VitaでZAVASやりたくて(14)
前回のあらすじ
オーバーレイをピカピカ光らせたいという思惑はオーバーレイに巧妙に仕込まれたバグによって無残にも打ち砕かれてしまうのであった。
なんだかんだあってよくわからんままなんとかバグを打倒し、さあいよいよオーバーレイの自作にとりかかるぞと、やっと冒険の旅に終止符が打たれるのか?と、そんな感じではじまりはじまり。
オーバーレイ用の画像を用意
まずはオーバーレイ用の画像が必要です。
ソフトウェアキーボードにするんでキーボードの画像ね。
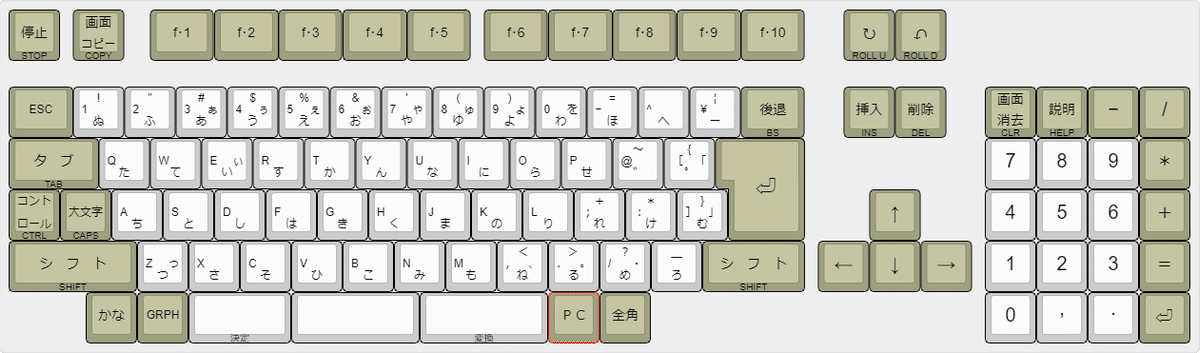
適当な画像を拾ってきてもいいんですけど、このサイトでキーボードのレイアウトを作れるのでそれでPC88キーボードみたいなのを用意してみました。(権利がらみの面倒も避けられるし)
使い方はよく分からん部分があるので勘でやってますけど、ちょっと頑張ってこんなのが出来たよ。

これを素材にしてソフトウェアキーボードのオーバーレイを作っていきます。
だがしかし、ちょっと試すと気が付くんだけど、文字が色々入ってるとオーバーレイでは結構邪魔になるのである。
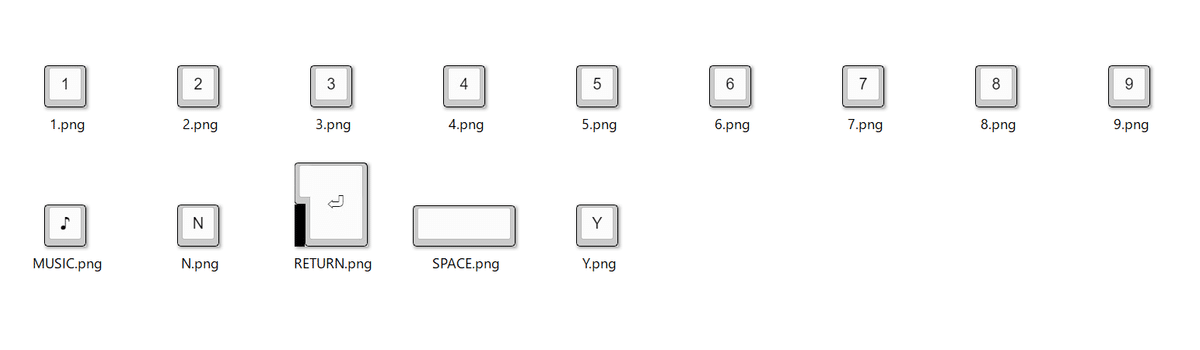
というわけで、せっかくPC88キーボード風の素材を用意したのに結局使うキーの文字を大幅に簡素化してこんな感じのボタン画像として切り出しました。リターンキーの色も抜いてます。
もはやキーボード画像を用意した意味があったのか怪しくなってしまったが、そこにはあえて触れないのがやさしさというものであろう。

これにあとはオーバーレイの背景になる絵を適当に用意して…
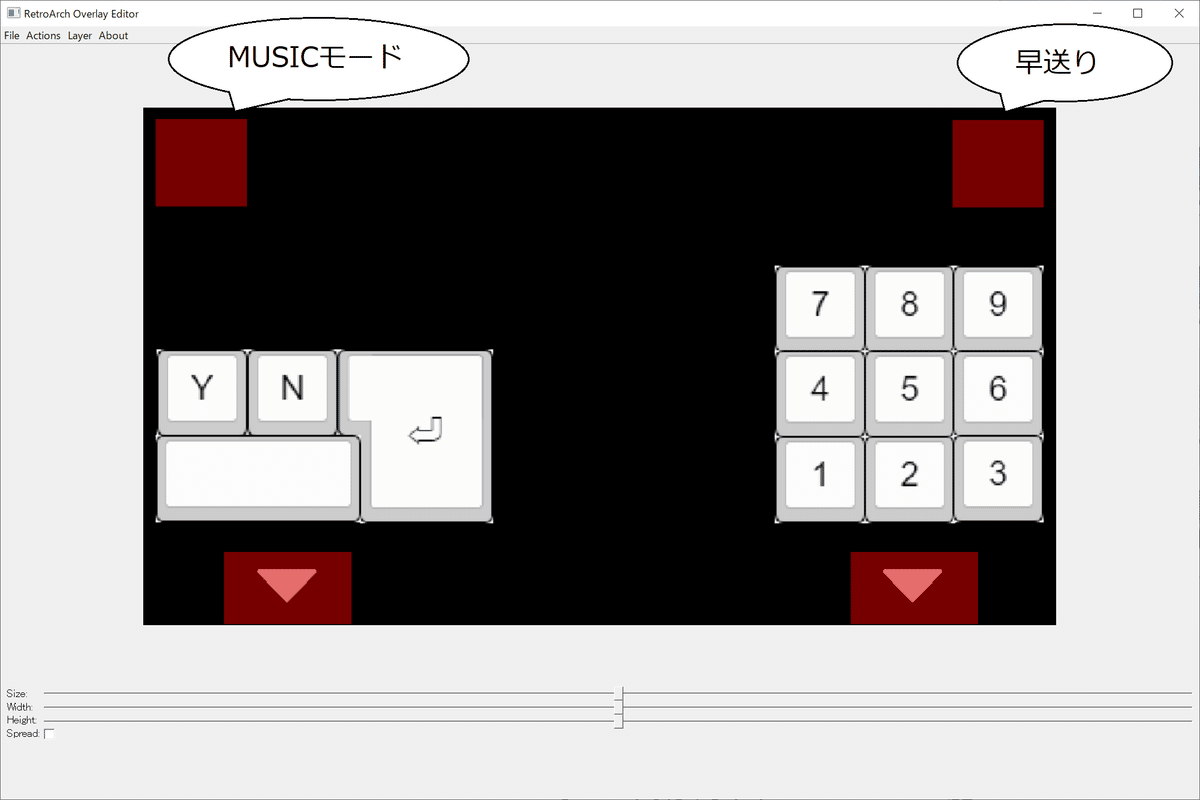
ぼくのかんがえたさいきょうのオーバーレイ(ただし四天王では最弱)
ボタンの大きさとかを1年前に作っていた初版から変更して、こんな感じに仕上げてみました。ボタン押すとピカピカ光ります。

overlays = "2"
overlay0_full_screen = "true"
overlay0_name = "ZAVAS"
overlay0_normalized = "true"
overlay0_overlay = "png/ZAVAS.png"
overlay0_alpha_mod = "2.0"
overlay1_full_screen = "true"
overlay1_name = "ZAVAS-hide"
overlay1_normalized = "true"
overlay1_overlay = "png/ZAVAS-hide.png"
overlay0_descs = "17"
overlay0_desc11 = "retrok_k,0.0640096,0.107676,rect,0.05,0.085"
#overlay0_desc11_overlay = "png/MUSIC.png"
