
行政サービスにおける“デザインシステム”とは何か
Goodpatchの行政デジタル化リサーチチームです。今週から毎週月曜日にこちらのマガジンにリサーチ内容を発信していきます。
よろしければフォローをお願いします!
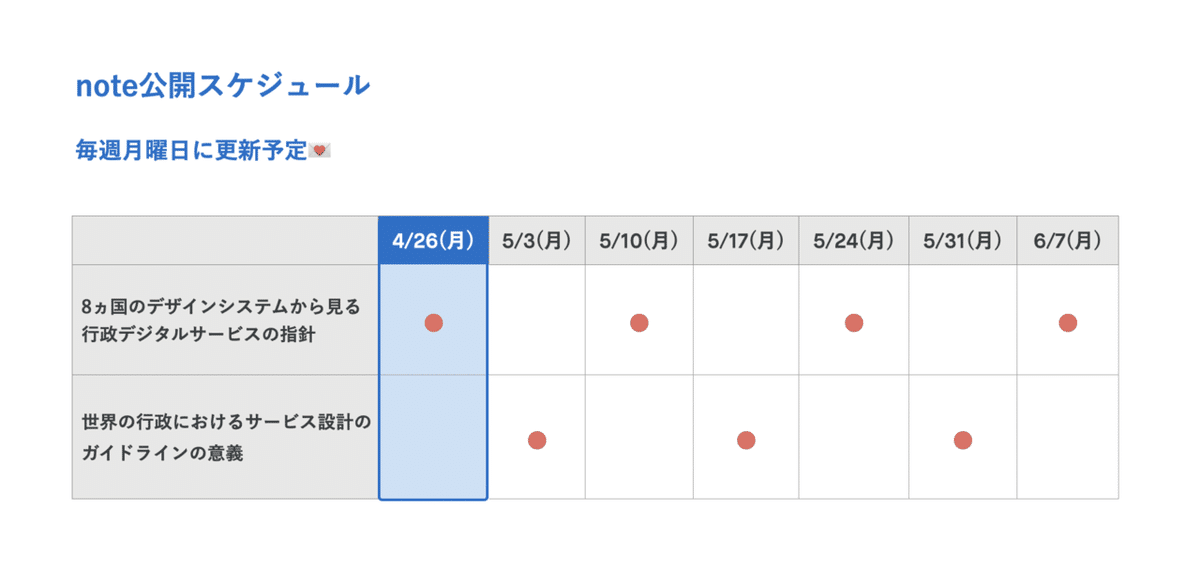
今週から6月の初めにかけては、以下の2つのテーマを隔週で扱っていきます。
1.『8か国のデザインシステムから見る行政デジタルサービスの指針』
ー 4月26日,5月10日,24日,6月7日に公開予定(4本立て)
2.『世界の行政におけるサービス設計のガイドラインの意義』
ー 5月3日,17日,31日に公開予定(3本立て)

今回は、1つ目のリサーチテーマ「8か国のデザインシステムから見る行政デジタルサービスの指針」の第1弾です。
行政サービスにおけるデザインシステムの重要性
先日Goodpatchが公開したnoteでもお伝えしたとおり、日本政府はデジタルトランスフォーメーション(DX)推進のための動きを活発化させています。こうした中、これから行政が構築するであろう新たなデジタルサービスは、利用者視点のUI/UXデザインを行っていくことが重要だと考えられます。
なぜなら、行政のデジタルサービスは、国民のさらなる生産性向上や経済成長実現の可能性を秘めているからです。これらを実現するには、使い勝手がよく「継続的に使いたい」と思えるサービスをつくることが欠かせません。そのために、サービス設計に関わるあらゆるメンバーの認識を一致させ、一貫性のある体験を生み出す必要があります。
これに寄与する1つの方法が、今回のテーマであるデザインシステムです。
各国の行政が構築するデザインシステムを見ていく上で、まず今回の記事では、
・デザインシステムとは何なのか?
・行政サービスの設計においてデザインシステムが果たす役割とは?
・日本の行政はデザインシステムを持っているのか?
といった疑問を紐解いていきます。
デザインシステムとは?
デザインシステムの例を一つ挙げると、Apple社が構築している「Human Interface Guidelines」があります。

https://developer.apple.com/design/human-interface-guidelines/より
Human Interface Guidelinesでは、iOSやMacOSのアプリケーションを設計・開発する人に向けて、ブランディングやタブバー、アイコンといった、あらゆるデザインの原則を示しています。
一例を示しましたが、実はデザインシステムを一言で説明するのはとても難しく、スタンダードな定義がないのが現状です。
そこで今回は、3人の専門家によるデザインシステムの定義をご紹介し、デザインシステムという概念について包括的に理解を深めたいと思います。
1. パターンとプラクティス
まず、Alla Kholmatovaさんの著書『Design Systems』にはこう書かれています。
デザインシステムとは、デジタルプロダクトの目的を達成するために一貫して組織された相互接続のパターンと共有されたプラクティスのセットです。「パターン」はインタラクション、ボタン、テキストフィールド、アイコン、色、タイポグラフィ、マイクロコピーなどのインターフェイスを作成するために結合する、繰り返し使用される要素です。 「プラクティス」は、チーム内で作業するときに、それらのパターンをどうやって作成、取得、共有、使用するかを選択する方法です。
本書では、デザインシステムの内容が大きく「パターン」と「プラクティス」の2つに分類されています。

