
ツクールMZのピクチャで手軽にマスクを使うプラグイン
こんにちは!ツクールのピクチャでマスク機能を使いたい!使いたすぎる!!
ということで、やり方を調べたらちょっと大変だったのでプラグイン化しました。
メニュー開閉などのシーン移動をしてもマスク状態を復元する機能付きです。
ちょうどツクールでマスク使いたかった、という方がいましたらぜひ。
(notoのコメント欄が消えてることに先日気づきまして、プラグインまとめ記事に連絡窓口を置きました…なにかありましたらそちらからお願いします!)
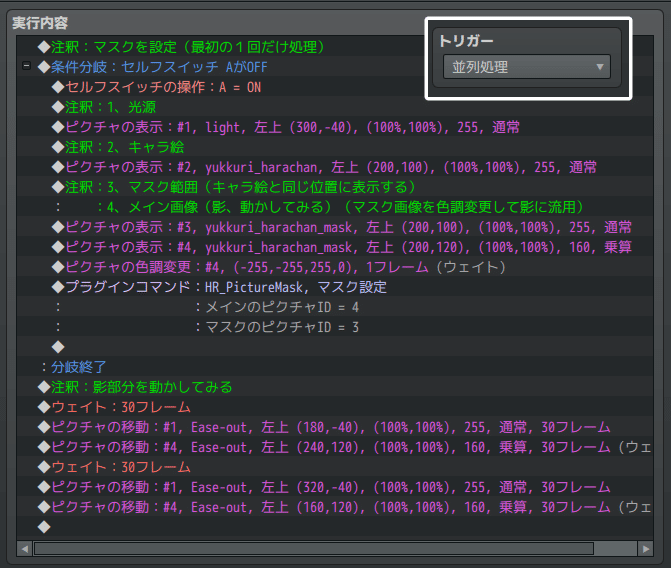
設定例

影がキャラ画像からはみ出さないようになっている

マスクプラグインに関係しているのは一番右の画像だけです

マスクプラグインが関係しているのはピクチャID3と4だけです
最低限用意するピクチャは2つで、【メイン画像】と【マスク範囲】です。
【メイン画像】
マスク範囲に表示される方。
ピクチャの表示重ね順はこちらのピクチャIDが反映されます。
(上記の例ではキャラの形をした真っ白な画像を使用)
【マスク範囲】
マスクの範囲として使用される方。
画像の白い所にメイン画像が表示されます。
逆に黒、透明部分は隠されます。
マスク範囲にしか影響しないので、ピクチャIDはいくつでも大丈夫です。
(他のピクチャより下層で隠れていたり、上層の方にあっても関係ない)
(上記の例ではメイン画像と同じ画像を影っぽく色調変更して使用)
【メイン画像】【マスク範囲】のピクチャ表示後、ウェイトを1以上入れてからプラグインコマンド「マスク設定」を実行します。
(ウェイトが無いと他のピクチャが一瞬消えることがあります)
表示する画像もマスク範囲もピクチャなので自由に動かせます。
例ではキャラ影に使うお絵描きみたいなマスク活用法ですが、UIとかカットインとかでもかっこよく使えそうだなあと思っています。
プラグインDL
名前:ピクチャマスクプラグイン
利用規約:なし
更新履歴:
2024/5/20 ver1.1 ヘルプ更新
2024/5/19 ver1.0 公開
お試し用サンプル画像DL
プラグインだけあっても画像が無いと何もできないので、サンプル画像も置いておきます。
利用規約:はらのプラグインの動作確認での使用に限ります
