
【PS】巻物アイコンの作り方
こんにちは。ゲームUIデザイナーのはなさくのです。
Photoshopで巻物アイコンを作る方法について、ご紹介します。
(有料版は、ページ最下部からPhotoshopデータをダウンロードすることができます)
01|巻物アイコンの作り方

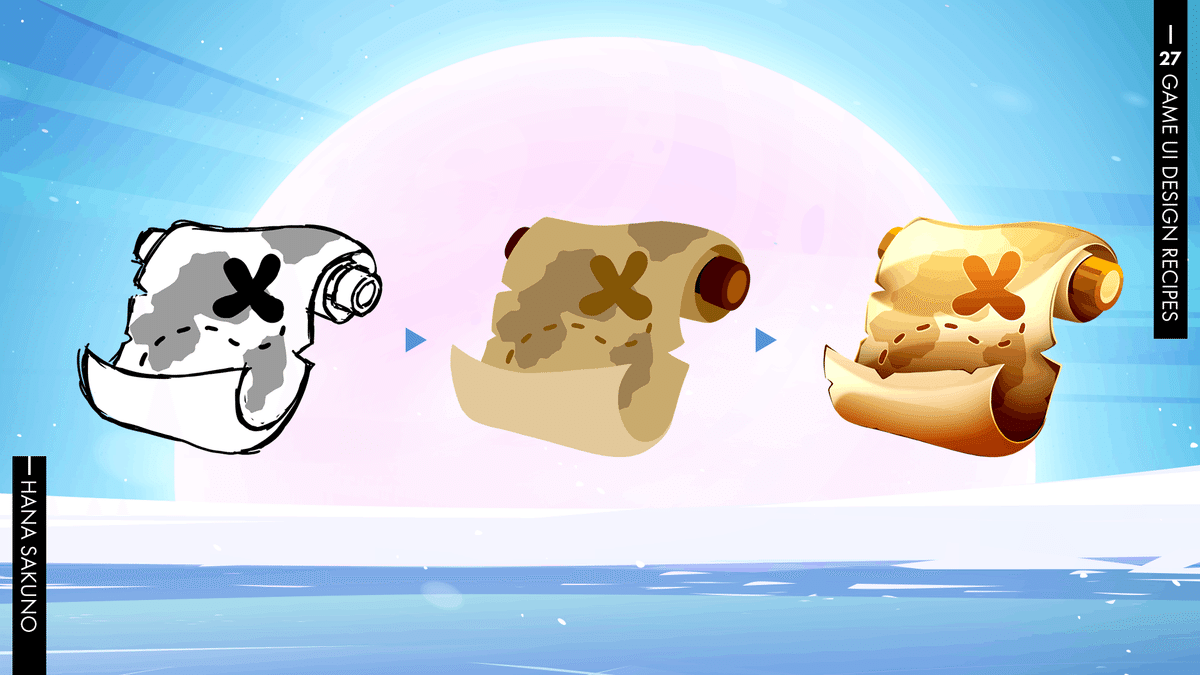
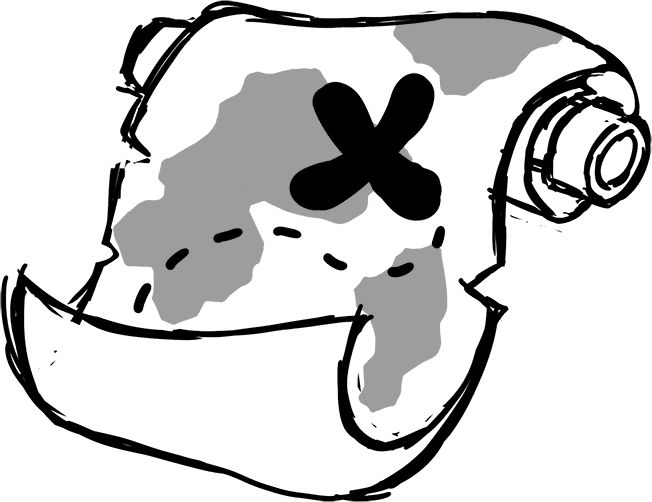
ラフを作成
まずは、巻物アイコンのラフを作ります。紙がくるんと巻かれている形にしました。それと、巻物には地図とペケマークも追加しています。
線が汚くてもここでは気にしません(笑)。

カラーラフを作成
次にカラーラフを作ります。全体のイメージが分かればよいので、単色でつけてしまいます。このとき、形も一緒に整えていきます。
清書時に影など濃い目の色を重ねていくので、この時点では比較的薄めの色を選んでいます。

清書

比較的、パッキリと見えるアイコンを目指したので、所々で茶色の縁取りをしています。同時に光のラインも入れています。
絵としてはかなり嘘が入っているのですが、華やかな印象にしたかったため、巻物の上部と中央には大きめの光を入れています。
影部分はぼかしを多めにして入れていますが、光はあまりぼかしを入れずにパッキリと見せるようにしました。
こちらで完成になります。
詳細は、ページ下からPhotoshopデータをダウンロードして、確認してみてくださいね!
02|データダウンロード
02-01|許諾事項
データは、Adobe Photoshop 2022で作成したものになります。古いバージョンを使用している場合は、エラーが発生する場合がありますので、ご了承ください。
02-02|禁止事項
二次配布、再配布、素材の販売、無断転載、シェア利用等は禁止します。
個人・商用ともに、ご自由にお使いください。
著作権は放棄しておりませんので、素材データの複製譲渡や再配布、販売等著作権を侵害する行為は禁止します。
データ販売になりますので、返品返金はご遠慮ください。
ここから先は
¥ 800
この記事が気に入ったらチップで応援してみませんか?
