
Adobe Fireflyを使って紫髪ピンクスウェットのシルバーフレーム眼鏡男を生成する実験。
1.はじめに
画像生成Ai「Adobe Firefly」は、2023年9月13日に正式リリースされています。このリリースでは、以下の内容等が含まれます。
・β版の提供を経て商用利用可能になったこと
・「Adobe Firefly web版」が利用可能に、「Adobe Firefly」はPhotoshop,IllustratorなどのCreativeCloudに統合
・生成クレジットの導入
・「Adobe Fireflyエンタープライズ版」には独自のモデル
2.利用するにあたってのコスト
各ツールを使って生成する際にクレジットをコストとして消費します。
コストは毎月リセットされて、各プランによって持ちクレジット数が違って、複数契約している場合はクレジット数が合算されます。
$$
\begin{array}{|c|c|} \hline
契約プラン&クレジット数 \\ \hline
コンプリートプラン& 1000 \\ \hline
単体プランA & 500 \\ \hline
単体プランB & 25 \\ \hline
Adobe Stock & 500 \\ \hline
Adobe Express Premium & 250 \\ \hline
Adobe Firefly Premium & 100 \\ \hline
無料ユーザ & 25 \\ \hline
\end{array}
$$
※単体プランA(Illustrator、InDesign、Photoshop、Premiere Pro、After Effects、Audition、Animate、Adobe Dreamweaver)
※単体プランB(InCopy、Substance 3D Collection、Acrobat Pro)
3.text2imgを使ってみる。
設定は特に弄らずにプロンプトは以下。
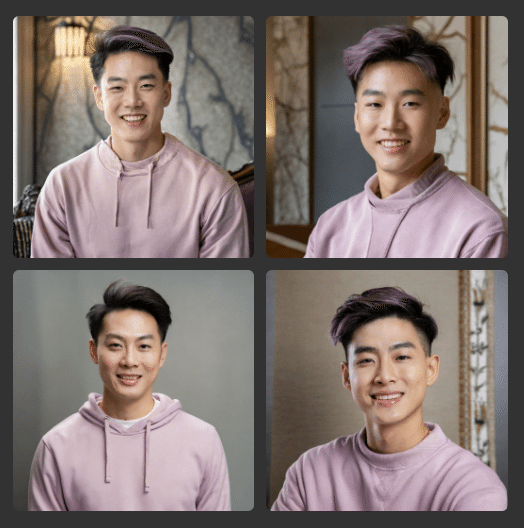
30歳の日本人男性のポートレイト。正面を向いて微笑している。
髪型は若干紫色をした短髪でセンター分け。薄いピンク色のスウェット着ている。
シルバーのティアドロップ型の眼鏡をかけている。
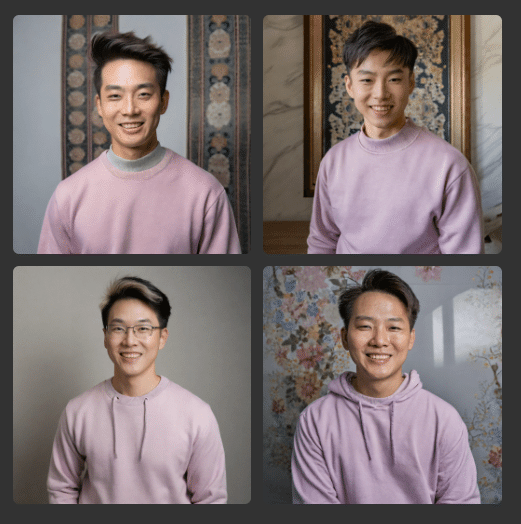
背景は大理石でできた壁で、ペルシャじゅうたんが掛けられている。生成された画像

