
UIUXコンサルティング会社でデザイナー長期インターンとして働き始めた
昨年9月頃からオンラインスクールや独学でデザインを学び、今年4月からUI/UXデザインコンサルティング会社FAKEで長期インターンとして働き始めました。
この出来事は自分の中でとても大きなことで、転職活動や働き始めて1ヶ月のたなおろしをちゃんとしたいと思って記事にしようと思います。
はじめに自己紹介
・西川美和
・1987年鹿児島県出身
・現在FAKEという会社で長期インターンをしています。
・元々医師で、糖尿病内分泌科医として働いていました。(ただし非専門医、認定内科医のみ取得)
・現在デザイン業務の傍ら、医師業も少し続けさせてもらっていて、嘱託産業医4事業所訪問と、時々健診バイトをしています。
・プライベートはIT系事業会社でマーケティング職の夫と2人暮らし。
簡単に書くとこんな感じです!
現在33歳。大学生や20代半ばの同僚に混じり、創業1年ベンチャー企業で長期デザイナーインターン(業務委託契約)をしています。
UI/UXデザインに興味を持った経緯、オンラインスクールで学んだ経験についてはこちらの記事まとめてあります。
私が転職する際にやったことをまとめておいたらどこかで誰かの役に立つかも!と思ったので、本記事を書いてみることにしました。
デザイナーとして会社で働きたいと思うに至った経緯
TechAcademyのUI/UXデザインコース受講後の11月頃、デザイナーの知り合いが1人もおらず、勉強仲間がいない状況でTwitterを通じて同じくTechAcademyで学んだゆうきさんという女性と知り合いました。ゆうきさんの「12月までにポートフォリオを作って転職することを目標にしている」という言葉に、デザインの勉強をどう活かすかイメージが掴めていなかった私にも「私もデザイナーとして仕事をすること、考えてみようかな」そんな考えが出てきました。
その時は、業界のことが全く分からず。でもデザイナーとして仕事をするという目標をリアルに考えるようになり、一旦私も12月中の完成を目標に、ポートフォリオサイトを作ることにしました。
ポートフォリオ作成で参考にしたもの
↑ 作成したポートフォリオ サイト
ポートフォリオを作成するにあたって、まずは様々なUIUXデザイナーさんのポートフォリオサイトやnote記事を参考にしました。特に参考にさせていただいたのが以下の方々のものです。
ひらおほのかさん
ポートフォリオで何を見られているか、インターンを通じてのフィードバックについての解説が分かりやすいです!また、ポートフォリオサイトに掲載されている作品の説明が、とても分かりやすかったです。
灰色ハイジさん
ポッドキャストや「デザイナーの英語帳」などアウトプットに積極的で、とても勉強になる情報を発信してくださっているサンフランシスコ在住のデザイナーさんのポートフォリオサイト。やはり作品の説明が明快、経歴の書き方なども参考にさせてもらいました。
きよえ氏さん
SHOWROOMのVI・UIデザイナーさん。レイアウトをかなり参考にさせてもらっています・・・!情報整理が簡潔です。
Fuyunaさん
理学療法士から転職されたデザイナーさん。「職種を変えた転職」という点で、自己紹介の表現がとても参考になりました!
他にもVivivitやnoteのポートフォリオまとめ、いいなと思ったサイトの配色など、色々参考にしました!
ポートフォリオ作成で使用したツール
私の場合はですが、主に以下のものを使いました!
① 制作物のアプリUI
・Sketch
・Photoshop
②制作物のアプリUIプロトタイプ
・Prott
・Protopie
③制作物のロゴ
・Adobe XD
④ポートフォリオ サイト
・STUDIO
Sketch、Photoshop、Prott、Protopieは有料です。
振り返ってみると、現在会社で使用しているFigmaでUIとプロトタイプは作れるので、それで作っていたら節約できたな・・・と思います。