overlay0_desc0 = "retrok_y,0.0652174,0.553305,rect,0.05,0.085"
overlay0_desc0_overlay = "png/Y.png"
overlay0_desc1 = "retrok_n,0.164252,0.553305,rect,0.05,0.085"
overlay0_desc1_overlay = "png/N.png"
overlay0_desc12 = "retrok_enter,0.299516,0.63646,rect,0.085,0.1685"
overlay0_desc12_overlay = "png/RETURN.png"
#overlay0_desc12_alpha_mod = "1.0"
overlay0_desc13 = "retrok_space,0.126811,0.719616,rect,0.1125,0.085"
overlay0_desc13_overlay = "png/SPACE.png"
#overlay0_desc13_alpha_mod = "1.0"
overlay0_desc2 = "retrok_keypad7,0.742754,0.391258,rect,0.05,0.085"
overlay0_desc2_overlay = "png/7.png"
overlay0_desc3 = "retrok_keypad8,0.84058,0.391258,rect,0.05,0.085"
overlay0_desc3_overlay = "png/8.png"
overlay0_desc4 = "retrok_keypad9,0.938406,0.391258,rect,0.05,0.085"
overlay0_desc4_overlay = "png/9.png"
overlay0_desc5 = "retrok_keypad4,0.742754,0.555437,rect,0.05,0.085"
overlay0_desc5_overlay = "png/4.png"
overlay0_desc6 = "retrok_keypad5,0.84058,0.555436,rect,0.05,0.085"
overlay0_desc6_overlay = "png/5.png"
overlay0_desc7 = "retrok_keypad6,0.938406,0.555436,rect,0.05,0.085"
overlay0_desc7_overlay = "png/6.png"
overlay0_desc8 = "retrok_keypad1,0.742754,0.721748,rect,0.05,0.085"
overlay0_desc8_overlay = "png/1.png"
overlay0_desc9 = "retrok_keypad2,0.84058,0.721748,rect,0.05,0.085"
