
アクションメニューの作り方(基本編)
この記事は、VRChatのアバターを改変する際、基本的なメニュー操作を実装するための手順を記載しています。本稿は特にAvatars3.0、かつActionMenuに限定していますのでご注意ください。
はじめに
ActionMenu(VRChatのメニューではなく、ドーナツ形状のアバターに対する操作用のメニュー)を使って何かを行いたい場合、それはほぼAnimationを実行させるという処理と同義です。そのもっとも頻度が多く基本的な例がオブジェクトの出し入れです(ONにすると何かが出現し、OFFにすると消える)。そのため、ここではそれを実装するための一連の流れを標準的に説明しています。
1,VRC Avatar Descriptorの設定
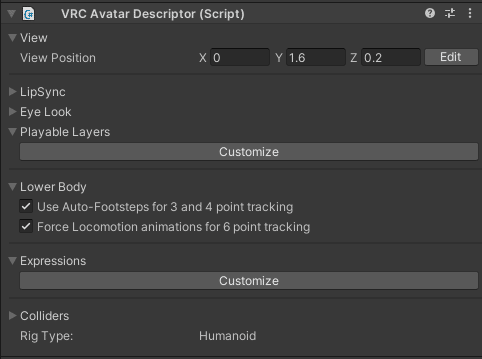
アバターにVRC Avatar Descriptorコンポーネントをセットした時点だと、Inspectorは下図のようになっています。

Playable LayersとExpressionsが既定の状態になっており、このままではカスタマイズができません。そのため、どちらもCustomizeボタンを押してカスタマイズ可能な状態にしてください。下図のようになるはずです。

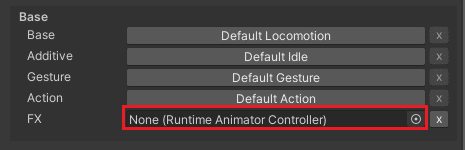
FXのDefault Non-Transformボタンをクリックし、AnimatorControllerをセットできる状態にしておきます。下図のようになります。

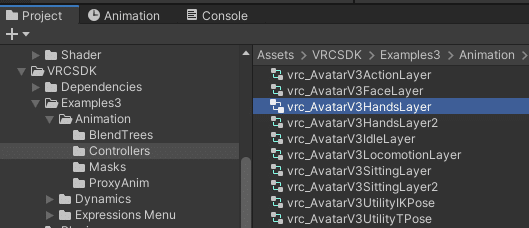
Projectエクスプローラから下図のように辿り、vrc_avatarV3HandsLayer.controllerを見つけてください。Assets>VRCSDK>Examples3>Animation>Controllersに入っています。

これをCtrl+Dで複製し、VRCSDK以外の任意のフォルダに置いてください。もしこれをそのまま使用すると、SDKをアップデートする度にそこに施した変更が上書きされ、消えてしまう恐れがありますので、複製して使用するのが望ましいです。ちなみに、自分でcontrollerを生成しても良いですが、SDKに入っているものは始めからHand Gestureに関するParameterとLayerがセットされているので、Hand Gestureやそれによる表情変更などを行うことも考慮してこれを利用します。
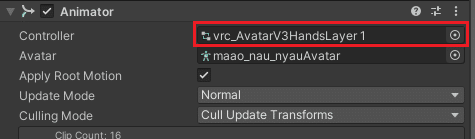
複製したcontrollerを、下図のようにAvatar Descriptorが登録されているルートオブジェクトにあるAnimatorと、先ほどカスタマイズ可能にしたFXレイヤーにアタッチしてください。Animatorに登録する理由は、Animationを編集する際にAnimationビューで処理できるようにするためです。ここにControllerが登録されていないとAnimationの自由な編集ができません(私はこれ以外の方法を知りません)。


