
Adobe初心者が、フォトショのAI機能を試してみた!
こんにちは!クラウドサイン プロダクトデザインチームのyokogoshiです。
先日、デザインチーム一同でAdobe MAX 2025に参加してきました!
同僚13名でぞろぞろと参加して、修学旅行生のようで楽しかったです👯♀️
せっかくなので、noteマガジンにチームの参加レポートをまとめてみました!ぜひ合わせて読んでいただけると嬉しいです🫶(順次公開)
参加したセッションについて
実は…私はAdobe MAXに参加させていただきつつも、プロダクトデザイナーとして普段UIデザインをしているため、ほぼAdobeソフトを使わず仕事をしています。
そんなAdobe初心者の私だからこそ、AI機能を活用してPhotoshopでやりたかったことを実現したいと思っていたところピッタリなセッションを見つけて参加することにしました。
セッションタイトル:
生成AIを味方に!イラレ&フォトショで実現する新しいデザイン制作術
スピーカー名:
タマケンさん(@DesignSpot_Jap)
セッション概要:
https://maxjapan.adobe.com/sessions/#19
セッションでは、Adobe Firefly・Photoshop・Illustratorの生成AI機能の事例と使い方をたくさん紹介いただきました。その中で、このレポートではPhotoshop編として紹介いただいたTipsを実際に試してみようと思います!
Tips1. 生成拡張
見切れてまっている画像を拡張したい場合、縦長のポスターを作りたい場合などに利用できるそうです。
使い方:
①画像を選択して、切り抜きツールで広げたい範囲を拡張
②生成拡張を実行
スタート🚩
今回使用する画像はこちら!
見切れている左の女性を拡張してみたいと思います💪

実行:とりあえず引き伸ばす
できました〜
が、紙のあたりや女性の下半身に違和感がありますね🤔

苦手な領域として、生成する面積が広いと顔などでは意図しない場合があったり、指の生成が苦手などあるようなので注意が必要そうです。今回のケースでは欲張って生成する面積が広かったこと、画像に写っているものがたくさんあり複雑だったため歪んでしまったようです。
修正:「手に持っているのは紙です。歪みを修正してください」→失敗
試しに、歪んだ紙を修正できないか生成塗りつぶしを実行してみます!
…紙がバインダーに!でも画像としては元ものより良さそうです。

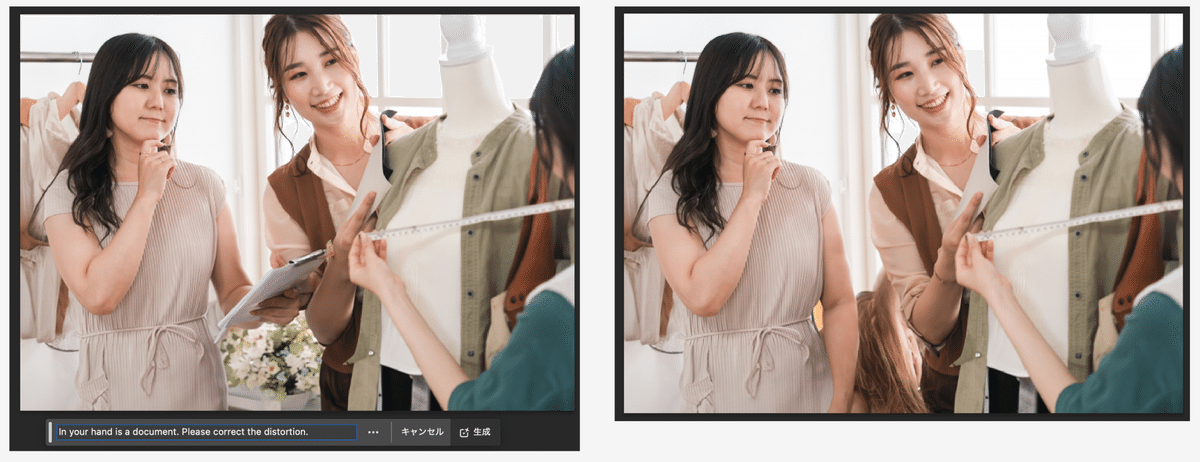
修正:「In your hand is a document. Please correct the distorition.」→失敗
もしかして英語なら…と思って試してみたのですが、こちらは紙が消失してしまいました😭

