
#23 構造化データの設定方法と実際に記述している内容を公開!【項目:ブログの運用】
ハチドリ(Twitter@7SEO2)です。「1から体系的に学べるブログ収益方法」23回目の記事になります。
検索上位を目指すためにはコンテンツの質も必須ですが、その他にも様々な要因が絡んできます。その中でも間接的にSEOに影響するのが構造化データです。
検索エンジンとユーザーにフレンドリーなブログにするためにぜひ構造化データを設定することをおすすめします。
この記事では、構造化データとは何なのか、そのメリット/デメリット、書き方、記事の後半ではハチドリのブログで設定している構造化データをご紹介しています。
この記事を読んでほしい方
・構造化データとは何かを知りたい
・構造化データをどうやって導入するのか知りたい
・検索上位にいるブログの構造化データは何を設定しているのか知りたい
構造化データとは?
構造化データとは、検索エンジンにページの内容について明確な判断材料(たとえばレシピのページでは、材料、加熱時間と加熱温度、カロリーなど)を提供するためにタグづけすることです。
構造化データにはどんなメリットとデメリットがあるか確認してみましょう。
構造化データのメリット
構造化データには2つのメリットがあります。
【1】検索エンジンがページをより理解しやすくなる
人間がページを見る際、ここはタイトル、ここは日付など簡単に認識することができます。一方、検索エンジンの場合、クローラーがページを解析することでページの内容を理解しようとします。
しかしページの構造や文脈によってはクローラーが正確に把握できない場合があります。そこで構造化データを指定してあげるとクローラがより正確にページの情報を把握することができます。クローラビリティの向上が見込まれます。
【2】検索結果にリッチリザルトが表示されることがある
構造化データを指定することでGoogleの検索結果にリッチリザルトとして表示されることがあります。
たとえば、レシピページに有効な構造化データを指定すると検索結果に以下のように調理時間が表示されます。

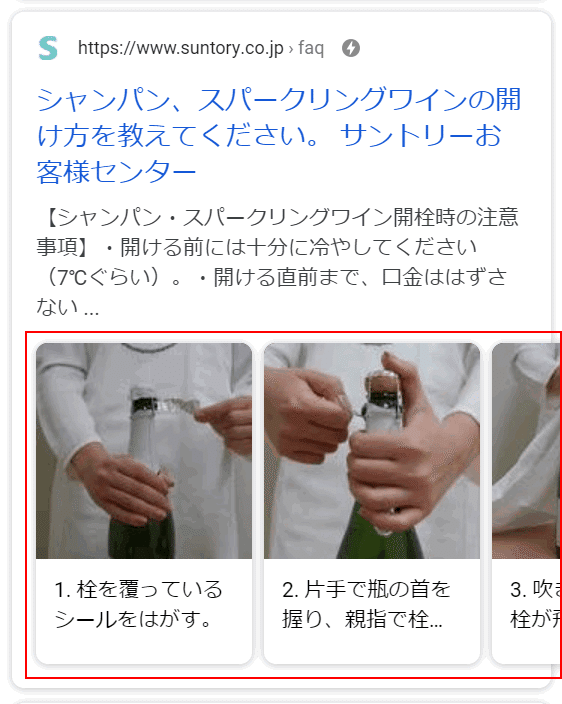
たとえば手順があるものだと、構造化データを指定することで画像と説明文付きの特大カルーセルエリアが登場します。

