ChatGPT o3-mini-highで英単語学習向けオチゲーをさくっと作ってみた話
o3-miniとo3-mini-highがChatGPTで使えるようになりました。
highの方が推論とコーディングに優れているとのこと。
さっそく試してみます。
どうせなら役にたつかもしれないものを作ろうと、なんとなく頭の中にあったものの作っていないかった、学習用のオチゲーを作ってみました。
どんなものかは、ChatGPTに与えたプロンプトをご覧ください。
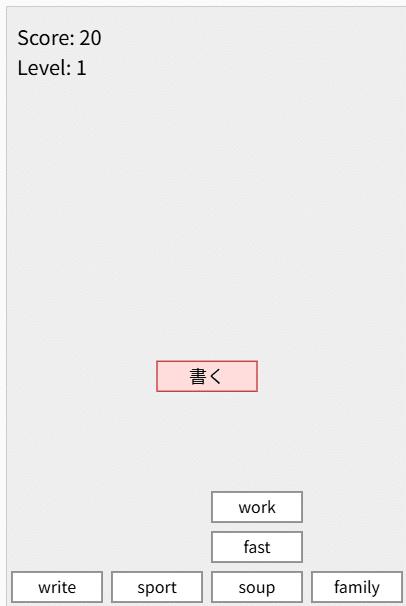
英単語学習用のゲームを作りたいと思います。実装はHTMLとJavascriptです。ゲームは次のようなものです。 縦長の画面の下に英単語が4つ横並びに表示されています。上からそのうちの1つの意味を表す日本語が下りてきます。ユーザーは日本語を左右に動かすことができます。日本語が下まで落ちた時に対応する英単語の位置にあれば正解となります。異なる意味の英単語の場合は不正解となります。 正解の場合、得点が加算され、日本語と英単語が消去され、新しい英単語が表示されます。次に別の日本語が上から落ちてきます。これを繰り返します。 不正解の場合、英単語が積み重なっていきます。次に別の日本語が上から落ちてきます。日本語が上まで積みあがったらゲームオーバーです。 落ちてくる日本語が積みあがった英単語のうちの1つに一致した場合も、その英単語が消えます。 英単語と日本語は、日本の中高生が習うレベルとし、徐々に難しい単語としていってください。毎回ランダム性をもたせてください。
言葉で説明するのは難しいものですね。
こんなので作れるわけがありません。
が、できちゃいました。

あのプロンプトをよく理解できましたね。
しかも依頼もしていないのに、少しずつ落ちる速度を速くしてゲーム性を高めてくれています。
日本語と英語のペアのデータはサンプルを作ってくれましたが、数が少なかったので、指示を加えて500個生成させました。
このようなゲームを作るときは、データづくりが大変なので、それをAIに任せられるのはかなり楽ですね。
ただ、後で気づいたのですが、データづくりは4oくらいにお願いすれば、o3の回数制限にひっかからなくて済んだんですよね。
(o3の利用回数は残り少ないよと言われてしまった)
というわけで、細かい修正はRoo Code+Claudeでも行っていますが、謎のプロンプトから、ほぼソースコードを見ないでオチゲーぽいものを作れました。
遊んでみてください。
キーボード操作(左右矢印キー)のほか、スマホブラウザでのタップでも遊べます。スマホでは操作性は悪いですが。
なお、HTML+Javascriptを指示しているのは、GitHubに置いたら、そのまま動かしてもらえるからです。HTMLとJavascriptが好きなわけではありません。
