
脱初心者のために知っておきたい現場で使われるUIデザイン用語21選
フリーランスUIデザイナーのはまさきともや(@tomoya_hamasaki)です!
先日クライアントと打ち合わせをしている時に、自分がデザインをする時に使っている言葉が、活動を始めたころと比べて大きく変化していることに気が付きました。もちろん書籍やメディアの影響もありますが、その多くは、現場のエンジニアさんや他のデザイナーさんとの関わりの中で自然と身についたものだと思います。
そこで今回は、仕事を始めたばかりのデザイナーの方やデジタルサービスの開発・運用に携わるすべての方に向けて、現場で使われるUIデザイン用語を「UIパーツの具体的な呼称」と「コミュニケーションで使われる用語」に分けて簡単に説明させていただければと思います。用語の意味を知っておくだけで、デザインの理解が深まり開発現場でのコミュニケーションがより上手くできるようになると思いますので、知らなかったものだけでも目を通していただけますと幸いです!
UIパーツ
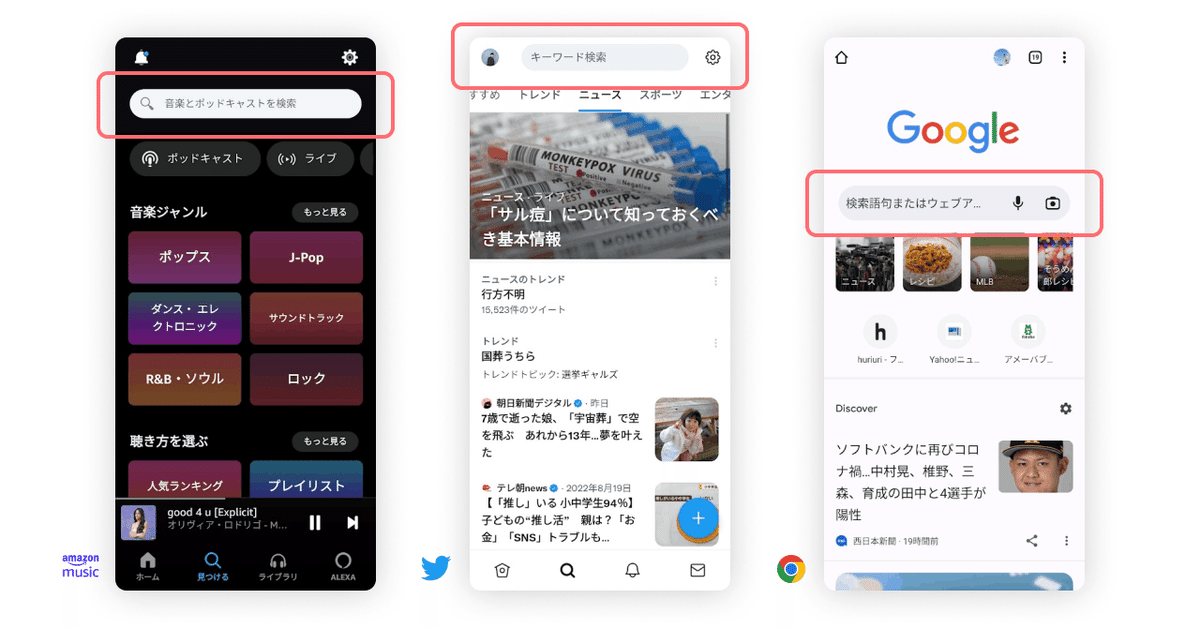
[1]ハンバーガー

