
【ホロポップ】祝リリース!!
こんにちは!企画を担当している箱推し兼スバ友のManzoです。
本日9月5日、私たちの作った「ホロポップ」がリリースしました!
8月20日のsteamストア公開以降、holo Indie公式のニュースリリース、莉々華社長の激うま先行プレイ配信や、メディアの皆様の先行プレイ記事をきっかけに「ホロポップ」が世の中に広がっていくのを目の当たりにし、ホロメンの配信やメディアのすごさを改めて認識しました。
数々の連携やご協力をいただきありがとうございました!
身近なホロライブファンが集まって開発した本作がリリースを迎えられたのは、ひとえに集まったメンバーの熱量の高さだと感じており、
今回は、そのメンバー達に書いてもらった「ホロポップ」開発の振り返りをnoteにまとめてみましたので、こういったことを考えたりしながら作ったものなのかと感じていただけると嬉しいです!
プランナー編
皆さんこんにちは!プランナー担当のNaganoです。
みこち推しの私が代表して、ゲームの企画意図やこだわったポイントを書かせてもらいます。
制作を振り返って
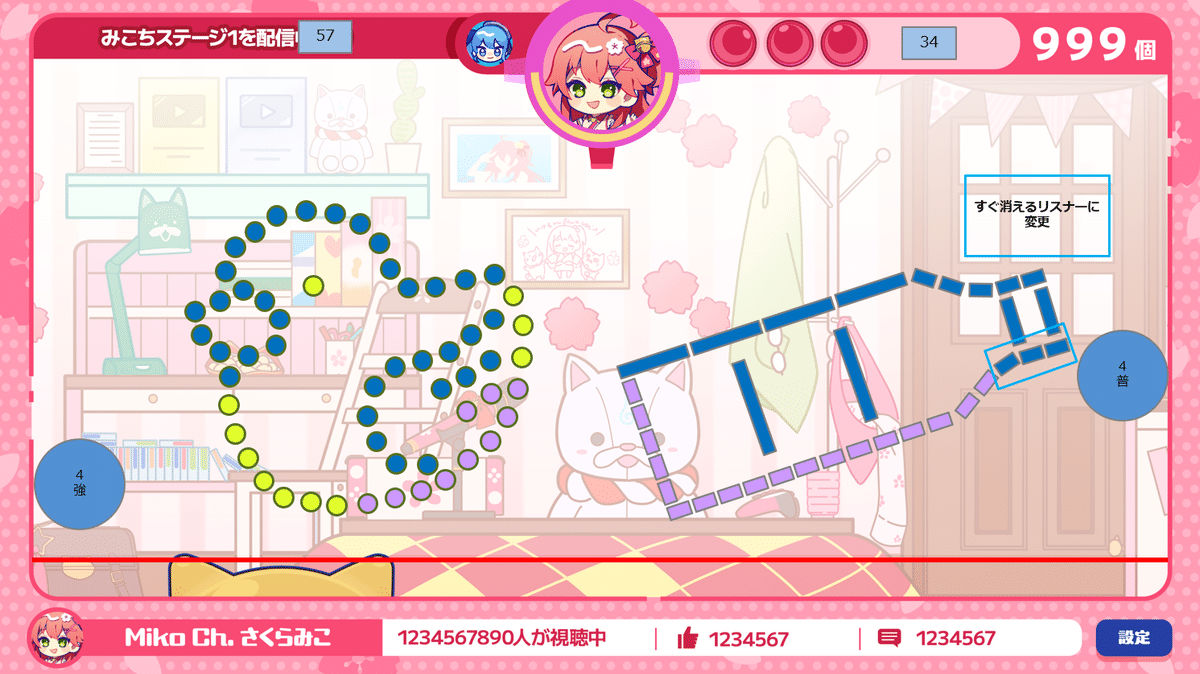
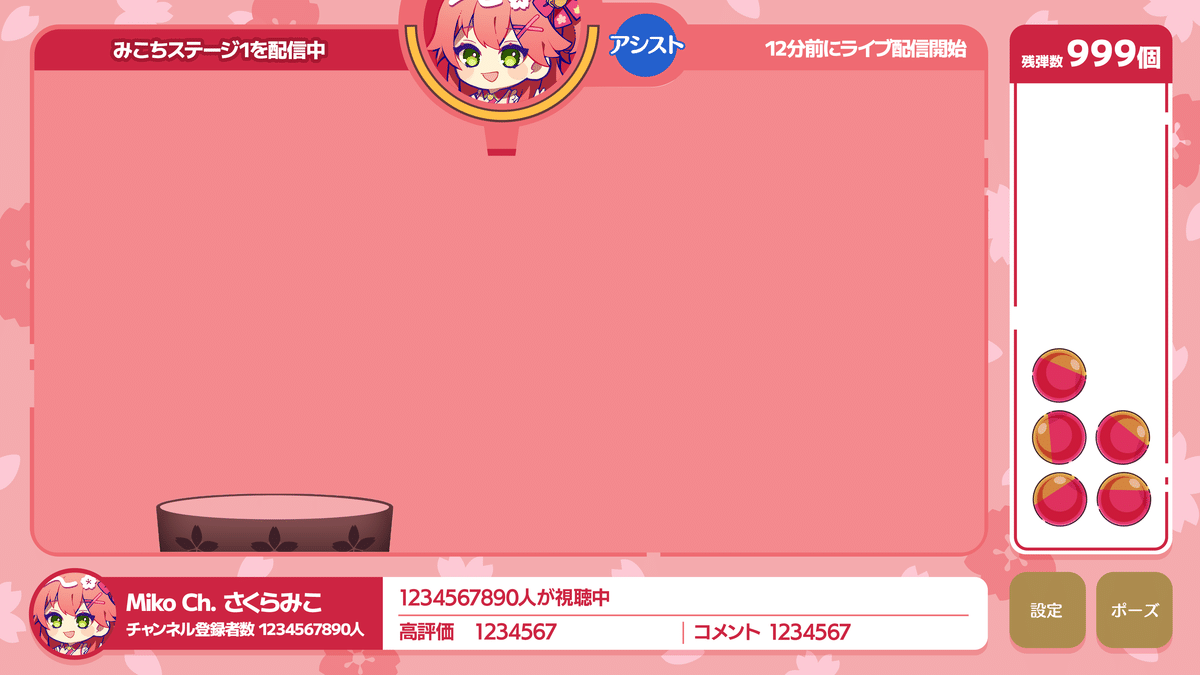
本タイトルは、ホロメンやファンの方が親しみやすく、ホロライブの世界観を楽しめるよう制作しました。 シンプルな操作で、普段ゲームをプレイしないような人でもプレイしやすいゲームになっています。
世界観を楽しんでもらうために、配信をモチーフにしたステージ内容や背景・演出にもこだわっているので、 ゲームをプレイしながら配信を見ているような雰囲気も楽しんでもらえたらと思います。
同じくプランナー担当のManzoからも書かせてもらいます!
こだわりポイント
ギミックやアクション軌道の実現性はエンジニアに、ホロメンの可愛さや使いやすいUIはデザイナーにお願いしつつ、プランナーで特にこだわったのはステージの配置。
リスナーが〇と▢だけのシンプルな形なので、ぱっと見で「あ、この配信のことか!」とわかってもらえるような配置にするのに苦労したのと、ピンボールゲームとして成り立つのか実際にプレイしつつ、何度も試行錯誤を重ねた結果、今のステージが出来上がりました。