2,Animatorの設定
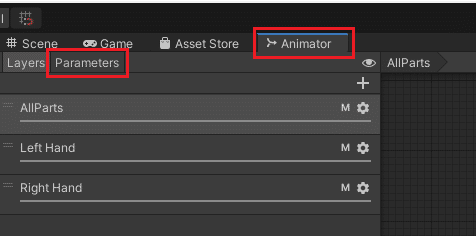
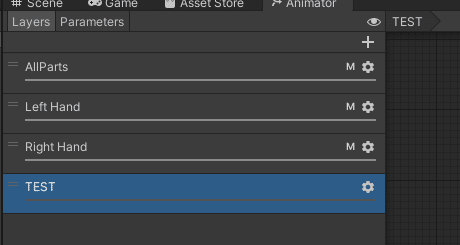
メインビューで表示しているタブを、下図のようにSceneからAnimatorに切り替え、さらにParametersタブに切り替えてください。

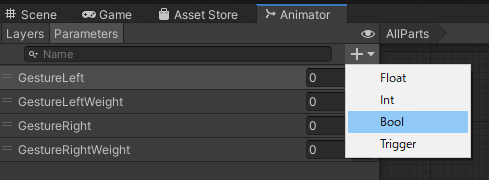
+ボタンをクリックし、下図のようにBoolを選択します。

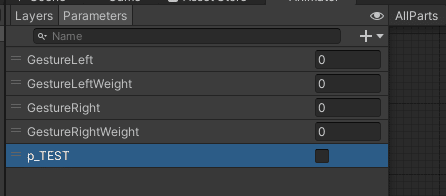
追加されたParameterをダブルクリックし、下図のように任意の名前に変更してください。

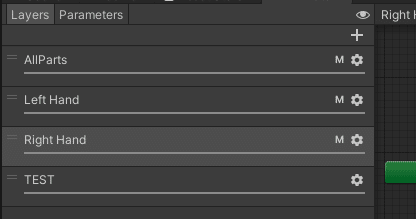
Layersタブに切り替え、+ボタンをクリックすると新しいAnimationLayerが末尾に追加されます。これも同様に任意の名前に変更してください。

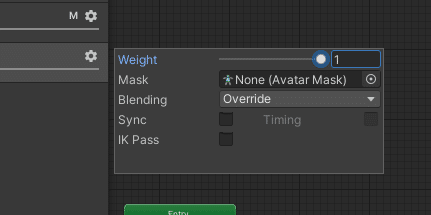
そのLayerの右にある歯車アイコンをクリックし、下図のようにWeightを1にしてください。(※よく忘れます!)

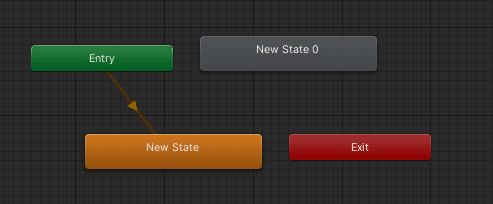
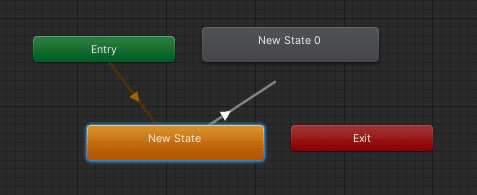
Layerビュー上で右クリック>Create State>Emptyを選び、空っぽのステートを生成してください。

すると、最初の1つ目はオレンジ色のステートが生成されます。同様の操作で2つ目を生成してください。2つ目以降はグレーのステートが生成されます。できたら適当に下図のように並べておいてください。

