
【PS】見出しデザインの作り方
現役のゲームUIデザイナーの方に、ゲームUIデザインレシピの記事を依頼し、作成していただきました!
お題は、見出しデザインの作り方になります。
Adobe Photoshop 2023を使用して、作成しています。
有料版は、ページ最下部からPhotoshopをダウンロードすることができます。
01|見出しデザインの作り方
STEP1|ラフを作成
ラフを作成していきます。Photoshopのシェイプツールでざっくり形を作成。雲や星のラフはブラシツールで描いていきます。

STEP2|シェイプツールで形を整える
シェイプツールで形を整えていきます。
シェイプはできるだけライブシェイプのままで、サイズや角丸などはプロパティの数値で整えていきます。また、レイヤーマスクでシェイプの切れ目もだいたいでよいので作成しておきます。

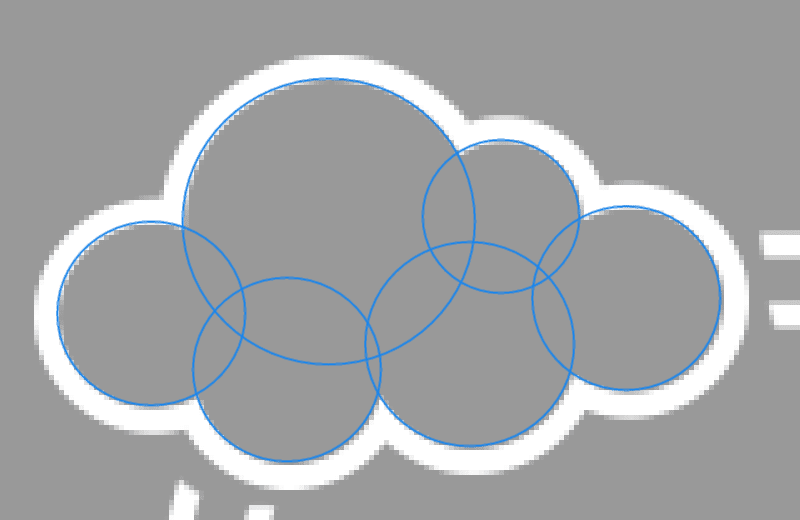
雲は楕円形ツールで正円を複数描き、シェイプのまま結合します。

STEP3|スタイルをつける
ここから先は
439字
/
2画像
/
1ファイル
¥ 800
この記事が気に入ったらチップで応援してみませんか?