おおーいいじゃないですか~と思ったけど、眼鏡かけてない。
プロンプトが適当だったので、”ペルシャじゅうたん”も掛ってない。
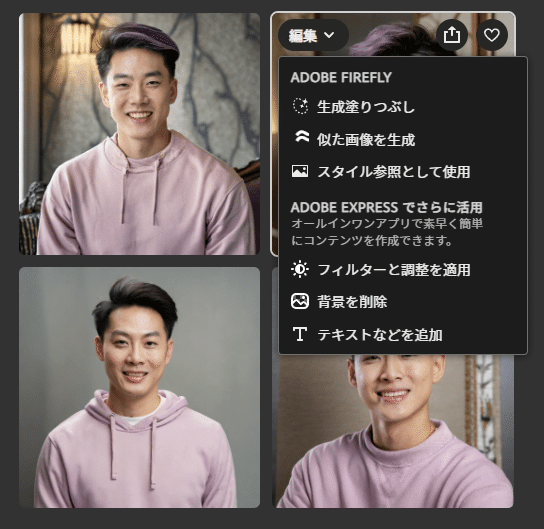
でも右上の子がイメージ通りなんだよなーというときは、マウスオーバーで[編集]ボタンが表示されてクリックすると何がしたいの?って出てきます。

このUIがすごく楽。
①生成塗りつぶしをやりたい→クリック
StableDiffusionでやる場合→生成された画像をimg2imgに転送
全然難しくない。慣れればできる。
②似た画像を作ろう→クリック
StableDiffusionでやる場合→何にも変えずシード値ランダムで再生成
全然難しくない。慣れればできる。
③背景削除・テキストなどを追加→クリック
StableDiffusionでやる場合→画像を保存して、フォトショかイラレを開いて作業して。
全然難しくない。慣れればできる。
Adobe Fireflyは、何も考えずに日本語で表示されているしたい事を押せばいいけど、他の生成AIだと、作業者が考えて動かないといけない時間がロスになります。えっとーあーこれはあれだ、これするんだ。一回保存して~とか挟まなくていいのですごく楽です。さすが全部自分の所で囲いたいAdobe先生。便利なことこの上ないし、クレジット制にしてるから物凄くいやらしいです。どんどん使いましょう・・・!
4.「似た画像を生成」
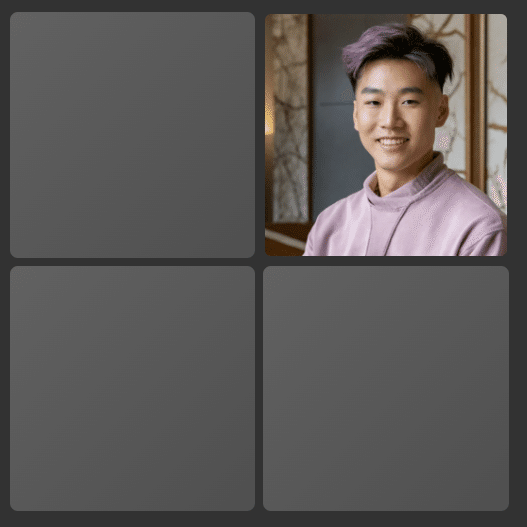
とりあえずさっきの画像の右上の子を、[編集]ボタンから出てくる[似た画像を生成]をやってみます。