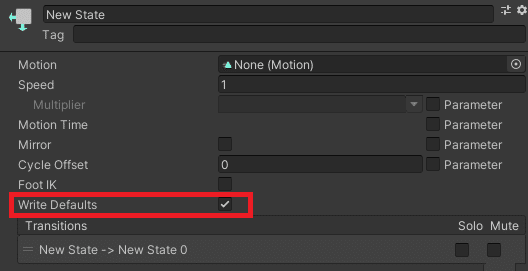
オレンジ、グレーどちらとも、クリックするとInspectorには下図のように表示されます。このとき、赤枠のWrite DefaultsがOFFになっていた場合はONにしてください。VRChatではOFFが推奨とされているのですが、OFFの状態で適切にAnimationを設定するのは非常に面倒なので、違いを正しく理解していない間はONでOKです。

また、作成したLayer以外にもいくつかのLayerが存在します。これらのステートについてもWrite DefaultsをONにしておいてください。

下図の赤枠のステートです。Entry、Exit、Any Stateの3つのステートについてはWrite Defaults設定値は存在しません。

ステート上で右クリックすると、出てくるコンテキストメニューが先ほどと違います。まずはオレンジのステート上で右クリックし、下図のようにMake Transitionを選択してください。

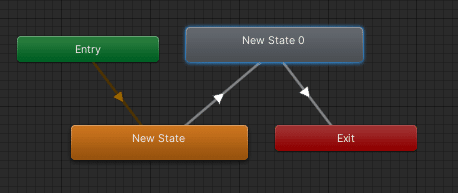
すると、下図のようにステートから矢印(Transition)が出ます。これを別なステート上に移動させると、磁石にくっつくようにアタッチされますので、その時点で左クリックして確定してください。

これをオレンジのステートからグレーのステート、グレーのステートから赤のステートへと2本伸ばし、下図のように設定してください。

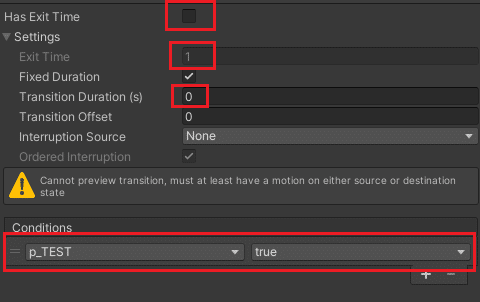
オレンジ→グレーのTransitionをクリックすると、Inspectorには下図のように表示されます。

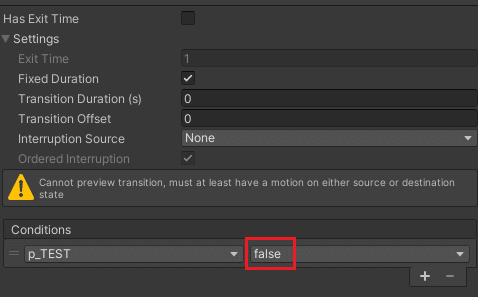
これを下図のように設定してください。Conditionsを追加するには+ボタンを押してください。Exit TimeはHas Exit TimeがONの時しか操作できないのでご注意ください。

同様に、グレー→赤のTransitionは下図のように設定してください。
こちらはp_TESTの値をfalseとします。

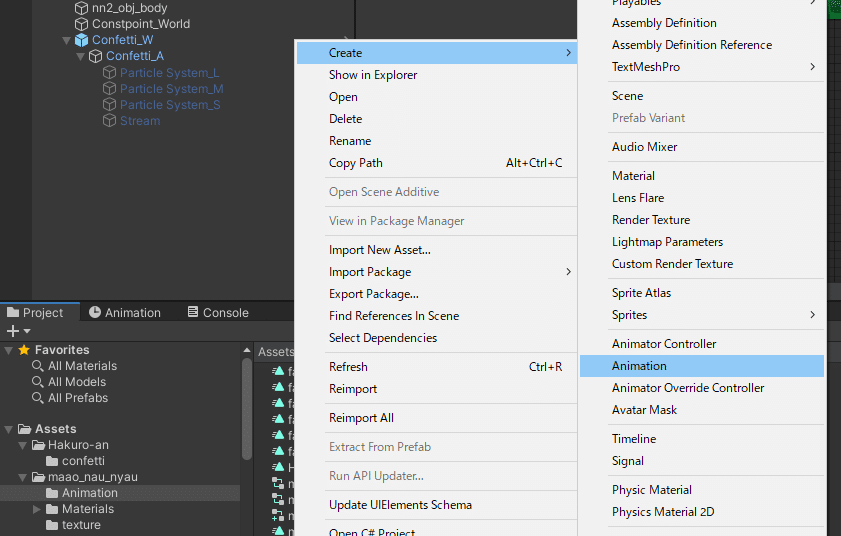
Projectエクスプローラの任意のフォルダ階層に移動し、ファイルビュー内で右クリック>Create>Animationを実行し、Animationを生成してください。