overlay0_desc9_overlay = "png/2.png"
overlay0_desc10 = "retrok_keypad3,0.938406,0.719617,rect,0.05,0.085"
overlay0_desc10_overlay = "png/3.png"
overlay0_desc14 = "overlay_next,0.15942,0.930704,rect,0.07,0.07"
overlay0_desc14_next_target = "ZAVAS-hide"
overlay0_desc15 = "overlay_next,0.846618,0.930704,rect,0.07,0.07"
overlay0_desc15_next_target = "ZAVAS-hide"
overlay0_desc16 = "toggle_fast_forward,0.938406,0.109808,radial,0.05,0.085"
overlay1_descs = "3"
overlay1_desc0 = "overlay_next,0.15942,0.930704,rect,0.07,0.07"
overlay1_desc0_next_target = "ZAVAS"
overlay1_desc1 = "overlay_next,0.846618,0.930704,rect,0.07,0.07"
overlay1_desc1_next_target = "ZAVAS"
overlay1_desc2 = "toggle_fast_forward,0.938406,0.109808,radial,0.05,0.085"
Retroarch Overlay Editorでひな形を作成したあとに手で弄ってるので順番出鱈目だったり色々奇妙なところがありますけどそんなことは気にしてはいけない。
さいきょうのわりにえらくシンプルだけどなかなか使いやすいのである。
最初はMUSICモード用のボタン(といっても単にキーボードの「K」を入力するだけなのだが)も表示してたんだけど、なんか邪魔だったので透明な隠しボタンに変更。ついでに逆サイドに早送りボタンも付けてます。
ただ、使いやすいのはいいとして、リターンキーとスペースまでピカピカ光るのはちょっとうるさい気もするな。やっておいて言うものなんだけども光らなくてよかったかもしれない。
まあこのへんは好みの問題ですかね。

もちろんちゃんとこいつ動くぞッ!
今度こそ本当にッ!!
念願のソフトウェアキーボードを手に入れたぞ!!!
あとは遊ぶだけさ!!!!
次回予告
果てしなく続くかに思われた冒険の旅。
念願のあれやこれやを全て手に入れることに成功し、もはや我々の行く先を邪魔するものは何ひとつもない。
冒険の旅もついにここでおしまいである。
数々の辛えわを乗り越えてやれたじゃねえかと自分で自分を褒めてあげたい。
しかし待って欲しい。本当に終わったのだろうか。むしろ始まりではないか。
なにしろ今から遊ぶのだからね!
