
レトロデザインをつくる要素とアレンジ方法
(※この記事は、2016年8月10日にMediumで公開した記事を加筆・転載したものです)
レトロデザインというと、日本人なら昭和レトロなデザインを思い浮かべるかもしれません。しかし、国や年代によってもレトロのテイストが大きく違います。今回はさまざまなテイストのレトロデザインを要素で分解し、それをより今っぽいデザインにアレンジするにはどうするのか、まとめてみました。
昭和レトロ
昭和につくられた、実際のデザインは以下になります。

左:http://huaban.com/pins/142472694
右:https://www.buzzfeed.com
特徴
・シルクスクリーンのような風合い
・版ずれによるインクの重なりもみられる
・印刷の色のムラにより紙の質感などが感じられる
文字
・製品ロゴやタイトルなどのメインとなる文字が特徴的
・ずっしりと重みのあるフォントが多く使用されている
明朝体風の場合:太いところはかなり太く、払いのところは鋭利な、強弱があるものが多く見られる
ゴシック体風の場合:太さが一定で、直線的なものが多い。払いのカーブが急なものも
・本文の文字間がやや広いものが多い
色
![]()
昭和レトロの配色例・ディープトーン、またはストロングトーンの傾向にある
・赤や黄色、オレンジなどの暖色に寄った色が多い
・ブルー系であっても、黄色に寄った青を使っている
昭和レトロのアレンジ方法

・明度を上げ、ブライトトーンにすると爽やかな色味になる
・シルクスクリーンのような加工を施すと、昭和レトロを感じつつも今っぽいデザインに
レトロフューチャー
主に80年代のデザインに多いテイストです。70年代の未来のロボットをイメージしたレトロフューチャーというより、デジタル感があるものを今回は紹介します。

左:http://www.imdb.com/title/tt0086443
右:http://1oyenmanzyu.tumblr.com
特徴
・全体的にコントラストが強く、パキッとした印象
・ネオンなどの光モノの表現が多く、当時流行したディスコを彷彿とさせる
・Z軸を感じるデザインも多く見られ、デジタル世界を感じるデザインが多い
文字
・英字のメインタイトルはずっしりと太めのゴシック体が多い
・昭和レトロとは違い、フォントの強弱があまりないものが多く見受けられる
色
![]()
レトロフューチャーの配色例・ビビッド又はストロングトーンの鮮やかで強い色が多い
・黒やネイビーなどの暗い背景色と組み合わせることで、ネオンやデジタル感を表現
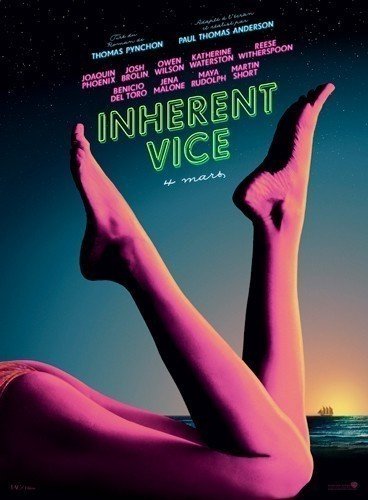
レトロフューチャーのアレンジ方法

http://www.fubiz.net/2015/02/27/inherent-vice-contest
・ずっしりと重みのあるゴシック体の文字ではなく、やや細めのゴシック体にして重みが軽減され、すっきりとした印象に
・文字や写真など一部ビビッドカラーで、背景のグラデーションは明度彩度ともに低いので、派手すぎない今っぽいデザインに
レトロモダン
少しテイストが変わり、シンプルなレトロデザインです。60年代の海外で作られたポスターをもとにご紹介します。

http://hollyhocksandtulips.tumblr.com/
特徴
・大胆なレイアウト鮮やかな配色が目立つが、要素が少なくシンプルなデザイン
・グラデーションを使用せずベタが多くみられ、線や丸、四角など単純な図形をメインで使った表現が多い
文字
・基本シンプルで、癖のないフォントを使用することが多い
色
![]()
レトロモダンの配色例・ストロングトーンの重めの色を使う傾向にある
・色相はオレンジや黄色系に寄っているものが多い
・1枚の絵の中で色相が比較的近く、まとまりがある印象
レトロモダンのアレンジ方法

http://designspiration.net/image/15346797765128
・ストロングトーンのずっしりとした色から、明るめのトーンにして、軽やかな雰囲気に
・余白を多めにとると抜け感が増して、より今っぽさが増すデザインに
以上、レトロデザインをつくる要素とアレンジ方法についてでした
