
【PS】ワープテキストを使った変形文字の作り方
こんにちは。ゲームUIデザイナーのはなさくのです。
今回は、Photoshopでワープテキストを使った変形文字の作り方についてご紹介します!
(有料版は、ページ最下部からPhotoshopデータをダウンロードすることができます)
01|ワープテキストを使った変形文字の作り方
基本的な作成手順は、下記になります。
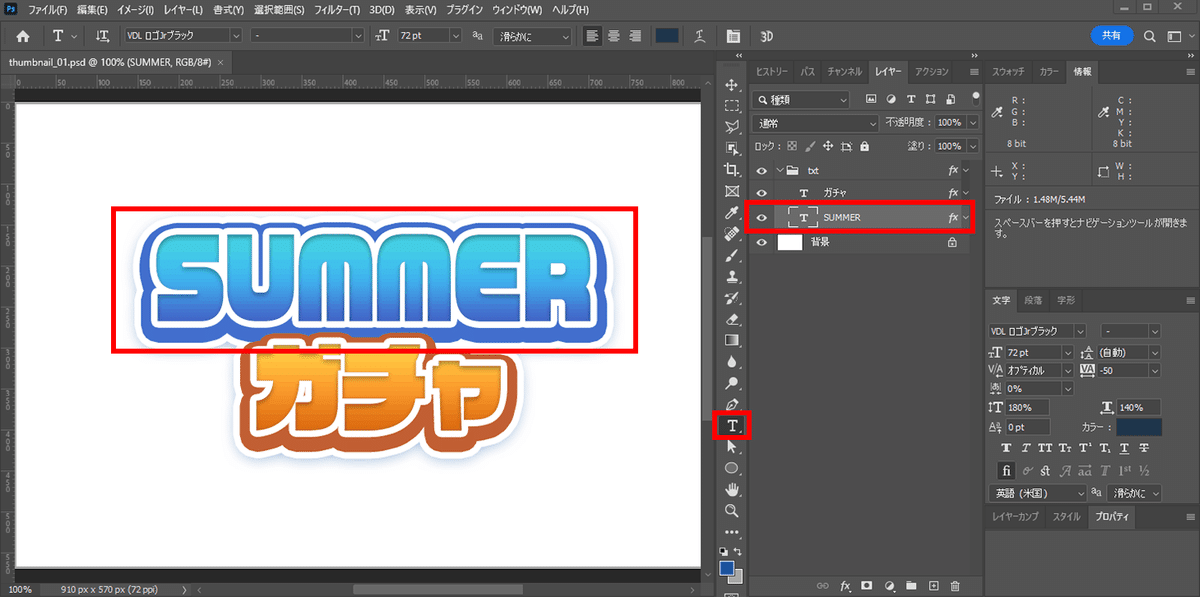
01|好きな文字をテキストツールで入力する