再生成されたものがこちら。

似ているの定義とは・・・
最初の3人よりは右上の人と似てるのは似てる。
眼鏡はかけてくれないのね。
5.プロンプト修正1
眼鏡はプロンプトを見直してみます。

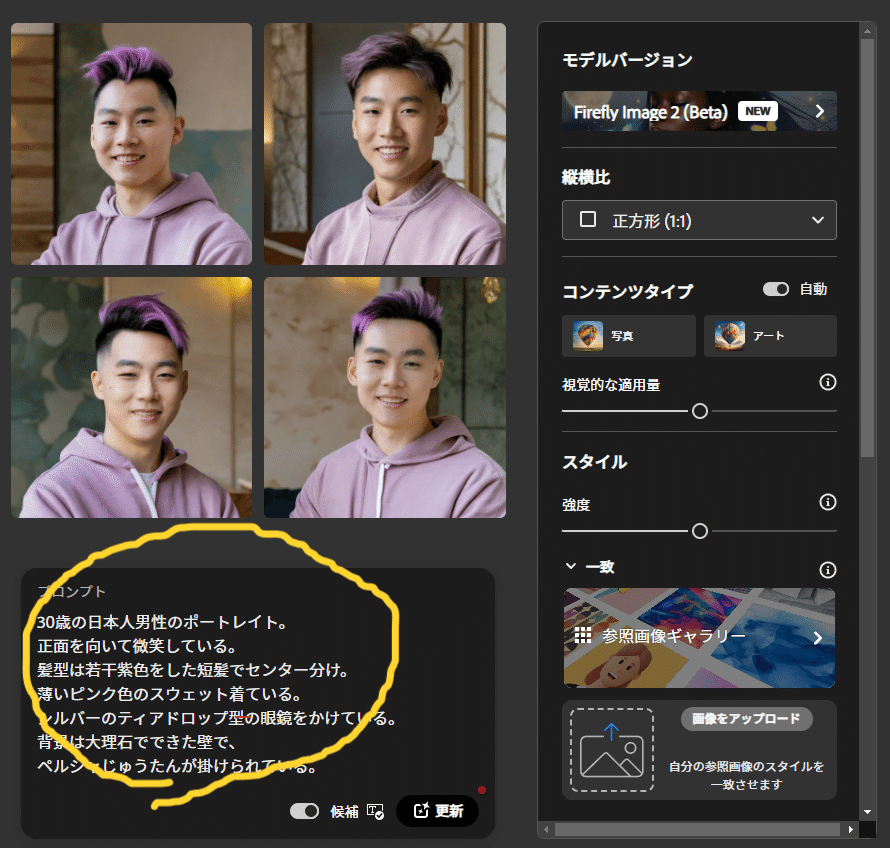
30歳の日本人男性のポートレイト。正面を向いて微笑している。
髪型は若干紫色をした短髪でセンター分け。薄いピンク色のスウェット着ている。
男性は銀色の眼鏡を掛けていて、レンズ部分の形はティアドロップ型。
背景は大理石でできた壁。壁にはペルシャ絨毯がタペストリーの様に掛けられている。プロンプトを変更して右下の[更新]をクリック。
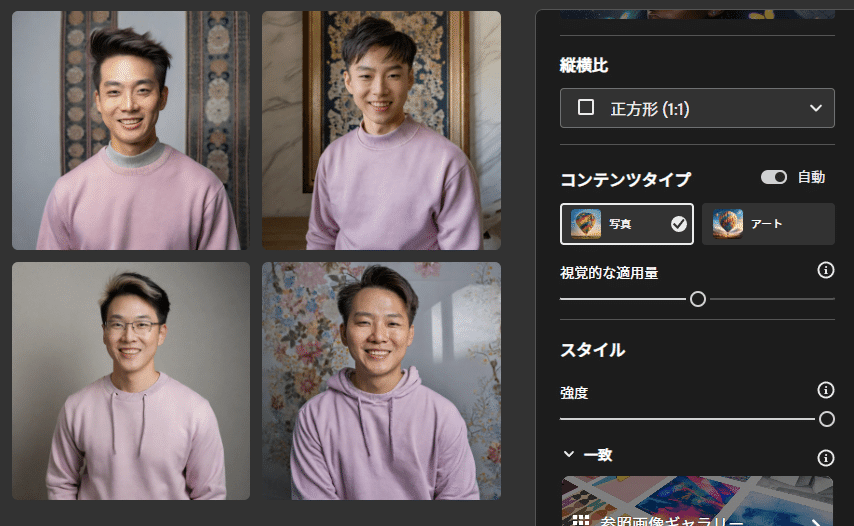
生成結果。