小ネタ
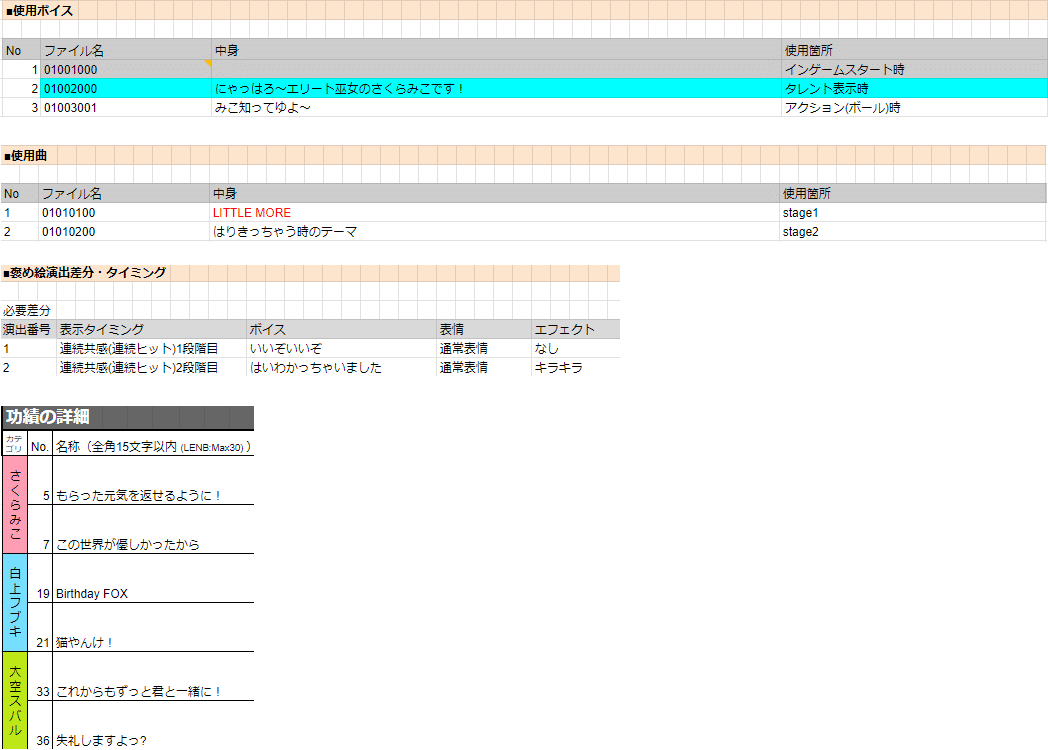
ホロメン・活動・軌跡の魅力を伝えられるように、各所に小ネタを仕込んでみました!
わかりやすいステージ配置や配信タイトルはもちろんのこと、ホロメンのボイスや功績名、アシストタレントにも秘めた情報が入っていたりするので、プレイをしていく中で見つけてもらえると嬉しいです。

