
【自主制作】出張申請ソフトのUI/UXデザインに挑戦しました
はじめに
デザインコミュニティのBONOでUI/UXデザイン勉強中の春木ヒナです。自己紹介、UI/UXデザインを目指す理由についてはこちらでお話ししています。
BONOのお題に挑戦し、その勉強記録として本ブログを書きました。どのようなことを考えながらデザインしたかをお話できればと思っています😺🌸
※本ブログは、とても長くなってしまっています(約9,700文字)。上の目次から、アウトプットと振り返りだけでもご覧いただけると幸いです😇
お題
本内容は、デザインコミュニティのBONOの「情報設計入門コース」の課題です。この講座を修了することによって、ユーザー目線での課題に沿って、
使いやすいUIを設計するためのスキルを鍛えます。
お題の内容としては、ある会社で出張申請を紙で行っており、以下の理由から、出張申請ソフトの導入を検討しているとします。
出張申請を紙で行っているため、会社に行かないと書類のプロセスが完了しません。
コロナ禍における出張を想定しています。リスク担保と証明を行う必要があります。
これらに対し、ヒアリング→要件定義→情報設計→プロトタイピングを通して制作しました。
アウトプット
こちらが最終的なアウトプットとなる、画面イメージです(音あり)。
こちらはFigmaのプロトタイプです。
(お使いのパソコンによっては、縦横比が異なっている関係で表示が切れている可能性があります…)
※決裁者のアイコンは、JOYから拝借しています。
ユーザーの課題と、解決の方向性
(本サービスは自主制作で実際に使用するユーザーがいるわけではないため、ユーザーへのヒアリングではなく、私が実際に会社の出張申請ソフトを使用して感じている課題や、周囲の方へのヒアリングを基に作成しています)
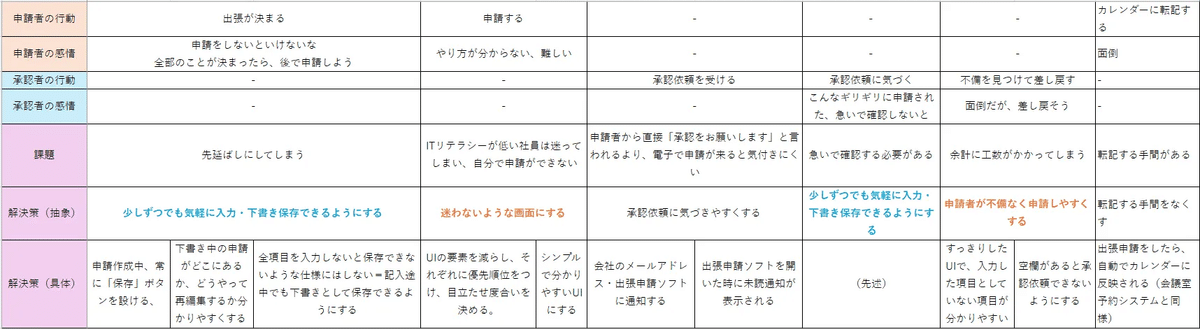
導入する会社の申請者・承認者からヒアリングし(したと仮定します)、それをカスタマージャーニーマップの感情の欄に記入しました。そこから分かったユーザーの課題から、解決に向けた方向性を定めました。

課題は大きく分けて以下があると気付きました。
申請が面倒で先延ばしにしてしまう
差し戻しにより手戻りが発生してしまう
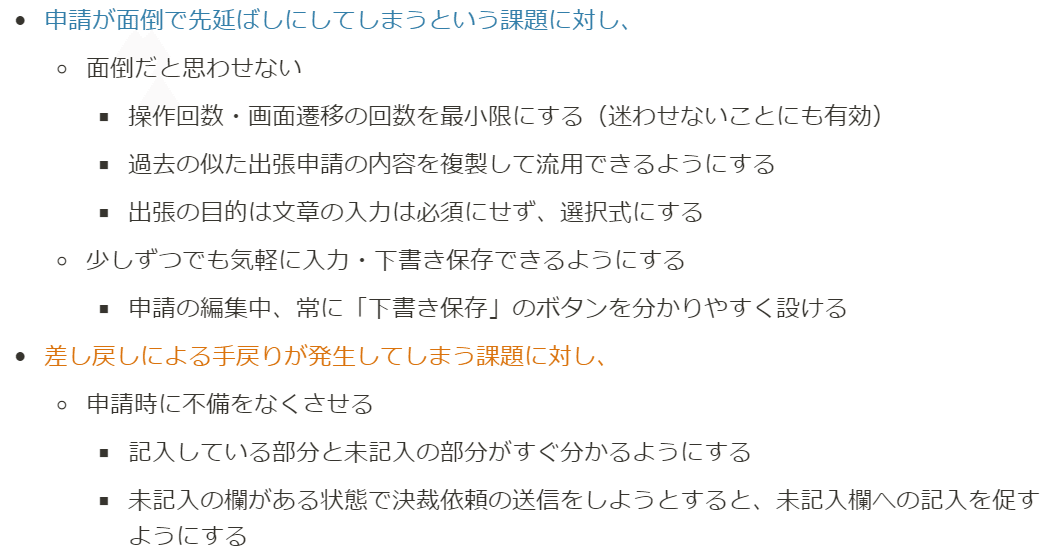
これらの課題に対して、どういう仕様にすればそれを実現できるか、具体的な機能に細分化しながら案出しをしていきました。

要件定義
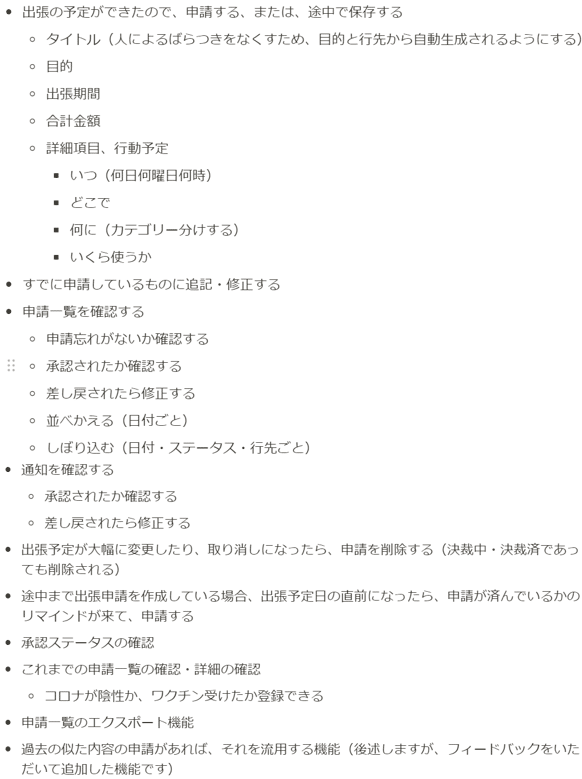
機能に漏れがないように、ユーザーごとにユースケースと必要とされる機能をリストアップしました。
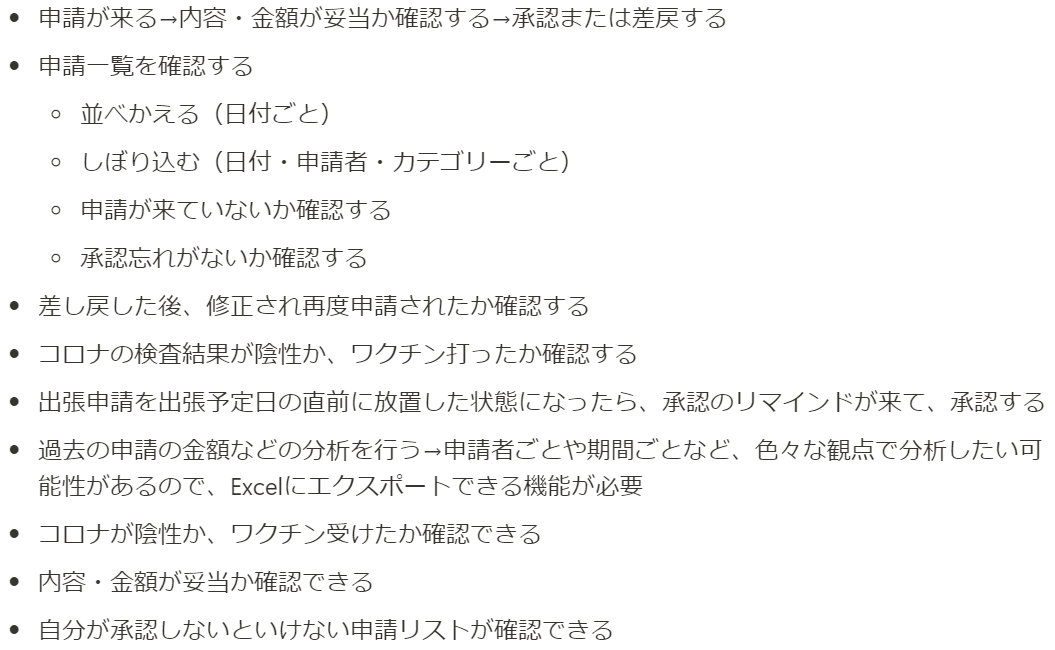
申請者のユースケース・必要とされる機能

承認者のユースケース・求める機能

UIの要件定義
すべての画面の大まかな構成
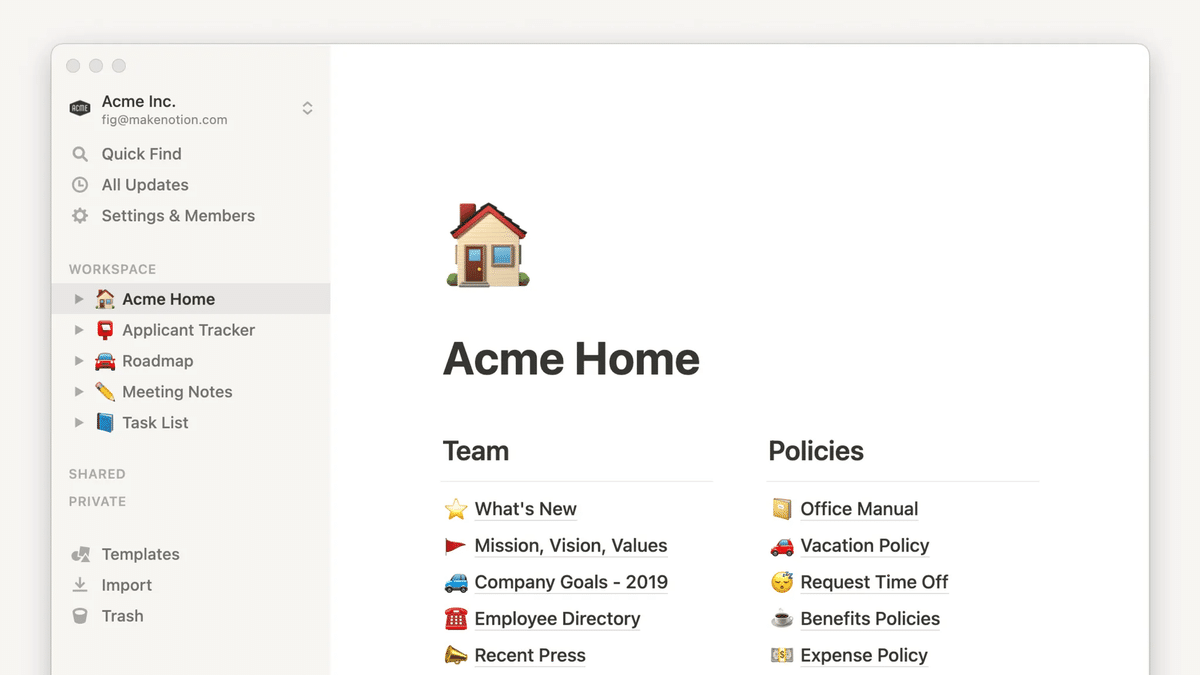
普段からNotionのデザインをとても気に入っているヘビーユーザーです。タブが左部にあり、コンテンツがメインの部分にオブジェクトとして配置されているのが使いやすいと感じているため、今回参考にしました。

