
【AE】ゲーム宣伝用動画のテンプレート
こんにちは。ゲームUIデザイナーのはなさくのです。
今回は、AfterEffectsで作成した、ゲーム宣伝用動画のテンプレートをご紹介します!
有料版はページ下からPhotoshop、AfterEffectsのデータをダウンロードできます(今回育成ゲーム画面の素材は入っていません)。
01|ゲーム宣伝用動画のテンプレートの使い方
01-01|【PS】素材の作成と差しかえ
まずはページ下からデータをダウンロードして、解凍してください。
その中にある「material」フォルダには、下記のPhotoshopファイルが入っていますので、お好きな素材に入れ替えます。
背景:bg.psd
ゲーム画面の画像:game.psd
背景のパターン模様:pat.psd

その後、「assets」フォルダに入っている画像へ上書き保存してください。

01-02|【AE】テキストの差しかえ
game_promotion.aepを開いてください。先程差し替えた画像が反映されているかと思います。
あとは、AE上でテキストを差し替えていきましょう。今回はゲーム2画面分を切り替えられるようにしています。
テキストは既存のものとだいたい長さを揃えてもらうと、違和感なくできるかと思います。
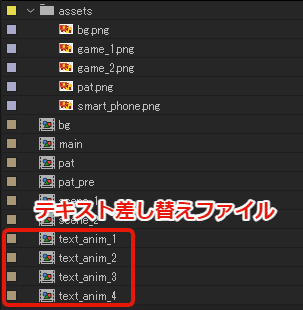
テキスト差し替え用のファイルは、下記になりますので、ダブルクリックして一つずつ開き、お好きなテキストを入力していきましょう!



01-03|【AE】動画書き出し
ファイル > 書き出し > Adobe Media Encoderキューに追加を選択すると、Adobe Media Encoderが自動で立ち上がるので、下記赤枠のボタンを押して、動画を書き出します。

01-04|補足
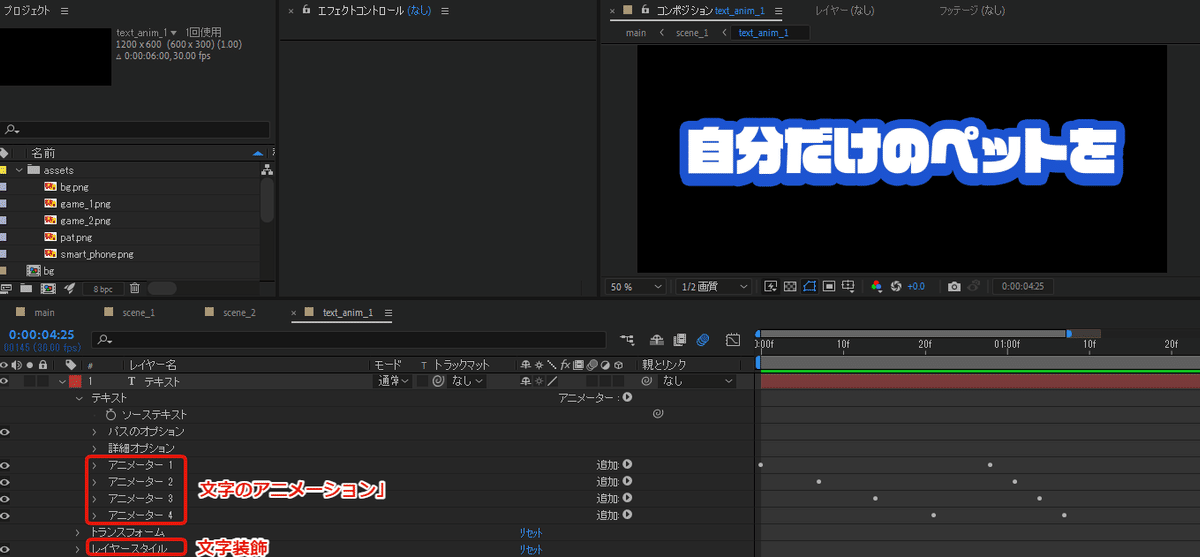
今回、肝になるのは、下記の「文字のアニメーション」と「文字装飾」です。
1レイヤーで作成しているため、パッと見はシンプルな構造です。文字の動きについては、アニメーター1~4を使用して実現しています。
また、AEでアニメーターを使うためには、テキストの装飾も画像でなくAE上で作る必要があるため、レイヤースタイルを使って文字を飾る必要があります。

アニメーター1の設定を開いてみます。ここでは、下記の赤枠部分の数値を個別に設定しています。アニメーター2-4についても、ほぼ同じ項目について数値を変更しているので、確認してみてください。

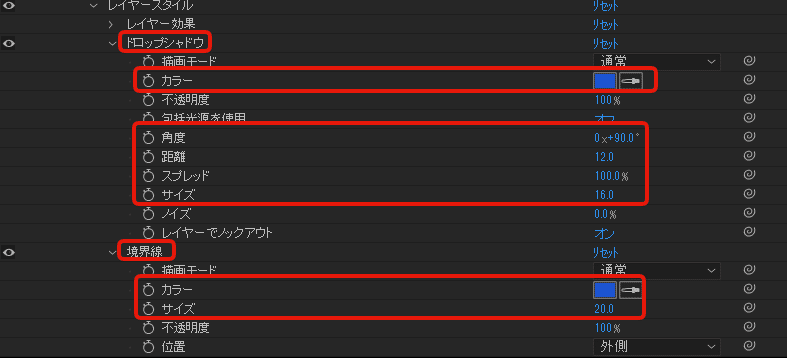
文字の装飾については、レイヤースタイルで「ドロップシャドウ」と「境界線」を設定しています。今回設定した値は下記の赤枠部分になります。

02|データダウンロード
02-01|許諾事項
データは、AfterEffects 2023で作成したものになります。古いバージョンを使用している場合は、エラーが発生する場合がありますので、ご了承ください。
AfterEffectsについては、使用プラグインなしで、標準エフェクトのみで作成しています。
02-02|禁止事項
二次配布、再配布、素材の販売、無断転載、シェア利用等は禁止します。
個人・商用ともに、ご自由にお使いください。
著作権は放棄しておりませんので、素材データの複製譲渡や再配布、販売等著作権を侵害する行為は禁止します。
データ販売になりますので、返品返金はご遠慮ください。
ここから先は
¥ 800
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
