誰でもできる!自分だけのポートフォリオサイトを作ろう!概念編
みなさんこんにちは!
ぐみです。
今回の記事では、一般的なサイトがどのように構成されているのか、その概念を一緒に考えていきたいと思います。
コードが書ける、HTMLはもう十分基本は抑えましたという方向けではなく、これからサイトを作ってみたいけど、何をすればいいのかわからないという方向けの記事になっています。
それでは早速初めていきましょう。
そもそもサイトってどんな風に考えれば作れるの?
まずはここからです。
一旦、ポートフォリオサイトのことは置いておき、そもそもサイトがどんな構成でどういった考えでできているのかを考えてみましょう。
どんな種類のサイトがあるだろうか?
まず、みなさんがなにげなく使っているWebサイトですが、そのページにはいろいろ種類があると思います。
・Googleなどの検索エンジンのページ
・企業の情報を伝える総合サイトのTOPページ
・1記事や商品情報を取得するために特化したページ
・用途はよくわからないけど、何かデザインを置いておく場所なんだなという型にとらわれないページ
などなど
これ以外にも探そうと思えばいくらでも種類は出てきますが、思っているよりもたくさんありますよね。
構成はどんな感じだろう?
ここで取り扱うのはスタンダードなサイトページについてです。
基本的にはサイトページは大きく4つ、細かく分けると10くらいのパーツでできています。
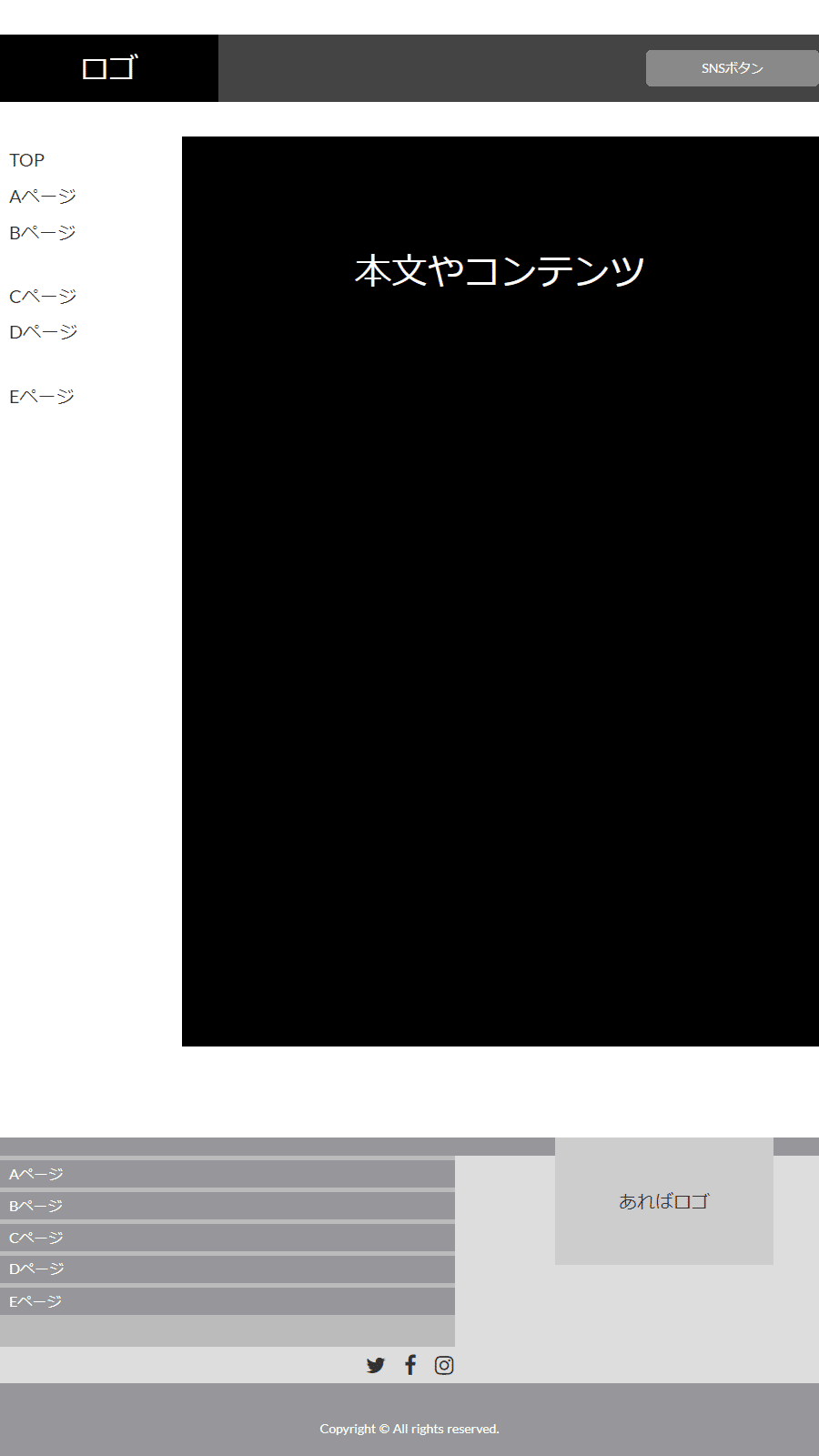
大項目として■の4つ、小項目として・の10の項目
■ヘッダーパーツ
・ロゴ
・SNSボタン
■ナビゲーションパーツ
・メニューバー
■メインコンテンツ
・キービジュアル
・本文(画像含む)
・コラムなど小記事
■フッター
・サイトのメインページへのリンク一覧
・外部関連サイトなどのリンク
・SNSのアイコン一覧
・コピーライト
ページ自体に入れたい情報量にもよりますが、おおよそこの項目があるのが基本かなという感じです。
場合によってヘッダーパーツとナビゲーションメニューは一緒になっているものも多く存在していますね。
必要な情報って何だろう?
