
BtoB SaaSに"楽しさ要素"をプラスするために、情緒的UXライティングを取り入れてみた
BtoB SaaSは機械的で、使う時の楽しさを求めてはいけないのでしょうか?業務で使用するサービスである以上、目的を最小限のコストで達成させることの優先順位が高いですが、Slackのようにちょっとした瞬間にわくわくを感じさせるサービスもあります。
サービスのターゲット層や特性によって異なりますが、BtoB SaaSだからと一纏めにせず、可能性を広げる選択肢としてライティングを工夫してみました。
サービスで実現したいことから考える
MeetingBaseという議題ベースの会議議事録サービスですが、「会議をもっと楽しく、新しく。」というコンセプトを掲げています。
この「わくわくしたコンセプトをプロダクトに反映したい!」という想いがある一方で、必要な機能を揃えて業務を効率的に進めるためにはどうしても機械的になってしまうという課題がありました。

また、新しい会議の議事録サービスとして会議終了後に意思決定事項の整理を促す機能があります。運営側は使用してもらいたいという気持ちですが、ユーザー側からすると忙しい業務中に新しい機能を覚えて業務フローを変えることは面倒で避けたいことでしょう。
馴染みのない業務フローをポジティブな気持ちで実施してもらい、良い効果をもたらしたいという経緯もあり、ライティングを工夫しようという話があがり模索したのがきっかけです。
情緒的UXライティングと機能的UXライティング
Slackのライティングっていいよな…と調べていたところUXライティングには機能的UXライティングと情緒的UXライティングがあることを知りました。
こちらの記事がとてもわかりやすく、参考にさせていただいていただきました。ありがとうございます。
・機能的ライティング
与えられた要件を確実に達成するUXライティング。
・情緒的ライティング
情緒的な価値を提供できるUXライティング。機能的UXライティングで最低限の機能を満たした上で、さらにユーザーに対して好意的な印象を与えることができる。
場面に合わせてライティングをうまく使い分けることで、ちょっとしたわくわくを再現できると確信が持てました。
情緒的UXライティングの設計プロセス
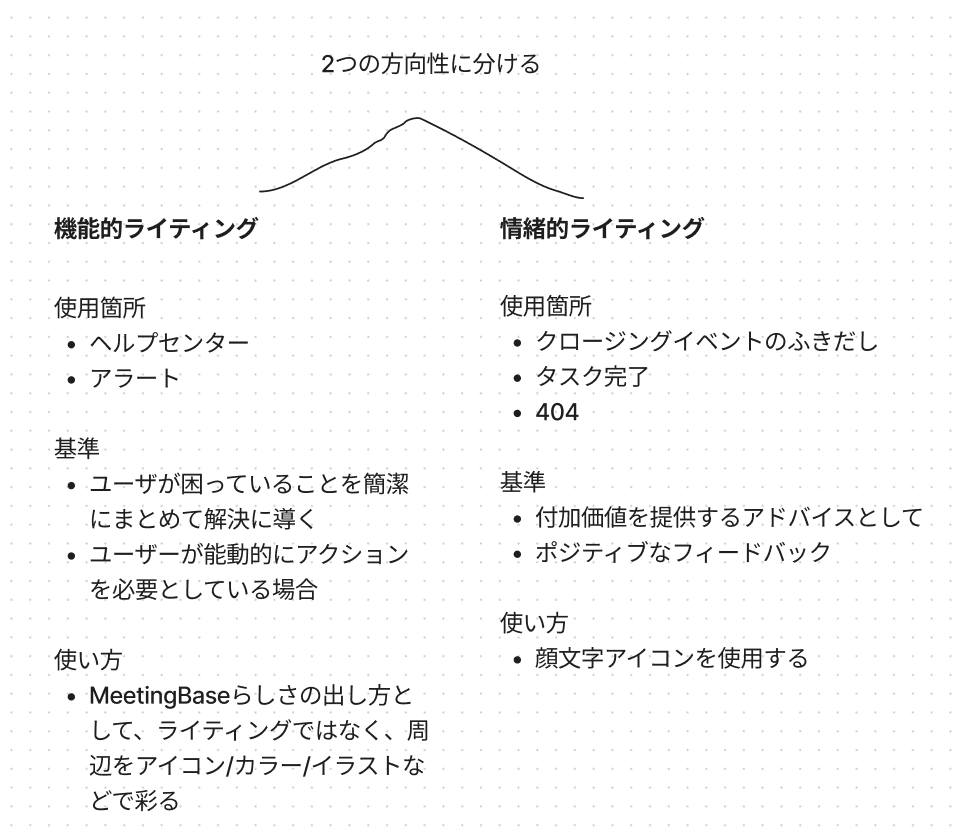
1. 「機能的UXライティング」と「情緒的ライティング」の使い分けを決める
まず、どのタイミングで「情緒的UXライティング」を使えるかざっくりと試行錯誤してみました。