最後に
各ステージの元ネタとなった配信を知っている方は、その配信のことを思い出したり、改めて見に行ったりするといった楽しみ方もしてもらえたら幸いです!
エンジニア編
皆さんこんにちは!エンジニア担当のMatsusitaです。
総帥推しの私が代表して、
制作の振り返りや苦労したポイントなどを書かせてもらいます!
制作を振り返って
プランナー/デザイナーと共に、ホロメンおよびファンの皆さんが共感できる表現を、どうやったら実現できるのかを突き詰めながら制作しました。
そのために一番最初に取り組んだのが、可能な限り早く実際に動くものを見せること。
動くものがあることでイメージを共有しやすくし、本当に実現したいこと・伝えたいことを表現できているのかを確認しながら開発を進められたと思います。
また、アクションスキルやギミックなどは、事前に想定されたもの以外にも自分たちから提案することで、より多くの選択肢の幅を持ってもらえるようにしたり、アニメーション表現の一部をデザイナーに代わって対応したりと、エンジニアの枠を超えてフォローしながら制作しました。
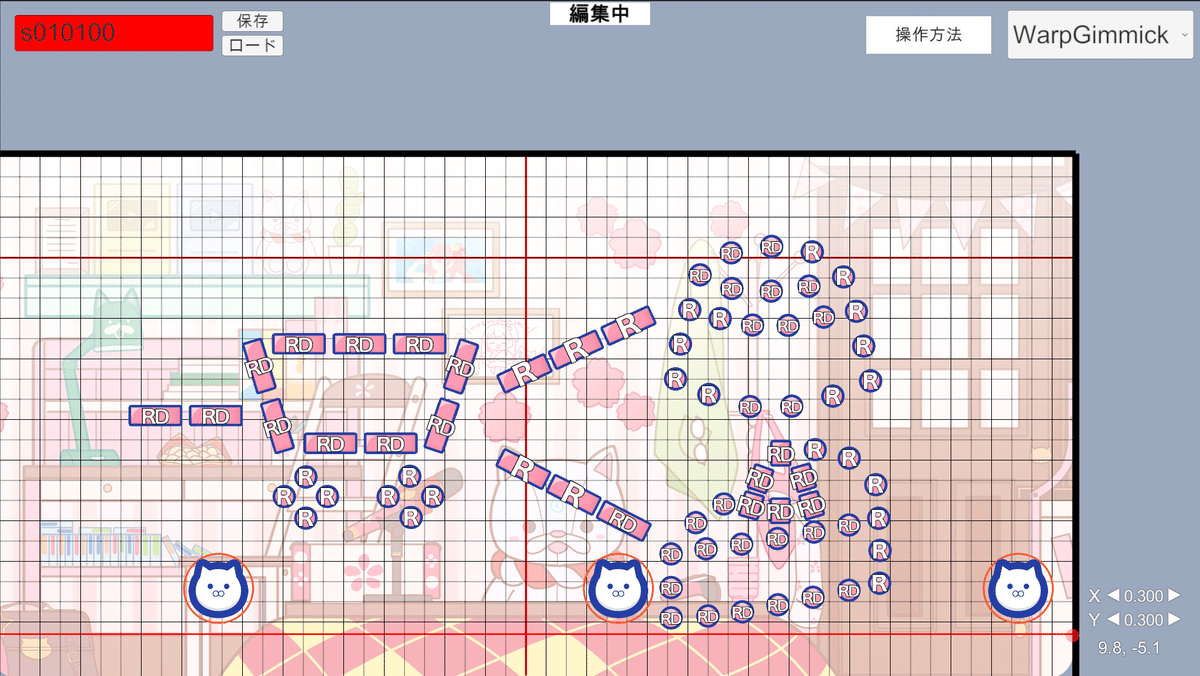
ステージ作成の効率化
特に初期段階では仕様が完全に固まる前に、先を見越してステージエディタの作成をしました。