画面遷移の構成
先述のユーザーの課題と方向性を実現するため、画面遷移においては以下を意識しました。
画面遷移・操作回数を最小限にする
オブジェクト指向にすることで、申請一覧を確認した上でアクションを決められる
具体的には以下のように決定しました。
トップに申請一覧の画面を表示し、現在までの申請一覧を見た上で新規申請ボタンを押せる仕様にしようと考えました。それにより、申請者は、申請一覧画面を見ると「今度の出張申請は下書きで途中まで作っていたのか、では、新規申請の作成を行うのではなく下書きを編集しよう」と判断することができます。
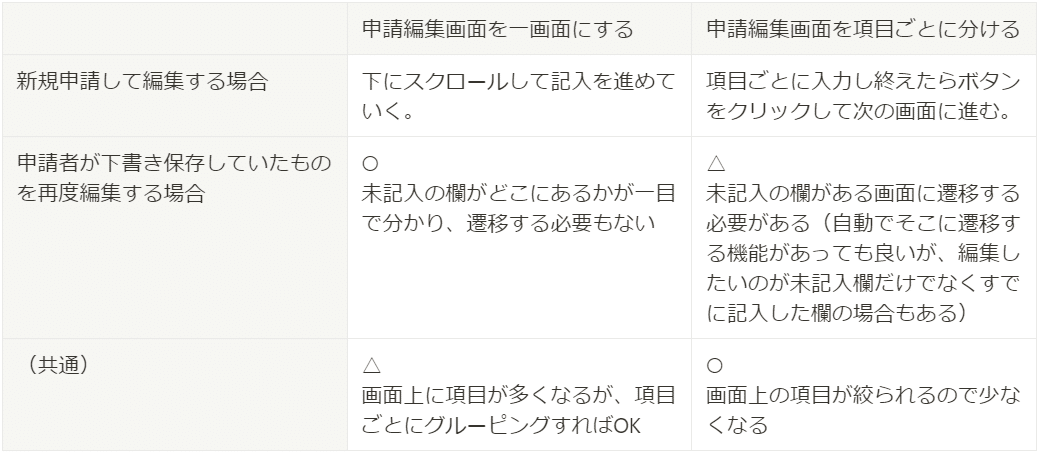
ここでとても迷ったことがありました。申請画面を一つで完結させ階層を浅くするか、申請画面を概要の記入と行動予定詳細とに画面を分けて階層を深くするかということです。どちらにするかを以下のように検討しました。

本ソフトの方向性でも決めたように画面の遷移はできるだけ少なくする方針でしたので、申請画面は一画面に収めることにしました。
申請一覧画面
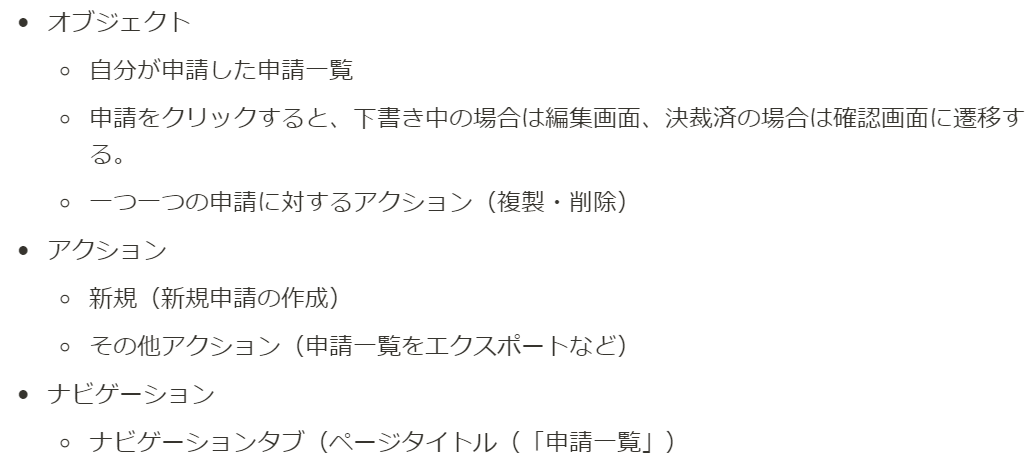
申請者がソフトを開いた時に最初に表示される画面です。オブジェクト指向のために、申請一覧がまず表示され、それに対して新規申請や絞り込みなどのアクションが取れるようにしています。
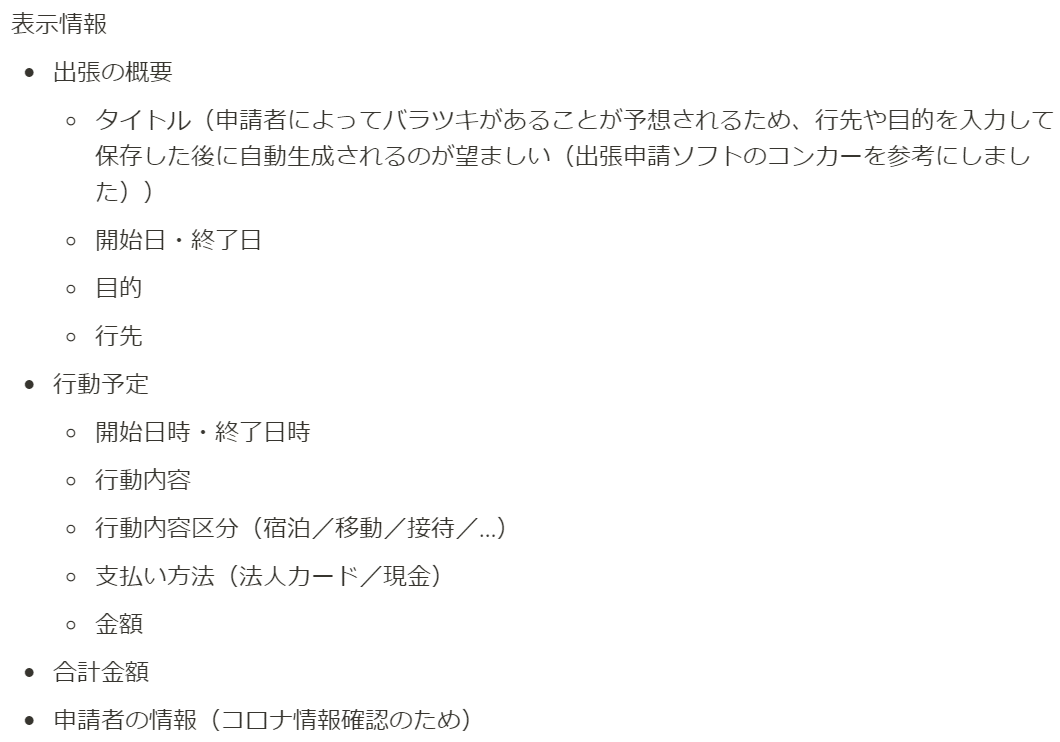
表示する情報は以下です。

この画面を設計するにあたっては、以下について迷いました。
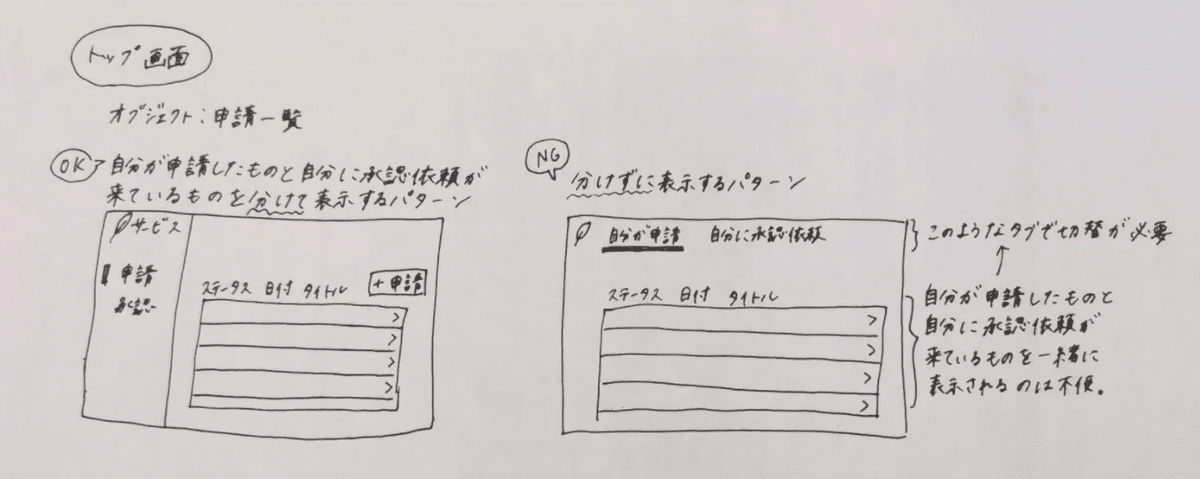
迷ったこと1 自分が申請したものと、自分に申請が来ているものを一つのリストにまとめるか、分けるか
この場合、オブジェクトは申請一覧になります。自分が申請したもの一覧・自分に承認依頼が来ているものの二つを分けるかどうか迷いました。そこで、ラフを作成し比較してみました。分けないと、アプリの申請一覧画面に申請一覧が表示されますが、自分に承認依頼が来ているものと自分が申請したものが一つのリストに存在することになって違和感が強くなっているため、分けることにしました。