今回はタイムアウトです😵💫
もう少しテクニックが必要そうですが、使用する画像や拡張範囲など調整することで、使える画像が生成できそうなイメージがつかめました!背景や体の一部分くらいが良さそうですね。
後から追記:
画像生成のプロンプトはChatGPTのようにこうしてください!(今回でいう、手に持っているのは紙です。歪みを修正してください)のような支持文よりも正しい状態(今回では、女子が紙を1枚手に持っています)を記述した方が精度が良い気がしました。
Tips2. 生成塗りつぶし
気を取り直して、今度は生成塗りつぶしにチャレンジ!
ないものを生成したり、画面にあるものを入れ替えたりできるみたいです。
先ほど少しフライングしてみましたが…違う画像で試してみます!
使い方:
①なげなわツールで生成したい範囲を選択
②プロンプトを書いて生成塗り潰しを実行
スタート🚩
今回使用する画像はこちら!
カフェラテに湯気を立たせてみようと思います💪

実行1:「湯気」→失敗
湯気を立たせてみたいな〜と思ったので、「湯気」と書いて実行すると…なぜか、ティーカップが生成されました!なんでや!

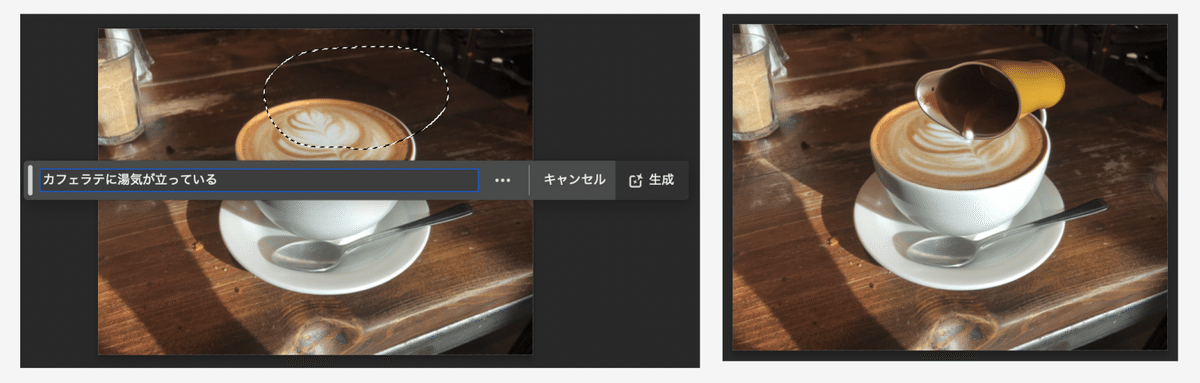
実行2:「カフェラテに湯気が立っている」→失敗
さすがに湯気は雑だったかなと思い、もう少し具体的に書いてみます。これでどうだ!…なぜか真横倒しでミルクを注がれました。なんで!!!

実行3:「暖かいカフェラテに湯気が立っている」→成功!
※暖かいは誤字です(誤字のまま生成していました)
もう無理…の手前ですが、ラストチャレンジしてみます。湯気が伝わっていなかったので、温かい飲み物であることを強調してみようと「温かい」を追加してみると…
できた!できました!!!
このちょっとした差で生成結果がここまで変わるのですね

他にもたくさんの使い方が…!
服装を変更したり、異なる画像を合成したり、文字の自体を変更したりさまざまな使い方ができるようです。
Tips3. 削除
画像の不要な要素を削除し、消した部分の背景をAIが自然に生成してくれるみたいです。
使い方:
①削除ツールを選択
②削除したい範囲をなぞる
スタート🚩
今回使用する画像はこちら!
奥にいる2人の子供を削除してみようと思います💪