これによりステージの作成時間を大幅に短縮することができたので、
”どうすれば共感できて面白く遊べるステージになるか”に集中して追究できる時間を増やすことができました。
予測できない事態に備えて
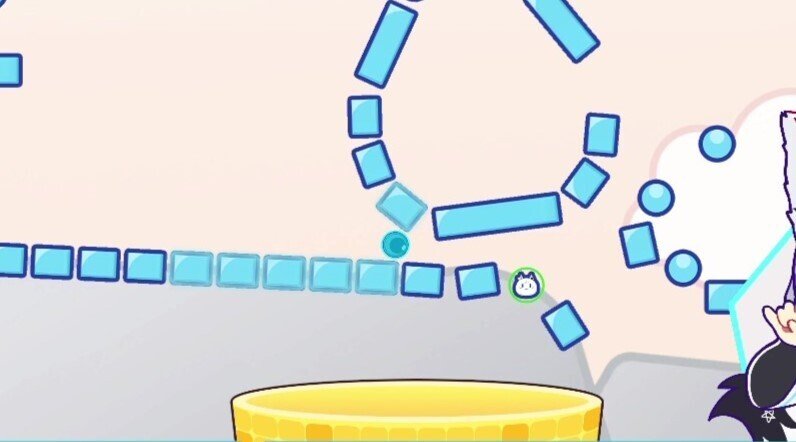
アクションの動きや跳ね方には物理演算を利用しているので、
アクションがハマり詰んでしまうという不測の事態が起こり得ます。
そうならないように、ゲーム内に詰み対策を2つ用意しました。
1つは速度が一定以下になると周囲のリスナーが消える対策。

それでも尚、詰んでしまうことがあったため、2つ目の対策を仕込んでいるのですが、そちらは実際のプレイで再現したときに確かめてみてください!
一番苦労したポイント
これは断トツでクライマックスステージ(CSステージ)!
各ホロメンの4,8ステージ目にCSステージというボーナスステージがあって、
特定ギミックを共感させることで移行、CSステージに用意されたクリア条件を達成することで、ゲームを有利に進めるLiveスキルを発動することができる特別なステージ。

特に苦労したのが、「通常ステージの状態をCSステージ開始前の状態のまま保存しておき、CSステージが終了次第、再開する」
という仕様に懸念点が多く苦労しました。
例えば
アクションの状態やリスナーが共感しているか否かの保存、連続共感ボーナスはステージごとに分ける、スキルゲージやスコアは両ステージ共通...
などなどボーナスステージを追加するだけで考える要素が非常に多く、かなり大変でした。
様々な苦難もありましたが、なんとか実現できたことで本作の目玉といってもいいくらいにゲームが盛り上がるシステムが作れたと思います!
最後に
エンジニアの垣根を超えて試行錯誤を繰り返し、皆さまに共感してもらえるゲームが制作できたのではないかなと思います!
ハイスコアによるランキングも用意しているので、ぜひ世界中のホロライブファンと競い合ってみてください!
デザイナー編
皆さん初めまして!デザイン担当のMoriokaです。
がうる・ぐらちゃん推しの私が代表して、
制作の振り返りやこだわった点などを書かせていただきます!
制作を振り返って
ホロライブファンの皆様に親しみを持っていただけるようなデザインを目指し、メンバー全員で力を合わせて制作しました!
UI、タレントイラスト、演出/背景で分業していたため、それぞれこだわった
ところを書かせていただきます。

UIのこだわり
とにかく親しみやすく、分かりやすく見えるよう心がけました。
特に配信をモチーフとしたインゲームの画面は情報量が多くなりやすく、どこに注目すれば良いかが分かるよう整えるのに苦労しましたが、なんとか形になったのではないかと思います!