リッチリザルトが表示されることで、自分のサイトの表示面積が広がることによりCTRの向上が見込まれます。
構造化データを実装することで、現在では検索結果に影響はないと言われておりますが、今の状態からCTRが5%増えるとしたらどうでしょう?
また、将来的に構造化しているサイトが評価対象になる可能性もあるので、実装しない理由はありません。
構造化データのデメリット
構造化データを導入すること自体のデメリットはありませんが、強いてあげれば実装する時間がかかるということでしょうか。慣れれば時間はかかりませんが、仕様を理解する必要があります。
このnoteで構造化データの書き方を説明していますので参考にしてみてください。
構造化データの書き方
構造化データを導入する方法としては以下の4通りがあります。
1.HTMLやWordPressのテンプレートファイルに直接マークアップする
2.構造化データマークアップ支援ツールを使用する
3.データハイライターを使用する
4.Google Tag Managerを使用する
それぞれ簡単に概要をお話します。
HTMLやWordPressのテンプレートファイルに直接マークアップする
まずHTMLやWordPressのテンプレートファイルに直接構造化データを記述する方法です。
マークアップできる構造化データの形式として以下の3つがあります。中でもGoogleはJSON-LDを推奨しています。
・JSON-LD
・microdata
・RDFa
マークアップする際、構造化データに関するガイドラインに準拠することが大切です。準拠していなければリッチリザルトに表示されることもありません。
JSON-LDは以下のような形式でHTML内に記述します。キー(url、nameなど)に対して値を指定します。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "http://www.example.com",
"name": "ハチドリ"
}
</script> 構造化データマークアップ支援ツール
難しくて書けない!そんな方のためにGoogleは簡単に構造化データをマークアップできる支援ツールを用意してくれています。
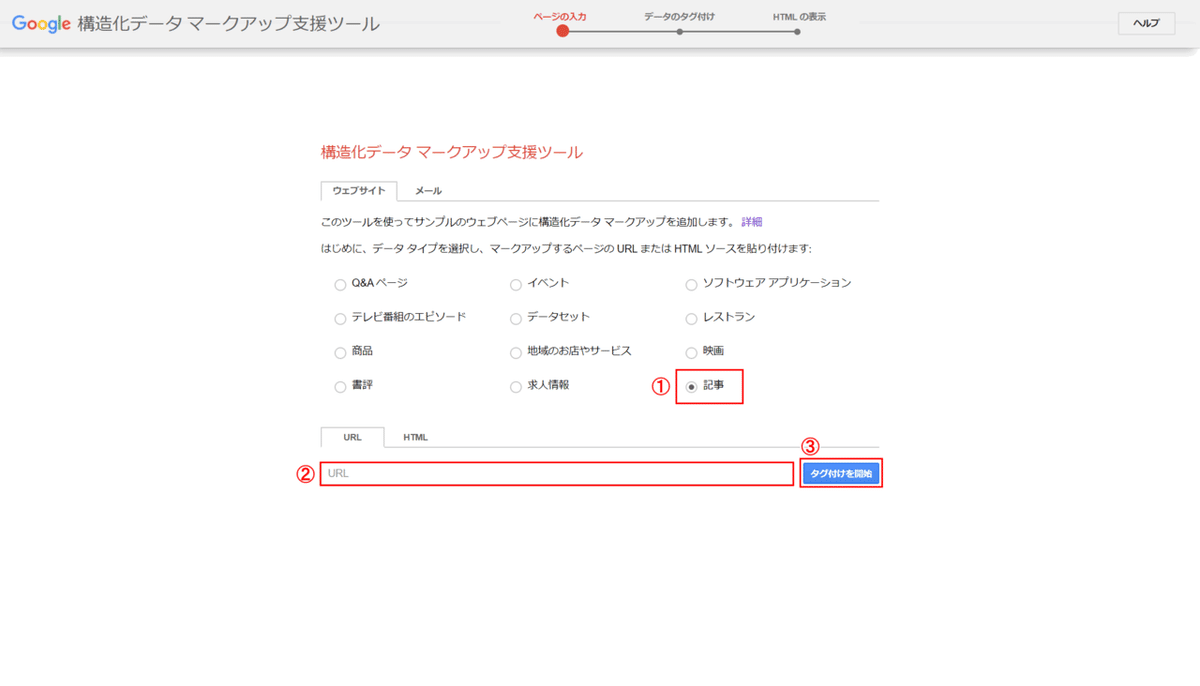
構造化データマークアップ支援ツールにアクセスし、使用したいデータタイプとページのURLを入力します。
※使用できるデータタイプが自分で書くよりは少ないです
1.使用したいデータタイプを選択
2.URLを入力
3.タグ付けを開始ボタンをクリック

