
AWSのAppRunnerでWebアプリを公開する
私はMicrosoft Azureで作成したWebアプリを公開しているのですが、クラウドサービスの主流はAWSである事から、Azureと同じようにWebアプリが公開出来るサービスがあるか調べてみました。

コンソール上で見ると、AWS App Runnerを使ってウェブアプリケーションを構築出来るようです。
早速こちらを使ってWebアプリを公開してみましょう!

先程の画面からApp Runnerを選ぶと、上のような画面が表示されます。
「App Runnerサービスを作成」をクリックしましょう。
なお、以下の説明では「公開」は全て「デプロイ」という用語に置き換えて書いていきます。
1.ソース及びデプロイ
GitHubのリモートリポジトリをデプロイのソースにする方法を書いていきます。

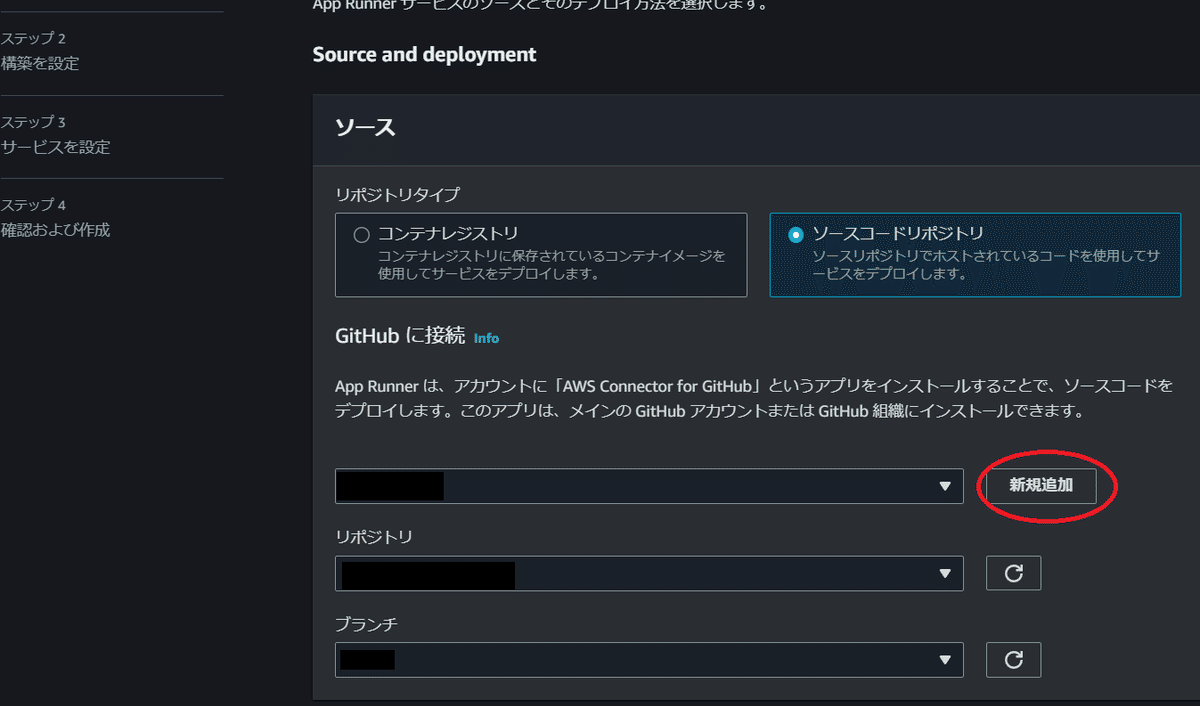
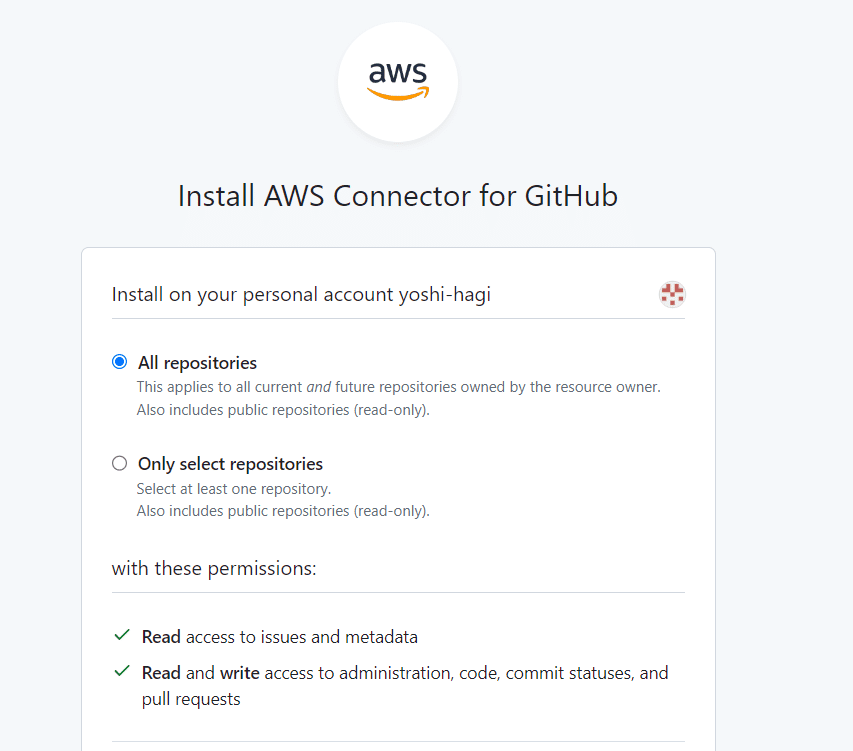
最初にソースの選択画面が出てきますが、ここでは「ソースコードリポジトリ」を選択します。GitHubとの連携が初めてであれば、「AWS Connector for GitHub」のインストール画面が開きます。