イラストのこだわり
ホロメンの魅力をそのままに、本作ならではのデフォルメイラストに落とし込む表現にこだわりました!
登場するホロメン推しのメンバーから、印象やエピソードを聞いたり話し合ったりして、可能な限りホロメンの印象に近付く姿に表現できたかなと思います。

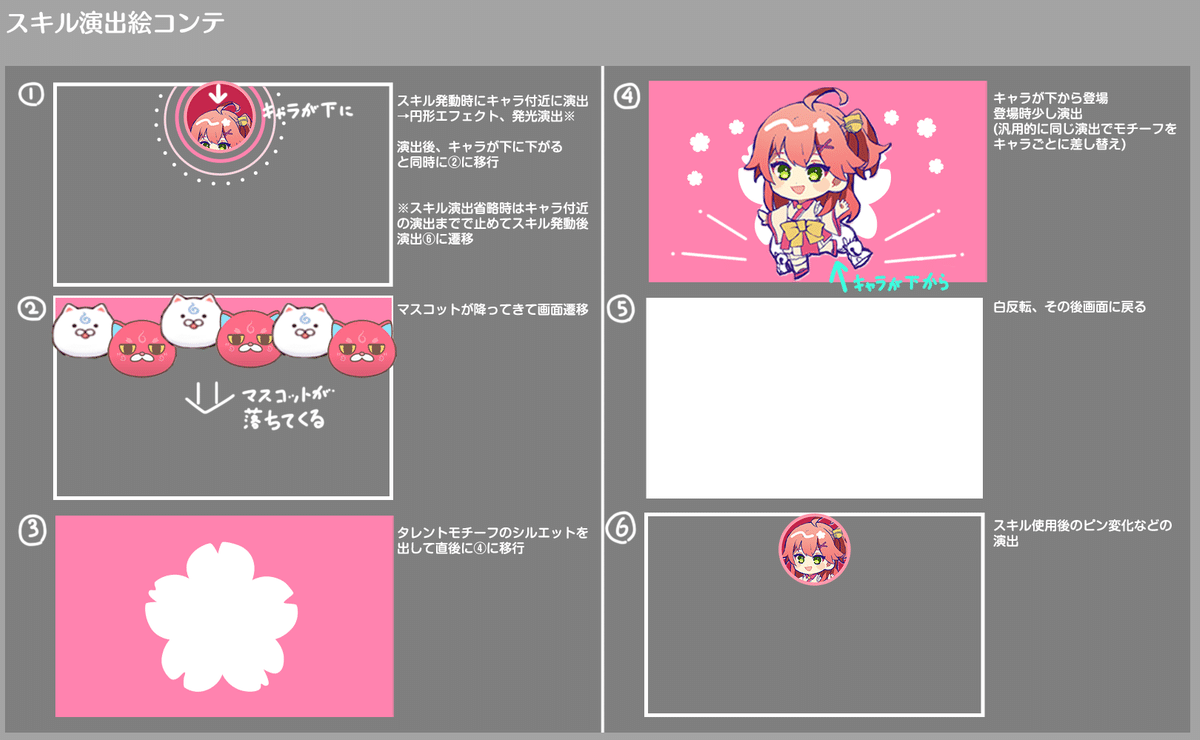
演出・背景のこだわり
この部分は、特にホロメンごとのこだわりや要素を多く入れられるところなので、何を入れて何を削るかに大変悩まされました…
とにかく入れたい要素がありすぎて、全部を入れようとすると期間が足りなくなることもしばしば(笑)
悩んだときにはプランナーやエンジニアとも話し合い、ゲームバランスをとりつつ最大限に要素を入れられるよう努力しました!

最後に
メンバー全員とても精力的に、積極的に制作にあたりました。 ファンの皆さんに楽しんでいただけるよう願っています!
リリースを迎えて
開発はここで一区切りとなるのですが、リリースまで駆け抜けた数か月間は充実した時間で、こういった経験をする機会を与えてくれた、カバー株式会社様と「holo Indie」プロジェクトには改めて感謝をしたいです!
今後も続いて良く「holo Indie」プロジェクトの成功を祈って、今回のnoteは終わりにしたいと思います。