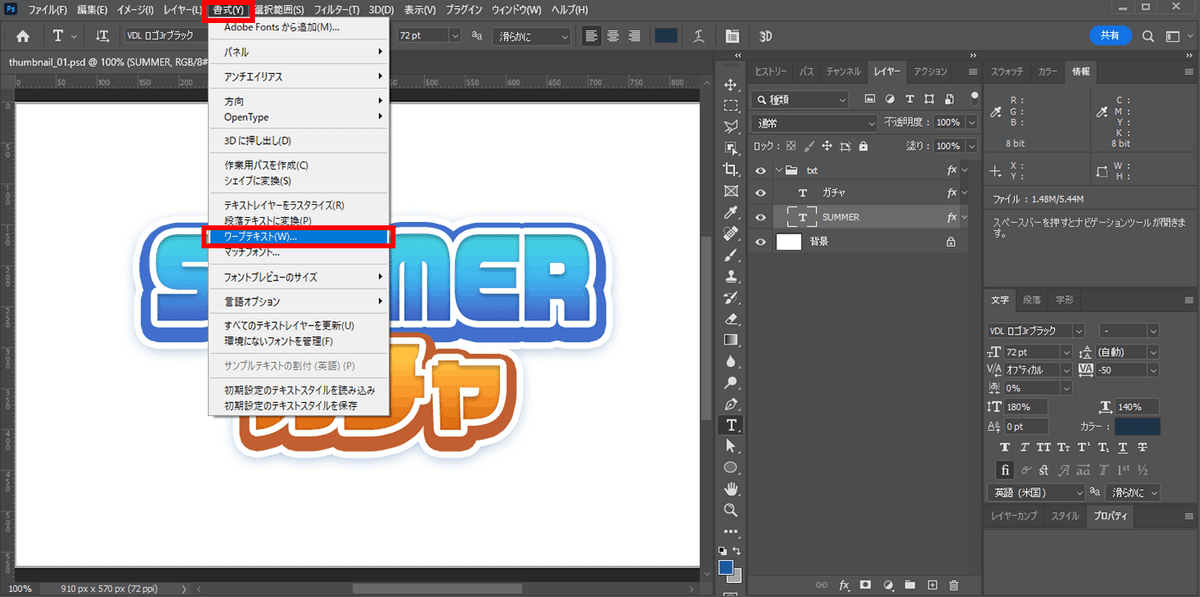
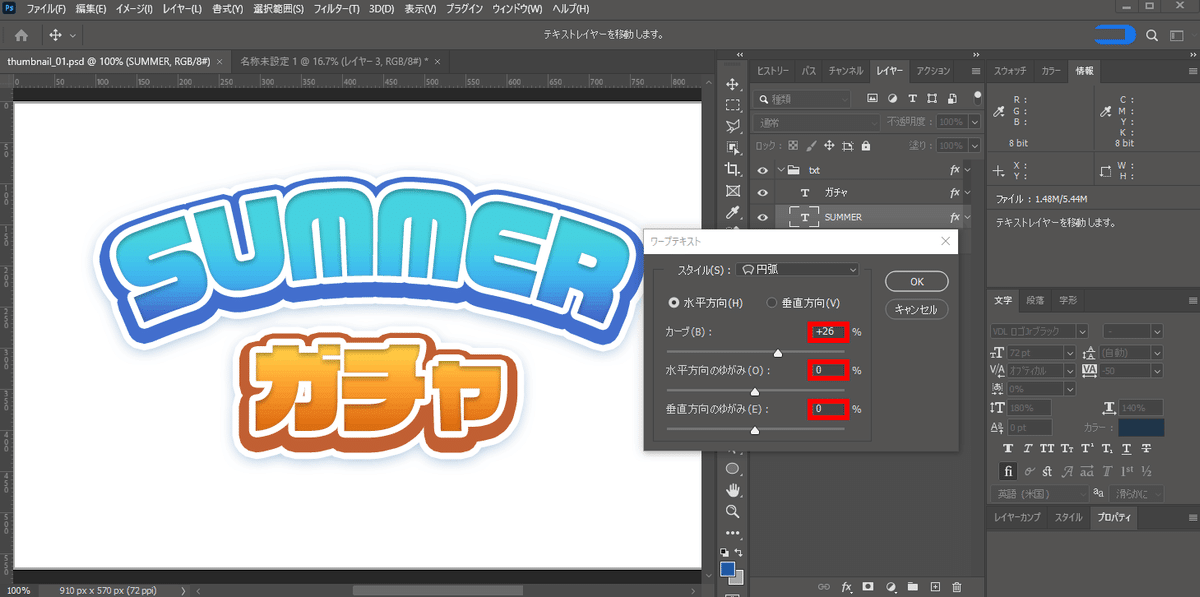
02|テキストを選択した状態で、Photoshopの上部メニューから、書式 > ワープテキスト を選択する