この備忘録もこれで終わりにするかと考えていたのだけど、折角なので実際に遊んでみた様子まで紹介して最終回にしようと思います。
ということで次回最終回、VitaでZAVASやりまして。
乞うご期待!というほどの内容はないよう。
おまけ(すごく長い)
今回は特段のトラブルもなく進んでしまったのでえらく紙面が短い。
困ったのでおまけとして、自作オーバーレイを用意するにあたって色々と調べた、オーバーレイの設定ファイルとオーバーレイエディタの使い方の覚書を載せておこうと思う。
ざっくり調べただけなのでなんか間違ってる可能性は無限大ですけどノークレームノーリターンでお願いします。
オーバーレイ設定ファイルについて
オーバーレイの設定ファイルで指定可能なパラメータについての覚書。
「%u」部分にはオーバーレイ番号もしくはデスクリプタ番号の数値が入るので適宜読み替えること。
コード部分には使用例を載せている。
パラメータ指定のちょっとしたバグ
パラメータの指定は「パラメータ名 = 値」という形式で指定するが、ここにちょっとしたバグがあって「=」の手前にスペースを入れないと正しく認識されないので注意すべし。
なので原則として「=」の両サイドには必ずスペースを入れると覚えておこう。
なお、値をダブルクオート「"」で囲むのは必須ではないので要らないと思えば書かなくてよい。(値にスペースが入ってなければ必要ないはず)
・オーバーレイ単位の設定項目
ここで指定したパラメータはオーバーレイ単位で有効になる。
デスクリプタ側で特に指定がなければ自動的にこちらの設定が反映される。
overlays
何個の(何枚の)オーバーレイを使用するか指定する。
オーバーレイを動的に表示したり消したりする場合は表示状態のものと非表示状態のものの2枚が必要になる点に注意すること。
overlays = 2overlay%u_descs
オーバーレイでデスクリプタを何個定義するか指定する。
ざっくり言えば何個ボタンを定義するかという指定。
いちいち指定させないでそれくらい自動で数えてくれよという感じはするが大人ならグッと我慢しよう。
overlay0_descs = 3 # Three buttons for this overlay in totaloverlay%u_full_screen
オーバーレイをフルスクリーン表示にするかどうか指定する。
指定がない場合(デフォルトは指定なし)はエミュレータ画面内への表示となる。
特に理由がなければフルスクリーンで問題ないと思う。
overlay0_full_screen = trueoverlay%u_normalized
オーバーレイでの座標やサイズ指定を正規化した値にするかどうかを指定する。
正規化した値とは、画面の幅、高さを1とした場合の割合値のことで0~1の範囲の値になる。
少し言い換えると、X軸方向で左端を0右端を1、Y軸方向で上端を0下端を1とした場合に、どれくらいの位置や大きさになるかを指定するということ。(つまり、画面左上を(0,0)、画面右下を(1,1)とする座標系での値指定)
正規化が無効な場合はピクセル単位での値指定となる。
手入力する場合はピクセル単位の方がやりやすいのであえて無効にするというのもあり。
overlay0_normalized = trueoverlay%u_alpha_mod
ボタンごとのオーバーレイを使用する場合に意味を持つパラメータ。
ボタンを押した時にボタンの画像の明るさがどの程度変化するか割合値を指定する。(1で100%(変化なし)で2で200%(押すとピカピカ光る))
overlay0_alpha_mod = 2.0overlay%u_range_mod
ボタンごとのオーバーレイを使用し、かつボタンが移動可能(movable)な場合に意味を持つパラメータ。
ボタンをドラッグ移動した際にどれくらい広く押下判定が追随するかどうかを指定する。(ボタンが移動する範囲とは違う。ボタンの移動範囲は最大でボタン半キャラ分で変更不可)
指定する値は各デスクリプタのrange指定値に対する倍率。(つまりrange指定にこの値を乗算した範囲まで追随する)
値が小さすぎるとボタンのドラッグ移動途中で押下がキャンセルされて変な動きになるので、ボタンを動かしたい場合は通常は4とかそれなりに大きめの値を指定するようだ。
正直システム側で勝手にやってくれよという感じの設定ではある。
overlay0_range_mod = 1.5 # Default for all descriptorsoverlay%u_overlay
オーバーレイ画像のパス名を指定する。
相対パス、絶対パスどちらでも良い。
ちなみにUnix系OSだと「~/」は$HOMEに展開されるとマニュアルには書いてる。(試してないけど)
overlay0_overlay = overlay_img0.png # Optionaloverlay%u_name
オーバーレイの名前を指定する。
オーバーレイの動的切り替えを行う場合はどのオーバーレイに切り替えるか名前で指定するのでこのパラメータが必須となる。