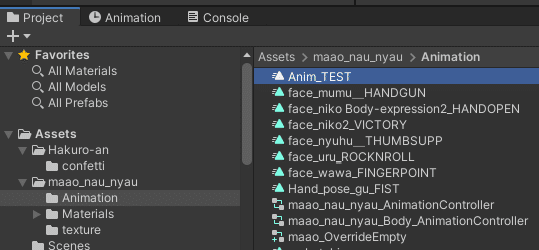
Animationファイルの名前を任意に変更してください。下図のようになるはずです。

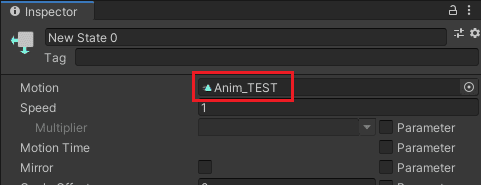
Animatorに戻り、先ほどのグレーのステートをクリックすると、Inspectorに下図のように表示されます。この赤枠に先ほど生成したAnimationファイルをアタッチしてください。


3,Animationの作成
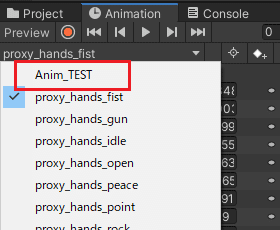
Hierarchyでルートオブジェクトをクリックした上で、画面下部でAnimationタブに切り替えてください。すると下図の赤枠部分が有効になっているはずです。ルートオブジェクトをクリックしていないとグレーアウトされている場合があります。

上図の赤枠部分をクリックすると、今のFXレイヤーに登録されているAnimatorに登録されているAnimation一覧が表示されます。もしルートオブジェクトをクリックしていないと、ここに先ほど登録したAnimationが表示されないはずです。先ほど登録したAnimationをクリックしてください。

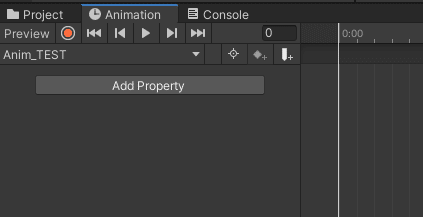
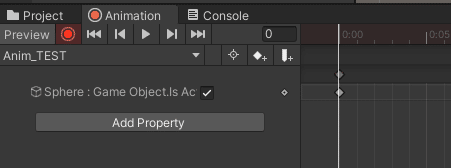
下図のように、現時点では何もAnimationクリップが存在せず、Add Propertyボタンのみが見えている状態のはずです。

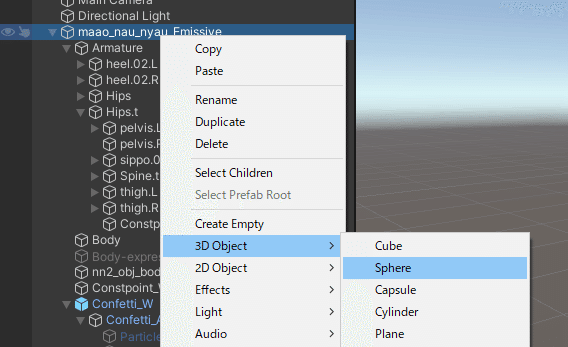
Hierarchyのルートオブジェクトを右クリックし、3D Object>Sphereを選択してください。