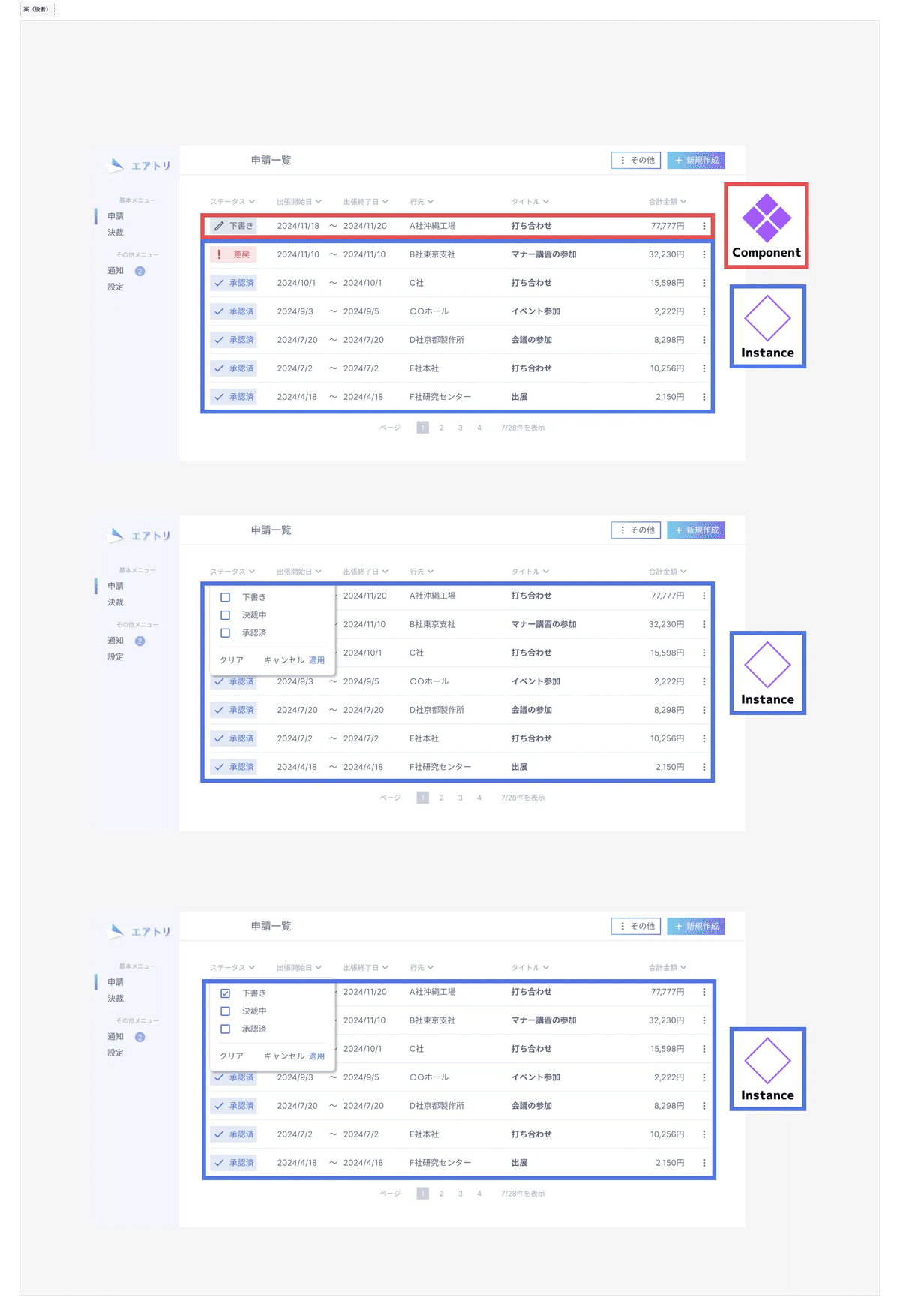
迷ったこと2 絞り込みのアクションのUIを、どのようなものにするか
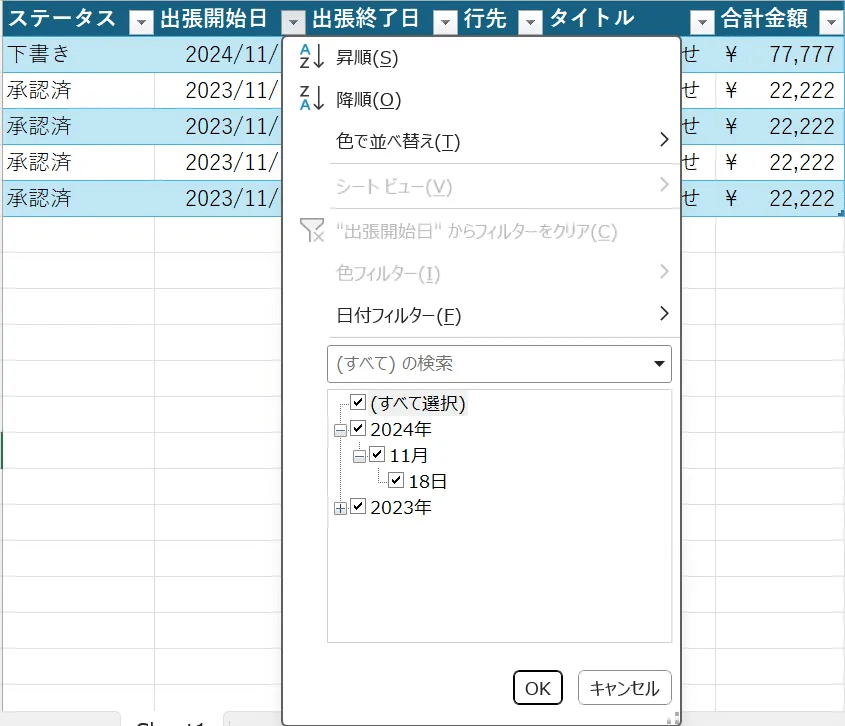
オブジェクト(申請一覧)、ナビゲーション(左部のタブ・上部のページ名(「申請一覧」)を配置した後、アクション(ステータスや日付による絞り込み・申請ボタン・その他ボタン)をどこに配置するか、悩みました。ステータスによる絞り込みを行うためのタブ(すべて・下書き・…)を、オブジェクトのすぐ上に配置した場合を作成してみましたが、出張期間による絞り込みのアクションを同様に行うには、タブが二重になってしまい分かりにくくなってしまいます。また、出張期間による絞り込みを以下のような選択式のタブにすると、具体的な日のフィルターを設定することができません。

ステータス・出張期間の複数の条件でも絞り込み検索ができるようにするためには、どのようなアクションUIが望ましいか、他のサービスを参考にしながら検討しました。
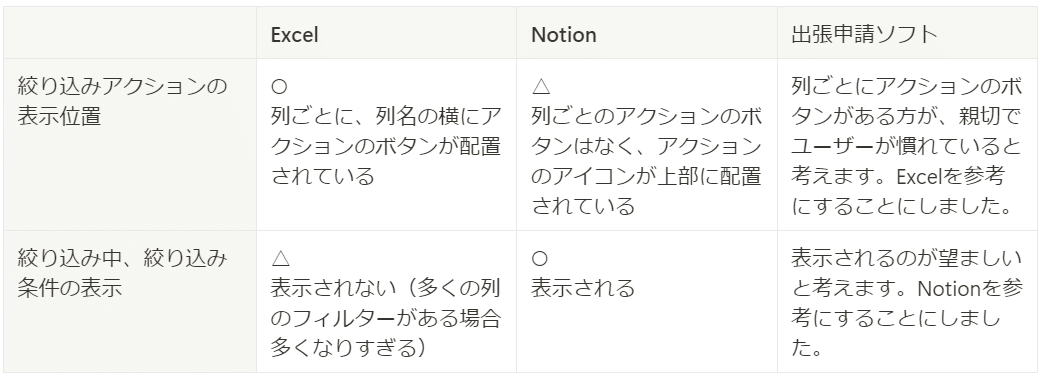
ExcelやSharePointでは、オブジェクトの列名ごとに存在するボタンをクリックすると列ごとのフィルター・並べ替えができるようになっています。


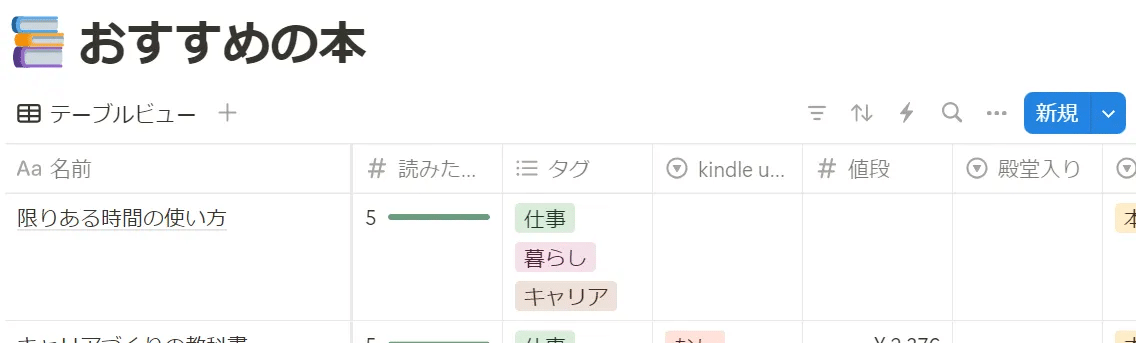
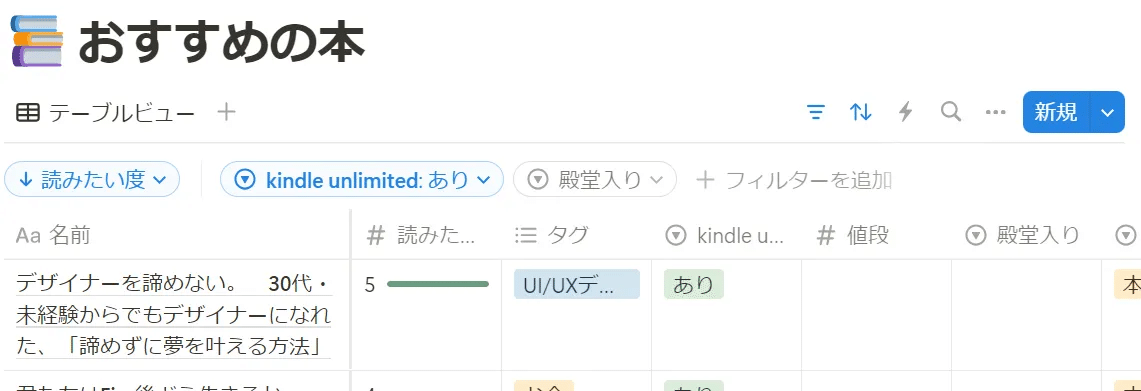
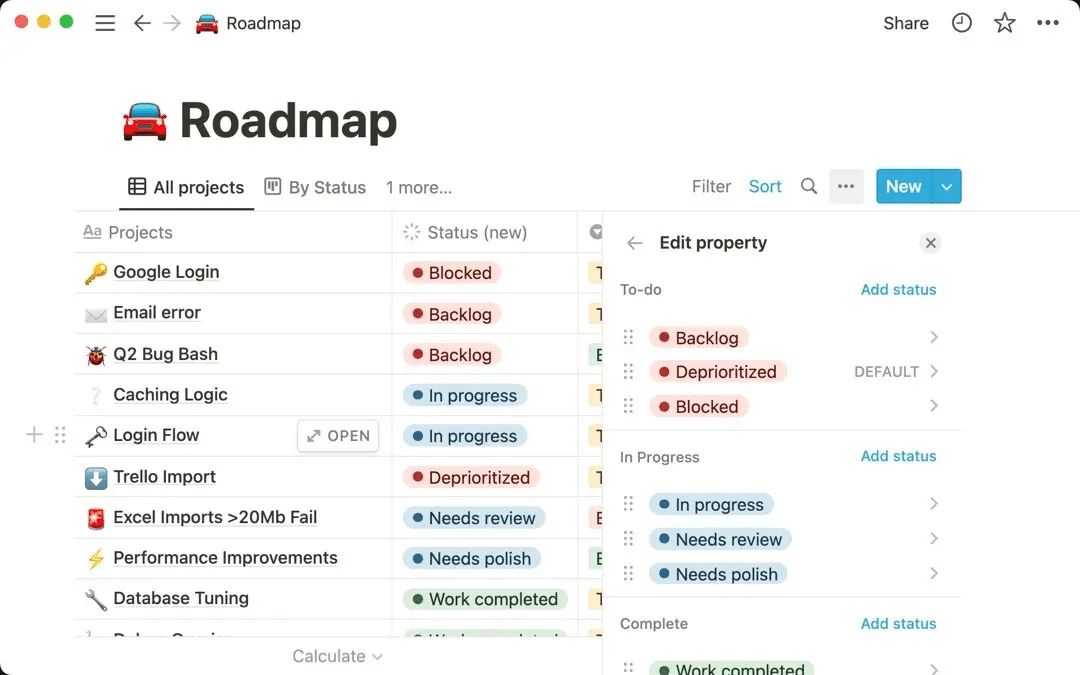
Notionのデータベースも参考にしました。フィルター・並べ替えボタンを設けてあり、適用すれば適用中はフィルター・並べ替え状態が表示される仕様です。