overlay2_name = "overview_overlay" # A name which can be referred to. Must be set if it is to be refered to.overlay%u_aspect_ratio
オーバーレイのアスペクト比を指定する。
画面の比率が異なる端末でも極力これに合うように調整してるみたいだけどよく見てないのでよく分からん。
overlay0_aspect_ratio = 1.77820267686424474187overlay%u_rect
オーバーレイの矩形領域を指定する。
デフォルトでは画面全体(もしくはエミュレータ画面全体)となるが、それで困る場合にはこのパラメータで変更できる。
ソースを見る限りはピクセル単位の指定はできなくて正規化した値だけ指定可能みたいだ。(画面全体を1とした場合の割合値)
overlay0_rect = "0.2,0.3,0.5,0.4"overlay%u_block_x_separation
ちゃんと見てないのでよく分からんのだけど、たぶん画面サイズに合わせてボタンの位置をいい感じに調整する機能があって、その横方向での調整を無効化するのかな?
overlay0_block_x_separation = falseoverlay%u_block_y_separation
こっちは縦方向の無効化?
overlay0_block_y_separation = true・デスクリプタ単位の設定項目
ここで指定したパラメータはデスクリプタ個別の設定となる。
デスクリプタでのみ指定可能なパラメータの指定、もしくはオーバーレイ単位で指定したパラメータを個別に上書き指定する場合に用いる。
overlay%u_desc%u_overlay
ボタンごとのオーバーレイ画像のパス名を指定する。
ボタン押下時にエフェクトをかけたい場合は、この指定でボタンごとのオーバーレイを適用する必要がある。(つまり押下時のエフェクトはこの画像に対して行われる)
overlay0_desc0_overlay = button.pngoverlay%u_desc%u
デスクリプタの定義。
要は押したら反応する仮想ボタンの配置である。
ボタンごとのオーバーレイを指定しない場合は透明なボタンになるので、これを利用すると全体のオーバーレイ画像として全ボタン画像を一枚絵で用意しておき、ちょうど良い位置とサイズに透明なボタンを配置していくというやり方が出来る。キーボードのオーバーレイではそうしてる事が多い気がする。
透明なことを利用して見えない隠しボタンを定義しても問題ない。画面に色々出しすぎると案外邪魔になるので、場合によっては透明ボタンの方が便利な事もあるかもしれない。
デスクリプタは以下のフォーマットで定義する。
「"button,position_x,position_y,hitbox_type,range_x,range_y"」
位置とサイズは正規化が有効かどうかで指定する値が変わる点に注意。
button
押した時に何が起こるかを指定する。ボタン入力、キー入力、ホットキー入力などが指定できる。
特殊指定の「overlay_next」を指定すると次のオーバーレイに切り替える動作となる。(次の行に「overlay%u_desc%u_next_target」を記述してどのオーバーレイに切り替えるか指定する必要あり)
またアナログスティック用に「analog_left」または「analog_right」が指定可能。position_x, position_y
ボタン中央の座標を指定する。(ボタンの矩形領域の左上ではないので注意)hitbox_type
当たり判定の形を指定する。
「radial」(円形)または「rect」(矩形)のいずれか。range_x, range_y
ボタンの大きさを中心からの幅と高さで指定する。
中心からなのでボタン全体のサイズからみて半分のサイズ指定となる。
# default
overlay0_desc0 = "a,32,64,radial,10,20"
# normalized
overlay0_desc0 = "down,0.09462365591397849107,0.64340344168260032998,radial,0.03440860215053763438,0.07552581261950286340"overlay%u_desc%u_normalized
正規化するかどうかの指定。詳細はオーバーレイ単位の側を参照。
overlay0_desc0_normalized = trueoverlay%u_desc%u_next_target
次のオーバーレイの名前を指定する。
デスクリプタで「overlay_next」を指定した次の行にこのパラメータを記述する。
overlay0_desc0_next_target = "overview_overlay" # When this overlay_next is pressed, it will go to index 2 directly, instead of the default 1.overlay%u_desc%u_saturate_pct