眼鏡をどうしてもかけさせたいので、右メニューにあるスタイルの強度を弄ってみます。スライドバーを触ってみて初めて分かりましたが、強弱の段階が3段階しかないです。デフォルトは真ん中。仮に中とします。プロンプトの影響を強くするための強度かどうかわかりませんが、他にそれらしい項目が無いのでそうだと仮定して強にしてみます。プロンプトは一緒。
生成結果。

何も変わりませんでした。
ちゃんと1クレ減りました。もやもやしますね!ヘルプ見る気にもなりません!
6.プロンプト修正2
プロンプト側で試してみます。
他の画像生成AIのプロンプトでは、色々文法があったので同じようにやってみます。まずは、プロンプト文の順番を入れ替えます。前にあるワードほど優先的に読み取ってくれるかもしれません。
男性は銀色の眼鏡を掛けていて、レンズ部分の形はティアドロップ型。
30歳の日本人男性のポートレイト。正面を向いて微笑している。
髪型は若干紫色をした短髪でセンター分け。薄いピンク色のスウェット着ている。
背景は大理石でできた壁。壁にはペルシャ絨毯がタペストリーの様に掛けられている。とにかく眼鏡をかけさせたいので、一番上にもってきました。
生成結果。

すばらしいですね!髪の色も服の色も忘れてしまっています。
ただ、眼鏡率100%です!(サングラス含)
7.プロンプト修正3
複雑になればなるほど理解してくれなさそうなので、
シンプルな単語のみに絞って余計な言葉は外してみます。
30歳,日本人男性,シルバーフレームの眼鏡,ティアドロップ型,ポートレイト写真,
紫色の髪,短髪,センター分け,薄いピンク色のスウェット,大理石の壁,タペストリー生成結果。