Excel、Notionのそれぞれの特徴を以下のようにまとめ、出張申請ソフトにおいては、それぞれの良い所どりをすることにしました。

出張申請サービスに上記を反映したものがこちらです。



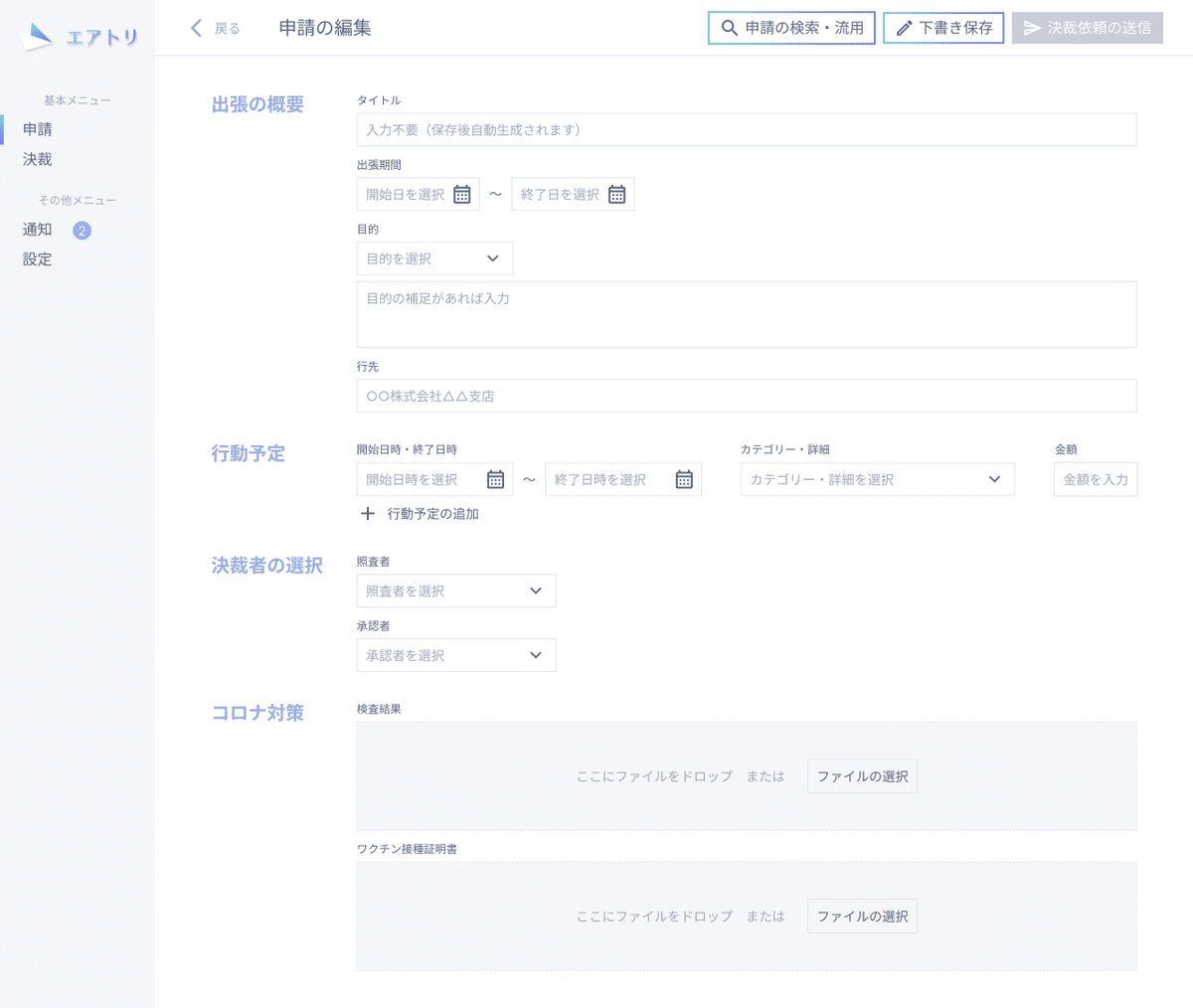
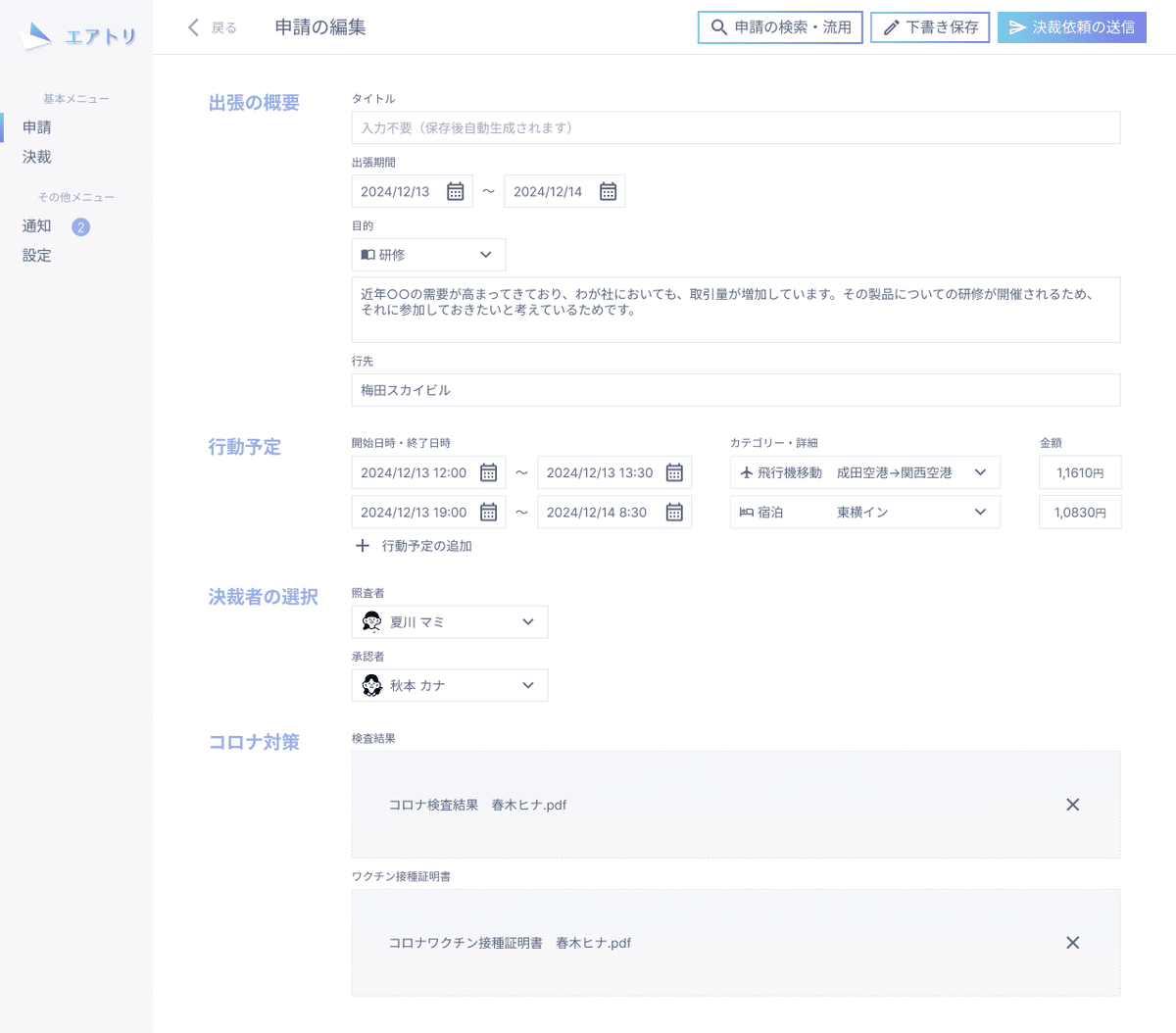
申請編集画面
申請一覧画面で「+新規」をクリックすると、新規申請の詳細を入力する画面に遷移します。