アナログスティックを指定した場合に有効なパラメータ。
アナログスティック稼働範囲で、どれくらい動かしたら入力が飽和するか(入力が最大になるか)を割合値で指定する。
例えば0.75だと75%動かしたところで最大入力となる。(らしい。試したことがないのでマニュアルの受け売りとソースをみた限りでの情報です)
overlay1_desc1_saturate_pct = 0.75overlay%u_desc%u_alpha_mod
ボタン押下時の明るさ調整値。詳細はオーバーレイ単位の側を参照。
overlay0_desc0_alpha_mod = 2.0overlay%u_desc%u_range_mod
ボタンドラッグでの押下判定追随調整値。詳細はオーバーレイ単位の側を参照。
overlay1_desc1_range_mod = 4.0overlay%u_desc%u_movable
ボタンが移動可能かどうかを指定する。
移動可能と言っても自由に移動できるわけではなくてボタンの周辺でボタン半キャラ分だけ移動可能になる。
アナログスティックで使うくらいしか使い道はない気がするというか、たぶんアナログスティック用なんだと思う。
overlay1_desc1_movable = trueRetroarch Overlay Editorの使い方
暗黙の了解
Retroarch Overlay Editorを使う場合は以下のような暗黙の了解があるので注意。
気に入らない場合は保存後に手動で編集する必要がある。
常に「full_screen」と「normalized」が有効になる
つまり「overlay0_full_screen = "true"」「overlay0_normalized = "true"」のような設定が勝手に入る。Layer(Overlay)の名前は自動生成される
こんな感じ「overlay0_name = "overlay0"」。画像は指定した画像そのものではなくて勝手にコピーされたファイルが使用される(ファイル名は自動生成)
こんな感じ「overlay0_overlay = "overlay0.png"」。
(指定画像がoverlay0.pngという名前で勝手にコピーされてそちらが設定される)デスクリプタ番号は自動で振られる
連番にしたいObjectは生成順に注意する。(そもそもエディタ使う場合は番号を気にしない方がいい)書き出される設定ファイルの中身は結構ぐちゃぐちゃ
気にするな。それだけだ。
File
ファイル開いたり閉じたり。
Actions
Set Canvas Size
キャンバスサイズを指定する。ピクセル単位で指定。
編集中の見た目調整のためだけに使われ設定ファイルには記録されない。
Set Background / Remove Background
背景画像を設定したり消したり。
編集中の見た目調整のためだけに使われ設定ファイルには記録されない。
Add Layer / Delete Layer
Layerを追加したり消したり。
LayerというのはRetroarch標準語で言うところの「Overlay」のことである。
つまりLayerを2枚用意すると「overlays = 2」となる。
Set Layer Properties
Layerのプロパティー設定。
設定可能なのは「alpha_mod」「range_mod」の2種類。
値の設定は「alpha_mod:2.0」のように「設定項目:値」の形式で行う。
複数同時に設定する場合は「alpha_mod:2.0,range_mod:1.5」のようにカンマ区切りで指定。
ここで指定した値は「overlay0_alpha_mod = "2.000000"」のような形でoverlay全体の設定として記録される。
Set Layer Image / Remove Layer Image
Layerの画像を設定したり消したり。
ここで設定した値は「overlay0_overlay = "overlay0.png"」のような形でoverlay全体の設定として記録される。
画像は指定したファイルではなくて勝手にコピーされたファイル(ファイル名は自動生成)が設定されるので注意。
特に気にしなければそのままでもいいが、普通は分かりやすくファイル名を付けたりフォルダ分けしたいはずなので結局後から手で編集することになる。
Layerの背景のような使い方もできるし全ボタン分の画像を用意してそれに合わせてObject(後述。要はボタン)を配置するような使い方もできる。
Add Object / Delete Object(s)
Objectを足したり消したり。
ObjectというのはRetroarch標準語で言うところの「Coordinate descriptors」のことである。
つまり設定ファイルでの「overlay0_desc0」のような各デスクリプタのことで、要はボタンのことと言い換えてもいい。
ここで生成したObjectはマウスドラッグして移動可能。(が、サイズはマウスでは変えられなくて「Set Object(s) Size」で指定する)
