
【AE】動くギフトボックスの作り方
こんにちは。ゲームUIデザイナーのはなさくのです。
今回は、AfterEffectsで、ギフトボックスのアニメーションを作る方法についてご紹介します!
01|【AE】動くギフトボックスの作り方
今回アニメーションを3つ作成しましたので、1つずつ取り上げていきたいと思います。
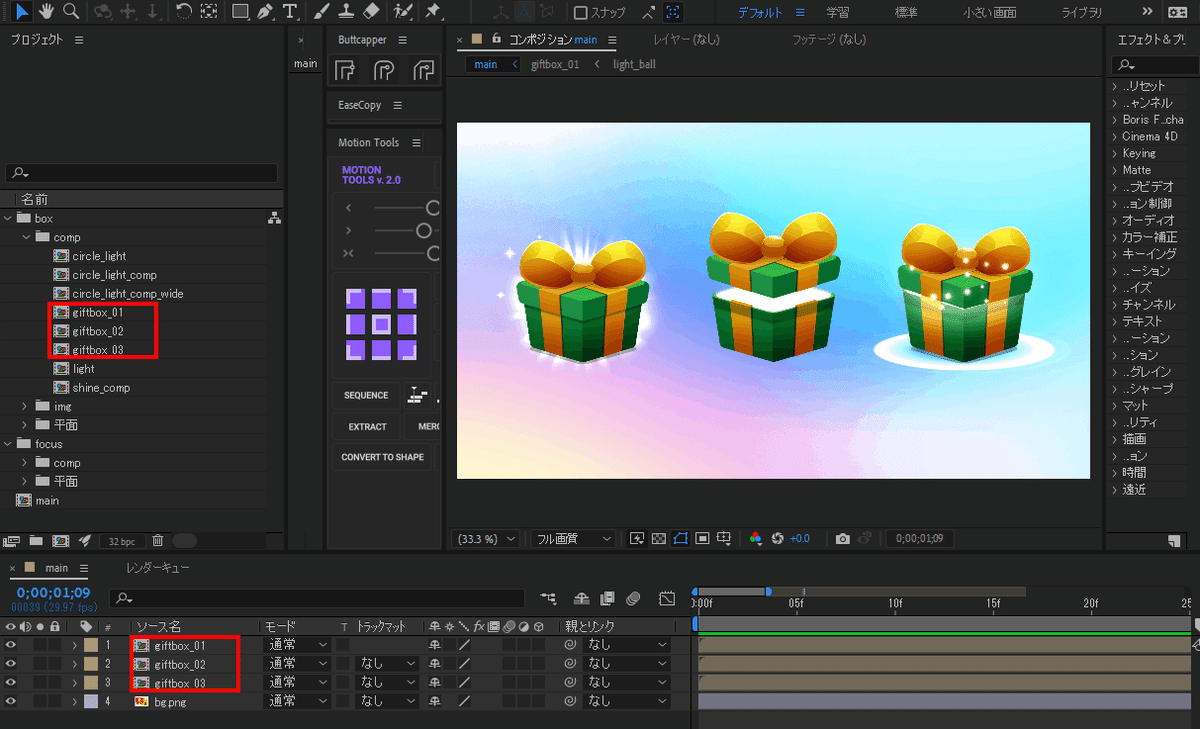
こちらですが、配布しているAfterEffectsファイルを開いていただくと、下記赤枠の部分で、01~03まで、個別のファイル(コンポジション)に分けているので、1つずつ確認してみてくださいね。

01-01|後光とキラキラ一周アニメーション
ギフトボックスの周囲をくるりと一周するキラキラエフェクトと、後ろには、もやもやと動く白い光と後光を置いています。
下記のように、ギフトボックスがない状態で見ると、シンプルで単純な演出になります。

こちら、ギフトボックス自体は動いていないため、アイコンを差しかえるだけで、汎用的に使えるので便利かと思います。ソーシャルゲームですと、リザルト画面で、アイテムを複数ゲットしたときなどによく見る演出かもしれませんね!
01-02|勢いよく上下にジャンプするアニメーション
ここから先は
721字
/
2画像
/
1ファイル
¥ 800
この記事が気に入ったらチップで応援してみませんか?