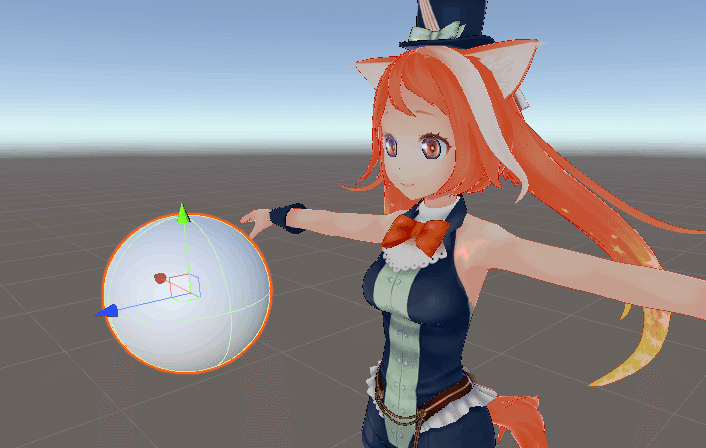
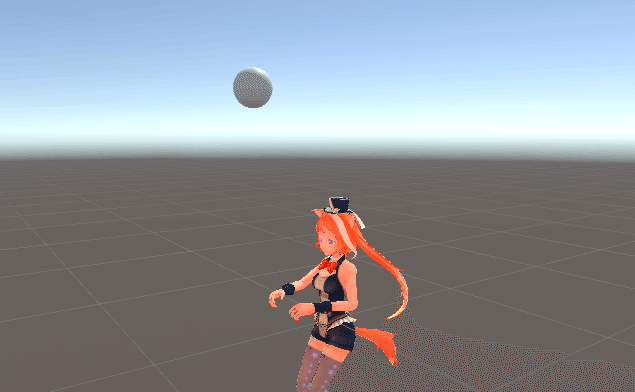
大きさや位置を適当に調整すると下図のようになります。このオブジェクトは動作確認用なので、Sphereでなくても位置も大きさもどうでもいいです。

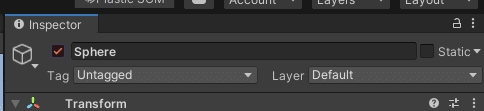
Hierarchy上でSphereをクリックすると、Inspectorには下図のように表示されます。名前の隣のチェックボックスをOFFにしてください。これでSceneビュー上ではSphereが非表示になったはずです。

先ほどのAnimationビューにて、下図の赤丸をクリックしてください。色が濃くなり、Previewボタンが少し白くなったような表示に切り替わります。これは操作記録モードになっていることを示します。

下図のように、先ほどのSphereのチェックボックスをONにしてください。するとチェックボックスが赤くなっていると思います。これは操作記録モード中に変更を加えた部分であることを示しています。操作記録モード中の変更は一時的なものなので、モードを終了すると変更前の状態に戻ります。

この時点でAnimationビューを見てみると、下図のようにSphereオブジェクトをONにした旨のクリップが追加されています。それが確認できたら、赤丸を再度クリックして動作記録モードをOFFにしてください。しかしPreviewモードはONになったままなので、PreviewボタンもクリックしてOFFにし、周辺と同じグレー表示に戻しておいてください。

