
「紙吹雪」導入手順書
はじめに
これはVRChatでの利用を想定した商品です。そのため、ユーザー側でのアバター改変、アップロードのための環境は整っていることを前提として制作してあります。また、アバターやワールドに組み込む前提の作りとなっており、これ単体でアバターの代わりになったり、商品として楽しんだりすることはできません。
また、Unityバージョンが2019.4.31f1、アバターSDKがVRCSDK3-AVATAR-2022.05.25.23.02での記事となっています。異なるバージョンだと若干手順が違ったり、操作する場所が違ったりするかもしれませんがご了承ください。
導入方法
紙吹雪はアバターから噴射されるという形のアニメーションをとります。このとき、噴射されてから散って落ちきるまでに数秒以上のタイムラグがあるため、何も対策を施さずにいるとその間にアバターが動いたとき紙吹雪も動いてしまいます。これを防ぐため、噴射した瞬間にワールドに固定する処理を入れています。
1-1, UnityPackageのインポート
まずはダウンロードしたzipファイルを解凍してください。下図のようなファイル群が生成されます(図は開発中のものです)。

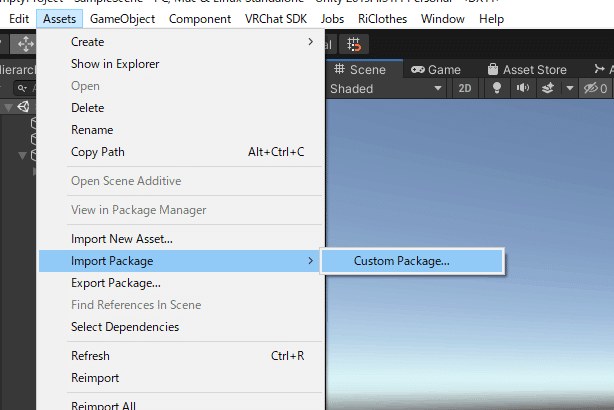
次に、既にセットアップが完了しているアバターのUnity Projectを開き、下図のようにAssets>Import Package>Custom Packageを選択します。ファイル選択ダイアログが開いたら、解凍したときに同梱されていたconfetti.unitypackageを選択して開いてください。

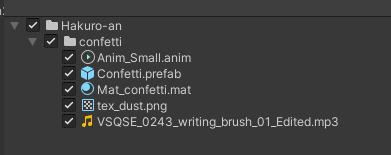
下図のようなファイル一覧が表示されます(画像は開発中のものです)。そのまま右下のImportボタンをクリックしてください。Assetsフォルダ直下にHakuro-anというフォルダが生成されます。その中にデータが入っています。

1-2, Constraint周りの設定
ここからHierarchyの操作に入ります。
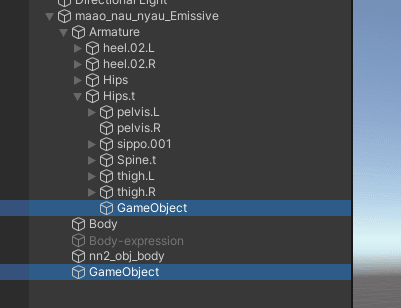
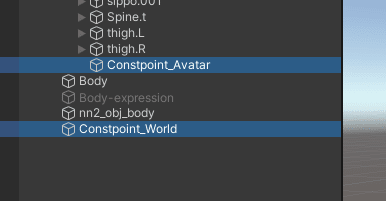
まず、ワールド固定用のオブジェクトをセットします。下図のように、Hips直下とルートオブジェクト直下に、それぞれ空のオブジェクトを配置してください。配置方法は、直下に置きたいオブジェクトを選択した状態で右クリック>Create Emptyです。

それぞれの名前を下図のようにしてください。

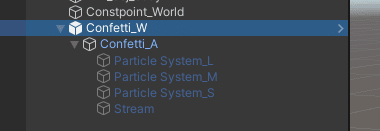
次に、下図のようにProjectエクスプローラを辿ってConfetti_W.prefabを選択し、Hierarchy上のルートオブジェクトにアタッチしてください(ドラッグアンドドロップする)。