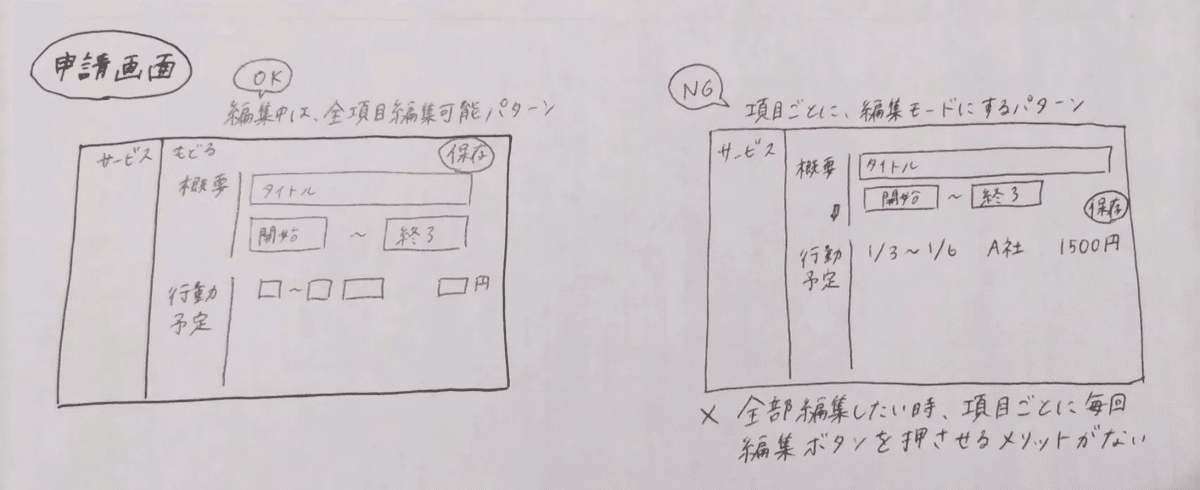
この画面では、入力する全項目を一画面にするか悩みました。申請全項目編集・保存ができるようにするか、表示情報の項目(概要/行動予定)ごとに編集・保存ができるようにするかの2パターンが考えられますが、後者の場合、全項目編集したい時、項目ごとに編集・保存ボタンを押す必要があり、ユーザーにメリットがありません。

出張申請サービスに上記を反映したものがこちらです。申請者が迷いにくくするために、すべての入力欄に、申請者がするべき行動または記入例をデフォルトで薄く表示させておくことにしました。

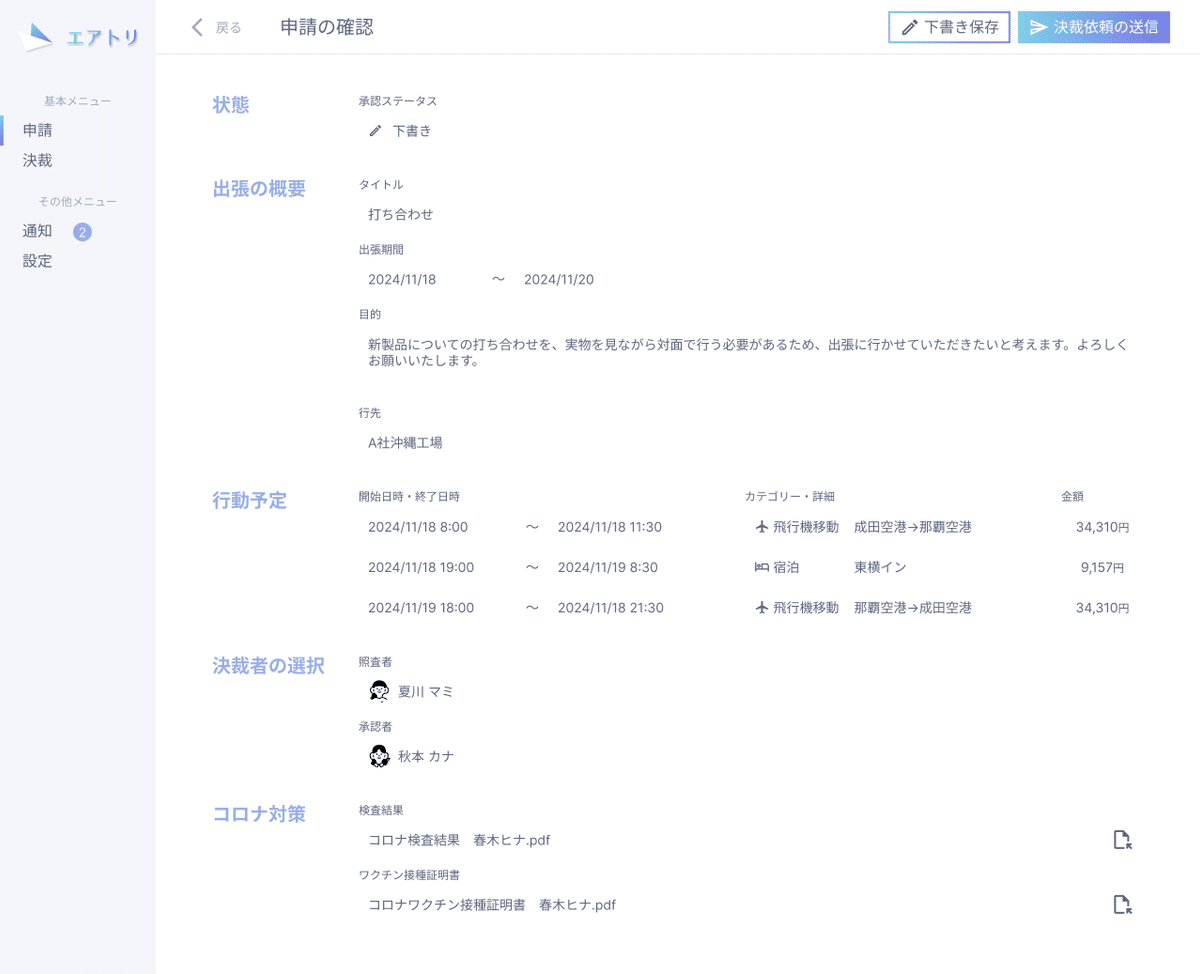
申請確認画面
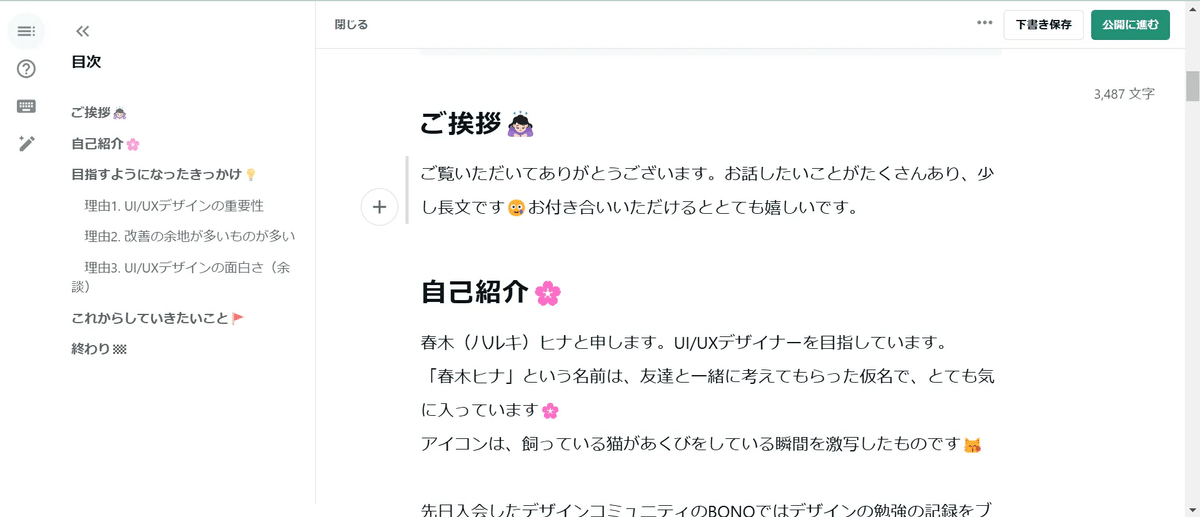
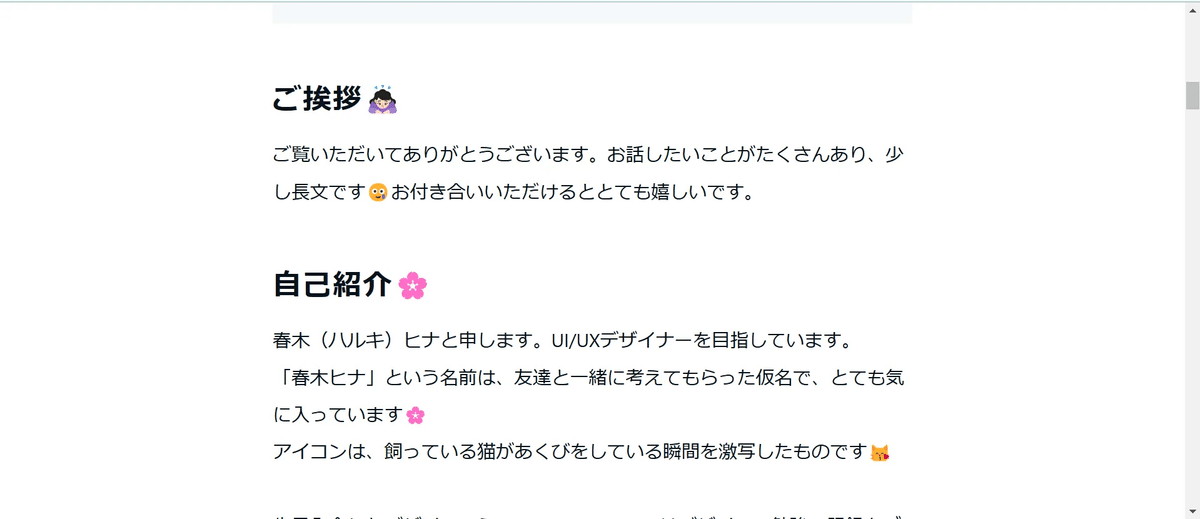
noteを参考にしました。noteでは、エディター(編集中)画面と公開後の画面がほぼ同じになるように設計されています。並べて見てみると、文字の大きさだけでなく、改行の文字数まで同じになっています。これにより、各画面を見た時の違いによる違和感をなくし、イメージ通りに制作できるように工夫されています(https://youtu.be/tQgH0H5YY-g?si=m05jrTytrbIZc9Mj&t=162)。


