
はんじゅくはどのようにしてJSONを作成したのか
なんて書くと、まるでクリエイターのよう。
気取ったタイトルにはしてみたんですが、アイテム全文検索ツール「ROアイテム検索くん」は、作成するにあたって大した知識も技術もない自分がほしかったから勉強して作ってみただけ。
そんな中で少しでも楽にするためにデータをこんな風に作ったよっていうだけの、本日はそんなお話。
記事が長い割に、大したことないじゃんとか、そんなことわかるよっていう人も多くいると思うんですけど、細かいことは気にしないでほしい。
ツールを作成する上でこれだけは外せない条件
メンテナンス(データの追加)が楽なこと
ぼくは本当に飽き性で怠け者なので、毎週のパッチからデータを追加するのが大変なのだけは絶対に避けなければならなかった。
例えば、「パッチのテキストを見て、新規追加アイテムや説明文が更新されたアイテムがどれなのかを自分で確認する」なんてものは論外で、テキストファイルから自動でJSON(の元となるcsv)が作成できないとツールのメンテナンスなんてできない。
※現実にはエンチャント情報だけはどうにもならなかった
いっぱい頑張った結果、毎週のデータ追加・更新は本当に楽で、アイテム情報だけなら10分かかるかどうか程度で更新できる。
毎週一時間かかります、とかそういうのはお話にならない(やりたくないっていう意味で)ので、よくできたと思います。
ざっとやったこと
テキストファイルをcsv形式に
テキストファイルは、アイテム名のファイル、説明文のファイル、スロット情報等のファイルがあるので、それぞれを予め作成したサクラエディタのキーマクロで変換する。
やることはコメント行の削除や文字色定義の置換など。
コメント行になっている箇所を見れば追加・更新箇所はわかるんだけれど、アイテム名や説明文が修正された場合、元々は上部に存在していた記述が最下部に移動したりするので、なるべくテキスト丸ごとをcsv形式にして一括で全件更新するような作業にした。
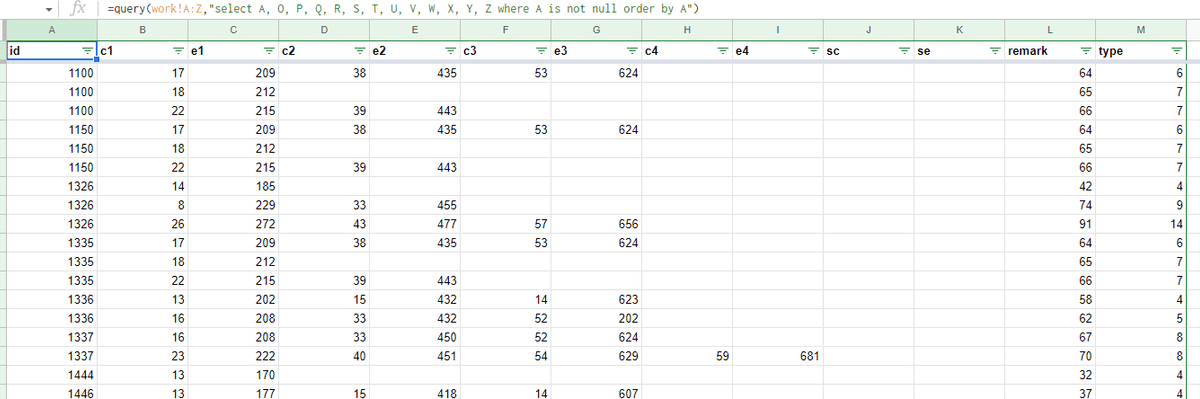
csv形式のテキストをスプレッドシートに貼り付け

シートはある程度細分化して、関数でデータを作成する。

そしてインデント変なことに今気がついた

こうみると、兜の表記って結構バラバラなんすねって感じ。
スプレッドシートからJSONにしてツールに食わせる
おわり。
…とはいかず、ちょっと細かい話
不統一な表記をどう見つけようか(例は破壊不可について)
取り敢えず何でもGrepする。


Grepする文言は何ていうかもう勘に近い。
不足があれば後から新たに見つければいいだけなので、取り敢えず思いついた文言でやってみる。
重複した記述を排除する(画像は一部のみ抜粋)。



破損しない、破損 : しない、破壊不可
なんて言うのがあるみたいですね。
スプレッドシートに関数作る。



正規表現にあてる文字列を自分で編集するとミスが出るので、まずは一覧に。
その上で、一覧を「|」つなぎにする。
あとは改行を排除した説明文から正規表現で引っ張って破壊不可なのかどうかを判定する。
こんな感じで作りました。
装備可能職業はどうしようか
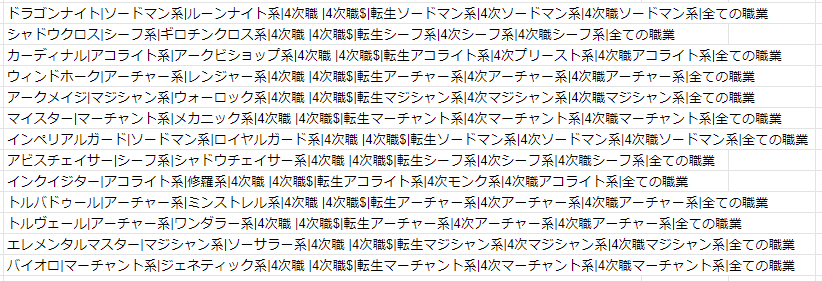
まずは装備とか装備職業でGrepして頑張って見繕う。



例えばソードマンについては、「ソードマン系」は装備可能だけれど、「3次職ソードマン系」は装備不可だよねっていうそういうやつ。




ベタなテキストで保持しているのは、
vuetifyに検索させるのにその方が楽だから
何かのときのために(何のとき?)、ソースをコピーすればローカルでも動くように
そんな理由から。
エンチャント情報
こればっかりは自動化ができなかった。
エンチャントの種類ごとにもう記載がバラッバラ。
なんともできなかったので…

一旦は自力で全部作成して、あとは毎週差分とって更新箇所のみコピペで何とかすることに。

こういうのは絶対に手入力してはいけない。
ミスがでるから。全部関数で作るべし。

エンチャント名称から何から、無理なことを除いては関数にする。絶対に。




これでデータは出来上がり。
あとはjsで加工してvuetifyに食わせる。
終わり。
さいごに
本当はもっと細部まで記事を書けばいいんですけど、面倒でできませんでした。
まともにjs書いたのもvuetifyも初めてだったので本当に何も知識がなかった。
でもある程度ちゃんと動くものになったので、まあまあいいんじゃないでしょうか。
今まで培ってきた言語(COBOL, Java, VB.net, Delphi, Objective-C, C#)なんかは、それ自体が役に立った気はあまりしませんでしたが、ある程度の経験があれば飲み込みも早くなると思うので、何事も無駄じゃないなっていう感じでした(感想が幼稚)。
たかが娯楽でお遊びレベルのツールなんですけど、いい勉強になりました。
vuetify側の記事も書きたくなったら書くんですが、その前にまずはコードを綺麗にしてからかな…