実行1:とりあえずぐるっと囲む→失敗
めちゃくちゃ歪みました。さすがに横着すぎました🫠
木が歪んだり、草が変なところに生えてますね…

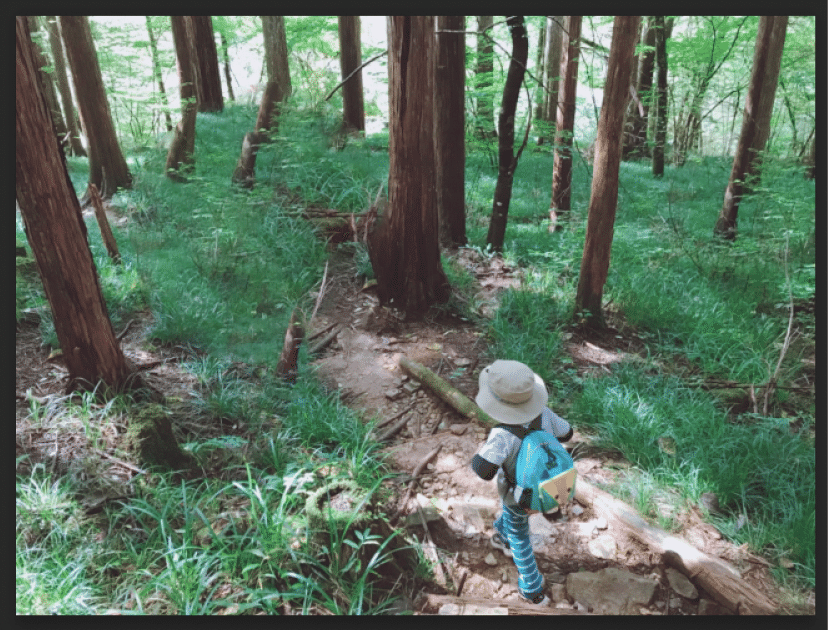
実行2:丁寧に囲む→まあまあ
選択範囲が小さくなるように調整して丁寧になぞって実行すると…ぱっと見は良い感じに!若干、草と土がぼやっと濁ってしまったのでまだ改善の余地がありそうです。

人が密集していて1人消すなどでないためいけるかなと思ったのですが、画像をよくみてみると、草がまばらに生えたり以外と複雑な画像だったなと思いました。上手に削除するためにテクニックも必要そうですが、削除しやすそうな画像の選定も大事かもしれません。
Tips4. 画像の生成
プロンプトで1から画像が生成できるようです。
使い方:
①何もないキャンバスに「画像を生成」でプロンプトを入力
スタート🚩
今回使用する画像はこちら!
用意したサメのイラストと同じテイストでクジラのイラストを生成してみようと思います💪

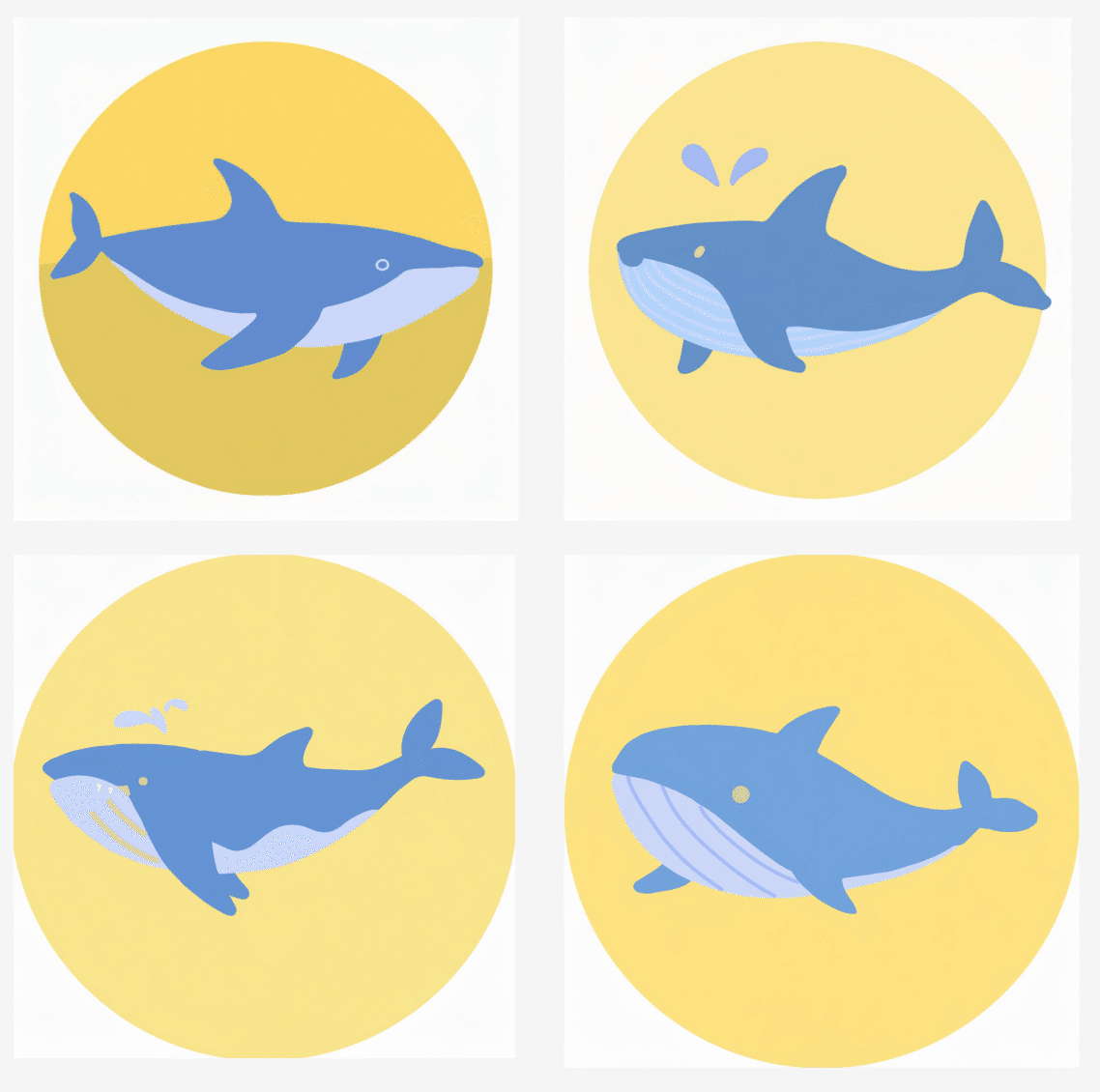
実行1:画像を選択して「クジラのイラスト」を入力
1枚目は鯨なのか…?いくつか生成されていたのでみてみると、もう少し鯨っぽいイラストも生成されていました!もう少し近づけたいところです