これを何個も並べてどのボタンに対応させるか決めるのが本エディタでのメインの作業になる。
Set Object Name
Objectの名前を指定する。
Objectの名前といいつつ実のところは押したら何をするかを指定する。
デスクリプタのフォーマット「"button,position_x,position_y,hitbox_type,range_x,range_y"」でいう「button」部分の指定。
ボタンの名前、キーの名前、ホットキーの名前などが指定可能。
例:「a」(ボタン)、「retrok_space」(キー)、「overlay_next」(ホットキー)、「menu_toggle」(ホットキー)など。複数同時押しの場合は「|」で区切って「down|left」のように指定する。
特に値のチェックはされないので間違った値を指定すると間違ったまま設定ファイルに記録されることに注意されたし。
Set Object Properties
Objectのプロパティー設定。
設定可能なのは「alpha_mod」「range_mod」「movable」「saturate_pct」の4種類。
値の設定は「alpha_mod:2.0」のように「設定項目:値」の形式で行う。
複数同時に設定する場合は「alpha_mod:2.0,range_mod:1.5」のようにカンマ区切りで指定。
ここで指定した値は「overlay0_desc0_alpha_mod = "2.000000"」のような形でデスクリプタ固有の設定として記録される。
Set Object Image / Remove Object Image
Objectの画像を設定したり消したり。
ここで設定した値は「overlay0_desc0_overlay = "overlay0_desc0.png"」のような形でデスクリプタ固有の設定として記録される。
画像は指定したファイルではなくて勝手にコピーされたファイル(ファイル名は自動生成)が設定されるので注意。
特に気にしなければそのままでもいいが、普通は分かりやすくファイル名を付けたりフォルダ分けしたいはずなので結局後から手で編集することになる。
ボタンごとの画像を指定したい場合に使用する。(Retroarchのマニュアルでは「Using per-button overlays」として記載)
ボタンを押したときに明るさを変えるなどの効果を与える場合は必須。
特に効果が必要なければこれは使わずにLayer Imageに全ボタン分の画像を指定するだけでも事足りる。
Set Circular Object(s) / Set Square Object(s)
Objectを円形 / 矩形にする。
デスクリプタのフォーマット「"button,position_x,position_y,hitbox_type,range_x,range_y"」でいう「hitbox_type」部分の指定。
Objectを~といいつつ実は当たり判定の指定であり、画面上の見た目とは関係がない。Objectを選択した時に赤く見えるのが画像としての範囲で、緑に見えるのが当たり判定としての範囲となる。
通常は見た目と当たり判定が一致するような画像を用意するが、別に見た目は矩形で当たり判定は円形という組み合わせでもまったく問題ない。
画像は矩形にしておきたいが当たり判定は少し狭くしたい場合に(となりのボタンと干渉するとかで)敢えて円形にして少し狭くするとかはありうる。
Set Object(s) Coordinates
Objectの座標(位置)を指定する。
デスクリプタのフォーマット「"button,position_x,position_y,hitbox_type,range_x,range_y"」でいう「position_なんとか」部分の指定。
縦横とも画面全体を1とした場合の割合値(0~1の範囲)を指定する。左上起点。
割合なんて普通ピンと来ないのでこれは使わずにマウスドラッグで移動した方が早い。
Set Object(s) Size
Objectのサイズを指定する。
デスクリプタのフォーマット「"button,position_x,position_y,hitbox_type,range_x,range_y"」でいう「range_なんとか」部分の指定。
縦横とも画面全体を1とした場合の割合値(0~1の範囲)を指定する。
この値を2倍したのが実際の大きさになるのだが、どのみち割合なんてピンと来ないので少しずつ値を変更して丁度いいサイズになるまで試行錯誤すべし。
Pluck Object(s) Image From Layer Image
Objectの画像をLayerの画像から自動生成する。
Layer画像からObjectの下にある矩形部分を切り取ってObjectの画像として自動設定することができる。
「全体のボタン画像をLayer Imageで設定しておく」→「各ボタンの上にObjectを配置」→「この機能を使用」
という流れでObject Imageを一括登録できる。
Layer
編集するLayerの選択。
About
いわゆるあばうと。