ただ、プロトタイピングツールとしてProttは手書きスケッチでできたり、Protopieはインタラクションを細かく表現できたりそれぞれのツールに特徴がありますし、経験として色々ツールを使ってみたのは良かったと思います。
ポートフォリオを作って、発信したら声がかかるようになった
ポートフォリオサイトを12月31日、ギリギリに完成させ、Facebook、Twitterにアップをしました。Facebookは主に大学や前職時代の知人と繋がっているのですが、びっくりしたのは知人で開発に興味がある方からお声がかかったことです。趣味であったり、仕事として事業をやろうとしていたり。目的はそれぞれですが、道が開けたなという感覚がありました。
また、Twitterでも「こんなことをやっています、こんなことで悩んでいます」ということを発信するようにしていたら、企業のデザイナーさんとお話する機会をいただけたりしました。発信って、本当に大事だなぁと思いました。
転職活動
知り合いのつてで一緒に事業をやろうみたいな話もあったのですが、私に開発の経験がなかったり、契約の仕方や資金面など諸々不安があり、まずはプロのデザイナーとしての仕事のやり方を学ぶために転職活動をすることにしました。
転職活動は約1ヶ月半、Twitter経由で1社、Wantedlyで6社、TechAcademyキャリアで4社に応募して、現在の会社から内定をいただきました。面接に進んだのは、TwitterとWantedly経由の応募で、現在の会社以外は全て医療系事業会社でした。
一番大事なのは、どういう軸で転職活動をするか、ということだと思うのですが、私はプロのデザイナーになりたいが一番にあって、そこでデザイナーとして成長できるか、ビジネス開発やマーケター、エンジニアなどと協業できる環境かどうかを気にして活動していました。
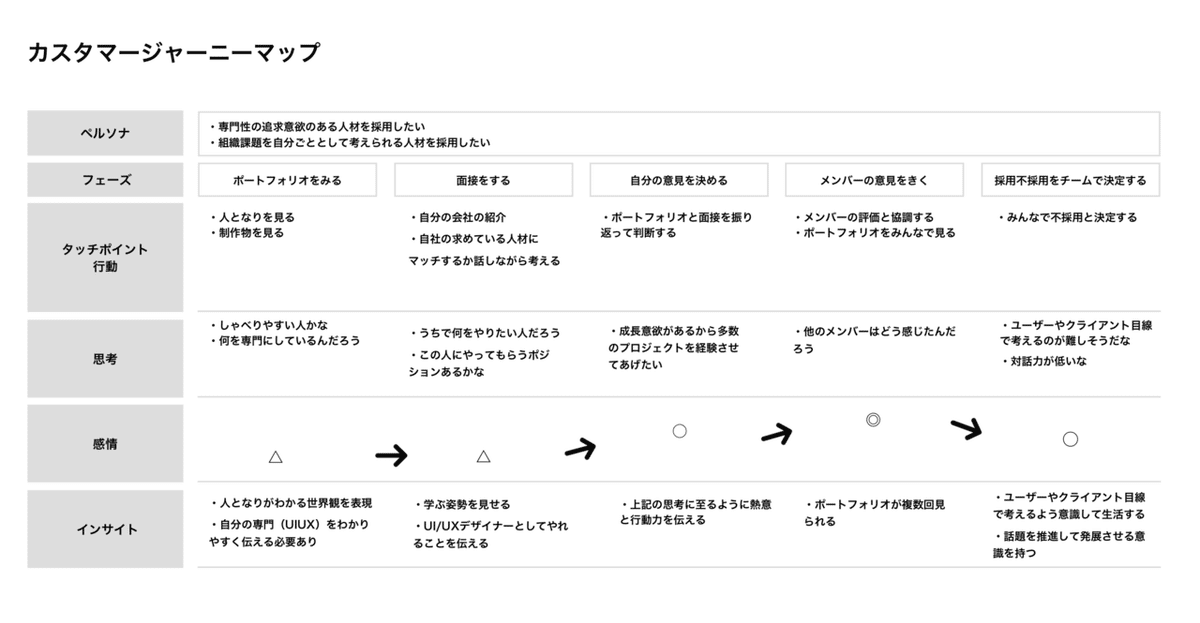
暗中模索感がすごかったのですが、UXデザイナーらしく、興味がある企業のブログなどをみて採用担当者のペルソナ、カスタマージャーニーマップを作成して採用担当者目線で考えるよう心がけて進めました。

↑ 実際に作成したカスタマージャーニーマップ
また、33歳で職種を変えた転職をどう説明し、どう成功させるかの参考に本やYouTubeを沢山みました。その上で面接中気をつけていたのは以下のことです。
心構え
1. 一番大切なのは、ヒアリング
2. 質問にちゃんと答える
3. 採用担当者 = クライアント
4. クライアントがやってほしい仕事の確認
5. クライアントが必要なことに対して自分の経験を話す
6. ブランディングと一緒
7. お得感を意識して話す
8. 面接を楽しむ
意識すること
1. 自分らしく話す
2. 自分の武勇伝はお化粧する
3. 非言語で自信を示す
4. 詳しく話した方が良さそうだったら「これについて詳しく話してもいいですか?」と聞く
5. 質問では、面接官がそこでなぜ働いているのかを聞く
6. レジュメで訂正したい箇所が出てきたら、訂正したものに変えても良いかを聞いて更新していく
実際これが刺さったかは分かりませんが、なんとか希望の会社でUI/UXデザイナーとして働けることになりました!
UI/UXデザイナーとして働いた1ヶ月
FAKEが創業1年のベンチャー企業ということで、1ヶ月で人が増え、「これがベンチャーか!」と日々びっくりしています!
早速プロジェクトにアサインさせてもらって、デザインの上流から関われているのは本当に勉強になりますし、必死な毎日です。ペアデザインという手法を取り入れており、社長、パートナーやインターン同士でフィードバックを日々行なっていたり、時間あたりのデザインの生産性を常に考えて製作しているので、リモートワークでも緊張感があり、とても刺激的な毎日です。
デザインの引き出しや言語化力、関係者とのコミュニケーション力などどんどん磨いて良いデザイナーになれるように引き続き精進して行こうと思います!