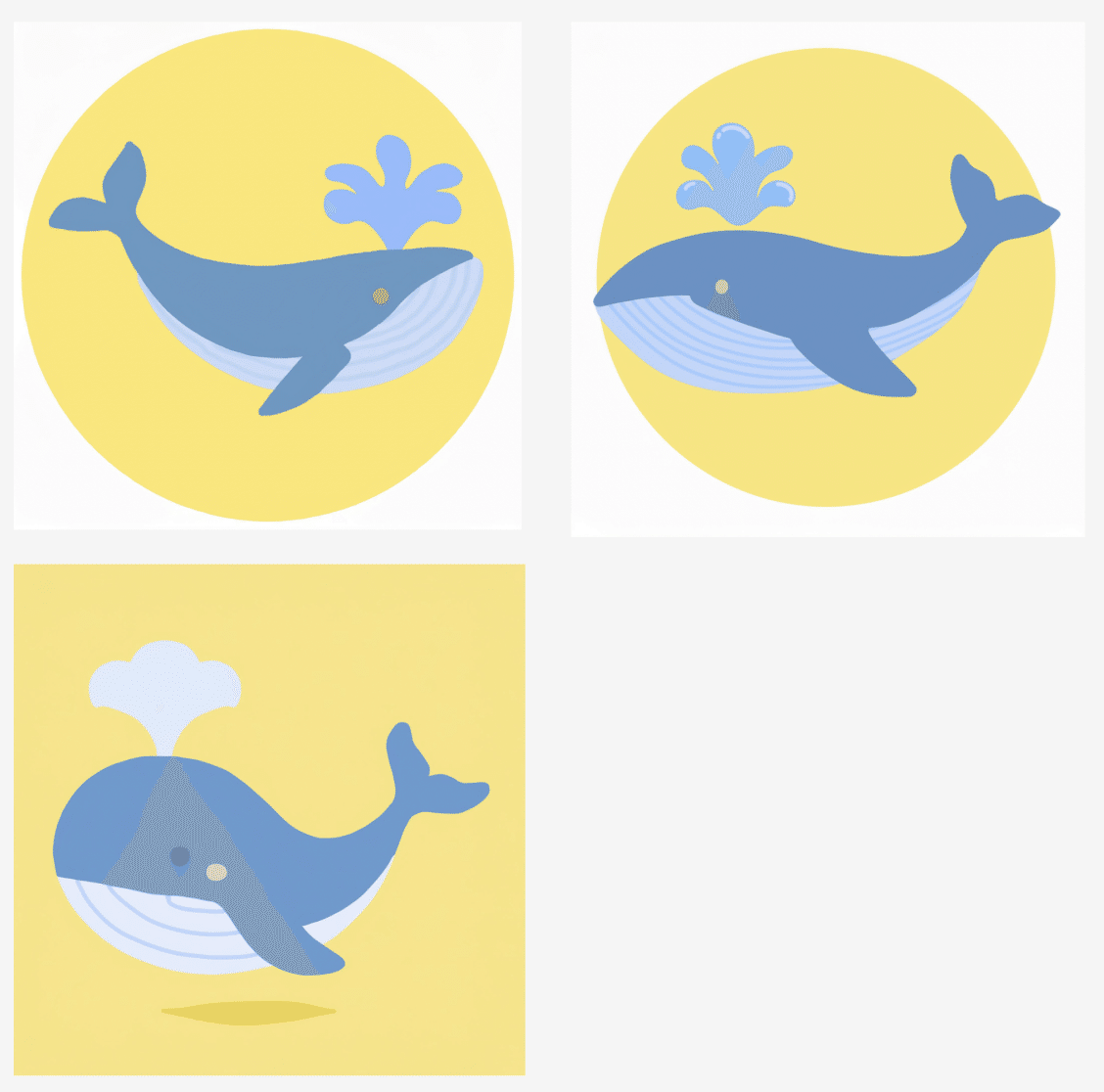
実行2:画像を選択して「クジラのイラスト 頭から水を吹いている鯨」を入力
クジラといえば、頭から水吹いている様子が思い浮かんだのでプロンプトを追加してみます。ちゃんと吹きました!ただ3枚目になぜか違うテイストが混ざってきました😂