特にこだわりが無ければ「All repositories」で良いと思います。
選択する項目はこれぐらいで、後はほぼ自動でインストールしてくれました。

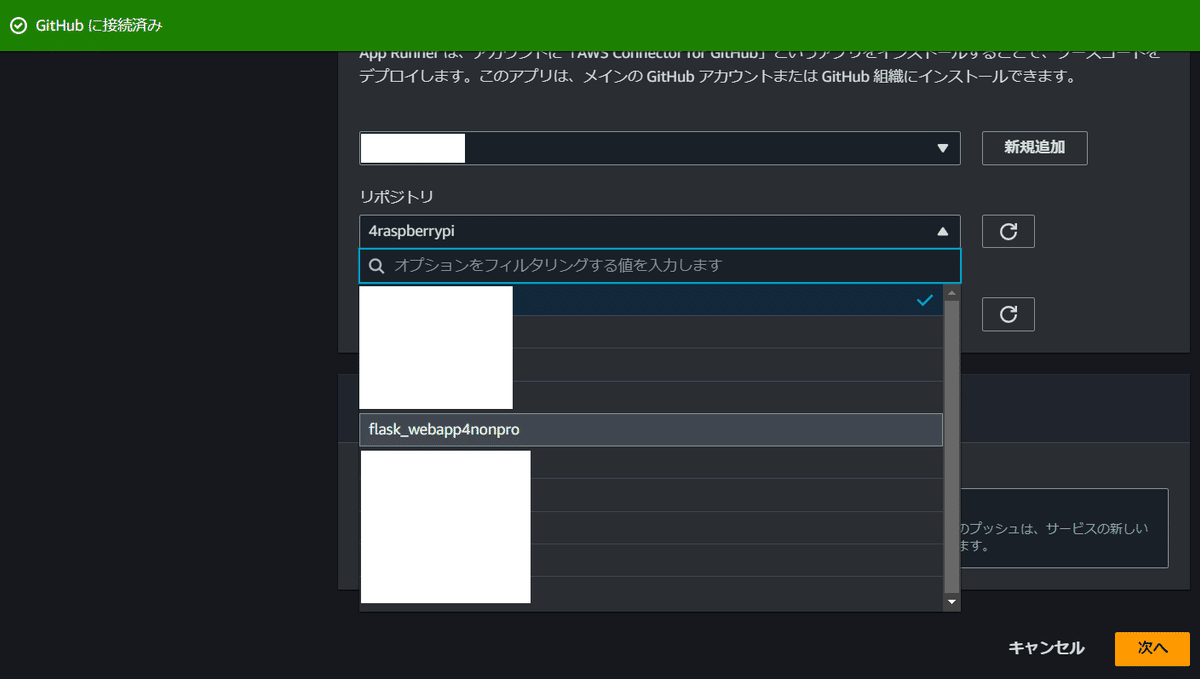
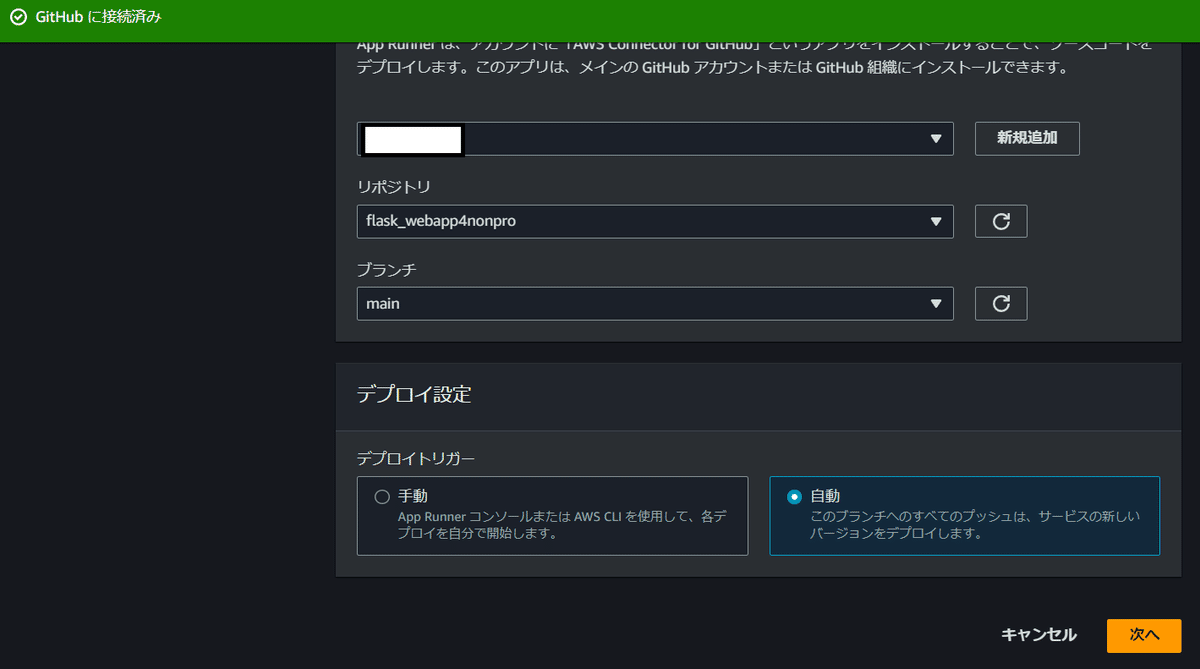
「All repositories」でインストールすると、GitHub上のレポジトリ一覧がプルダウンリストに表示されます。デプロイするWebアプリのソースコードレポジトリを選択しましょう。

デプロイ設定を自動にしておけば、GitHub上でソースコードを更新してプッシュした時に自動で再デプロイが行われます。
