
UXデザイン勉強記 ~Figma編①~
はじめに
まずはfigmaの使い方をある程度マスターしたいと考え、学習をスタート。はじめはUIトレースから始めようと手を動かし始めたものの、"何のためにトレースしているのか"という重要な部分が抜けていることに気がつきました。単純なfigmaの使い方だけでなく、「何のために?」「どんな力をつけたくて?」ただ何となく学習を進めるのではなく、目的をしっかりともちfigmaの基礎から学んでいきたいと考えました。
目的:
Webサイトやモバイルアプリのワイヤーフレーム・インターフェイスの設計の理解を深めたい!
実施内容
今回はカイクンさんのYoutube動画に沿って学習を進めていこうと考えました。Figma初級チュートリアルとして#1~#8の動画がアップロードされています。
シリーズ目的:
UIトレースしながらFigmaの基本操作をマスターする
#1 AUTO LAYOUT & COMPONENT
学習したこと
1.オートレイアウト
オートレイアウトはフレームとコンポーネントに追加できるプロパティです。拡大して埋めたり、縮小して調整したり、コンテンツの変更時に合わせたデザインを作成できます。デザインを変更する際に、新しいレイヤーの追加、長い文字列の入力、配置の保持が必要な場合に最適です。
オートレイアウトを使用してデザインを作成する際、レイアウトにかかる手間が大幅に削減できることが大きなメリットとなっています。
実際にFigma内での操作は以下の2つの項目のみでオートレイアウトを適用することが可能であり、だれでも簡単に使用できる拡張機能でした。
オートレイアウトを適用したいコンテンツを選択
右クリックからオートレイアウトの追加を選択


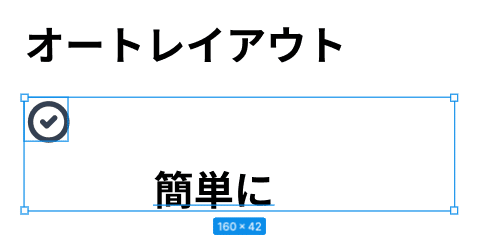
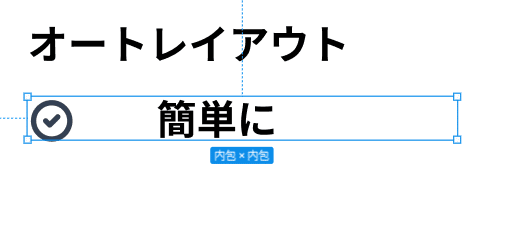
各アイテムの間隔を調整する必要がなく、オートレイアウトのプロパティを調節するだけで簡単に間隔の変更ができました。

コンテンツ(テキスト)とフレームにオートレイアウトを追加することによって、コンテンツの間隔やパディングを調節した際に同時にフレームのサイズを変更することも可能になり、デザインのレイアウトにかかる時間が短縮できることを身をもって実感できました。

このほかにもコンテンツの並べ方を縦/横に指定したり、コンテンツの入れ替えも可能なため、デザインを作成するにあたってオートレイアウトはとても重要な機能だと感じました。
2.コンポーネント
コンポーネントは複数のデザイン間で再利用できる要素です。これは、複数のプロジェクト間で一貫性のあるデザインを作成して管理する時に便利です。
コンポーネント化をすることで1グループのUIを部品のように扱えるようにできます。これはデザインの再利用性を高めるためにはとても重要な機能です。
コンポーネント化したいアイテムを複数選択
右クリック→コンポーネントの作成
コンポーネント化した親を複製し、親のオートレイアウトのプロパティを変更するだけで子のレイアウトも自動で変更されます。

まとめ
オートレイアウト・コンポーネントを使用しながらデザインを作成することで以下の利点があると考えました。
・実際の実装がしやすいデザインの作成が行える
間隔が決まっていたり、各UIがパーツになっているためエンジニアへの指示が出しやすくなる。
・変更に強いデザインの作成が可能
実際のデザイン作成では後から文言やアイコンの変更があると考えられるため、1からやり直しをする手間がなくなる。
・デザインの一貫性を保つことができる
複数人で作業を行う際に各UIのパーツが決まっていれば、手戻りの発生が少なくなる。
感想
今回学習した内容はFigmaを扱うにおいて基礎となる部分を学ぶことができました。学習を始める前は正直figmaやUIをどのように勉強すれば良いのかわからない部分が多かったです。しかし、一つずつfigmaの機能を学んでいくうちに何のためにその機能が備わっているのか、どのようにして活用されているのかを知ることで、デザイン作成をする際に意識するべきポイントが少し理解できました。