4,ActionMenuの登録
最後にメニュー部分を実装します。
ここまでは内部動作の実装でしたので、メニューから実行できるようにしないといけません。いまはスイッチがない照明みたいな状態です。
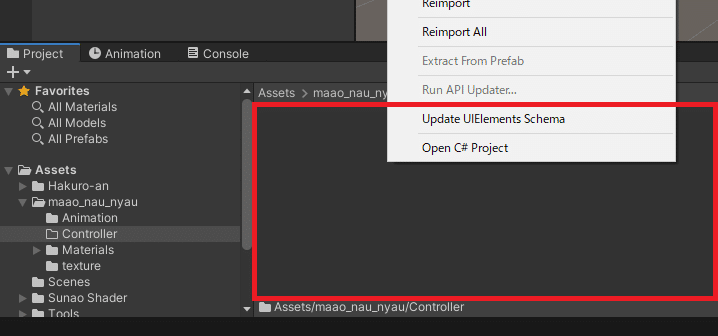
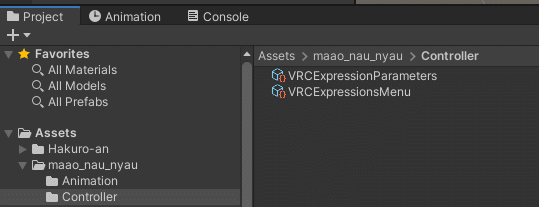
まずはProjectエクスプローラ上で任意のフォルダを選び、その右のファイルビュー内(下図赤枠内)で右クリックしてコンテキストメニューを出します。

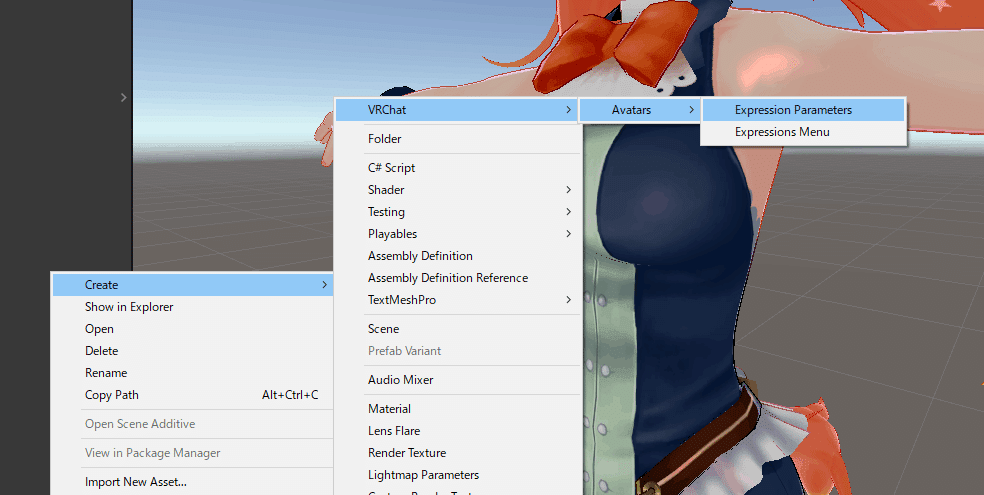
下図のようにCreate>VRChat>Avatars>Expression Parametersを選択し、VRCExpressionParameters.assetというファイルを生成してください。同様にExpressions Menuも実行し、VRCExpressionsMenu.assetも生成してください。

下図のようになったはずです。

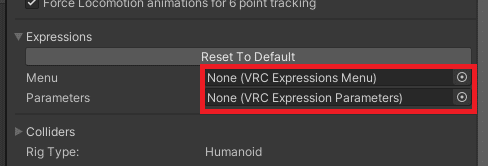
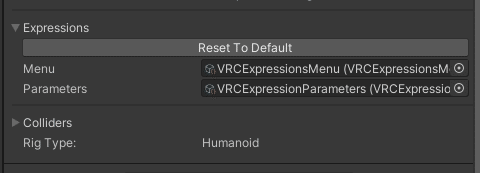
Hierarchyでルートオブジェクトを選択し、Inspectorに表示されたVRC Avatar Descriptorの下の方を見ると、下図の通りカスタマイズ可能にしておいたExpressionsという項目があるはずです。そこに先ほど生成したMenuとParametersのファイルをアタッチしてください。

