【GAS】せいさんくん
何か作ったり直したりなんだりでうだうだしていたものが大体できました。
Vuetifyによって画面に統一感を持たせることができたような気がします。
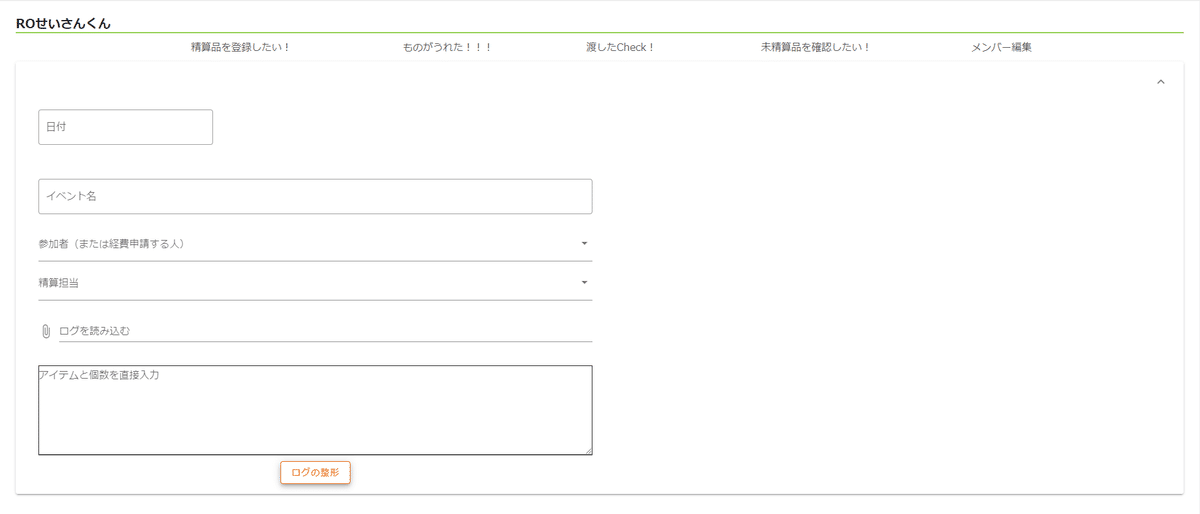
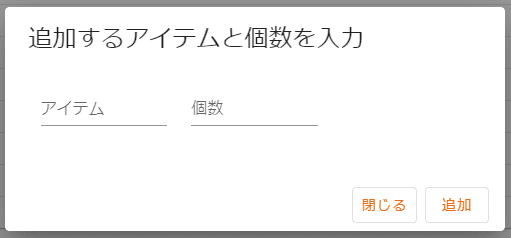
精算品の登録
入力画面