2.構築の設定
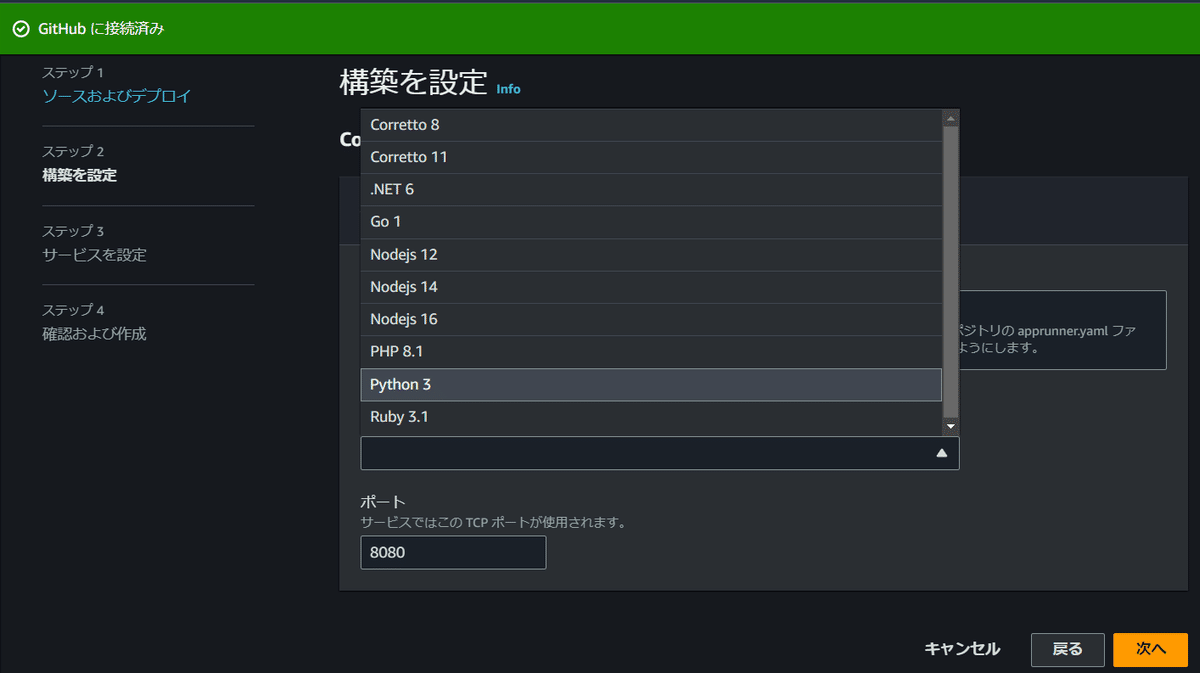
続いてプログラミング言語の選択など、構築の設定をしていきます。

公開するWebアプリはFlaskで作成していたので、言語は「Python3」を選択しました。Azureと違って、バージョンでの細分化はしていないようです。

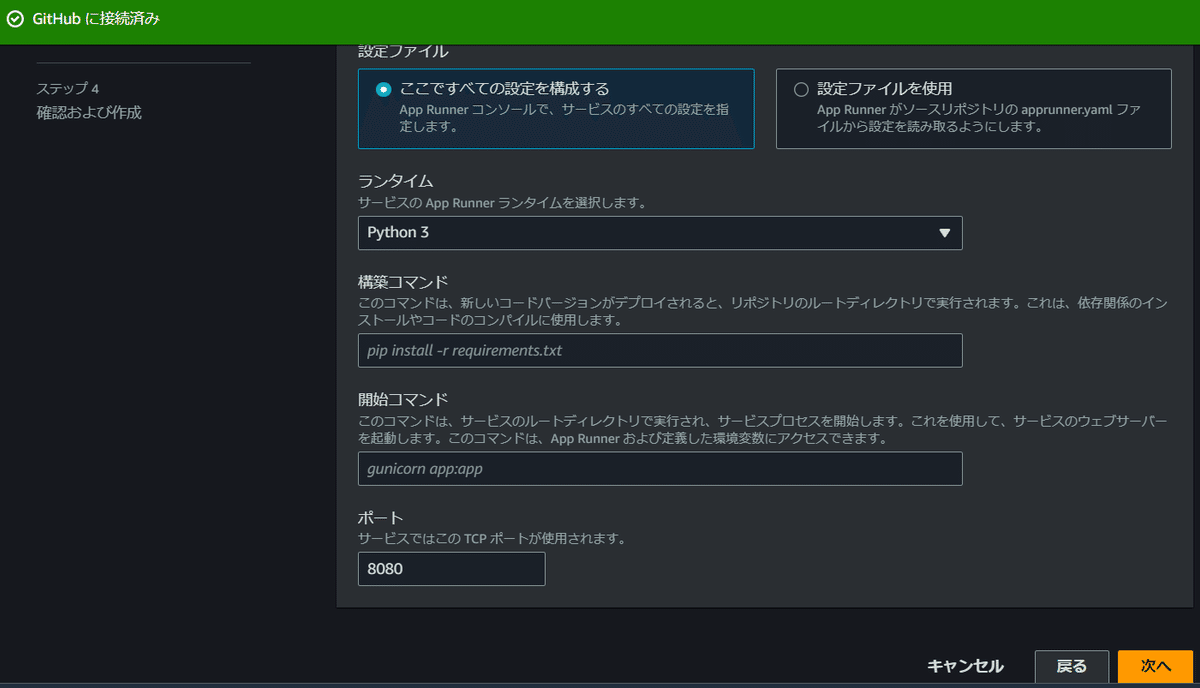
構築コマンドと開始コマンドを記入します。
「Python3」を選択した時点でプレースホルダーが表示されたので、それに合わせて入力します。