2. 表による整理
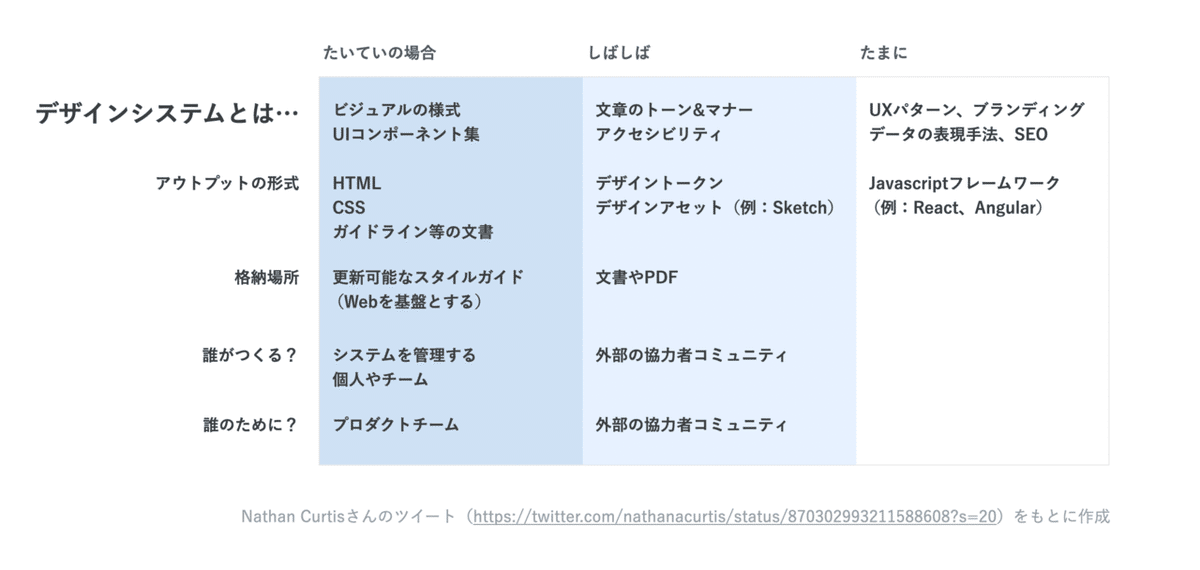
次に、アメリカのデザインファームEight Shapesの創業者であるNathan Curtisさんは、デザインシステムの定義を表にしてTwitterで発信しています。
“A design system is…”, still a bit complex yet slightly revised since last time… pic.twitter.com/d61ABO2H76
— Nathan Curtis (@nathanacurtis) June 1, 2017
彼によると、デザインシステムの定義は徐々に変わりながらも、2017年時点ではこの表のように整理できたといいます。