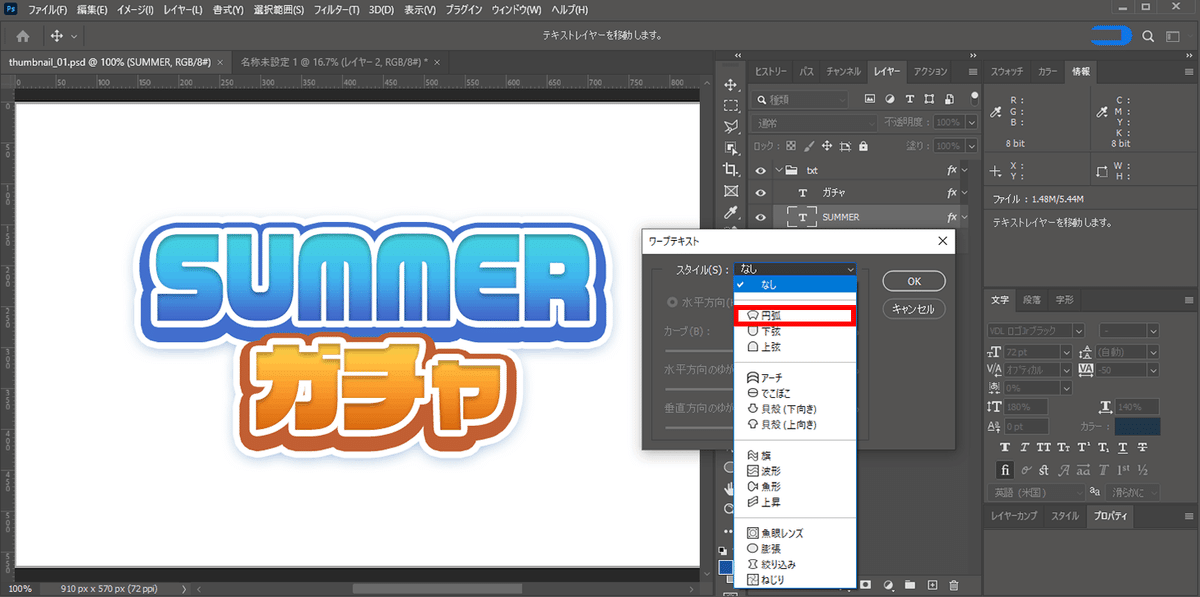
03|ワープテキストのスタイル15種から、好きなものを選択する

04|カーブ/水平方向のゆがみ/垂直方向のゆがみについてそれぞれ、設定値を変更し、好きな形に変形する

05|OKボタンを押して完成!
02|ワープテキスト15種をご紹介
ワープテキストの種類は15種あります。これらを1つずつ設定値を変えながら文字を作成してみましたので、ご紹介します。
これらはすべて非破壊データのため、テキストの変更が可能ですし、ワープテキストも設定を解除すると元の形に戻るため、安心して使用できます。
ちょっとしたコツもあるので、最後にふれたいと思います。
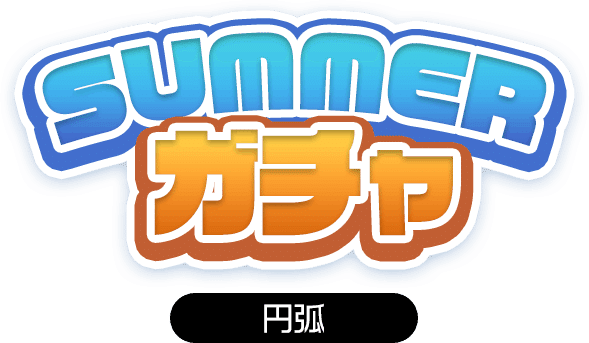
02-01|円弧

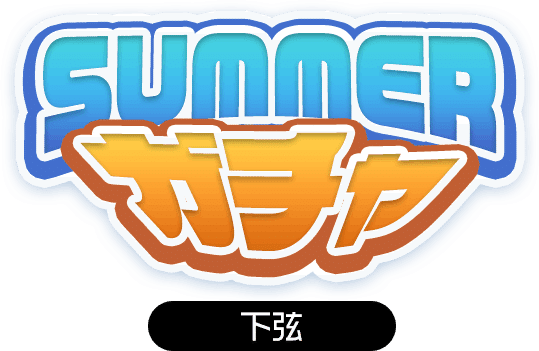
02-02|下弦

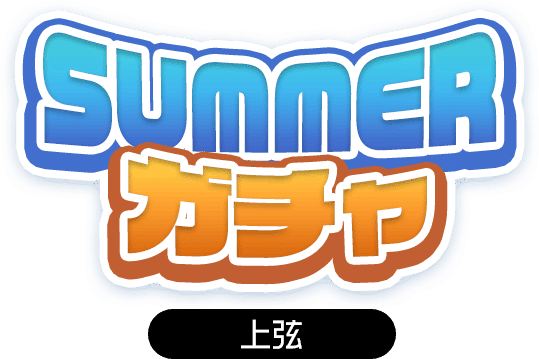
02-03|上弦

02-04|アーチ

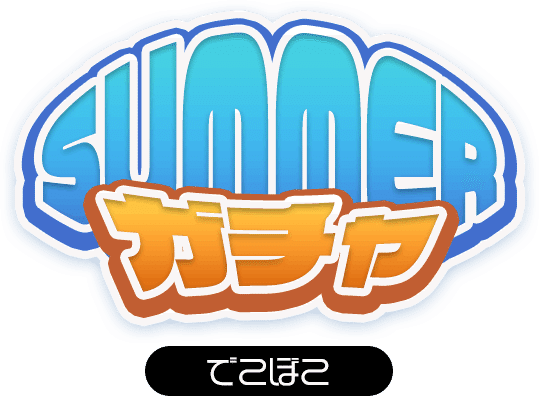
02-05|でこぼこ

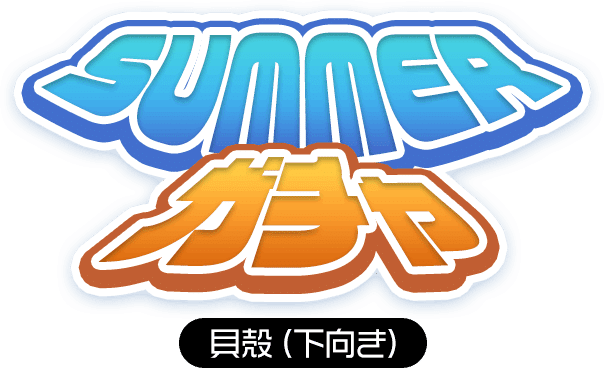
02-06|貝殻(下向き)