開始コマンドがgunicornで起動するよう表示されていますので、requirements.txtにはgunicornを記入しておきましょう。Azure App Serviceだとgunicornでの起動を前提にしていて開始コマンドの入力は省略されているので、ここは注意しておきたいポイントです。
その他、詳細な設定を行うことが出来ますが、いずれもデフォルトの選択でもデプロイには問題ありませんでした。
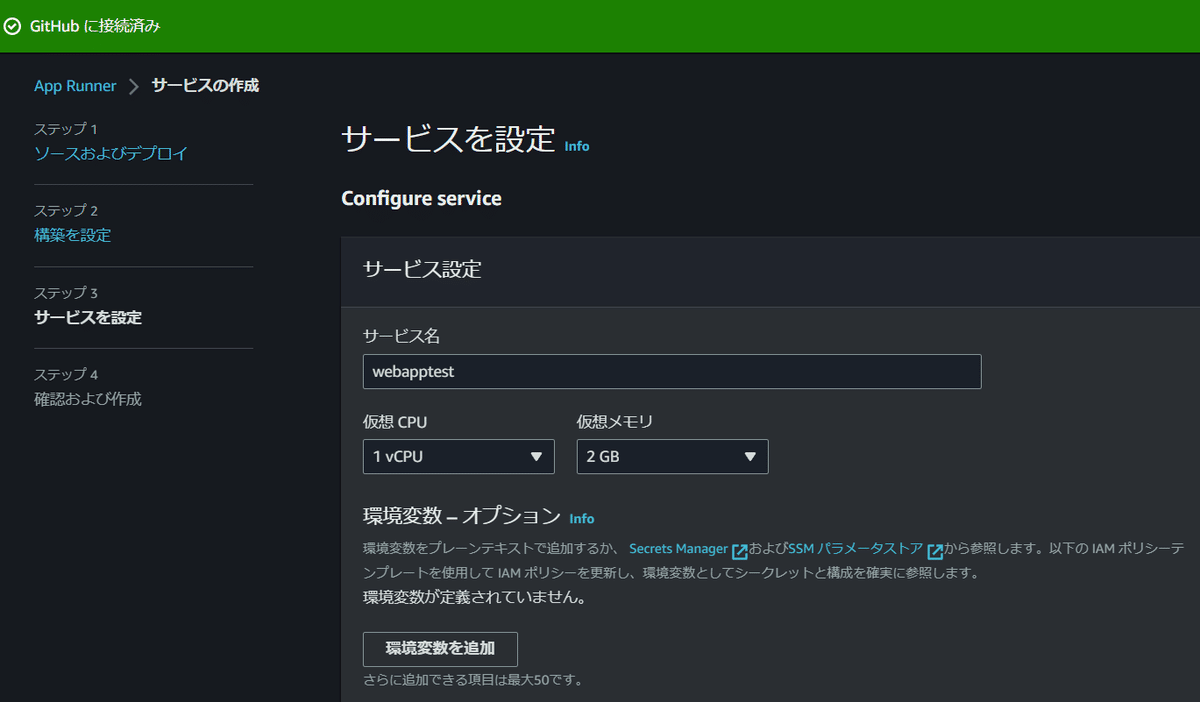
3.サービスを設定

