Todoアプリ作り終わったー!
ってことで先日よりごにょごにょしておりましたTodoアプリハンズオン
かーんせーい
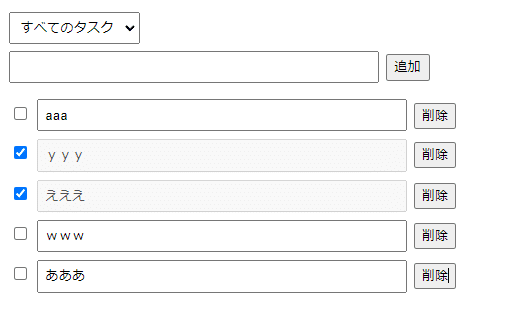
出来上がった画面はこんな感じ

データをブラウザのストレージに入れるところまで完了しましたー
useEffectの依存配列のあたりがまだ薄らぼんやりしておりますが。
空配列を指定したときはロード(というかマウント)時のみ第一引数の関数を実行
配列を指定したときは、その指定された要素のうちいずれかが作成、更新されたときに第一引数の関数を実行
依存配列自体を指定しないと、常に実行される……常に??
いずれにせよ忘れないようにした方がよさそう
お世話になった教科書↓
Next.jsとViteの違い
今回教科書にした記事がViteだったもので手順を読みながらViteで開発してみたわけですが
私が挑戦したTodoリストみたいな簡単な奴だったら多分どのフレームワーク使おうがビルドツール使おうが手順さえ読めたら作れるんだろうけど(私はまだいちいち手順を確認する必要がある)
何の違いがあるんだろうかと思ってネットの海をさまよってみました(さまようっていうほど時間かかってない)
Next.js
Reactベースのjavascriptフレームワーク
サーバーサイドレンダリングや静的サイト生成等 パフォーマンスの向上やSEO最適化を重視
プロジェクト規模や機能によってビルド時間は増減する
自動ルーティング機能によって手動でのルーティング設定が不要
ただし
初期設定が初心者には難しい
設定が複雑になりがち
バンドルサイズが肥大化しがち
というデメリットもあるそうな。
Vite
フロントエンドフレームワーク用の高速でモダンなビルドツール
開発時の高速な反応性やビルドの高速化に焦点を当てている。開発者の効率性向上が可能
開発時のビルド時間を極力短縮することに重点を置いている
拡張性に優れたプラグインエコシステムがある
ただし
大規模、もしくは複数のアプリケーションにおいて管理が難しくなる可能性がある(カスタマイズが容易であるがゆえに、大規模プロジェクトの際の整合性を保ちにくい)
エコシステムはまだ成熟しきっていない(まのじちょっとよくわかってない)
コミュニティやドキュメントが不十分
っていう特徴があるんだって!!
動的サイトを作りたいのであれば、いったんNext.jsを使うのがありかなぁ(もちろん規模にもよるとは思うけどもいったんの選択肢としてはありそうな感じがしているのでやっぱりこっちでやってみよう。)
ちなみにNext.jsとViteの違いについて書いてあった記事はこちら
Next.js公式チュートリアルやりましょうかね
(Todoリスト手を出す前にこっちやればよかったななどと。)
この記事が気に入ったらサポートをしてみませんか?