3. デザインシステムに含まれる要素
最後に、Una Kravetsさんによる「Why Design Systems Fail」という記事では、デザインシステムに含まれる要素についてこのように説明されています。
デザインシステムとは、個別のコンポーネントの集合であり、以下のいずれかまたはすべて(およびそれ以上)を含めることができます。
・スタイルガイドやビジュアルパターンライブラリ
・デザインツール(Sketchライブラリなど)
・コンポーネントライブラリ
・ソースコードの使用方法に関するガイドラインやドキュメント
・デザインの使用方法に関するドキュメント
・トーンとマナーのガイドライン
・アニメーションのガイドライン
この記述からわかるのは、「デザインシステムには〇〇が含まれていなければいけない」といった明確なルールはないということです。
このように見ていくと、組織でデザインを運用していくために、デザインシステムが様々に解釈され構築されていることがわかってきます。
GoodpatchのUXエンジニアが書いたこちらの記事もよければご覧ください。
デザインシステムからサービスの指針を読み取る
デジタルサービスを提供する企業や、最近では行政団体までもが、様々なデザインシステムを構築し運用しています。
多くの人が知っている代表的なデザインシステムとしては、
・Material Design by Google
・Human Interface Guidelines by Apple
・Carbon Design System by IBM
・Spectrum by Adobe
などが挙げられます。特にMaterial DesignとHuman Interface Guidelinesは、デジタルプロダクトに関わるデザイナーであれば一度は目を通したことがあるのではないでしょうか。
このように企業やサービス、プロダクトには、それぞれ性格の異なる独自のデザインシステムが構築されています。
これらに共通していえるのは、
・デザイナー、開発者、プロダクトマネージャーといったチーム全体が、デザインについて共通認識を持つ
・サービスやプロダクトの拡張的かつ組織的な運用を可能にする
という目的を、完璧にではないにせよ達成していることです。
つまり、デザインシステムはサービスやプロダクトの中核部分にあり、組織がサービス/プロダクト設計について認識を合わせる上で指針を示してくれるものであるといえます。
デザインシステムを分析することで、各組織が目指しているサービスの指針を明らかにすることが、今回のリサーチの主題です。
日本行政のデザインシステムの現状
ここまでで、行政サービスの構築においてデザインシステムが重要な役割を果たすのではないか、ということがわかってきました。それでは、日本の行政における現状はどうなっているのでしょうか?
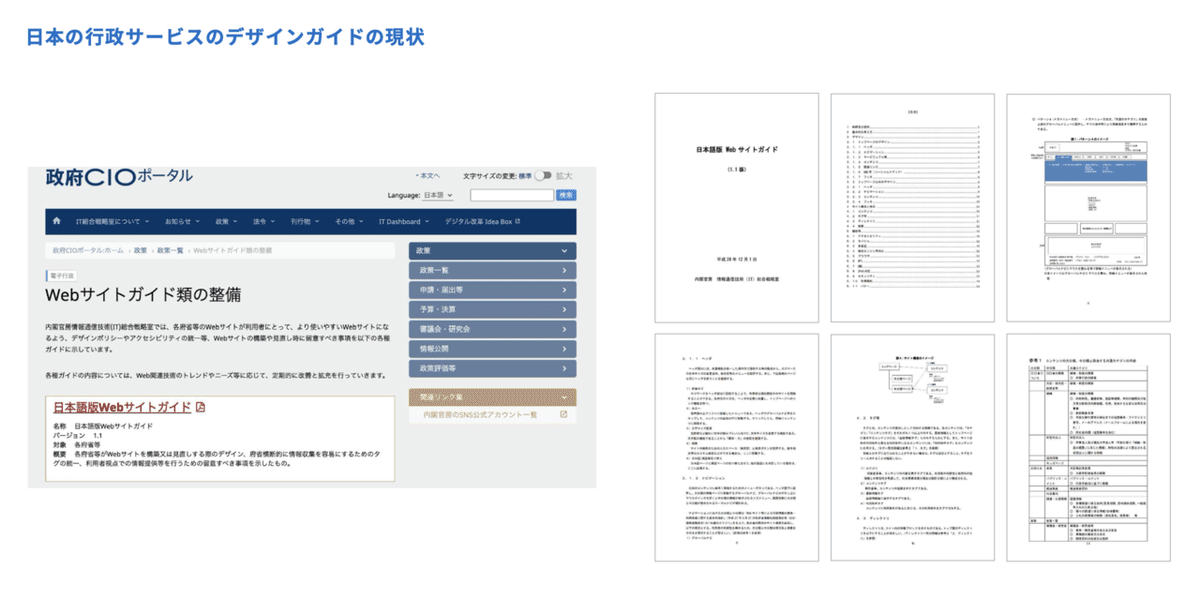
現在公開されているデザインに関するガイド類としては、政府のIT総合戦略室が政府CIOポータルというサイトで公開している「Webサイトガイド」があります。

こちらはPDF書類となっていて、Webサイトをデザインする上で、ヘッダーなどの基本ルールやサイト構造、アクセシビリティの事項などがまとめられています。
海外8か国の行政デザインシステム
一方、海外に目を向けると、行政のデザインチームが大規模なデザインシステムを構築し、Webサイトで公開している事例が多くあります。今回は、電子国家ランキング上位の国からデンマーク、エストニア、オーストラリア、行政デザイン組織の成功例といわれるイギリスとアメリカ、政府の主導によるデジタル化の加速が評価されるシンガポール、そして優れたデザインシステムを構築しているとして名前があがっていたカナダとイタリア、これら8か国のデザインシステムについて調査しました。
以下は、各国が公開しているデザインシステムの一覧です。
デンマーク:The Common Design System
エストニア:brand estonia
オーストラリア:Australian Government Design System
イギリス:GOV.UK Design System
アメリカ:U.S. Web Design System (USWDS)
シンガポール:Singapore Government Design System
カナダ:Aurora Design System
イタリア:Designers Italia
次回からは、これらのデザインシステムを比較分析し、各国の行政サービスの指針を読み解いていきたいと思います。5月10日の公開予定日までどうぞお楽しみに!
参考
1. Alla Kholmatova,Design Systems ―デジタルプロダクトのためのデザインシステム実践ガイド,ボーンデジタル,2018年[,P14]
2. Nathan, Curtis(nathanacurtis).““A design system is…”, still a bit complex yet slightly revised since last time…” 2 June 2017,0:36 AM. Tweet.
3. Una Kravets,”Why Design Systems Fail”,24WAYS to impress your friend,14 December 2017,https://24ways.org/2017/why-design-systems-fail/,(2021/4/16)
この記事が気に入ったらサポートをしてみませんか?