ハンバーガーとは、モバイル画面などでスペースを節約するために用いられるナビゲーションメニューを指します。タップすると隠れているメニューが表示される機能を持ち、画面の右上もしくは左上にレイアウトされるケースが多く見られます。アイコンの見た目がハンバーガーに似ていることから、「ハンバーガーメニュー」と呼ばれています。
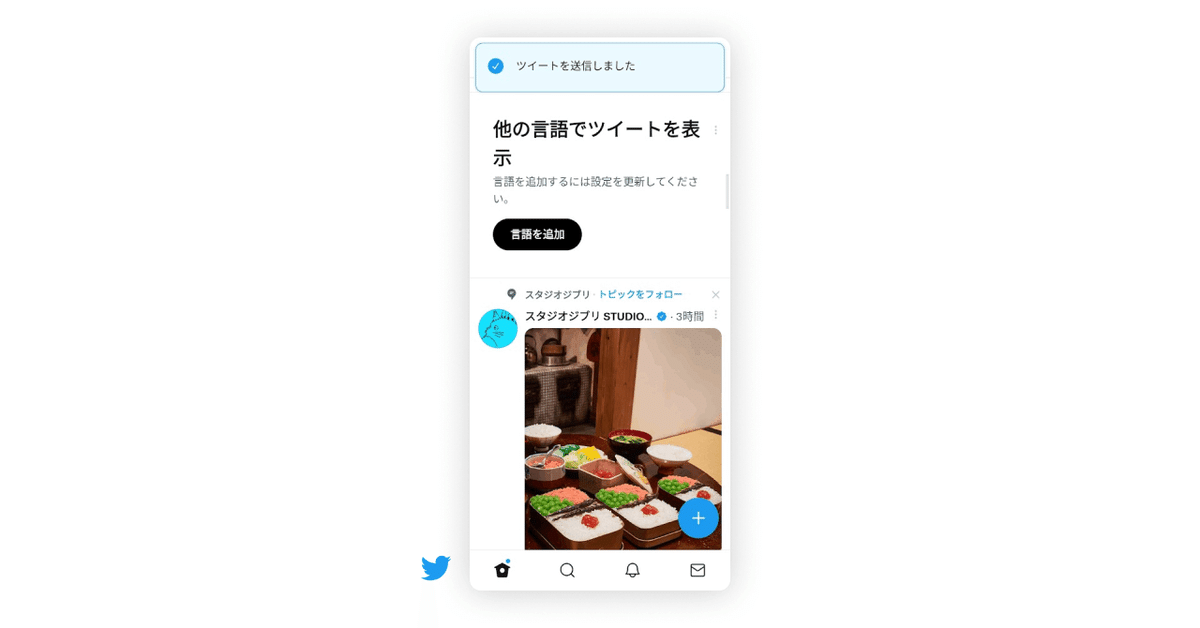
[2]トースト

トーストとは、デジタルサービス内でアクションを起こした際のフィードバックとして、一時的に表示されるウィンドウを指します。一般的には画面の上部に表示されることが多く、数秒間表示されると自動で消えるようになっています。ウィンドウが画面の端から出てくる様子が、焼けた食パンがトースターから出てくる様子に似ていることから、「トースト」と呼ばれています。
[3]プレースホルダー

テキストボックスに予め配置されているテキストのことをプレースホルダーと言います。プレースホルダーの役割としては、ボックス内にテキストの入力が可能であることを伝える、入力する内容の基準を提示する、入力規則を伝える、などがあり、ユーザーが実際に入力した内容と区別するため、薄めのカラーで表示されます。
[4]404

404という数字は、Web上でアクセスしたページが存在しない場合に表示されるステータスコード(ページの状態を表す記号)を意味しています。ページのリンクが間違っているまたは変更された場合、ページ自体が存在しないまたは消されてしまった場合などに表示されます。
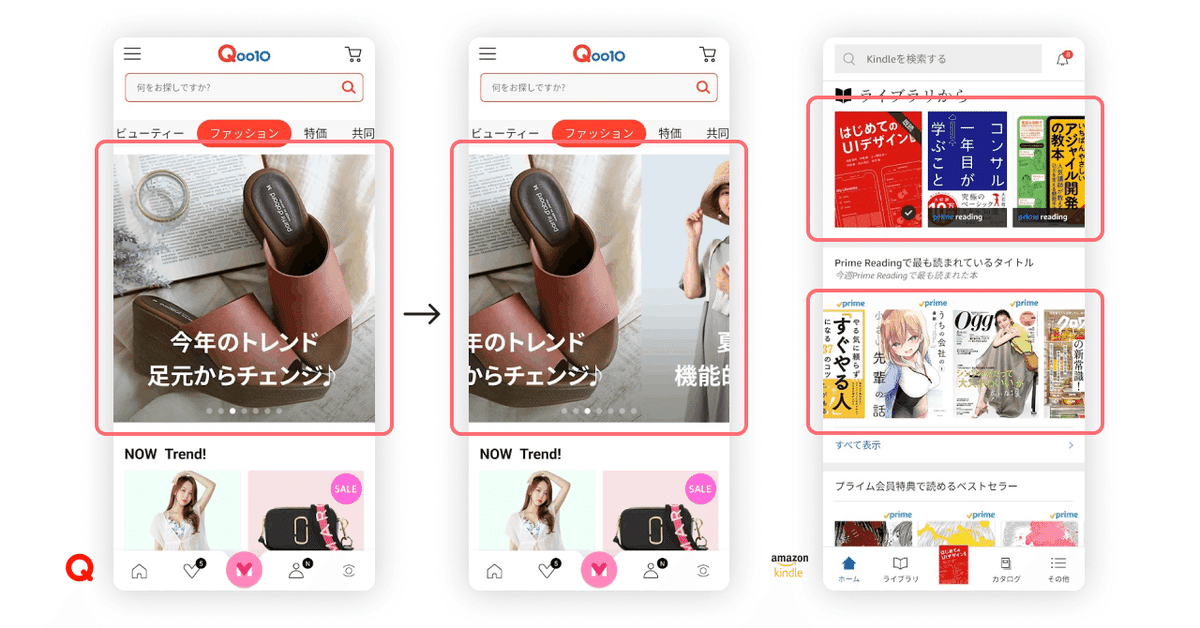
[5]カルーセル