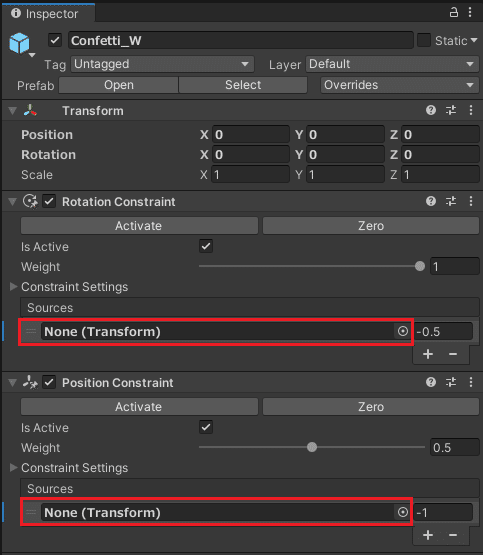
アタッチしたHierarchy上のConfetti_Wを選択すると、Inspectorには下図のように表示されます。2つの赤枠に、配置しておいたConstpoint_Worldをアタッチしてください。

下図のようになればOKです。

続いて、Hierarchy上でConfetti_Aを選択し、同様にInspector上のConstraint SettingsのSourcesも下図のようにセットしてください。こちらはConstpoint_Avatarの方をアタッチします。

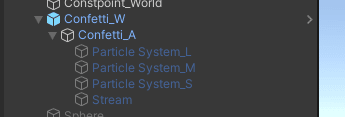
ちなみに初期状態だと、下図のようにConfetti_A以下が薄暗くなっています。これは非表示(OFF)であることを示します。ActionMenuから実行したときだけこれがONになるような処理を施すことで、紙吹雪を任意のタイミングで出せるようになるわけです。

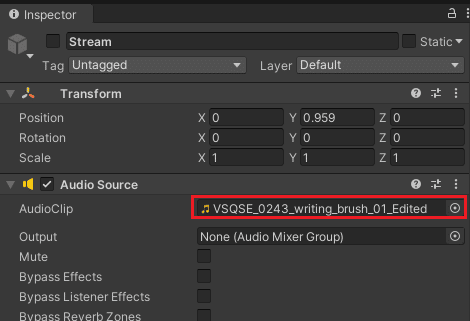
続いてHierarchy上でStreamを選択すると、下図のようにAudio Sourceコンポーネントが登録されていることがわかります。紙吹雪が噴射される際に音を出したくない場合は、赤枠でDeleteして削除してください。

1-3, 実行部分の作成
紙吹雪の導入自体はここまでで終わりです。しかし、実際に実行できるまでの実装をしていないので、このままではアバターをアップロードしても紙吹雪は出ません。Confetti_WをONにする処理等はユーザー側で実装していただく必要があります。しかし、その方法や手順がわからない方も多いと思うので、参考までに手順を以下に示します。
下記の記事を参考にしてAnimatorからActionMenuまでの実装方法を把握してください(あくまで例です)。
この実装方法がわかったら、次に任意のサイズの紙吹雪を発射する部分を作る必要がありますので、次に進んでください。
1-4, Animator周りの準備
紙吹雪は3種類ありますので、3種類のAnimationを用意する必要があります。上記「アクションメニューの作り方」で作成したベースをカスタマイズする形でこれらを実装していきます(上記記事で作成したものの、今回の実装に際し不要なものは適宜削除してください。ここでは言及しません)。
まず、3種類のON・OFFを扱うにはBool型のParameter1つでは足りません。
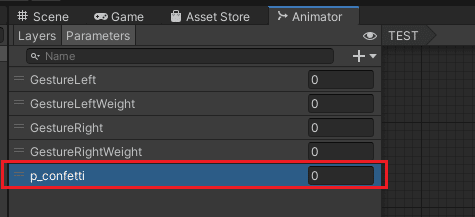
下図のように、Int型のParameterを追加してください。

追加できると下図のようになるはずです。ここではParameter名をp_confettiとしました。初期値は0のままでOKです。

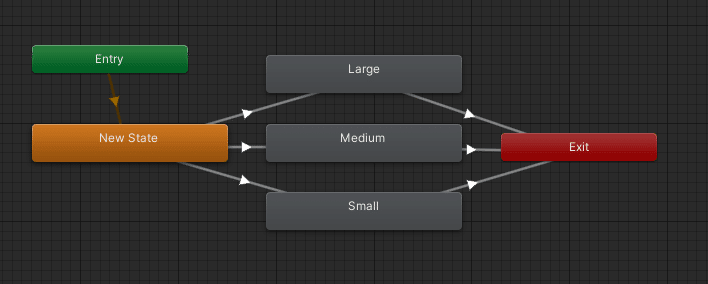
下図のようなステートを作成します。作成したら、それぞれのステートのWrite DefaultsがONになっていることを確認しておいてください。

