存先を決めて>作成

③Unity「2018.4.20f1」が起動したら、
Asset>Import Package>Custom Package>どこかに保存した「SDK3」を選択してインポートする。SDK3ダブルクリックでのインポートが可能だったらそれでもOK
※一番はじめにインポートするものはSDKからにしたほうが良いです。そのあとに各種「Shader」や揺れものなどのBoneを動かす「Dynamic Bone」そして最後に購入したアバターなどがあれば、アバターを最後に入れることでエラーが少なくなると思います。

VRChatのSDK3がインポートできると上部に「VRChat SDK」の項目が追加されます。ここでVRChatのアカウント情報を入力することでVRChatとデータがリンクします。

①準備編は終了です。次は②アバター設定編1に続きます。