シルバーフレームと、壁のタペストリーは出てきませんでした。
右上の子が、タペストリー以外はプロンプト通りなので、この子を使って壁にタペストリーをつけてみたいと思います。
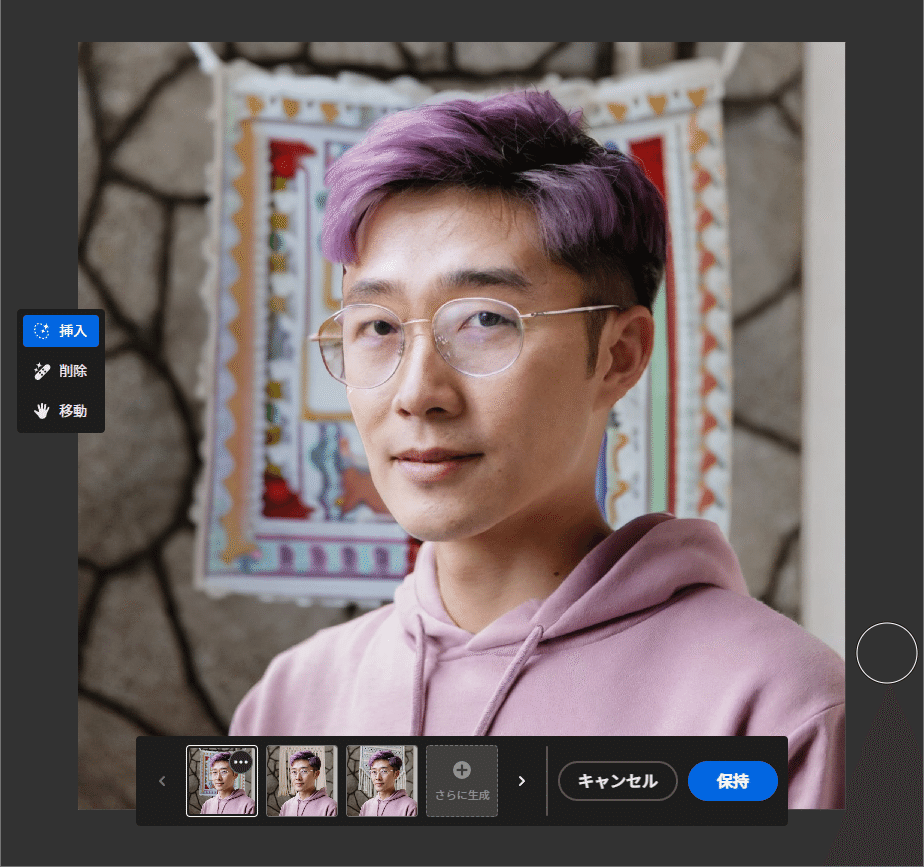
8.「生成塗りつぶし」で背景にタペストリーをつける
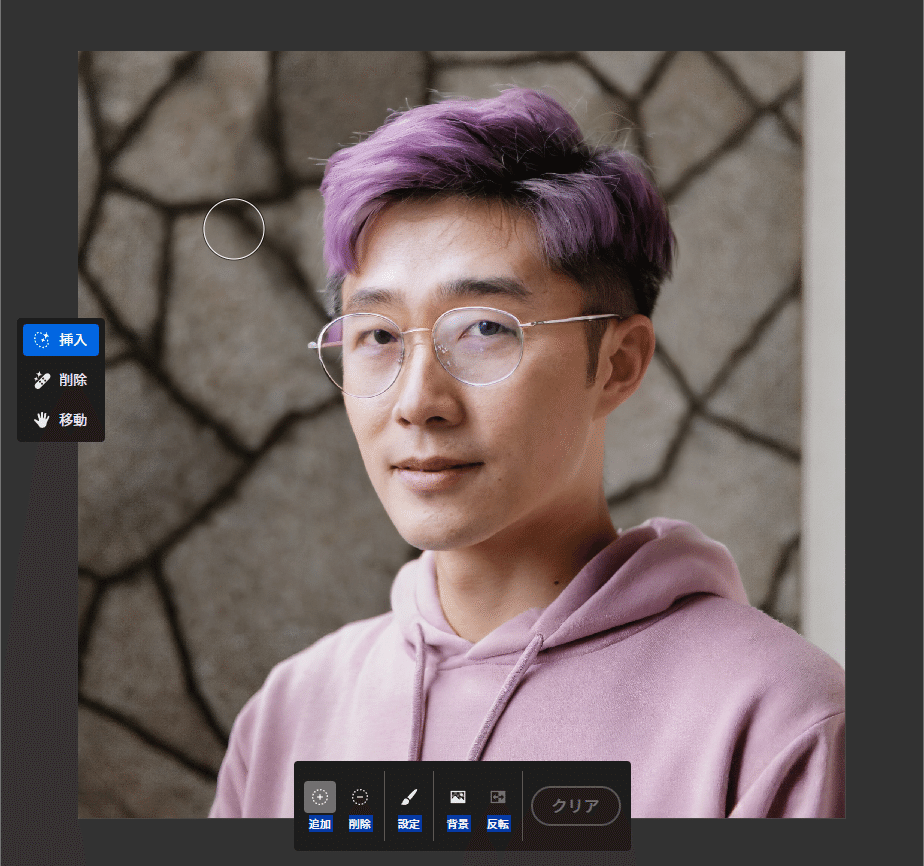
画像をマウスオーバー→[編集]ボタンクリック→[生成塗りつぶし]
画像が切り替わります。