どうしてこの情報が必要なの?
いろいろ意味はあるのですが、簡単に言えば無意識下で見ていて困らなかったり、迷いなく見れたりする最低限の情報がこの辺りという話に落ち着くかと思います。
例えば、サイトを1冊の参考書のような本だと思って考えてみてください。
ヘッダーパーツのロゴは表紙のタイトルに当たりますし、メニューバーは目次、キービジュアルは表紙のわかりやすい挿絵といった感じです。
本文情報を除いたそれぞれが、
誰の、何という、どういった目的のサイトなのか、これをわかりやすくするための情報になっています。
必ずこの情報を入れないとなの?
では、この全ての情報が毎回必要なのか、と問われれば決してそうではありません。
例えば、私が学生時代に色の参考に使っていた下記のサイト。
こちらはもっとシンプルで項目としては、
■ヘッダーパーツ
・ロゴ
・SNSボタン(に準ずる作者紹介ページに飛ぶ)
・外部関連サイトなどのリンク(フッターが狭いのでこちらに移動)
■メインコンテンツ
・本文(画像含む)
■フッター
・コピーライト
この5項目になっています。
これはこのページがそもそも文章で意味合いを伝えるというよりは、もっと分かりやすく色のインデックスとして機能させるのみに特化しているからです。
こんな感じで、サイトに乗せる情報は取捨選択して載せていくことができます。
ポートフォリオサイトはこの丁度中間あたりの情報量が良いですね。
なるべく必要な情報
ところでこれだけ情報を絞っても無くならない、けれどよく分からない項目がありましたね。
それがコピーライトです。
これは必ずしも必要になるというわけではないのですが、公開制のページにはほぼあったほうが良い情報です。
詳しい書き方や、なぜ必要なのかは検索していただければたくさん出てくるのですが、簡単に言えば著作権を表す情報になっています。
何かしらのトラブルに巻き込まれないよう、自衛のためにもポートフォリオサイトには必ず記載しておくことをオススメします。
見やすいサイトってどうなっているだろう?
ではここまでの情報を入れるとした上で、見やすいサイトはどのように情報を構成しているでしょうか?
考えてみましょう。
人間の目の動きをたどっていく
一番簡単な考え方としては人間の自然な目の動きに合わせて情報を置いていくことです。
様々な言語があるので100%とは言いませんが、人間は基本が横文字のサイトを見るとき基本は「Z」の字をくり返し描くように視線を移動させていきます。
左上から右上、そのまま左下に向かって視線を移動して、右下まで、これを何度も繰り返します。
画像がたくさん並んでいるようなサイトや、Youtubeなども左上にオススメコンテンツやアクセス数が多いコンテンツが来ているんじゃないかなと思います。
シンプルにブロックを並べてみる
次の実践編で少し組み方を記載しますが、サイトは基本的に四角いブロックをたくさん組み合わせて情報をそこに込めていきます。
なので、最初のうちはなるべくイレギュラーな組み方や装飾に凝るというよりは、1つ1つをきれいに四角形で区切って、それをページの大枠の型にはめていくということに注力していったほうがよいでしょう。
そのほうが整備もしやすく、入れ替えの時の修正も少なくて済みます。
先ほどの10項目はおおよそこんな感じで組みます。

まとめ
さて、今回の概念編はいかがだったでしょうか?
おおよそサイトページとして組んでいくための情報は簡単にですが整ったのではないかと思います。
では次回からは実践編として、
・実際にstudioをどう使えばいいのか?
・ポートフォリオサイトってどんな構成がオススメなのか?
この2つについて記載していければと思います。
それでは次の記事でまたお会いしましょう!