下図のようになったはずです。

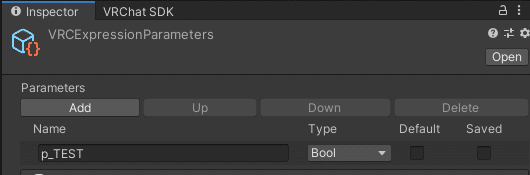
Projectエクスプローラ右のファイルビューからVRCExpressionParametersをクリックすると、Inspectorに下図のように表示されるはずです。既にある3つのパラメータは今は使わないので削除するか、無視してください。ここでAddをクリックしてください。下図の赤枠のようにパラメータ欄が1つ追加されます。

「2,Animatorの設定」にて作成したパラメータ名をそのままコピーし、追加されたパラメータのName欄に貼り付けてください。ActionMenuによる操作は、ここで書いたパラメータに対して変更をかけるリクエストをします。そのため、実際に作成しておいたパラメータ名と異なっている場合、そんなパラメータは存在しないため、当然ながらリクエストは届かず、変更されないので動作しない、という結果になってしまいます。例えば轌山相太郎さんに胃散をすべて寄付しようと思っても、遺書に鱈山相太郎と書いてしまったら違う人なので轌山相太郎さんには胃散は届きません。
また、TypeをBoolにすると、Defaultは0という値からチェックボックスに切り替わります。これはOFFのままにしておきます。OFFとはFalseと同義です。SavedはOFFに切り替えておいてください。まとめると下図のようになります。これでExpressionParametersの設定は終了です。

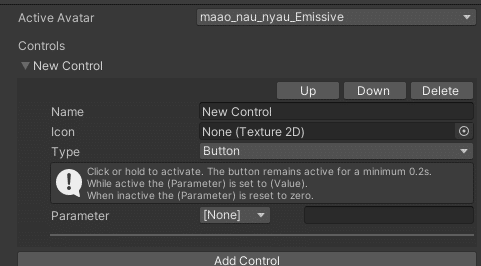
本当の最後に、メニューを作成します。VRCExpressionsMenuをクリックすると、Inspectorは下図のような表示になっています。

Add Controlをクリックすると、未設定のメニュー欄が追加されます。

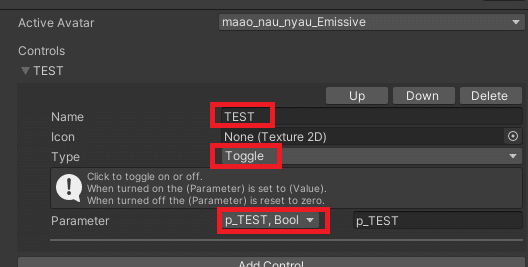
これを下図のように変更してください。

Iconは設定しなくても支障ありません。気が向いたら任意に設定してください。
5,動作確認
一旦SceneをSaveしたら、画面中央上に下図のようなPlayボタンがあるので、これをクリックしてください(ごく稀に、PlayしたあとUnityがエラーで強制終了し、編集内容が消滅する場合があります)。

この状態でAnimatorタブ>Layersタブを開き、作成したLayerを開いてみると、下図のように青いシーケンスバーが繰り返し動いていれば最初のチェックは成功です。もし動いていない場合、どこかしらでWrite DefaultがONになっていない可能性があります(他に原因がある可能性もあります)。

この状態でParametersタブに移動し、作ったParameterの値をON(チェックボックスをONにする)と、下図のようにグレーのステートに状態が遷移したはずです。遷移できなかったら、オレンジとグレーを繋ぐTransitionのConditionsが誤っている可能性があります(他に原因がある可能性もあります)。

Sceneタブを開くと、アバターにアタッチさせておいたSphereが下図のように表示されているはずです。されていない場合は以下略

再び先ほどのParameterをOFFにすると、下図のように消えていれば全てのチェックはOKです。実装が成功しました。おつかれさまでした。

