
Figma | Interactive Componentを使ったら世界が変わった話
こんにちは!Another works デザイナーの澤野(ジャンプ)です!
今回は10月27日にFigmaから正式リリースされた『Interactive Component(インタラクティブコンポーネント)』についてお話しします。
Interactive Componentとは
Interactive Componentを使用すると、Variants内のComponentの相互作用を定義することができます。
(HoverやClick Actionなど、、助かる)
今まではプロトタイプでは、ページ遷移などを定義していましたが、
今回、新しいプロトタイプアクションの Change to を使うことにより、プロトタイプの価値が劇的に向上しました!
実際に組んでみた
初級
手始めにButtonを作成しました
POINT
Interaction ditails → While Hovering を選択
Animation → Smart animate を選択することによりアニメーション速度などが定義可能

中級
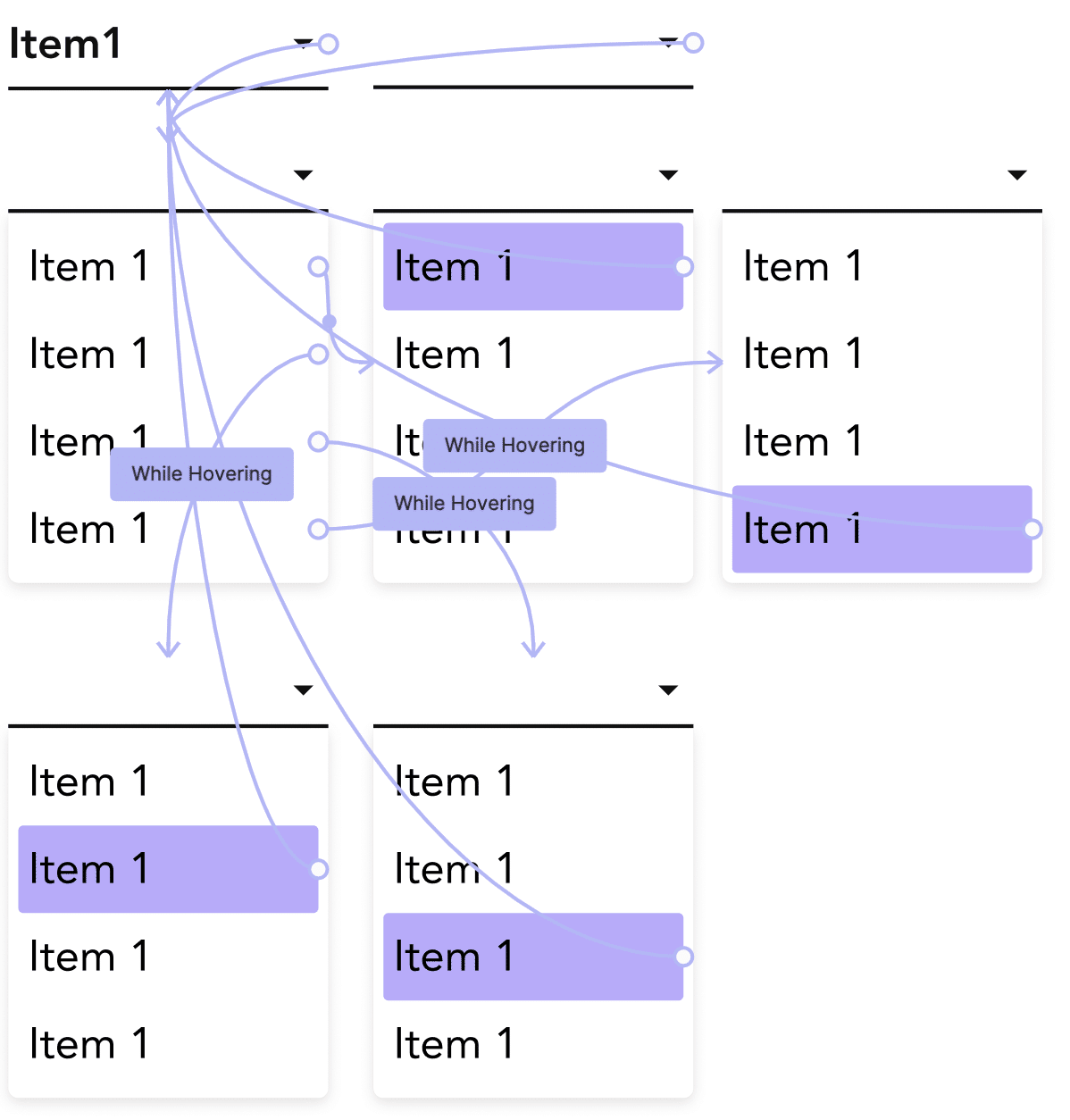
つぎにSelectorを作成しました
①選択できるItemそれぞれにHoverのデザインをあてていく
②全てをインタラクションコンポーネントでつなげる
(While Hovering と On click の活用)

(少し大変でしたが)完了するとこうなります!