本件においても、申請の編集画面とそれを保存した後の申請内容確認画面のUIを同じにしました。


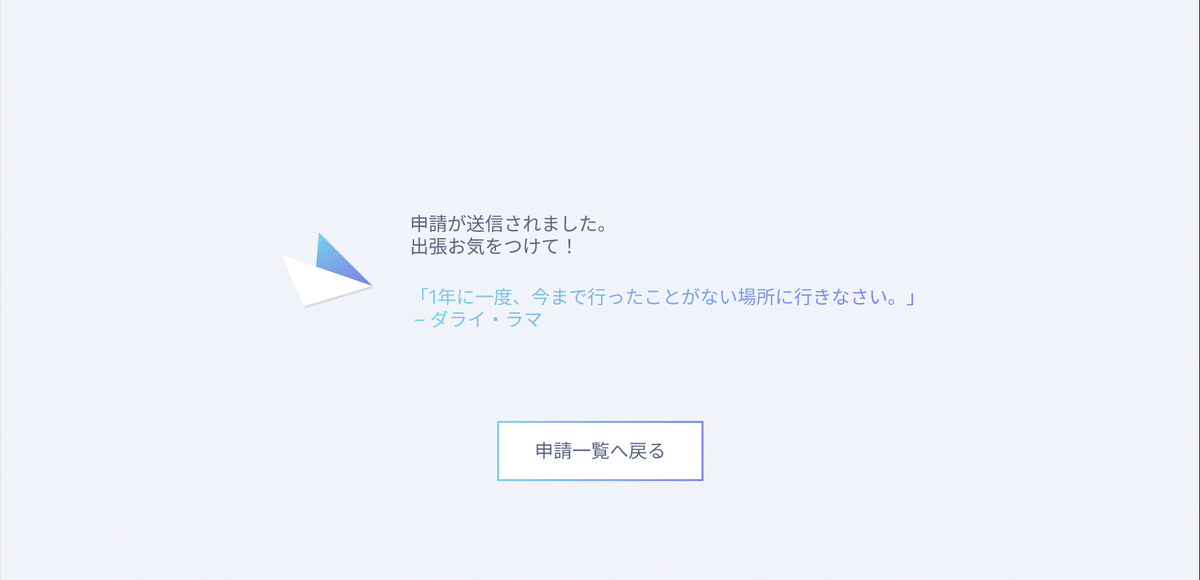
申請完了画面
そのまま申請一覧画面に戻るのが自然な流れなので、一覧に戻るボタンが下に大きく配置されていると親切だと考えました。
ユーザーの気持ちに寄り添うため、「申請お疲れ様でした。出張お気をつけて!」とメッセージを出し、さらに、旅に関する名言をランダムに表示させることで、ユーザーの気持ちに寄り添おうと考えました。

決裁一覧画面
左部のメニューの「決裁」をクリックすると、決裁画面に遷移し、自分に決裁依頼が来ている申請一覧が表示されます。決裁者は複数の申請者からの申請を受け付けるので、申請一覧画面の申請一覧に、申請者の列を追加しました。

決裁確認画面
右上の「照査」または「差戻」をクリックします。差し戻しの際はコメントをつけられるのが望ましいと考えます。

プロトタイプ
プロトタイピングにおいては、画面遷移するごとに画面を作成する必要があったため想像より遥かに大変でしたが、カイクンが「UI/UXデザインは絵ではなく体験のデザインであるため、プロトタイプ作成は必ず行うこと」とおっしゃっていた通り、絵だけで終わらせていると気付かない改善点が数え切れないほど気付きが多かったです。
先述の通り、noteのように編集画面と公開画面が同じになっているのと同様に本ソフトも同様にしようと考えていました。本ソフトにおいては、編集画面においてはどこに入力してよいか分からなくならないように編集中は入力欄ごとに薄い枠線を付けていました。保存後の画面に切り替わり、枠線がないようにしていました。プロトタイピングで確認してみると、まだ保存ボタンを押していないのに記入しただけで枠線が消えてしまうような仕様になってしまっていました。プロトタイピングによって、画面遷移する上での抜けに気付くことができると学びました。
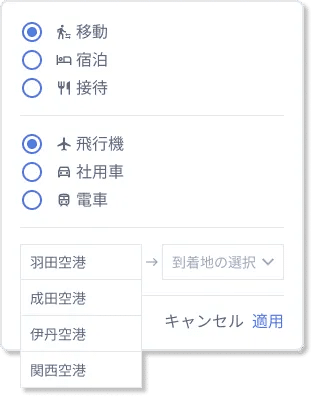
申請の作成における行動予定で出発地を選択する際、空港を選択する際にドロップダウンで空港リストが表示されるようにしたのですが、プロトタイプを作成していないとなかなかこの必要に気付けなかったと思います。
また、プロトタイプを制作する中で、クリックがしやすいように、トグルボタンでなく横の文字、その横の空白の部分をクリックしてもトグルボタンにチェックが入るようにするなど、細かい所への配慮が思い付いたりしました。

グラフィックデザイン
グラフィックデザインのコンセプト
(本サービスは自主制作で実際に使用するユーザーがいるわけではないため、以下の内容をユーザーからヒアリングして定義したと仮定します。)
これまでの紙の申請より楽になるということを、効果的にユーザーに伝える。
出張での予定を上司へ共有し、お金を使うための決裁をもらうためのビジネスツールであるため、あまりポップになりすぎないデザインにする。
ターゲットは、ビジネスマン。
申請者は20代~60代と幅広い。
決裁者は40代~60代が多い。
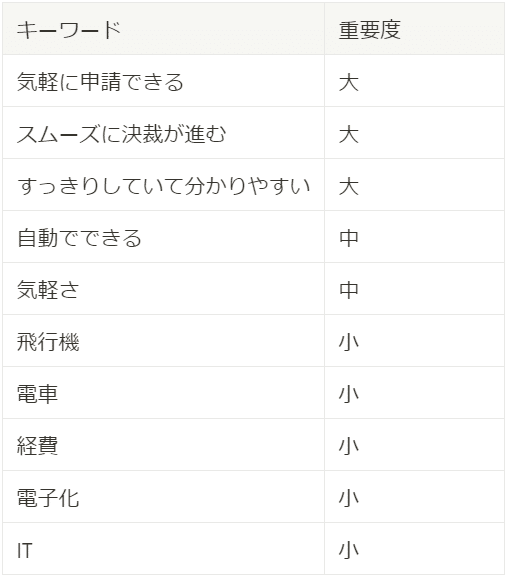
これらを踏まえ、キーワード抽出を行いました。

テーマカラー策定
ビジネスなので、青系を選定しました。しかし、ビジネスツールは青のものが多いため、差別化しユーザーが「今出張申請ソフトを使用している」と認識しやすいように、OutlookやWordの青と見比べ、少し色相を変化させた青を使用することにしました。Microsoftのアプリのアイコンを見ると、使われる色の頻度は、青>緑>紫=赤=オレンジだったため、青をベースカラーに、青と近く相性の良い緑がかった青と、紫がかった青を両端にグラデーションとしてサービス内で使用するようにし、その中間の色をメインカラーとしました。

「気軽さ」というキーワードから、少し薄い青がメインカラーになるように両端の色を選定しました(薄い色の荷物ほど軽く感じる現象から)。

ロゴデザイン
ロゴ・アイコンのトレンド
以前は立体的なものが多かったですが、近年はシンプルなデザインでパッと目を引くため、他のアプリロゴに埋もれにくいものがトレンド。ロゴ・アイコンに限らず、すっきりしていて洗練された雰囲気のものが好まれます。

出張申請ソフトのロゴデザイン
従来の申請用紙が紙飛行機になって、鳥のように自分で飛んでいくイメージ。
紙飛行機と鳥の両方のイメージを持たせるために、それぞれのイメージ画像を簡略化してアイコンを作成しました。
メインには、紙飛行機のイメージとなる白を使用。白を手前の面積が大きい方の三角形に使用することで、全体的に明るい印象になり、気軽さというイメージを持たせやすくしました。

サービス名の検討
先述のキーワードを英語にし、その中から、コンセプトに一致し、サービス名として相応しいものを選定しました。
「紙飛行機」→paper airplane
「Airペイ」の開発者の思い「煩わしい業務の負担を、テクノロジーの力で少しでも軽くする」にも伺えるように、”Air”には「軽さ」というイメージがある。本サービスのコンセプト「気軽さ」に通じるため、”Air”をサービス名に使用することにする。
社内で良く使われる単語になることが想定されるため、サービス名は二語まで、もしくは、4音までに抑えたいです。そのため「Air○○/エア○○」の「○○」に入る二語の単語を選定します。
「申請」→Application アプリケーションと聞くと、スマホで色々なサービスを利用できる「アプリ」のイメージが強く、本サービスとは結び付かないため使用しない。
「経費」→expenses/invoice 「Air」とつなげるとサービス名が長くなってしまい、省略しても不自然(エアエク?エアイン?)になるため、使用しない。
「出張」→official tour/business trip これだけで二語になってしまうため、このまま使用すると長くなってしまう。そのため、省略して使用できるか検討する。
エアオフィシャルツアー→エアツアー 「ツアー」はプライベートでの旅行を想起させ、本サービスとは合わないため使用しない。
エアビジネストリップ→エアトリ キーワード「鳥」と「トリップ」が両方入っている。
以上から、サービス名は「エアトリ」に決定しました。
フィードバックと改善
完成度を上げてユーザーに満足してもらえるサービスにするために、他のサービスと見比べたり、他の方にフィードバックをいただいたりして、改善を行いました。
フィードバックをいただいたのは、以下のお二人です。
Aさん 私と同じ会社に勤める20代。 私と同じように会社で指定されている出張申請ソフトに不満を持っていました。 普段使用していて、欲しいと思っている機能についてBお伺いするためにこの方に依頼しました。
Bさん 40代。 普段出張に行かない方です。 初めて出張に行く場合でもスムーズに出張申請ができるサービスにできるために、普段出張申請を行わない方の視点を知ることができると考え、この方に依頼しました。
視認性を上げる工夫
申請一覧、決裁一覧においては、ステータスが最も重要だと考えています。ユーザーからすると、下書き中で申請し忘れているものはないか、差し戻しになっていないかをすぐに確認できる必要があります。
Notionのデータベースのステータスプロパティでは、ステータスごとの視認性が良かった印象があったので、それと見比べてみました。


