
【PS】ネオン看板の作り方
こんにちは。ゲームUIデザイナーのはなさくのです。
今回は、ネオン看板の作り方についてご紹介します!
01|ネオン看板の作り方
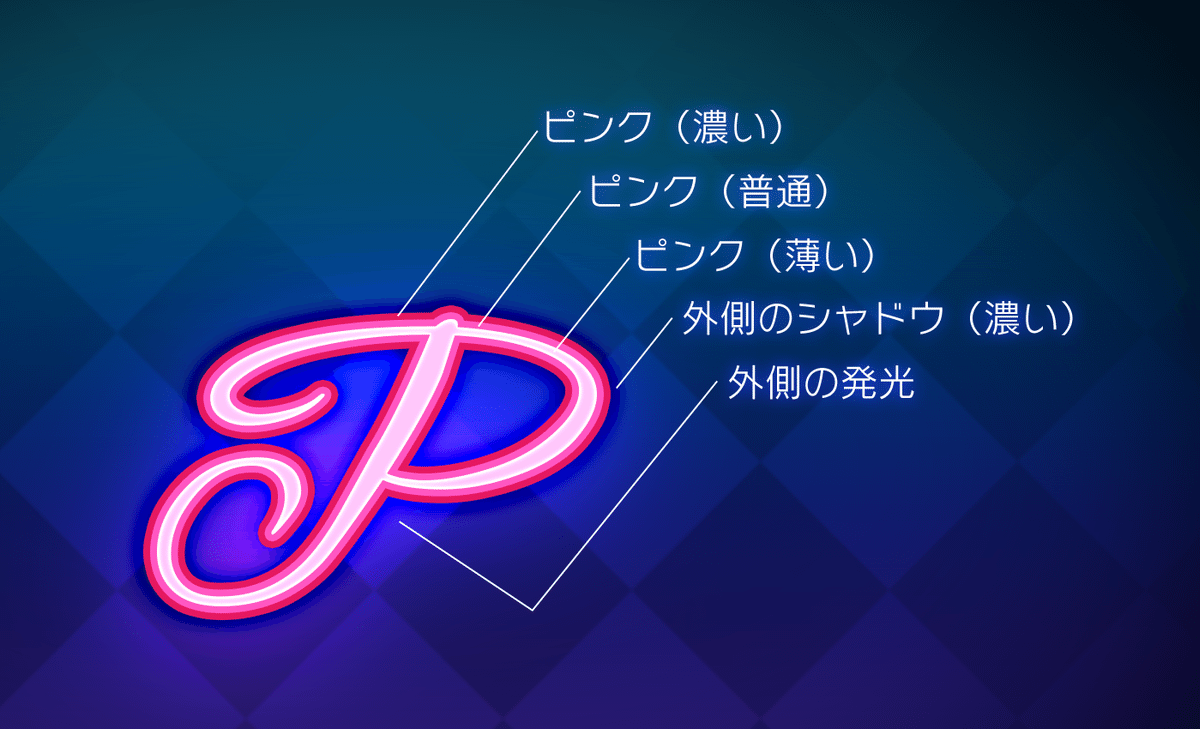
1つのレイヤースタイルですべて設定していますが、外側の効果から並べると、下記の順番で重ねています。
外側の発光
外側のシャドウ(濃い)
ピンクの境界線(薄い)
ピンクの境界線(普通)
ピンクの境界線(濃い)
詳細は、下記の画像のようになります。

また、その他に、もう少し味付けとして、ベベルとエンボスや光彩(内側)をつけているので、それについては実際にページ下のデータをダウンロードして確認してもらえれば良いかと思います。
今回は、Photoshopのレイヤースタイルを1つのみで作成しているので、文字を打ちかえたり、他のパーツにレイヤースタイルをコピーするとそのまま使用できます。
ここから先は
560字
/
2画像
/
1ファイル
¥ 800
この記事が気に入ったらチップで応援してみませんか?
