
ディレクターでもプロトタイプがバカみたいに簡単に作れる時代になった
こんにちは。
今日はデザイナーでもなく、エンジニアでもないディレクターの私でも、めちゃくちゃ簡単にプロトタイプが作れる夢のようなツールをご紹介します。便利な世に生まれて本当によかった…。
Sketchって知ってる?
アプリやウェブサイトのUIデザイン作成ツールで、デザイナーさんや例えば私のようなディレクターがよく使っているものです。
私はワイヤーフレーム(以降、WF)を作る時に使うことが多いのですが、ウェブなどのオンラインだけでなく、使い勝手の良さからオフラインの制作物についてもSketchを利用しており、手放せません。
ちなみにMAC OSのみに対応しているのでWindowsPCの人は使えないツールではありますが、使ってみるとこれが本当にとても便利。Sketch自体の細かい機能や便利ポイントは色々な場所でたくさん紹介されているので使ったことが無い方は見てみてください!
それで、プロトタイプは本当に簡単に作れるの?
はい。作れました。
というのもSketchというこのツール、最近アップデートをしてPrototypingという機能が追加になったのです。なんと、ざっくり3ステップでプロトタイプが作れます!
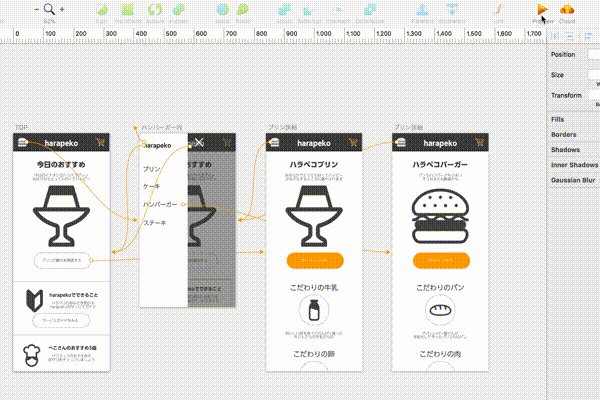
1.ウェブサイトのWFをいくつか作る
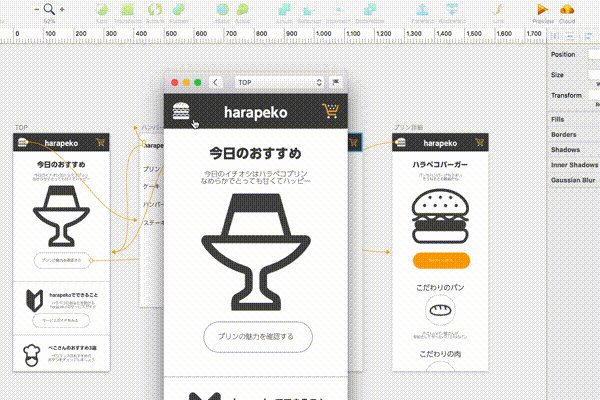
例えば下記みたいなページをいくつか作ってみる。

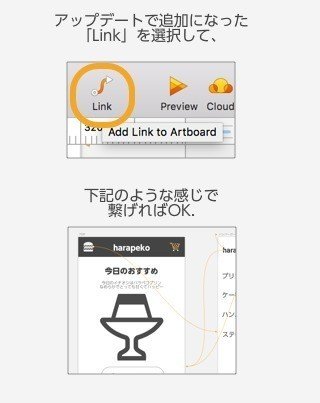
2.クリックしたら当該ページにリンクさせたい、という所を「Link」で繋げる

3.繋ぎ終わったら「Preview」を押す
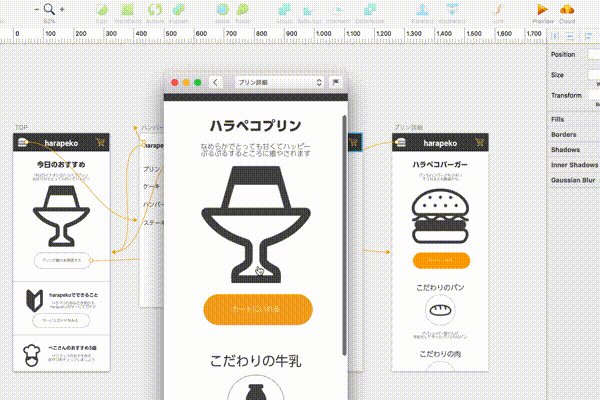
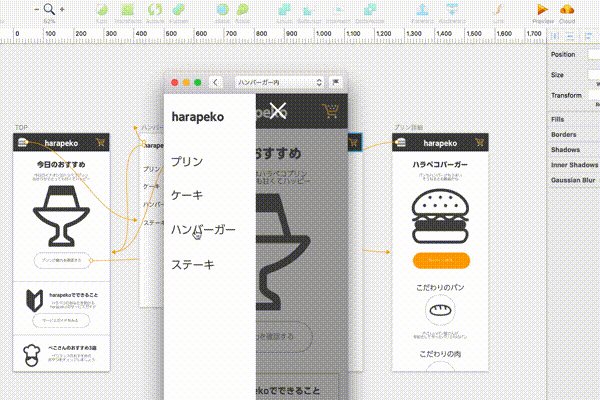
あっという間にプロトタイプの完成!凄い、なんて簡単なんだ。感動しかない。
(下記のGIFはプロトタイプを動かしている様子を撮ったものです。)

Sketchの公式サイトにも詳しい内容が載っているので気になった方は確認してみてください!ただ、本当に簡単なので実際に使ってみることをおすすめします。
https://www.sketchapp.com/docs/prototyping/
便利な時代に生まれて本当によかった〜。