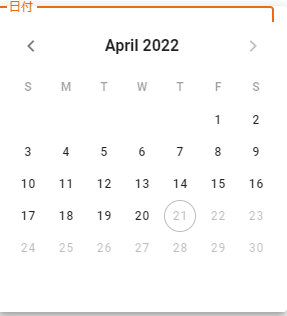
日付の入力

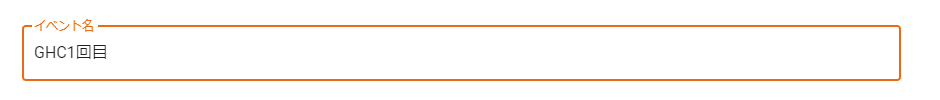
イベント名の入力

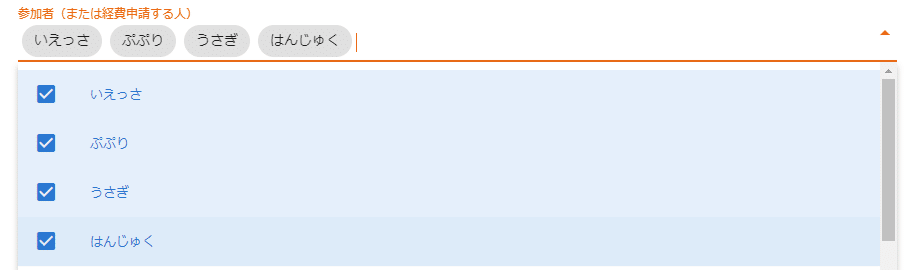
参加者を選ぶ

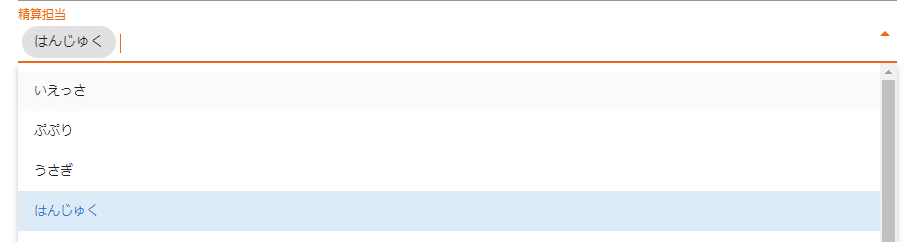
精算担当を選ぶ

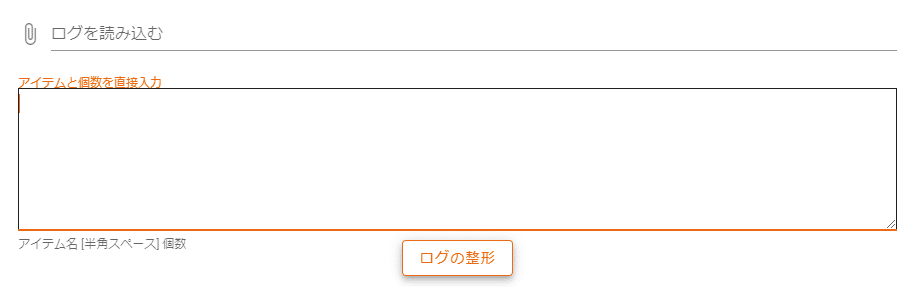
ログ読み込み or 手入力

イグ実 24
VIT料理 5
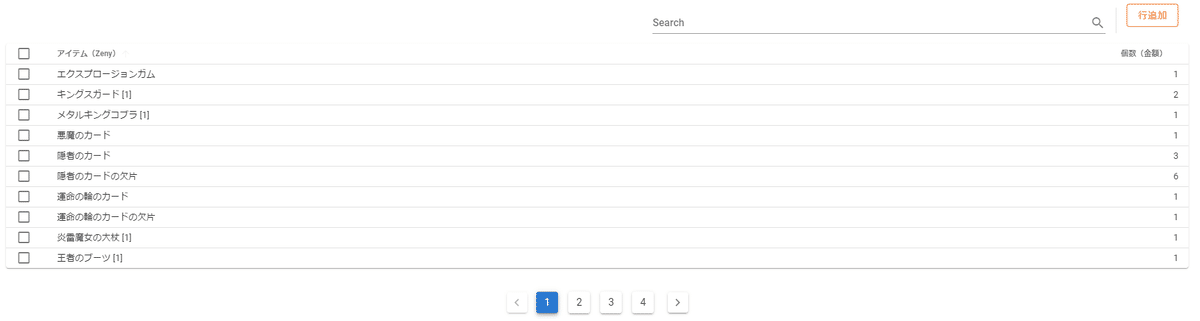
読み込んだログ、手入力した内容を整理して一覧化

例えば
魔女のスキルカ
ード 1 個獲得
魔女のスキルカード 11
1 個獲得
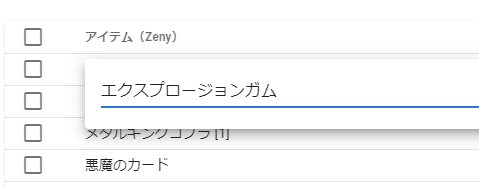
当たり前だけど手で修正も


高額品やらが売れたら…


入力した売価は参加人数で割って渡さなきゃいけないリストに追加されます。
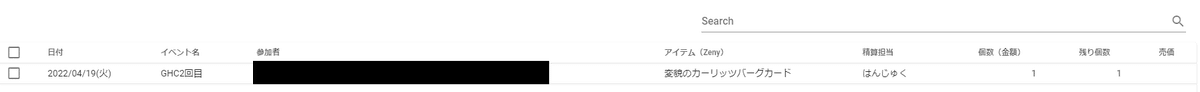
精算品ちゃんと渡したっけ?

渡したらチェックつけてデータ更新
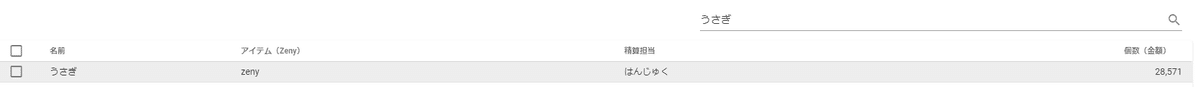
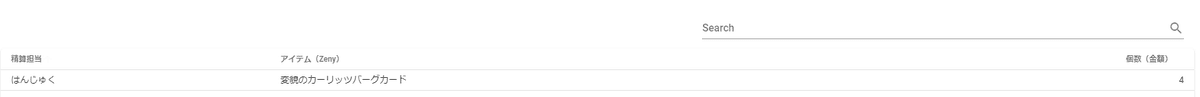
未精算のものって誰が何を何個持ってるの?