2. トンマナを作る
トンマナを作る中で、まずチームメンバーとワークショップを行いプロダクト人格を作ろうとしましたが以下のようなアドバイスを受けて断念しました。
まだプロダクトリリース前でユーザーがいない状態でワークショップをしても虚像になってしまうこと
従ってメンバーもイメージが統一されておらず、初めに事業を立ち上げた事業責任者らの意向を理解し反映する方が重要であること
また、ロゴ作成時に作成したデザイナーが当時のメンバー全員にインタビューしたときの録画とデータ、そしてイメージしやすい単語やイメージ画像がまとまっているものを共有してもらいました。
与えたい印象
親しみやすい、ポップ、カジュアル、ポジティブ、明るい、出会い、お祭り、オープン、ゆるい
作りたいもの
スピード感、先端、ストイック、エッジの効いた、尖っている、会議のルールを変える、型破り、カルチャーを壊す
↓
与えたい印象+作りたいもの
ちょっと楽しい
なんかいい
わかりやすく素晴らしくて、そのままお借りしました。
3. ライティングに使いたい表現3箇所選んで書きまくる
さて、イメージする単語を具体的にライティングに起こす作業に移りました。実際に反映したい箇所に当てはめて、ひたすらイメージに沿って書いていきました。

良い文章とはどのようなものか知るために、以下文献を参考にしました。
■試行錯誤したこと
・漢字とひらがなのバランスは?
→固く感じるような漢字の熟語をわかりやすく言い換える
・「!」「?」は使用OK?
→使用してOK。ただ、連続して使用すると生意気すぎるので調整する
・丁寧?口語的?
→丁寧と口語的の間くらい。〇〇さんみたいな感じ。
…など
■使うときのルール
・プロダクト公式絵文字を使って、その絵文字が話しているように使用する
4. 事業責任者、デザイナー同士で認識を合わせる
書きまくったライティングの中から、良さそうな案を絞り込んで事業責任者と同じチームのデザイナーに当ててブラッシュアップを重ねました。
出来上がったもの↓
(絵文字、吹き出しは同僚が可愛く仕上げてくださいました😍)

"ちょっと生意気だけど、憎めない後輩アシスタント"とイメージづけています。口調は口語的だけど、ただの生意気ではなくユーザーをサポートするために頑張ってくれてる、そんな存在イメージです。この定義を作ったことで、デザイナー2名体制のチームですが個人差なく共通認識をそろえることができるようになりました。
ユーザーフィードバック
こんな嬉しい声が…!ありがとうございます😭

MeetingBase
— うめもん🌈人事労務クラウド導入 (@Official_TECO) February 21, 2024
めっちゃかわいいかよwwwwwwwwwwwwwww
#社労士 #人事労務 #給与計算 #勤怠管理 #総務 #労務 #庶務 @haru_saame https://t.co/gWpoZHWAuG pic.twitter.com/KHUlfrHcNu
まとめ
ユーザーの皆様にとってサービスが使いやすく課題を解決できることを優先しつつ、情緒的UXライティングを取り入れることでプラスαの要素も取り入れていければと思います。
また、会議が時間を拘束される憂鬱なものではなく、楽しくそして意義あるものになるよう努めてまいります!
