
WizMap: 機械学習の埋め込み(Embeddings) のインタラクティブな可視化ツール
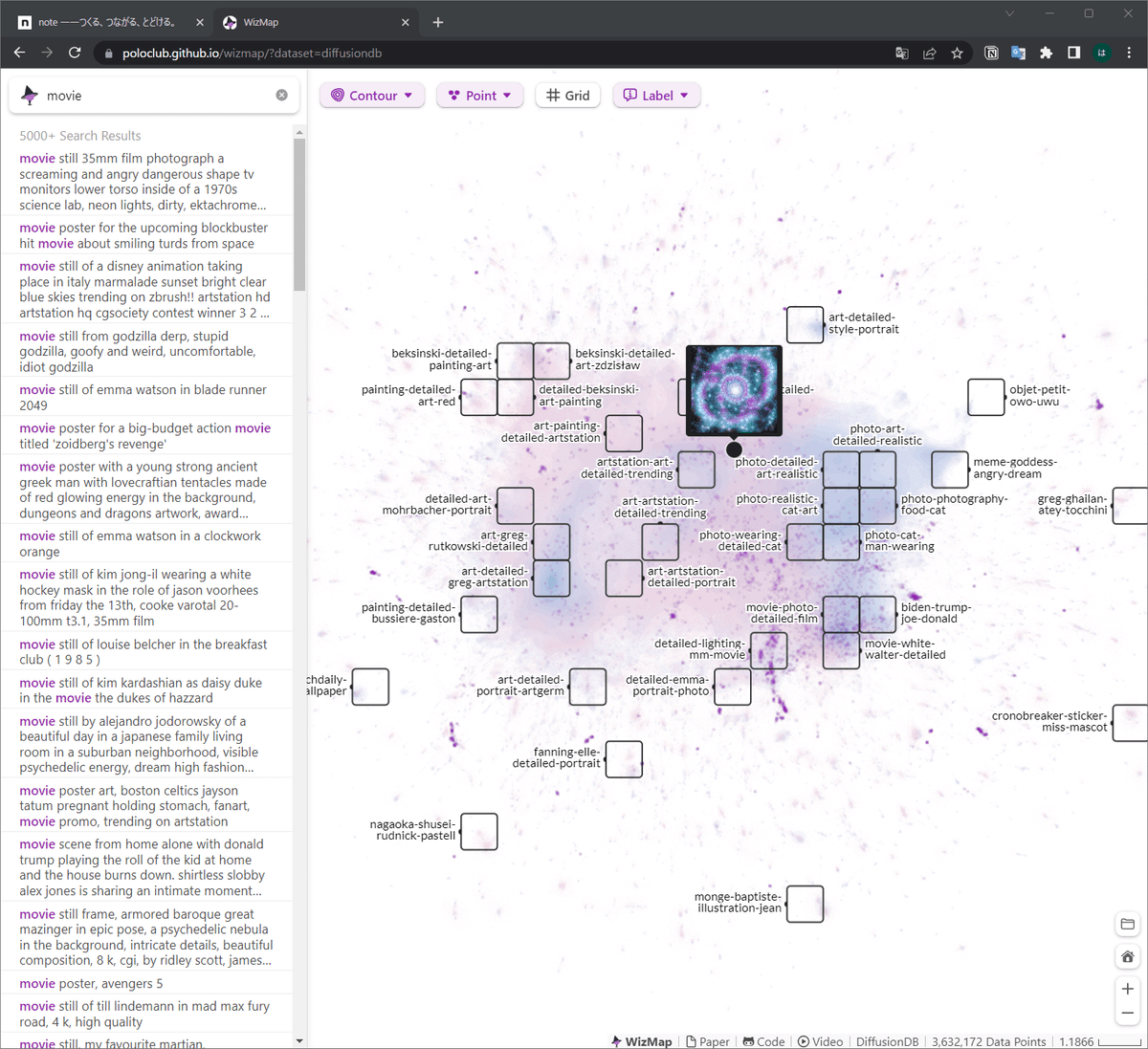
WizMapという機械学習の埋め込み(Embeddings)の可視化ツールが公開されていました。ブラウザで手軽に機械学習で作成したEmbeddings空間をインタラクティブに探索できます。
論文のほか、Githubリポジトリが公開されています。
若干、マニアックなネタですが、情報の意味的な広がりや距離が平面上に可視化されるので、デモを触るだけでも面白いかも。
Webデモ
以下URLにアクセスしてwebアプリを試してみてください。


ローカル環境で動かしてしてみます
$ git clone https://github.com/poloclub/wizmap
$ cd wizmap
$ npm install
$ npm run devhttp://localhost:3000/をブラウザで開くとWizMapが起動します。
自分で作成したEmbeddingの利用
wizmap/imdb.ipynbにサンプルノートブックがあります。
wizmapライブラリーでUMAP、t-SNE、PCAなどで埋め込みの次元削減したJSONファイルと生データ(ラベル)のJSONファイルの2つ(.jsonと.ndjson)を作成した後、WizMapのwebアプリ、もしくはJupyter Notebook上のwizmap.visualize()で表示します。

手軽で便利そうです。
簡単ですが以上です。
ありがとうございました。