カルーセルとは、複数のカード型のコンテンツやバナーなどをスライドさせて見せるUIを指します。一般的には、縦向きにスクロールするページに対して横向きにスライドができるようにレイアウトされます。カルーセルには、画面のスペースを節約する、バナーを並べてユーザーの興味を引き付ける、メインコンテンツの間に挟むことでユーザーが飽きるのを防ぐ、などの効果があります。
[6]アコーディオン

アコーディオンとは、ある項目の詳しい情報などをタップで展開したり収納したりできるUIを指します。コンテンツの上に重なって表示されるオーバーレイとは異なり、アコーディオンより下部の要素を押し下げて展開されるため、展開時にはページ全体が長くなります。展開や収納の様子が楽器のアコーディオンに似ているため、「アコーディオン」と呼ばれています。
[7]パンくずリスト

表示されているページがサービス内のどの階層に位置しているかを視覚的に表したナビゲーションのことをパンくずリストと言います。主に画面の上部に表示され、リストの各項目がリンクになっているケースが多く見られます。ユーザーの現在位置とそこまでのルートを示すという役割が、グリム童話『ヘンゼルとグレーテル』に登場する兄妹が迷わないように通った道にパンくずを落としていったエピソードに重なるため、「パンくずリスト」と呼ばれています。
[8]ゴースト

外枠と塗りが透明になっているボタンのスタイルのことをゴーストと呼びます。3種類(ソリッド・アウトライン・ゴースト)あるボタンスタイルのうちの1つで、他のスタイルのボタンと共存させることでアクションの優先度が伝わりやすくなる、見た目がミニマムでシンプルになる、などの効果があります。外枠と塗りがお化けのように見えなくなっていることから、「ゴースト」と呼ばれています。
[9]スプラッシュスクリーン

スプラッシュスクリーンとは、アプリケーションを起動させた時に始めに表示される画面のことを指します。画面全体にブランドカラーを表示したり、簡単なアニメーションやプログレスバーを表示したり、など多種多様な表現が可能です。アプリケーションが起動している時の待ち時間にユーザーが退屈してしまうのを防ぎ、ブランドイメージを確立する役割があります。
[10]リップル

ボタンをタップした際に波紋のように外側に広がっていくアニメーションのことをリップルと言います。ボタンやコンテンツがタップされたことをユーザーに伝えるフィードバックとして用いられます。CSSライブラリにも内蔵されていることが多く、Googleの関連サービスを含む多くのサービスで広く採用されています。
コミュニケーション
[11]トンマナ

トンマナとは、トーン&マナー(Tone & Manner)の略称で、サービス全体のコンセプトや雰囲気に一貫性を持たせることを意味します。配色、フォント、ライティング、写真やイラストなどのビジュアル要素、余白、構成などに一貫性を持たせることで、トンマナを整えることが可能です。企業やサービスのブランディングにも大きく影響します。
[12]トルツメ

トルツメとは、不要なデザイン要素を削除し(トル)、空いたスペースを詰める(ツメ)という指示を意味します。元々は校正の用語ですが、デザインの現場でもよく使われています。単に「トル」という指示だけでも、通常は「トルツメ」と同様に空いたスペースが詰められます。
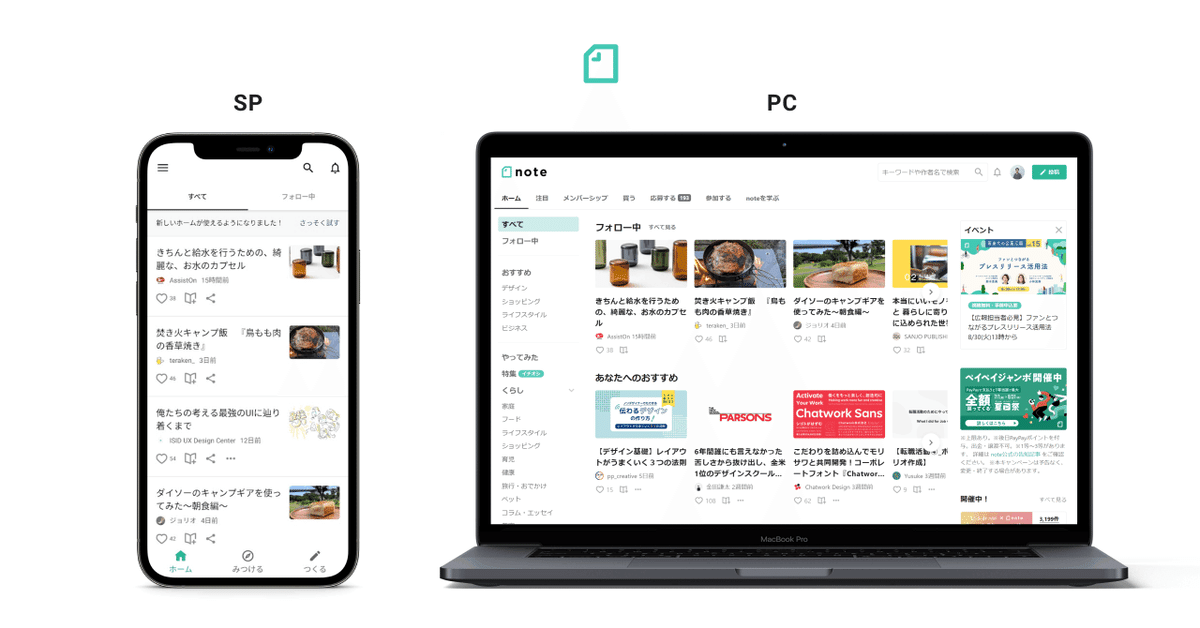
[13]SP