そのため、以下のように改善を行いました。

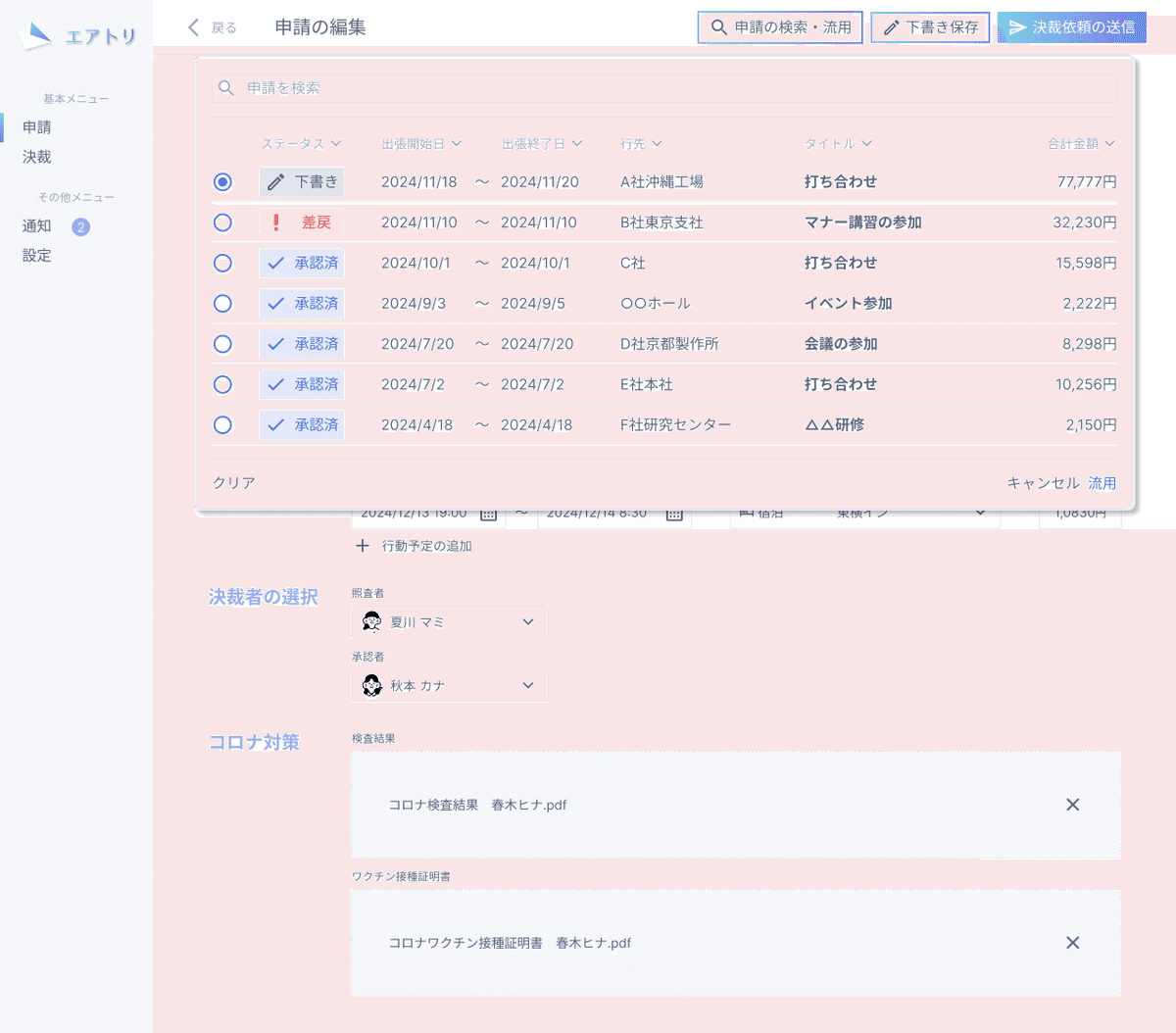
追加機能 申請の流用機能
フィードバックをいただいたお二人ともから、過去に行ったことのある場所に再度出張に行くことを想定し、過去の同様の出張申請内容を流用する機能が欲しいというご意見をいただきました。そこから、以下のような機能を追加しました。

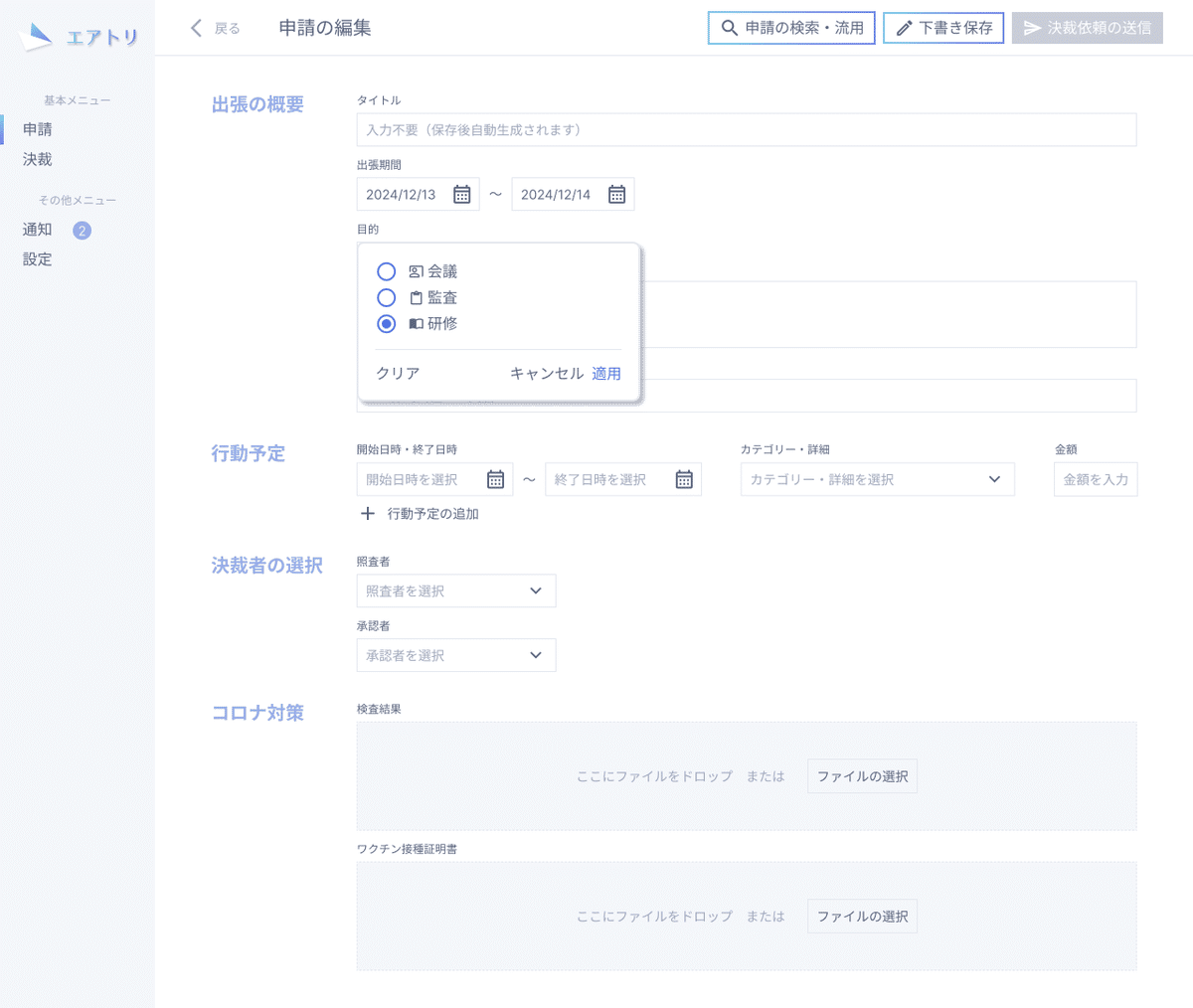
煩わしさを軽減するために
Bさんから、以下のようなフィードバックをいただきました。
目的を文章として入力する必要があるが、煩わしい。上司から出張を命じられて出張をすることになっているのだから、詳しく説明する必要性は薄いのではないか。
おっしゃる通りだと感じました。目的は大まかなもの(会議・監査・研修など)の選択式にしておき、文章の入力は補足する必要がある時のみ適宜入力するようにした方が良いと判断し、反映しました。

ロゴデザインについて
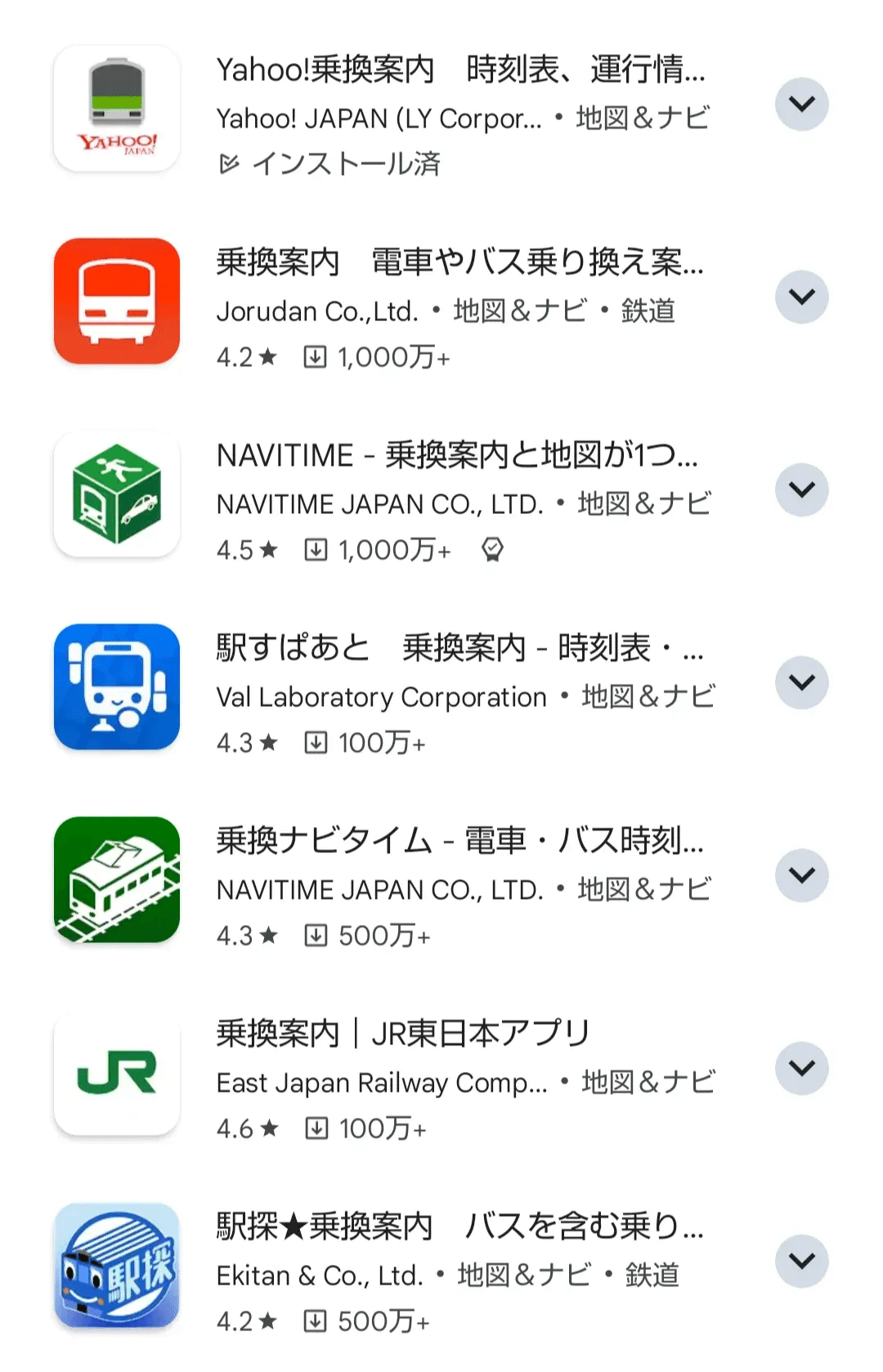
書いた通り、ロゴデザインはUI/UXデザイン以上に人によって良いと思うものが異なるため、正解がありません。実際、出張申請を普段から使う方にヒアリングを行ったところ、より具体的に何か分かるモチーフをそのまま使う方が分かりやすいのでは、というご意見をいただきました。乗換案内アプリのアイコンによく電車が用いられているのと同様に、本ソフトのアイコンは出張なので飛行機をそのまま用いた方が分かりやすいとのことでした。