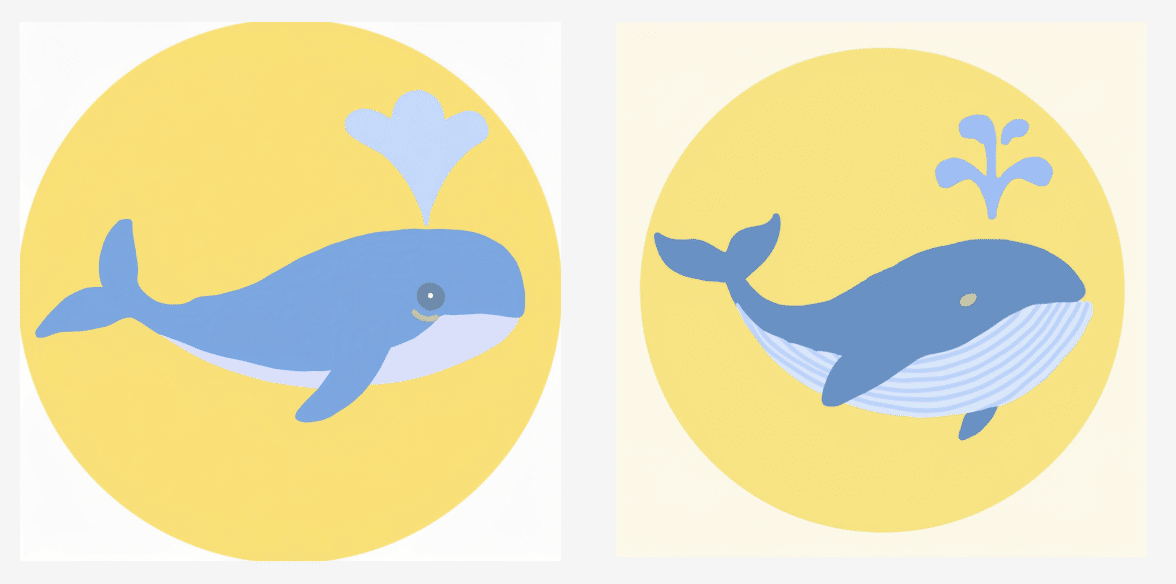
実行3:画像を選択して「クジラのイラスト 頭から水を吹いている鯨 目の色は白」を入力
れ……劣化してしまった!!!(なんて哀れなクジラ)あまりにも色んな指示をするとうまくいかないようです。ざっくり必要最低限のプロンプトを入力して、手動で微調整するのが良いかもしれません。

他にもたくさんの使い方が…!
今回はサンプル画像を用意して生成にチャレンジしましたが、何もない状態からプロンプトを支持して画像生成もできるようです。
感想
たくさんのTipsや事例を紹介してくださり、本当に私得な有意義なセッションでした!これからもタマケンさんのXをフォローして自分の手も動かして試してみようと思います!
実際に今回手を動かしてみて、セッションを聞いていたときは「こんなに簡単にできるなんて!これならできそう〜」と思っていたのですが思いの外苦戦してしまいました😂
あたかも簡単そうにAIで画像生成されている方も、色々と試行錯誤されてきているのだな…と実感させられました。それでも色々試す中で、こうやったらできる・こうやったらできないなど試行錯誤できとても楽しかったです!
私のようにPhotoshopの加工を知らなくても、生成AIを活用することで作りたかったものを自分の手で作れるようになりとても嬉しい時代です!
ただまだ修行が必要そうなので、これをきっかけに引き続き頑張ります💪
・・・
We are hiring!🫶
クラウドサインでは、一緒に働くデザイナーを募集しています。
ぜひ私たちと、まだないやり方で世界を前に動かしていきましょう!
少しでも興味が湧いた方は、ぜひお声がけください。