デフォルトが[削除]なので[追加]をおしてください。
背景の部分を消していきます。
多分自動でうまくやってくれると信じて、少し多めに削ります。顔も。

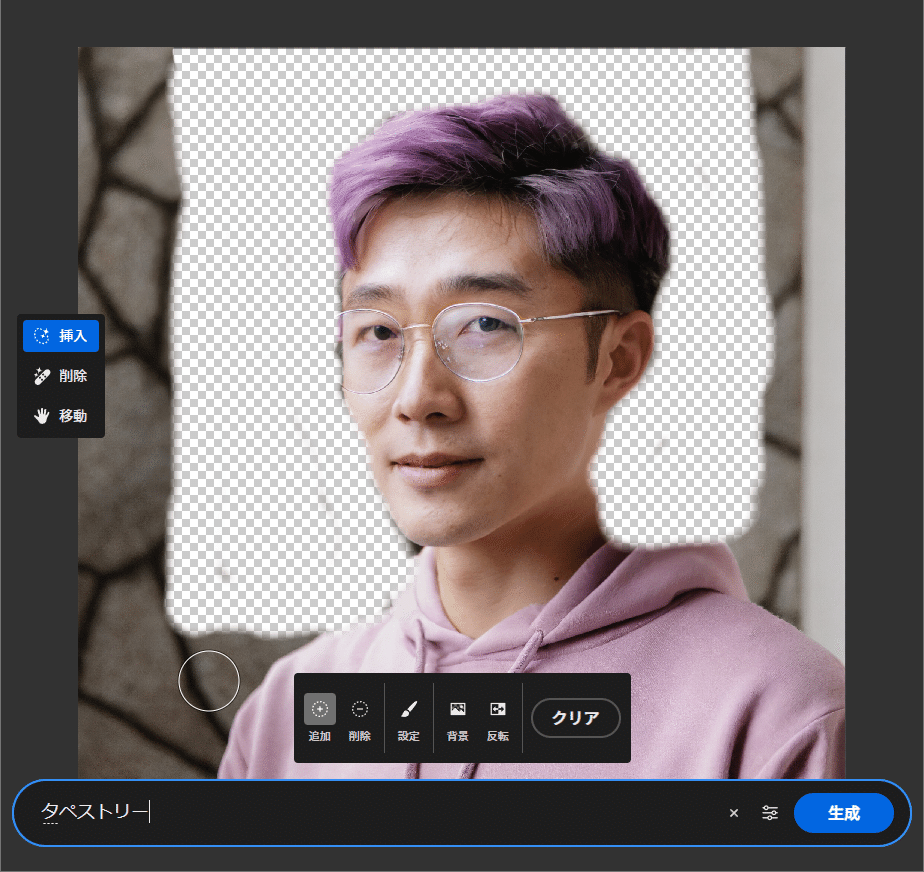
エリアを追加したら画面下部にプロンプト入力ウィンドウが出るので、「タペストリー」と書いて、[生成]を押します。
生成結果。

上手い事やってくれました。若干私の消し方が悪かったので、顔の輪郭(向かって左側)がおかしいですけど、十分でしょう。
9.終わり
この一連の作業で、7,8クレジットくらいでした。
思い通りの顔とか、服装とかにこだわっていくのであれば、プロンプトの調整とか視野とか、色々出てくると思いますが、そこまで細かい事が出来るわけではないし、そこを追及するためのツールというよりは、クリエイターがぱっと使いたい素材を作るために絞ったツールだと感じます。
Adobeユーザーで多いプランってなんでしょうね。
Photoshopだけって人は多そうだけど、デザイナーかじるってなったらIllustrator,InDesign,動画弄るならPremierePro,AfterEffectsとか、すぐ3つ4つになるからコンプリートの人が多いかな?
1000クレジット/1カ月だったら、がつがつ使ってもさすがに無くならないかな。フリー素材使わないわけじゃないだろうし。
無料でも使えるけど月25クレジットじゃ当然実用ではつかえませんね。
今回はすごく簡単な例だったのでいい感じにできました。
画像生成UIでやりたい事、素材を手短にぱっと作りたいということに関してはどこよりもやりやすい。各Adobeアプリからでもできるし、めちゃくちゃ便利。Adobeユーザーには新たな手錠が掛けられました。おしまい。
※カバー画像は、ワイドスクリーン(16:9)で再作成しました。