下図のように、ステート"Small"のMotionに、紙吹雪パッケージに同梱してあるAnim_Small.Animをアタッチしてください。同様にMediumにはMediumのAnimationを、LargeにはLargeのものをアタッチしてください。

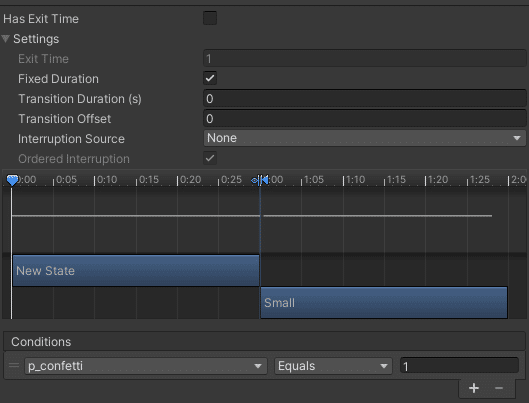
次に、オレンジ-Small間のTransitionを下図のように設定してください。

同様にオレンジ-Medium、オレンジ-Large間も設定します。このとき、MediumはConditionのp_confettiの指定値を1ではなく2に、Largeは1ではなく3にしてください。つまり、p_confettiが1のときは小さい紙吹雪が舞い、2、3になるにつれ中規模、大規模な紙吹雪になるという設定です。
次に、Small-Exit間のTransitionを下図のように設定してください。
Has Exit TimeはON、Exit Timeが8、Transition Durationは0です。ここが8になっていることで、8秒後にAnimationが終了するという設定になります。

Medium-Exit間も同様に設定し、Exit Timeを12にしてください。Large-Exit間は15です。大きい紙吹雪は落ちきるまでに時間がかかるからです。
1-5, Animationの作成
Hierarchyのルートオブジェクト(VRC Avatar Descriptorコンポーネントがアタッチされているオブジェクト)をクリックします。

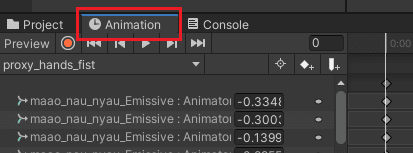
画面下部のAnimationタブを開きます。

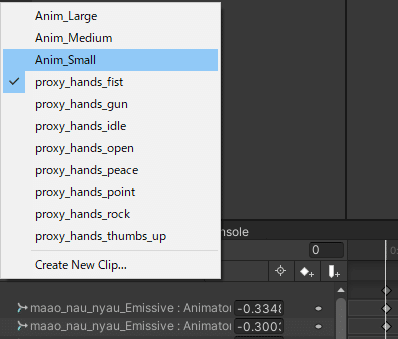
下図のように、AnimationリストからAnim_Smallを選択します。

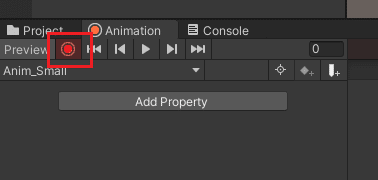
下図のように、操作記録モードをONにします。

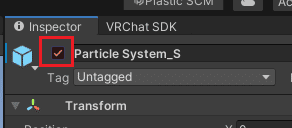
Hierarchy上でParticle System_Sを選択し、下図のようにInspectorで表示/非表示スイッチをONにします。

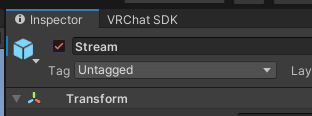
下図のように、StreamもONにします。

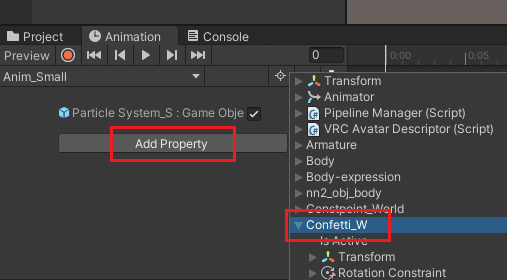
下図のようにAdd Propertyをクリックし、Confetti_Wを開きます(ONにしたはずのStreamの欄が無いですが、画像の時系列が前後してるだけなので気にせず、手順に従ってください)。