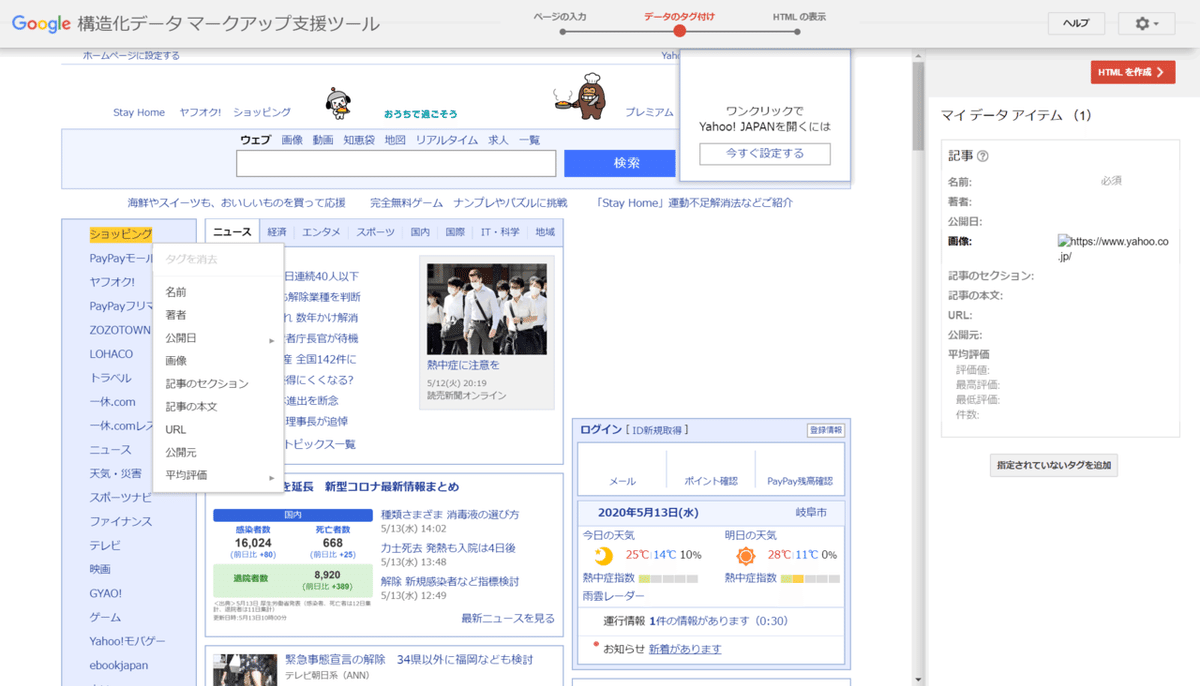
マウスで選択すると情報を指定することができます。必要な情報を指定できたら右上のHTMLを作成ボタンをクリックします。

JSON-LD形式の構造化データが表示されました。コピーした構造化データをHTMLやWordPressのテンプレートファイルに貼り付けます。

データハイライターを使用する
HTMLやWordPressのテンプレートファイルに貼り付けのも難しいそんなあなたのためにSearch Consoleにはデータハイライターというツールがあります。
HTMLに記述せずにGoogleに構造化データを伝えることができます。使用できるデータタイプは以下のものです。
※使用できるデータタイプが自分で書くよりは少ないです
・記事
・イベント
・地域のお店やサービス
・レストラン
・商品
・ソフトウェア アプリケーション
・映画
・テレビ番組のエピソード
・書籍
データハイライターにアクセスし、対象のプロパティを選択します。

データハイライターの使い方はGoogleが下記の動画を出していますのでご参考ください。
Google Tag Managerを使用する
Googleタグマネージャーが導入してあれば、HTMLやWordPressのテンプレートファイルを編集せずに構造化データを設定することができます。
固定ではなく動的にできるのもメリットです。ただしGTMの知識が必要になります。
Google タグ マネージャーでカスタムHTMLを作成し、使用する構造化データを貼り付けて公開します。
動的に変更したいところは変数を設定して貼り付けた構造化データに挿入します。

有料記事の内容
記事の後半からはハチドリが運用しているブログで実際に反映している構造化データとその反映の仕方を説明しています。
運用を効率化するために毎回構造化データを作成してHTMLに貼り付けることはしません。記事を公開すれば自動的に構造化データも出力できるようにテーマをカスタマイズしています。
有料記事の中ではテーマファイルを編集する作業があります。ファイルを壊すとブログが表示されなくなることもありますので必ずバックアップをとって自己責任のもとご活用ください。
このnoteを購入された方限定になりますが、紹介したカスタマイズの範囲であればTwitterのDMにてご相談を承ります。
ここから先は
¥ 1,980
Amazonギフトカード5,000円分が当たる
よろしければサポートお願いします!いただいたサポートはハチドリの餌代とさせていただきます。
