
Figma勉強ノート・コンポーネント機能解説
こんにちは!hamaです。
今回はFigmaのスキルを向上させるために、勉強ノートとしてFigmaのコンポーネント機能をまとめました。
コンポーネントとは?
Figmaでデザインするとき、何度も使う要素(ボタンやアイコンなど)を一度作成し、それを再利用できるのが「コンポーネント機能」です。例えば、アプリのボタンデザインを何個も使いたい場合、コンポーネントを作成しておけば、すべてのボタンを一括で変更できて便利です。この再利用可能なデザイン要素をFigmaではコンポーネントと呼びます。
コンポーネントとインスタンスの違い
コンポーネントには2種類があります:

メインコンポーネント「❖」:デザインの「設計図」のようなもので、基本デザインやスタイルを定義します。メインコンポーネントを「親」と考えるとわかりやすいかもしれません。
インスタンス「◇」:メインコンポーネントから作成されたコピーで、他の場所に貼り付けて使えます。メインコンポーネントを変更すると、インスタンスも同時に変更されます。同じ親を持つ「子供」のように、それぞれ異なる部分があっても、似た要素を共有しています。
コンポーネントとインスタンスの作成方法
コンポーネント作り方:
作成したい要素を選択
「❖」アイコンをクリックするか、ショートカットキーを使う
ショートカットキー
Mac: ⌥ Option + ⌘ Command + K
Windows: Ctrl + Alt + K
インスタンス作り方:
メインコンポーネントをコピーしてペーストすると、インスタンスができます。
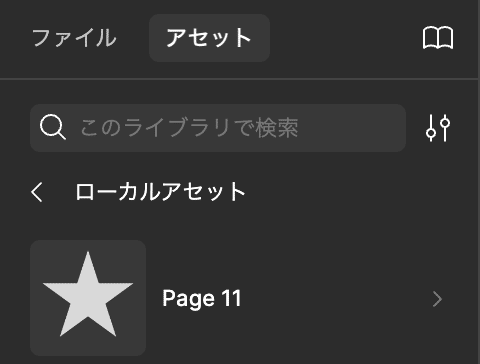
作成したコンポーネントを一覧として確認できるます!
左サイドバーの「アセット」→「ローカルコンポーネント」を開き、リストからメインコンポーネントをキャンバスにドラッグすることでインスタンスが作成できます。

インスタンスの便利な使い方
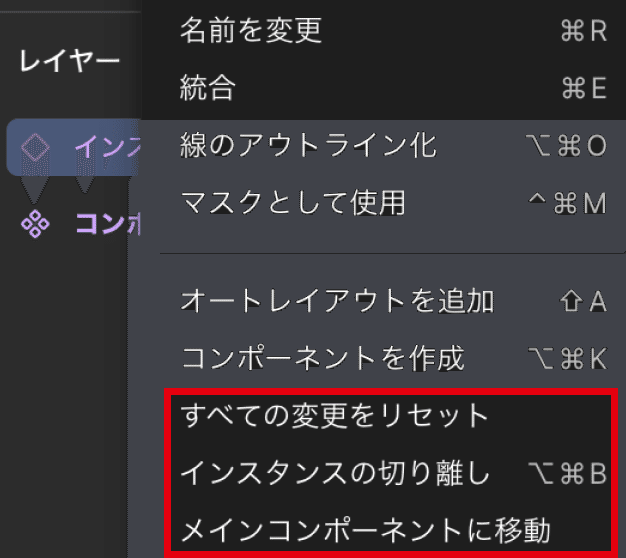
インスタンスは使いやすく、柔軟に編集可能です。右クリックすると多くの便利な機能が表示されます。以下によく使う機能を紹介します。

「すべての変更をリセット」:インスタンスの編集が多くなった場合、「すべての変更をリセット」を選択すると、元のメインコンポーネントと同じ状態に戻せます。
「メインコンポーネントに移動」:インスタンスからメインコンポーネントにすぐ移動できます。異なるフレームやページにメインコンポーネントがある場合に便利です。
「インスタンスの切り離し」:インスタンスをメインコンポーネントから独立させ、自由に編集したいときに使うと、メインコンポーネントの影響を受けずにカスタマイズできます。