さらにConfetti_A>Parent Constraint>Activeと開いていき、Activeの右にある+ボタンをクリックしてください。

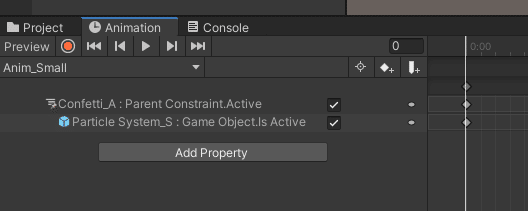
すると、下図のようにConfetti_A:Parent Constraint.Activeというクリップが追加されます。

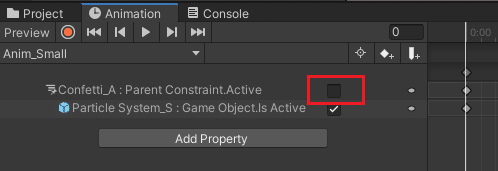
下図のように、スイッチをOFFにしてください。

ここまでAnim_Small.Animの設定をしました。Anim_Medium.AnimとLargeに関しても同様に設定してください。Mediumの時にActiveにするオブジェクトはParticle System_Mで、LargeのときはLです。
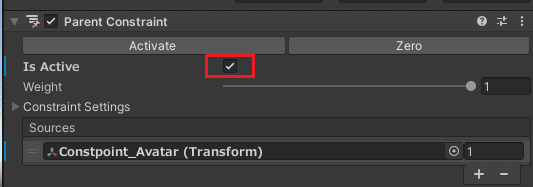
一通り設定が完了したら、Hierarchy上でConfetti_Aを選択してください。Inspectorを見たときIs ActiveがOFFに変わっていないでしょうか?もし変わっていたらONにしておいてください。ここはAnimationをいじっているといつの間にかOFFになってしまったりするので注意が必要です。

1-6, ActionMenuの作成
下図のように、アバターに登録してあるExpressionParametersのパラメータを、作成したParameterと同じように設定してください。Defaultは0、SavedはOFFです。TypeはBoolやFloatではなくIntですのでご注意ください。

下図のように、紙吹雪用のExpressionsMenuを新たに作成してください。これを紙吹雪用のサブメニューにすることにします。

作成したメニューに下図のようなメニューを追加してください。同様にMediumとLargeも作ります。MediumはValueが2、Largeは3です。TypeはToggleではなくButtonであることにご注意ください。

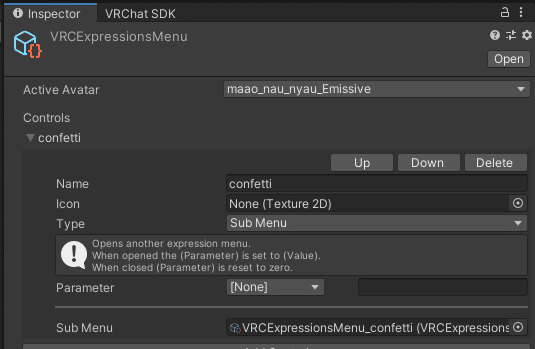
最後に、メインメニューにこのサブメニューを登録します。アバターに登録してあるメインのExpressionsMenuに下図のようなSub Menuを登録してください。一番下のSub Menuという欄に、先ほど作成したメニューをセットすることを忘れないでください。

以上で実装は完了です。アバターをアップロードしてください。
1-7, 動作確認
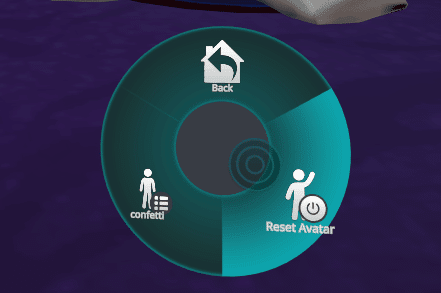
ActionMenuを出したとき、下図のようになっていればOKです。

confettiを選択すると下図のようなサブメニューが出ます。

実行して紙吹雪が出れば成功です。おつかれさまでした。

