
3Dプリンターでピクサーライト作ってみた
今日は3Dプリンターを使って、デスクライトにピクサーのロゴで有名なライトを真似て作ってみたので、その創作過程をここに記そうと思います。
まず、完成したものがこちら↓

前回の記事で、購入して使ってみた報告をしたBambuLabP1Sは、購入時にランダムでモデルキットがひとつついてくるみたいで、私は下記のLEDランプキットが付属していました。
これをどうにか活用できないか考えた結果、ちょうどデスクライトがなくて、手元作業をするときに暗くて困っていたので、ちょうどあこがれていたピクサーのロゴにいるライトを作ってみることにしました。
デザインは、ピクサーのロゴ画像を参考にしまして、各パーツの大きさを原始的にモニター画面で画像の測定をすることで、比率で出して、デスクライトにちょうどいいサイズ感になるように倍率を調整して、モデリングしました。
また、パーツの分割の仕方ですが、3Dプリンターはおよそ25cm×25cmのサイズまで、またあまり大きいと、サポート剤がたくさん必要だったり、出力に時間がかかったり、その分トライアンドエラーがしにくくなるので細かめにパーツは分けました。
パーツの全体量はこんな感じ

全体像でいうと少しわかりにくいかもしれないけど、画像の青線の区切りごとにパーツ作ってます。

丸い電球みたいになっているところは下の画像みたいにねじではめ込むようになっていて、中にLEDランプキットを解体(一度はんだも外して)して、基板と土台だけをねじで取り付けています

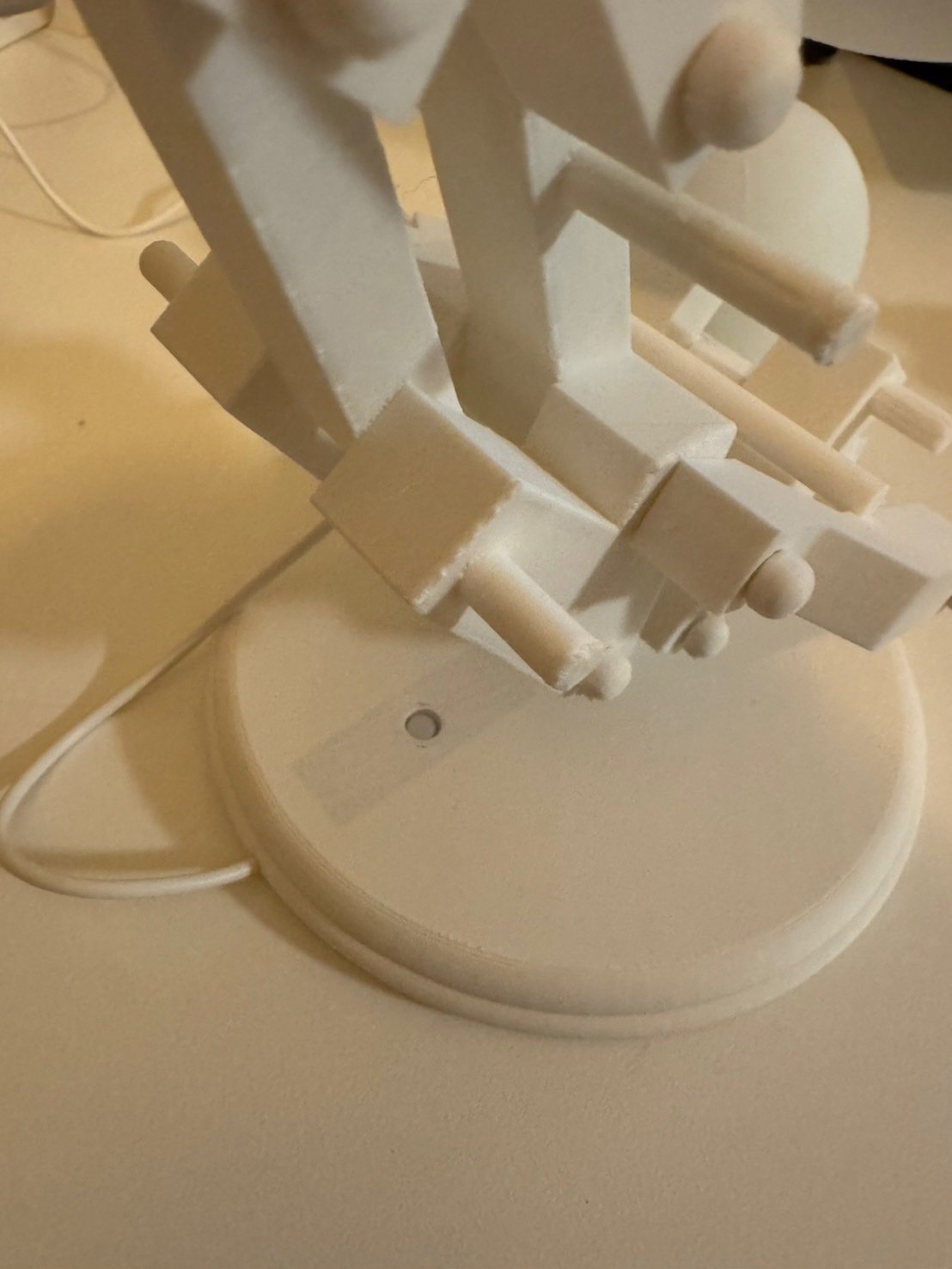
電線は、骨の部分を空洞にして中を通して、画像のように土台の下を通して、スイッチ部分を埋め込んで

こんな風にスイッチだけ、直接アクセスできるようにしています。

少し困ったのは、各関節にはM6のねじを通すように設計したのですが、100㎝とか少し長いサイズが複数必要で、購入すると全部で1000円弱かかってしまう、ということで、これも3Dプリンターで出力したのですが、そうすると、固定するだけの強度がなく、首が座らないという事態に…(関節がゆるゆるっていう感じ)
なので、ここは結局接着剤で固定するという若干妥協気味の結果に…

はじめてのしっかりしたモノづくりで組み立てを想定したり、電線とかスイッチどうやって埋め込もうとか、ライトや関節はどうやって固定しようとか、これまで考えたことがなかったことを考えて難しかったけれど、とても面白かったです!
ちゃんと目的だったデスクライトに就任して、手元が明るくなったのでQOLも上がり、いいことばかり!
次は何を作ろうかな~