サービス名を入力すれば、その他の設定はいずれもデフォルトの選択で問題ありませんでした。試しにデプロイする程度であれば、サービス名を入力するだけでOKです。
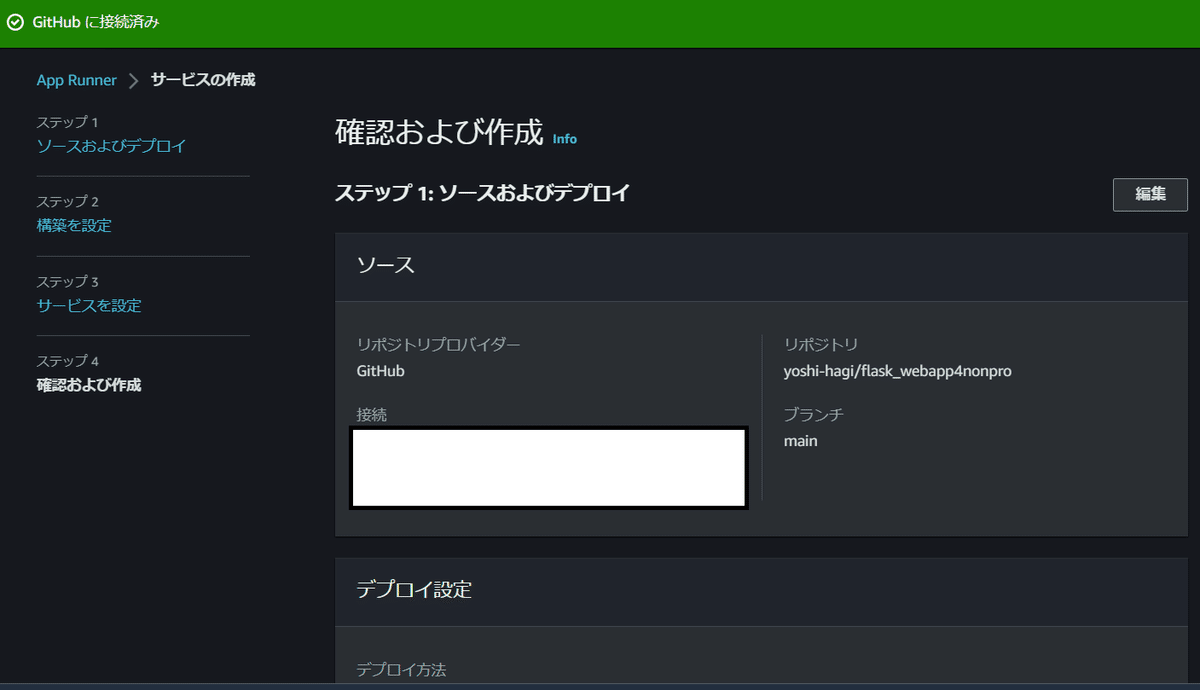
4.確認及び設定
以上で設定入力は全て終わりとなります。
内容を確認して問題なければデプロイを実行しましょう。

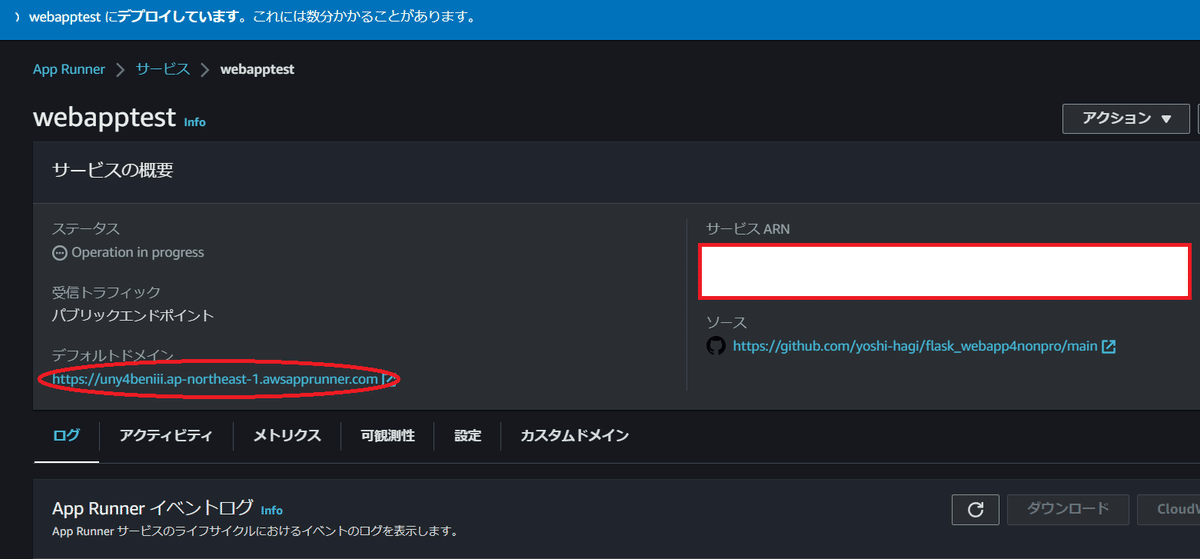
デプロイには数分かかる、と表示されますが、体感的にはもう少し長く感じました。

ちょっと違和感を覚えました。
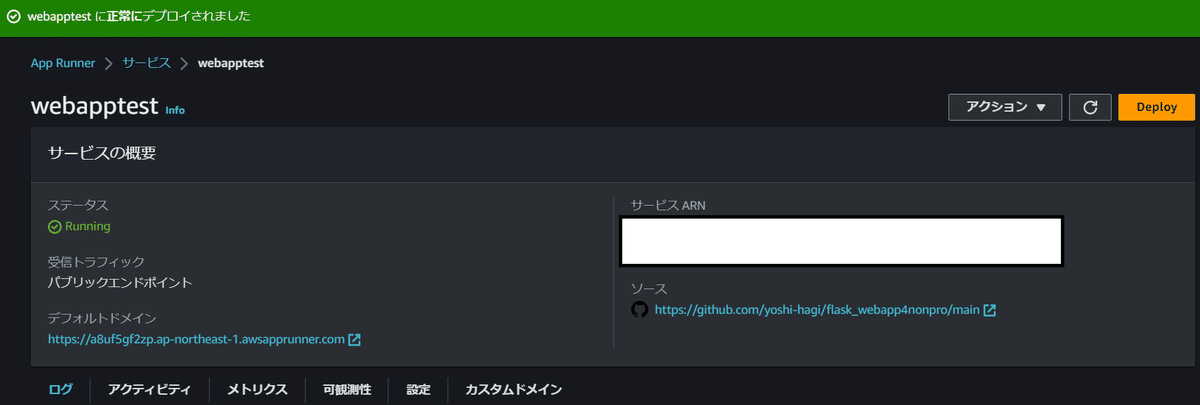