スマートフォン(Smart Phone)を省略してSPと言うことがあります。レスポンシブデザインや、モバイル端末のデザイン作成時にPC(パソコン)と並べて使われるケースが多く見られます。
[14]ウェイト

テキストの太さのことをウェイトと言います。テキストが太いと「ウェイトが大きい」、反対にテキストが細いと「ウェイトが小さい」と表現されます。
[15]CV

CVとは、コンバージョン(Conversion)の略称で、サービス内での商品の購入や会員登録などの成果を意味するWebマーケティング用語です。CVはサービスの種類や目的によって個別に設定され、一般的にECでは商品の購入、SNSや情報サイトなどでは会員登録、SaaSではサブスクリプションの契約がCVとして設定されます。
[16]FV

FVとは、ファーストビュー(First View)の略称で、サービスにアクセスした時やページ遷移した時に、最初に見えるページの範囲を指します。そのページにアクセスしたすべてのユーザーが必ず見る範囲なので、瞬間的にページの内容を理解させたり、ユーザーの興味を引き付けてスクロールやタップを促したりすることが重要とされています。
[17]インタラクション

ユーザーのアクションに対して、サービスが動きや変化を伴ったフィードバックを返す(リアクションする)というユーザーとシステムのやりとりのことをインタラクションと言います。ユーザーの特定のアクションに対して、明確なフィードバックがない場合や、ユーザーの期待から大きく外れた変化が起こる場合には「インタラクティブではない」と表現されます。
[18]IA

IAとは、インフォメーションアーキテクチャー(Information Architecture)の略称で、情報設計を意味します。UIやサービス全体の見え方、使い勝手に大きく影響するため、コンテンツの情報構造や階層をユーザーが理解しやすく、扱いやすいように整えることが重要になります。
[19]視認性・可読性

目で見た時の瞬間的な認識のしやすさを視認性、継続的な情報の読み取りやすさを可読性と言います。基本的に視認性と可読性はトレードオフの関係にあり、テキストの場合は、フォント、文字のサイズやウェイト、一文の長さ、余白などによって視認性と可読性のバランスが変化します。
[20]ジオメトリック

ジオメトリックとは、円や直線などの幾何学的な図形を用いて描かれる模様やモチーフを指します。堅い、洋風、近代的、といったイメージを表現することが可能です。
[21]VI

VIとは、ビジュアルアイデンティティ(Visual Identity)の略称で、企業やサービスの理念やコンセプトを目に見える形に落とし込んだものを意味します。具体的には、ロゴやブランドカラー、モチーフなどのブランドの世界観を表す視覚的な要素が含まれます。
最後までご覧いただきありがとうございます!
今回は、デザイン現場で使われる用語を21に絞ってまとめさせていただきました。言葉はコミュニケーションの土台になるだけでなく、新しいものごとを知るきっかけにもなると思っています。今回ご紹介させていただいた内容を知っておくと、これまでよりもデザインに対する理解を深められると思いますので、ぜひ参考にしていただけると嬉しいです!
現在は、「ストレスフリーな日常体験」をビジョンとして、デザイン活動を行っています!
一緒にお仕事をしてくれる仲間や、スキルアップを目指す仲間を募集しています。デザインに触れたことがない方でもお声掛けいただけると嬉しいです!
お仕事のご依頼はTwitter(@tomoya_hamasaki)までお願いいたします。