精算って見知ったグループで管理していると思うので、
「参加していないときの精算品だけど欲しい人がいました」
「じゃあその人に売って、Zenyは参加していた人に分配しましょう」
っていうのをやるために誰が何を持っているのか一覧にしたかった。
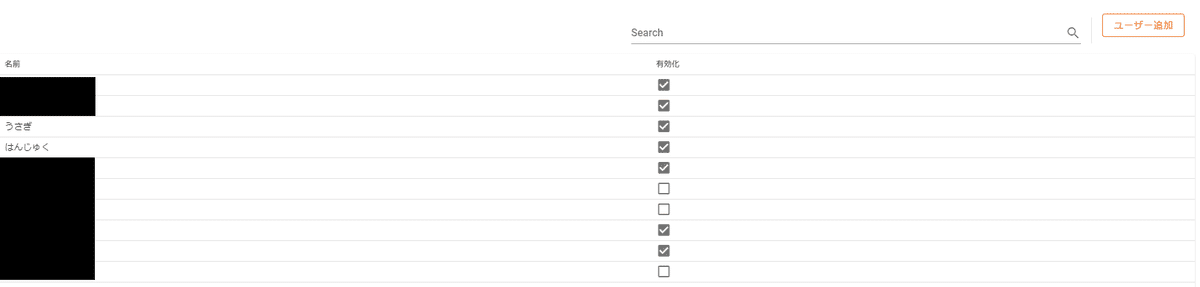
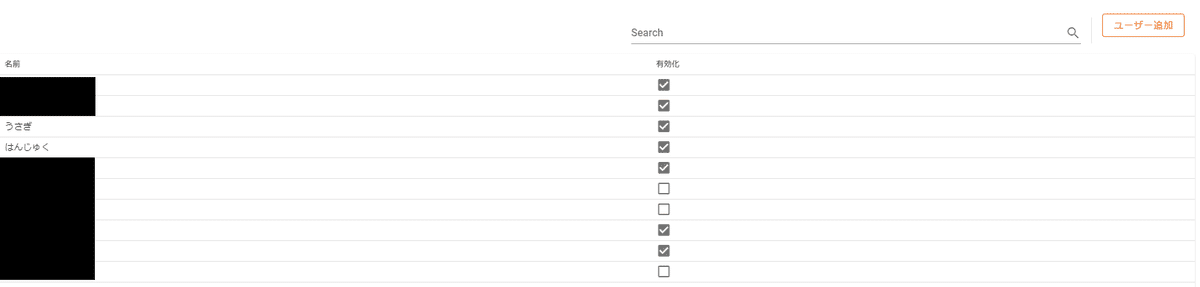
メンバー編集

どんな感じで作ったか
ファイル構成
スプレッドシート1ファイルのみにしました。
理由は下記
データはDBの方がずっと作りやすいけどDB管理が面倒だった
DB管理にした時、精算のグループとか考える必要があって嫌だった
→グループごとでDB用意しろやってなっちゃうとツールとして配布できない(配布するかもわからんけど)
そんなわけで↓のような内容にしました。

処理構成
※まだきれいにできてないからマジックナンバーとか命名には目をつぶってほしい
jsからGASに欲しいデータを要求して
google.script.run
.withSuccessHandler(setApply)
.withFailureHandler(Failure)
.getApply();GASはスプレッドシートの内容等をJSONにして返却
return JSON.stringify(getJSON(sheet.getRange(1, 1, lastRow, lastCol - 1).getValues()));jsで受け取ったJSONをvuetifyにくわせる
vuetifyApply = new Vue ({
el: "#vuetifyApply",
vuetify: new Vuetify(),
data: () => ({
headers: headers,
items: array,
selected: [],
search: '',
isVisible: false,
}),
~以下略~画面ができた

編集した内容をjsでJSONにしてGASになげる
// jsonを作成しGASを呼び出す
var json = JSON.stringify(tblMap);
console.log(json);
google.script.run
.withSuccessHandler(reload("apply"))
.withFailureHandler(Failure)
.applyed(json);受け取ったJSONをGASで処理してスプレッドシートを更新
function applyed(json) {
var array = JSON.parse(json);
Logger.log(array);
var adjustSheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('【消込用】精算リスト');
// 精算シートの最終行
var asValues = adjustSheet.getRange('A:A').getValues();
var asLastRow = asValues.filter(String).length;
// 精算シートの情報取得
var adjustSheetData = adjustSheet.getRange(2, 1, asLastRow - 1, 5);
var value = adjustSheetData.getValues();
var upRange = adjustSheet.getRange(2, 5, asLastRow - 1, 1);
var upVal = upRange.getValues();
// 全ての項目が一致する行にチェックを付ける
for (var i = 0; i < array.length; i++) {
var row = array[i];
for (var ii = 0; ii < value.length; ii++) {
if (row[0] == value[ii][0] &&
row[1] == value[ii][1] &&
row[2] == value[ii][2] &&
Number(row[3]).toLocaleString() == Number(value[ii][3]).toLocaleString()) {
upVal[ii][0] = 1;
}
}
}
upRange.setValues(upVal);
reflectDist();
}おわり
とてもたのしかったです
