
【PS】かすれたスタンプの作り方
こんにちは。ゲームUIデザイナーのはなさくのです。
今回は、Photoshopでかすれたスタンプを作る方法についてご紹介します!

01|かすれたスタンプの作り方
今回は、スタンプの形状を作るところでなく、Photoshopで超簡単にかすれた表現をする方法についてご紹介します。
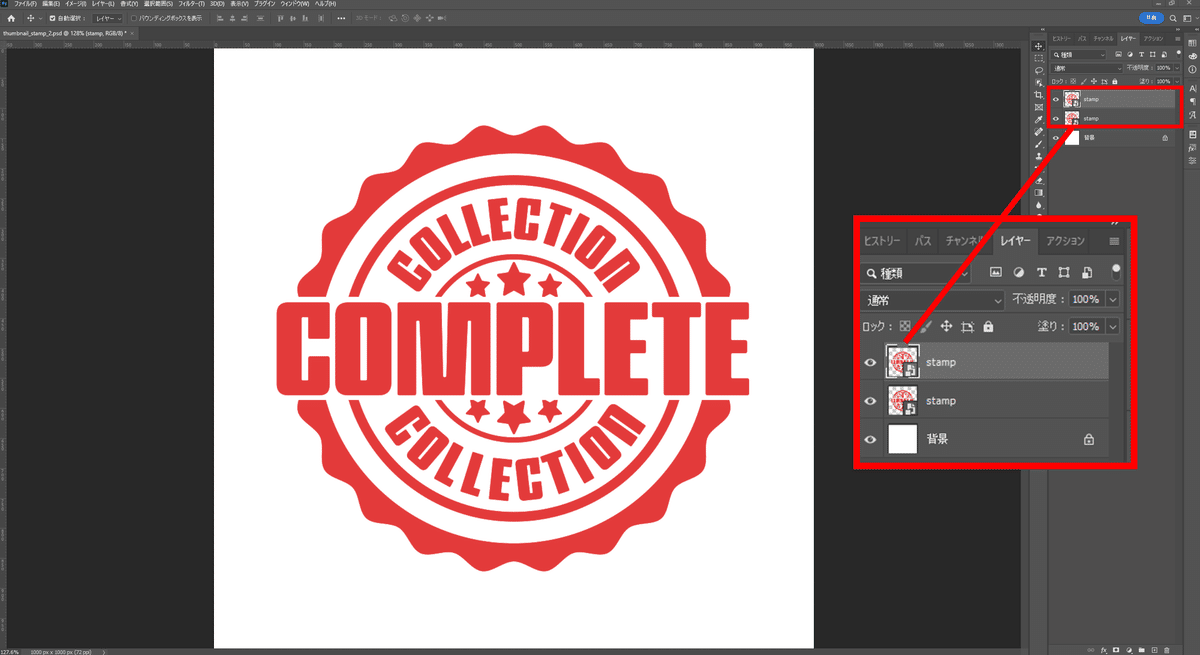
まず、お好みのスタンプ形状をillustratorまたはPhotoshopで事前に作成します。その後、Photoshop上で、スマートオブジェクト化してください。
カンバスサイズは、1000×1000pxで作成しています。

上記でスマートオブジェクトしたら、それをコピーして複製します。

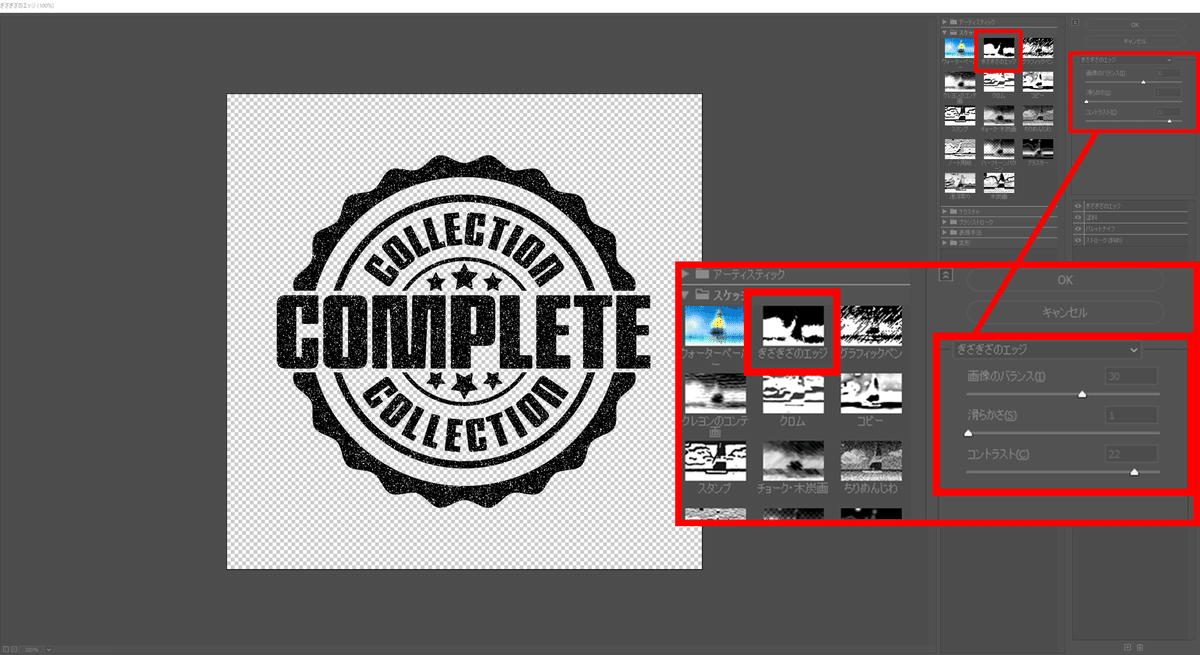
複製したレイヤーを選択した状態で、Photoshopの上部メニューから、フィルター > フィルターギャラリー を選択します。

右側のメニューから、スケッチ > ぎざぎざのエッジを選択し、下記のように数値を設定してください。
画像のバランス:30
滑らかさ:1
コントラスト:22
その後、レイヤーの描画モードを、覆い焼き(リニア)-加算に設定します。

これで、かすれたスタンプの完成です!

他にも、テクスチャを使う方法などもありますが、今回のフィルターを使う方法は超お手軽なので、ぜひ使ってみてはいかがでしょうか。
こちらのスタンプですが、もう少しレイヤースタイルを使って味付けしていますので、ページ下からPhotoshopデータをダウンロードして確認してみてくださいね!
02|データダウンロード
02-01|許諾事項
データは、Adobe Photoshop 2022で作成したものになります。古いバージョンを使用している場合は、エラーが発生する場合がありますので、ご了承ください。
02-02|禁止事項
二次配布、再配布、素材の販売、無断転載、シェア利用等は禁止します。
個人・商用ともに、ご自由にお使いください。
著作権は放棄しておりませんので、素材データの複製譲渡や再配布、販売等著作権を侵害する行為は禁止します。
データ販売になりますので、返品返金はご遠慮ください。
ここから先は
¥ 800
この記事が気に入ったらチップで応援してみませんか?