乗換案内アプリのアイコンを見てみると、ほとんどのアプリで分かりやすい電車そのもののイラストが用いられています。これからサービスをインストールしようとする人にとっては乗換案内アプリであることを分かりやすく伝えてインストールしてもらいやすくしたり、すでに使用しているユーザーにとっては多くのアイコンの中から迷わずに見つけてもらいやすくなったりするメリットがあるのだと思いました。

※しかし、JR東日本の乗換案内アプリのみ、イラストはなく「JR」のロゴのみです。ロゴの知名度が高い場合は、それをアイコンに使用した方が、ブランドイメージを想起させて他のサービスに埋もれてしまわないようにすると理由から、こちらの方が望ましいと思いました。
ご意見をいただいて気づいたこととしては、私は洗練された印象にしたいために無意識にシンプルなロゴが良いと考えてしまっていましたが、それは私のエゴだったということです。ユーザーが本当に求めているのは洗練されていることよりもまずは使いやすいことなので、ロゴを抽象的にして分かりにくくするのはユーザーのためになっていない可能性があると考えました。
今回は元のままにしていますが、次回からは、ロゴに求めるものは人それぞれであることを踏まえて、意味を付けることを優先するのか、分かりやすいオブジェクトにすることを優先するのかということから考えようと思います。
意識したこと
ある会社で出張申請を行う際には本サービスを使用することが定められることを想定して制作しています。そのため、幅広いビジネスマンが使用するため、ユーザーが使い慣れているツールのUIに合わせること(先述のExcelのフィルターのことです)。
私が普段使用していて使いやすいと感じたサービスのUIを参考にして反映すること。
UI/UXデザインのスキルと同時に、グラフィックデザイン・ロゴデザインのスキルも付けたいと思ったので、挑戦してみました。
オブジェクト指向により、画面数を少なくし、今どの画面にいるのかを分かりやすくしました。
振り返り
学んだこと、次回から改善したいこと
課題定義→価値定義→要件定義→情報設計→UIデザイン・グラフィックデザインを学びました。
プロトタイプを作成する時には、多くの似た画面を作成する必要があるということ。
プロトタイピングにおいて多くの画面を作成する必要があったのですが、その後に変更が生じた場合、修正するのが大変になってしまいました。 そのため、プロトタイピングをする前に要件定義に立ち返って、機能に漏れがないか確認すれば良かったと後悔しました。実際、申請編集画面・申請確認画面・決裁確認画面において、合計金額の表示が漏れてしまいました。
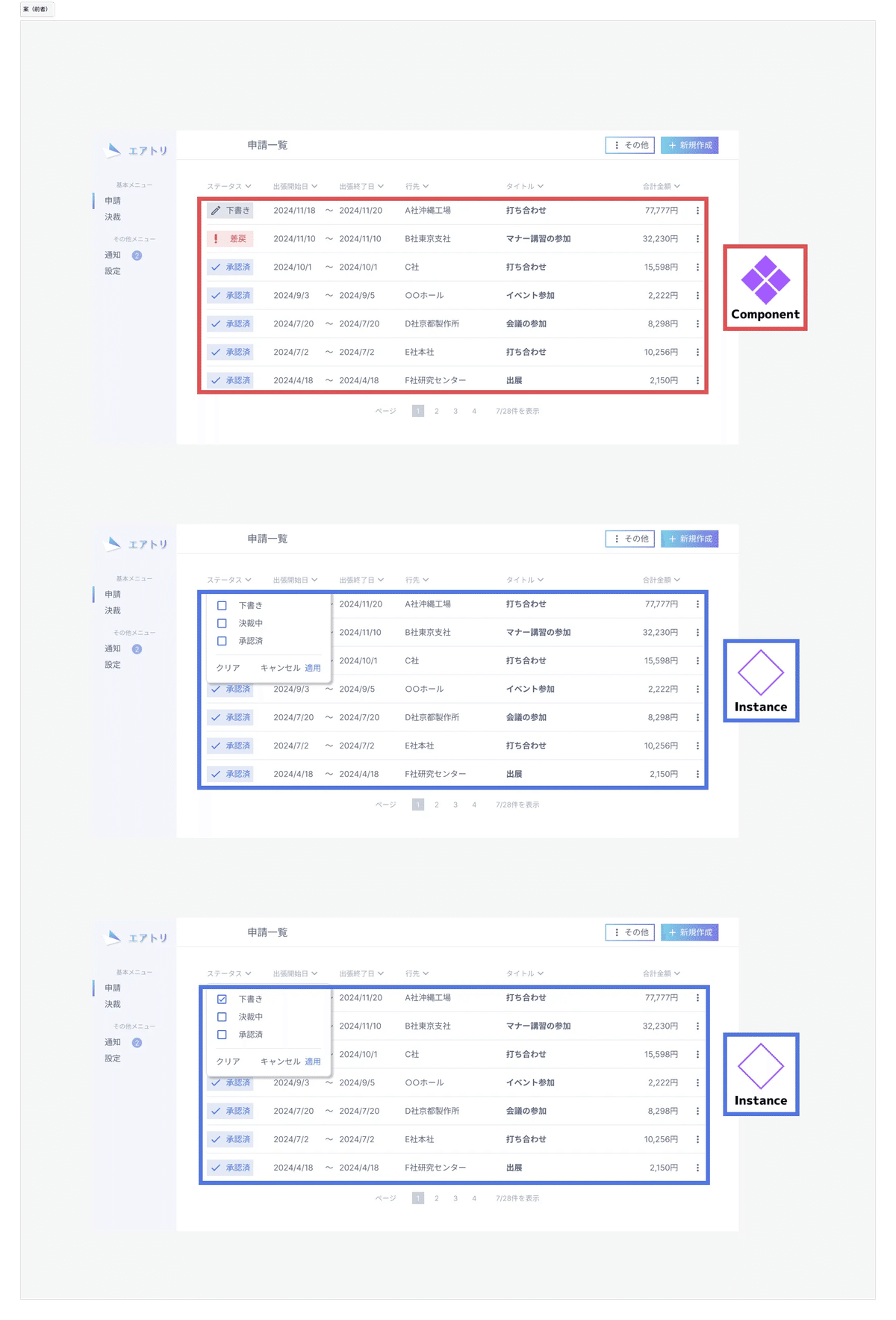
以下、Figmaについて理解を深めました。
コンポーネントの中にコンポーネントを作ることはできないということ。ただ、そうしたい場合もあるので、他の方がどうされているのか気になりました。
一つの画面の申請一覧をコンポーネントの親とし他の画面の申請一覧を子にするか、一つの画面の申請一覧のうちの一つの申請をコンポーネントの親としその画面の他の申請と他の画面の申請一覧を子にするのかで迷いました。今回はプロトタイピングによって画面がとても多くなったので、前者にするべきだったと思います。


役に立ったこと
普段から色々なサービスを使用する中で、「このサービスは使いやすい」、「このサービスはここを改善できそう」と考える癖をつけています。今回においても、どのようなデザインにするか悩んだ時に、自分が使いやすいと感じていたサービス(NotionやExcelなど)を見て参考にして反映することができました。
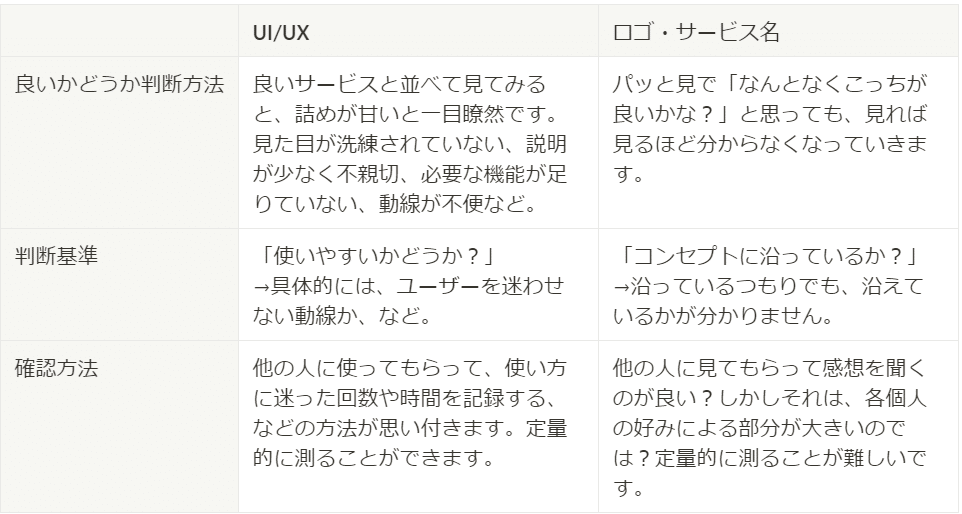
何が正解なのか分からない問題
ロゴデザインやサービス名の命名を行いましたが、これで良いのかどうかを判断する基準が自分の中にないため、判断がとても難しかったです。その理由を以下のように考えました。UI/UXデザインとロゴ・サービス名のデザインの性質の違いにあります。

このように悩んでいた時に、以下の記事を見つけ、拝読しました。
正解のない世界で、選んでいくために|デザインスタジオ・エル
こちらのデザイナーの方々も同じような悩みを持たれているということが分かりました。判断基準は定量的に決められるものではないため、審美眼を身につけること、悩み抜くこと、最後には勇気を持って判断するこということが必要だと知ることができました。「正解がないのは、デザインも人生も同じ。正解はないので、自分が選んだ道を正解にしていく」という考えが印象的でした。
デザインだけでなく、デザイナーを目指していく上でも、この考え方を参考にしていきたいと思いました。今私はデザイナーを目指していますが、それについて悩んで色々な方に相談しています。しかし正解はないので最後は自分で勇気を持って判断すること、その後自分でその選択を正解にしていくことに対する覚悟がいることを、私は今からしようとしているのだと実感し、身が引き締まる思いになりました。
今後の目標
今回学んだことを活かし、BONOの他のお題(自分でテーマ選定からプロトタイピングまで行う)に挑戦します。
とても長くなってしまいましたが、お付き合いいただいて、ありがとうございました😺🌸