02-07|貝殻(上向き)

02-08|旗

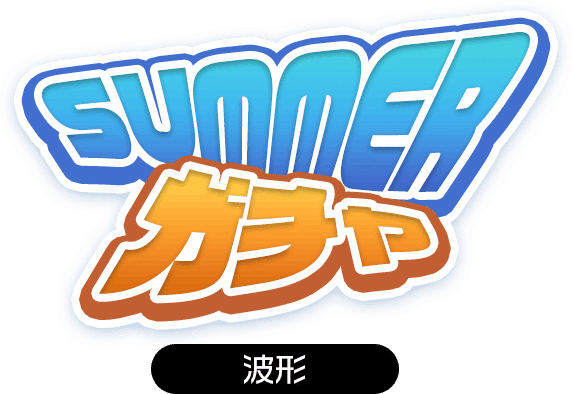
02-09|波形

02-10|魚形

02-11|上昇

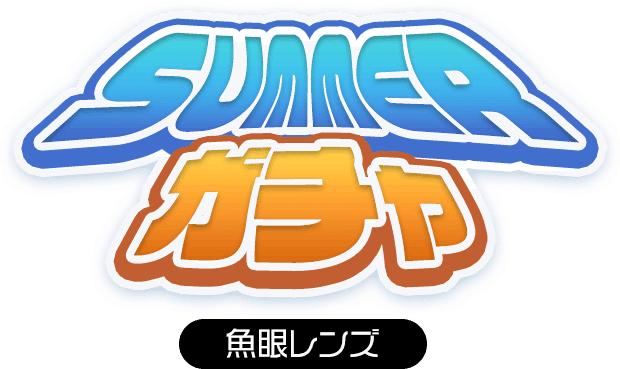
02-12|魚眼レンズ

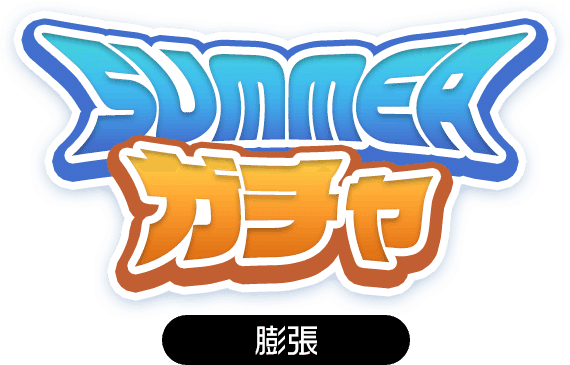
02-13|膨張

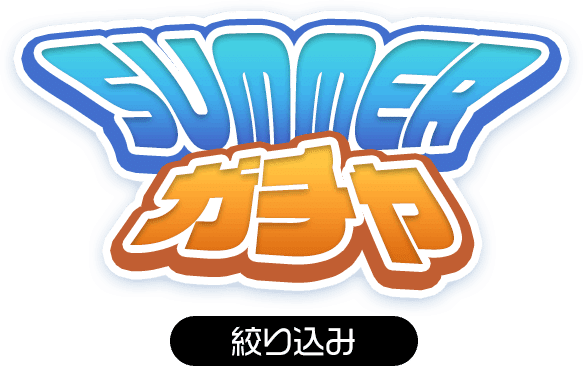
02-14|絞り込み

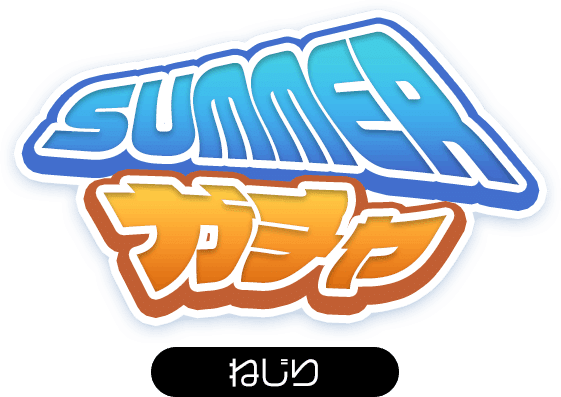
02-15|ねじり

以上、15種になります。
次は、ワープテキストのコツについてご紹介しますね!
ここから先は
582字
/
1画像
/
1ファイル
¥ 800
この記事が気に入ったらチップで応援してみませんか?