世界変わります、、
早く実際のページに当て込みたいです
上級
だんだん理解してきた...!
と調子に乗り、アニメーションにチャレンジしました
そもそも、アニメーションをFigmaで作れるの?!と驚きが止まりませんでした

今回は While Hovering だけでなく、After delay というInteractionを使いました
After delay を使うとコンポーネントのアニメーション作用後、何msで次のコンポーネントが動き始めるのか定義できます

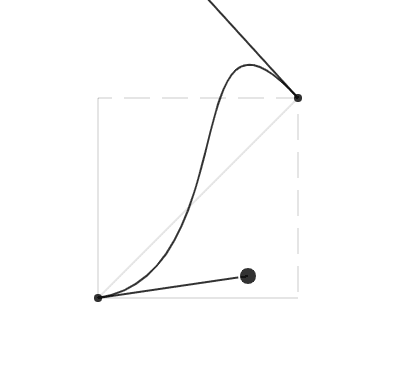
また、Smart animate 内の Custom の Image curve を使うとアニメーションのオフセットや遅延の表現を作ることができます

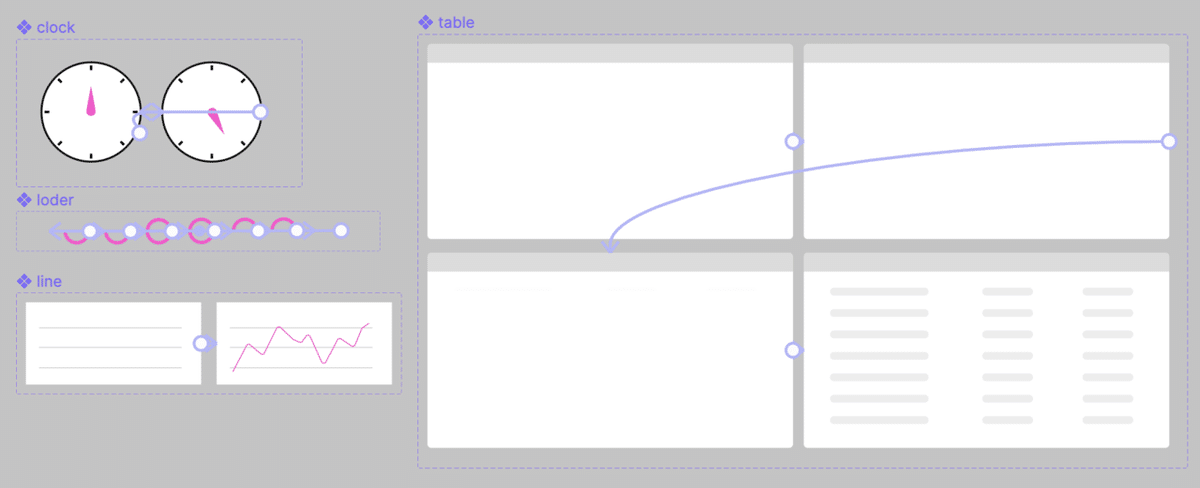
Auto Layout との併用
毎日お世話になっているオートレイアウト機能とも併用が可能です!

左側のコンポーネントは、画像のサイズを指定しています
右側のコンポーネントでは上から順に、
①左側にドラッグすると2番目につながる
②上から2.3番目は After delay
③4番目は height を 0px のコンポーネント指定
それぞれをオートレイアウトで組みました

本当に世界変わった、、!
特に右側のスレッドの組み合わせは、驚きが止まりませんでした
おわりに
ここまで簡単に Interactive Component を実際に触ってきましたが、
まだまだ未知な部分は多く、できることがたくさんある気がしています
Interactive Component は Variants 内で指定するので、デザインシステムの運用や実際のプロトタイプでとても重宝します
また、ユーザーリサーチやユーザーインタビューにおいても、
プロダクトに近いものをプロトタイピングで組めるので、ユーザーのリアルな意見を抽出できます
今後、Figmaからはもっと色々なリリースがあるかと思います!楽しみに待ちましょう!
(入力時の振る舞いを作れるリリース待ってます笑)

/assets/images/7641295/original/965bc169-aadb-4063-906e-581b447137c2?1632813391)
/assets/images/7488652/original/d87fbe2a-fca0-4c1f-b925-b9fced3a503b?1631189157)
/assets/images/6524913/original/bd53cdbe-7573-424d-b6f7-9eb4581cc29b?1630925791)
/assets/images/7171234/original/c78f89ff-9e7d-4f3c-93a4-e18ed5a0efbc?1630548334)