デプロイがうまくいくと、画面上部のメッセージが緑色になります。

この時、2.構築の設定でrequirements.txtにgunicornを記入せずに開始コマンドをgunicornで起動するようにしていた場合、開始コマンドでエラーを起こしてデプロイに失敗します。
OSがwindowsの場合、Webアプリの開発時点ではgunicornはほぼ意識しないと思いますので忘れないように注意しましょう。
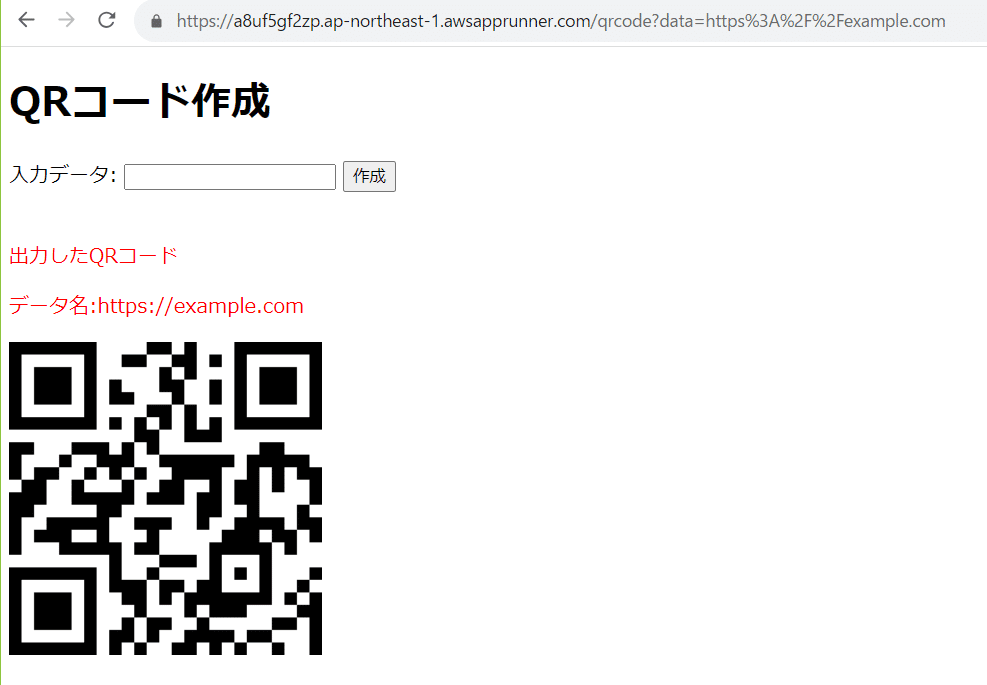
それでは、デフォルトドメインをクリックしてwebアプリにアクセスしましょう!

上記画像のwebアプリでデプロイを試してみたい方は以下のレポジトリをクローンしてください。
5.まとめ
以上がAppRunnerでのWebアプリのデプロイ手順になります。
やってみた感想ですが、普段使っているAzure App Serviceと比較してもほぼ同じくらい簡単にデプロイでき、非常に使いやすいサービスだと思います。
Webアプリの開発を学習されている方にはぜひオススメします。
今回はデータベースやストレージとの連携はさせていないので、次はその方法を調べてみたいと思います。
それでは、お読みくださり誠にありがとうございました!
